1 - Preface
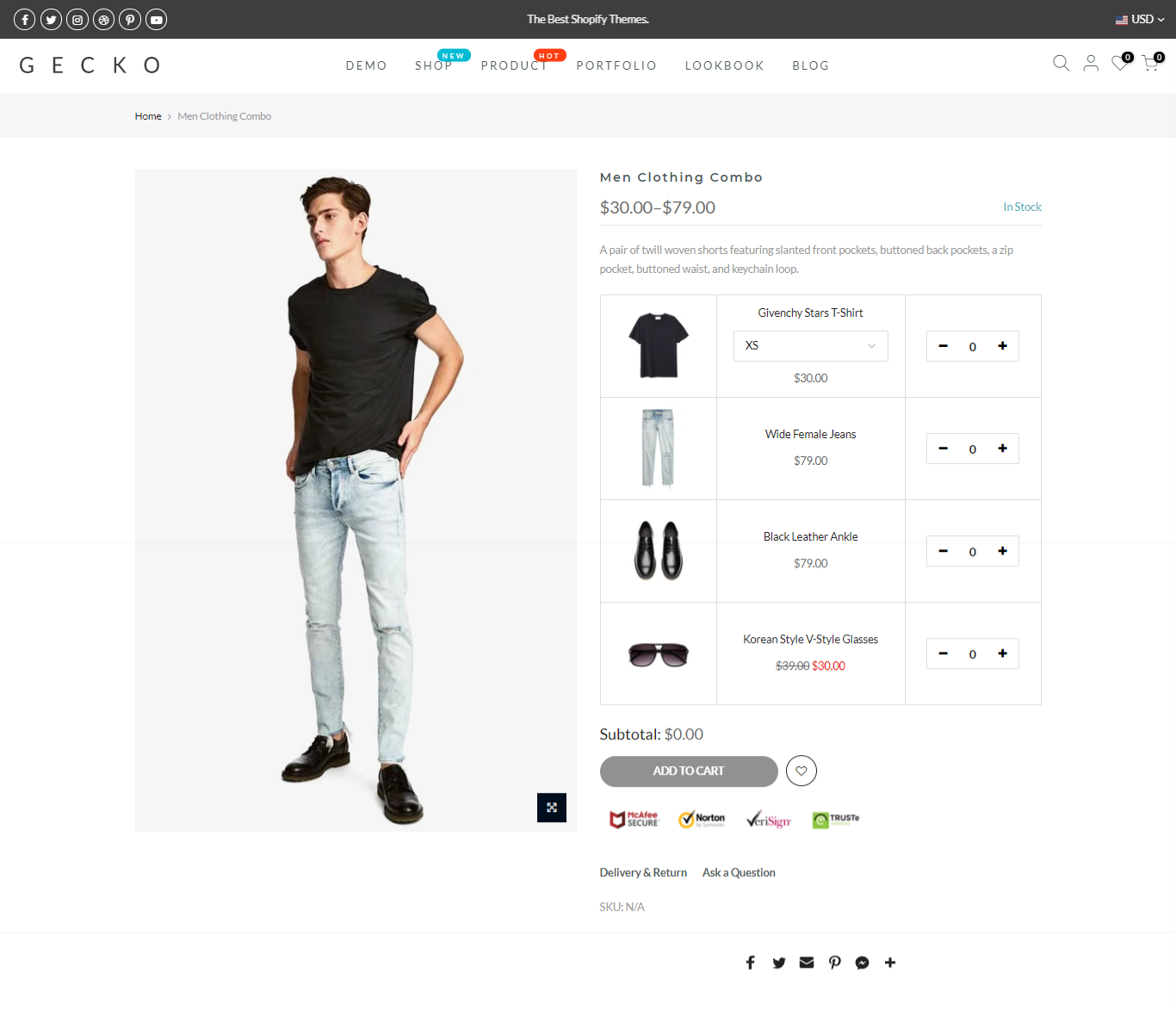
On the Gecko demo, you see Product Grouped feature shown on the product page.
Product grouped is a tool to help you group products together. Product groups are created to boost the number of products that customers want to buy when visiting your store.

2 - How to configure Product Grouped
If you wanna create product grouped, please follow these steps below:
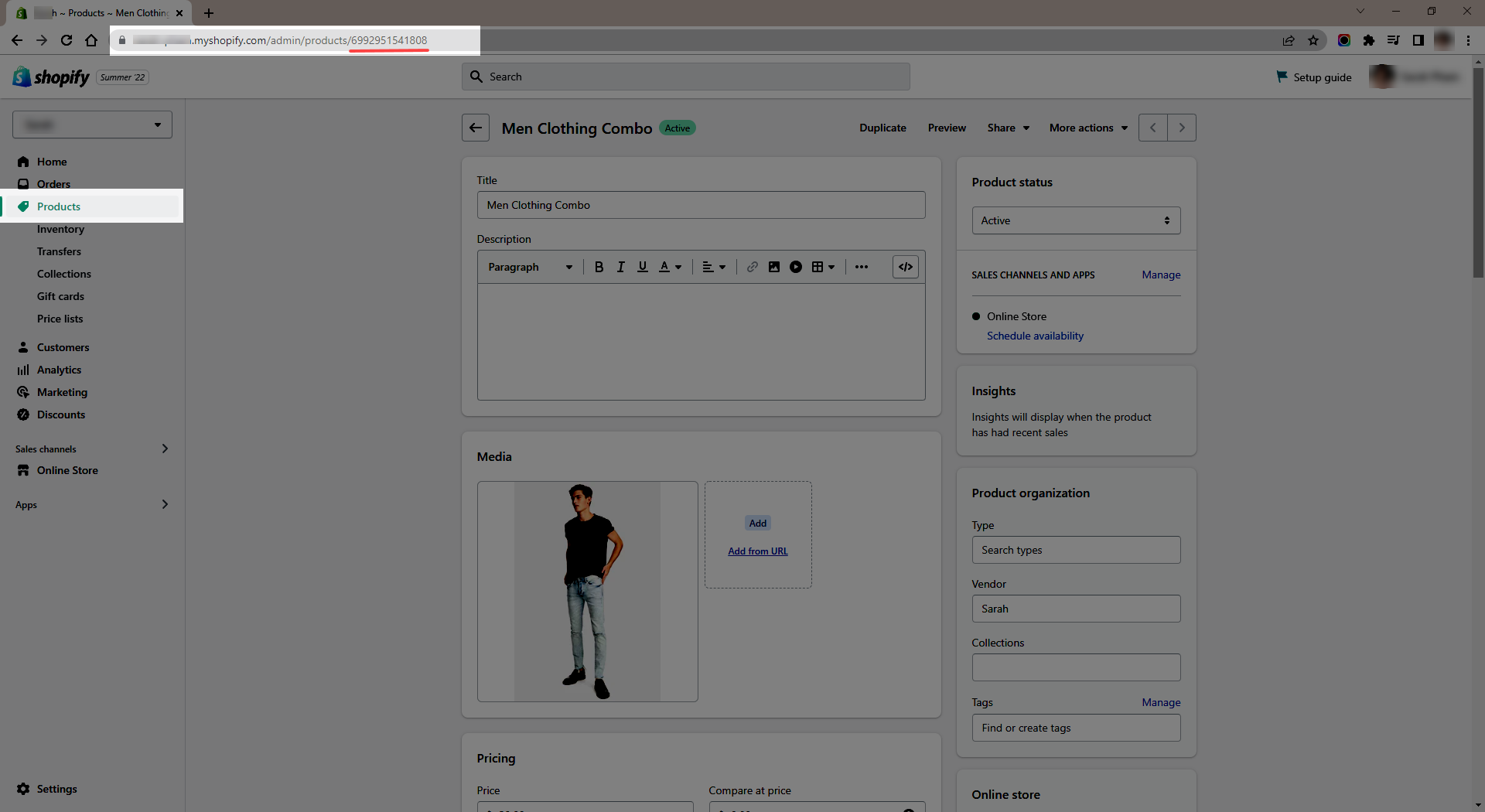
Step 1: Get the ID of the parent product
You can go to Shopify admin > Products > Open a product that you want to display in the product group > Copy the ID of the parent product.

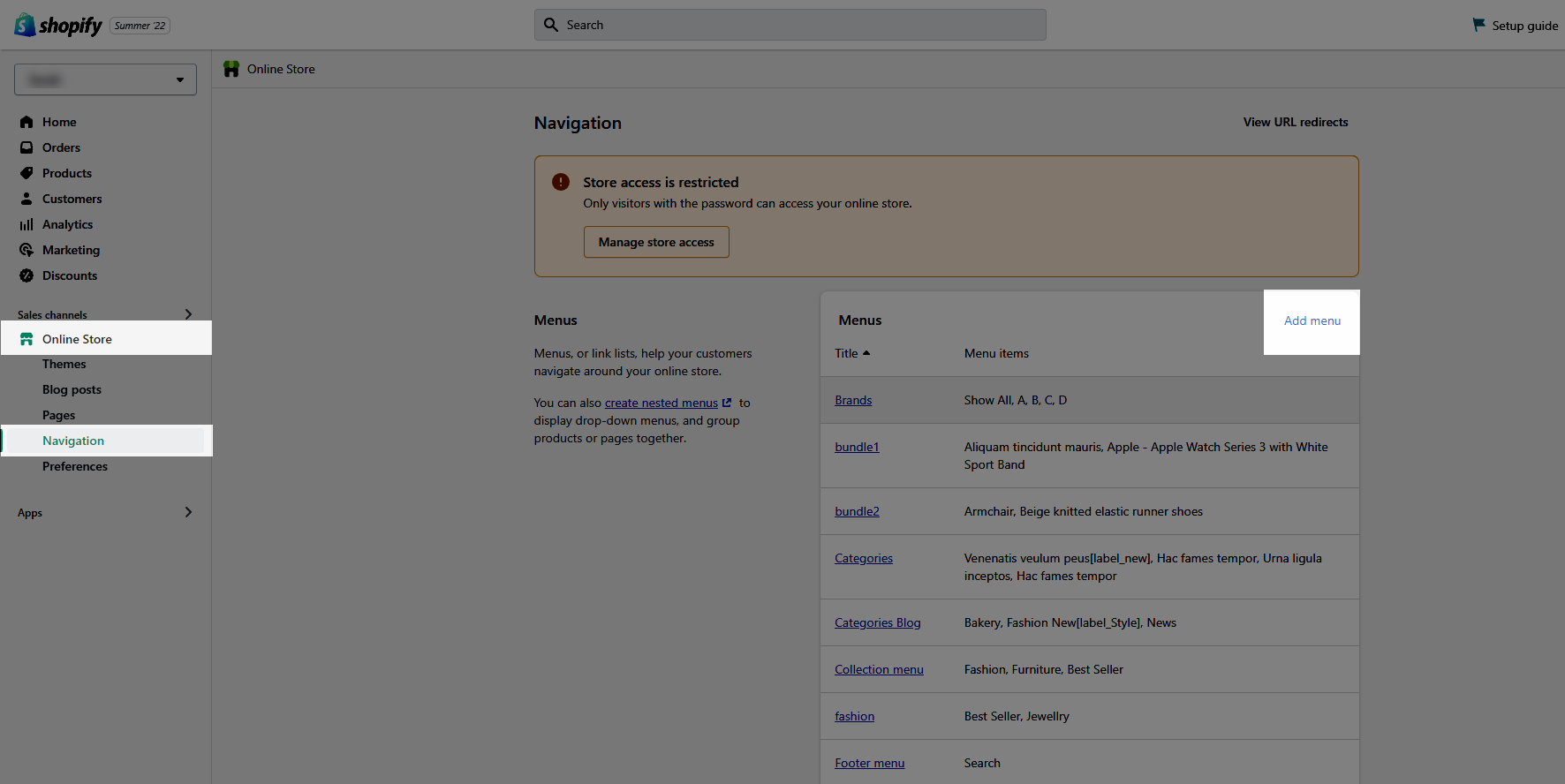
Step 2: Add the child products to the product group.
First, you can go to Online Store > Navigation > Add menu

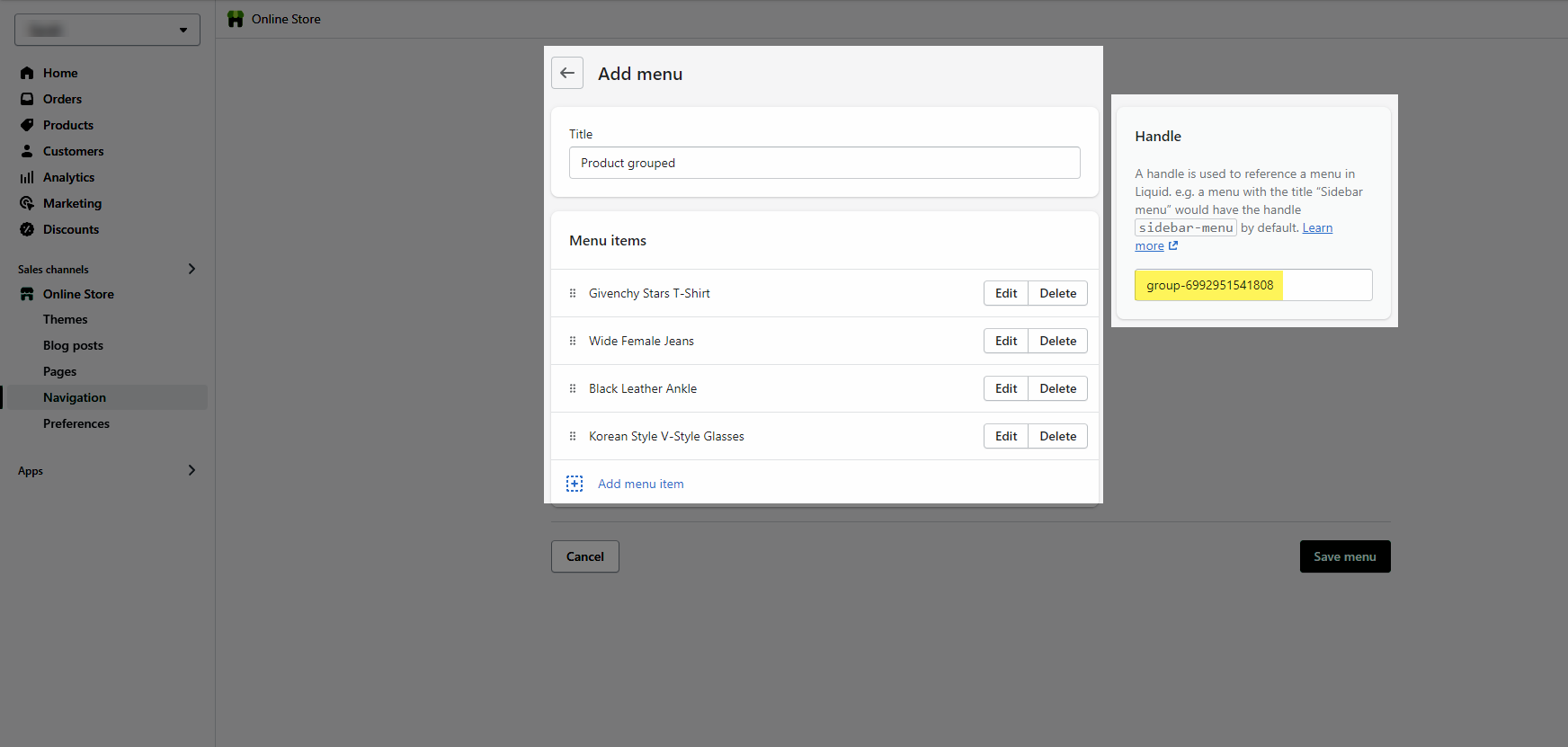
Second, you need to enter fill these sections: Title, Handle & Menu Item, then click Save.
Note: When you set the name of the handle, please remember this syntax: group-ID of parent product

Step 3:
Please go to Shopify admin > Products > Choose Parent product -> Click to View to see the result.






