After installing the Kalles theme and required plugins, now let’s start to import the demo data for your site.
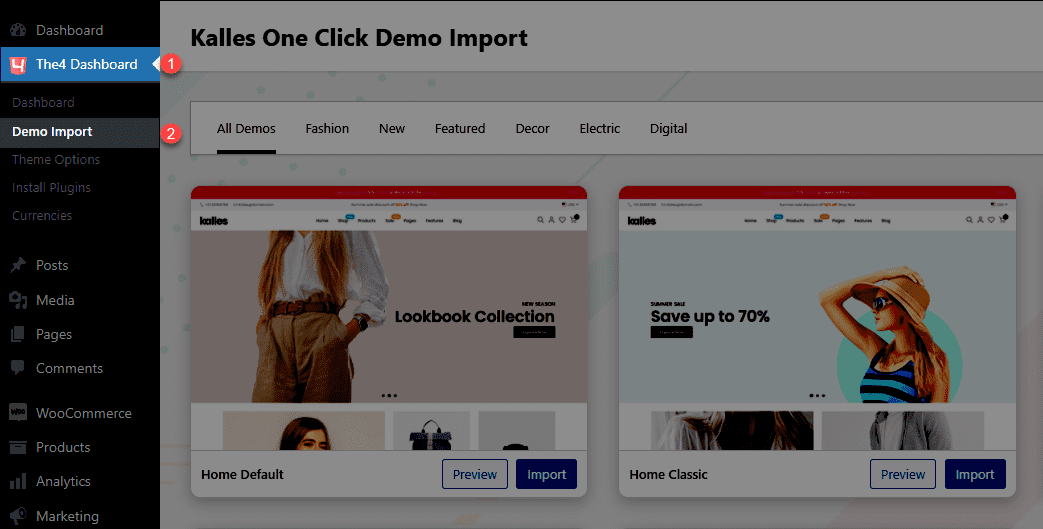
Step 1: In WordPress Dashboard, go to The4 Dashboard > Demo Import option.

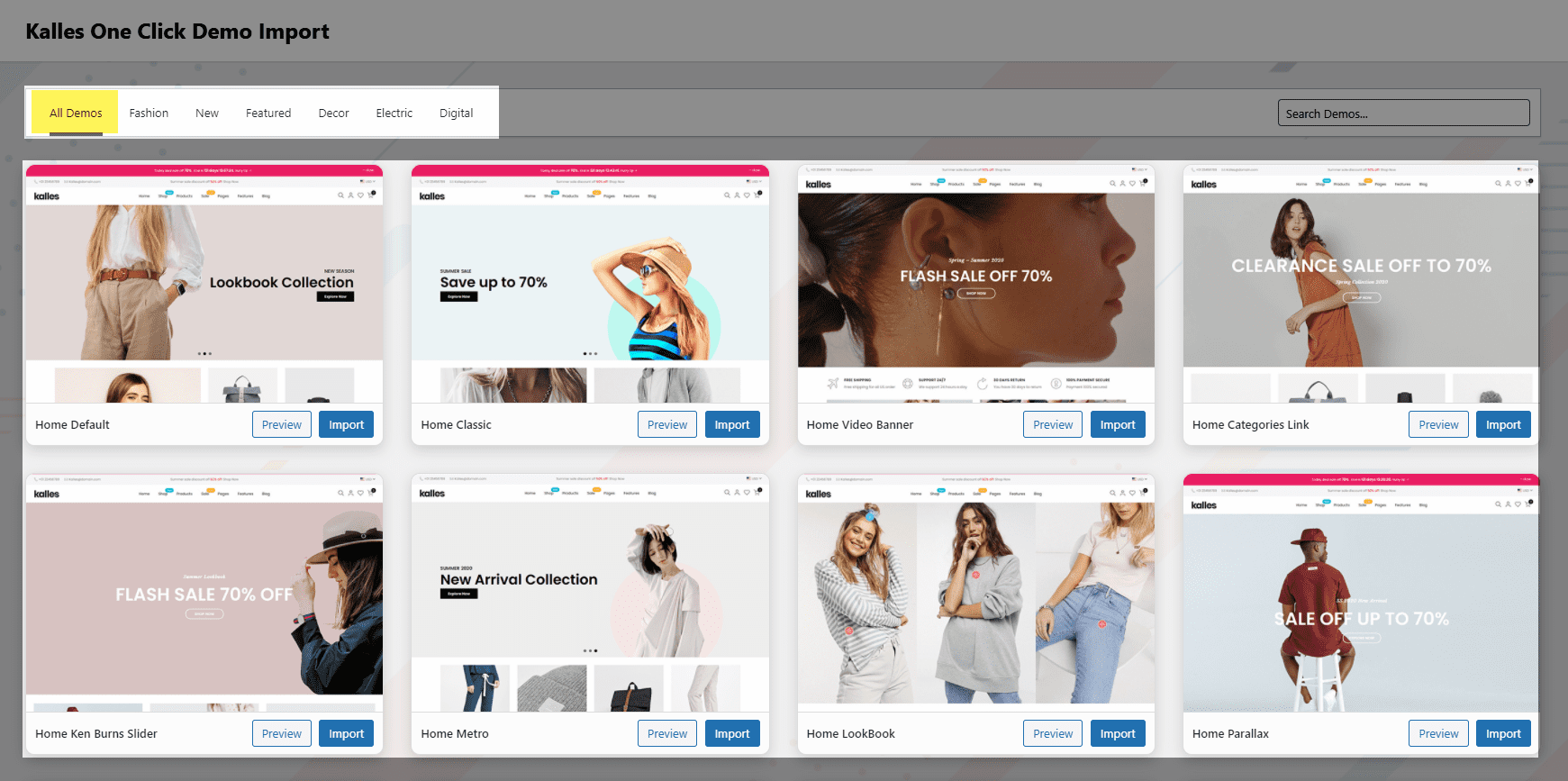
Step 2. View all theme demos in the All demos tab > Pick a demo layout you want to import for your store.

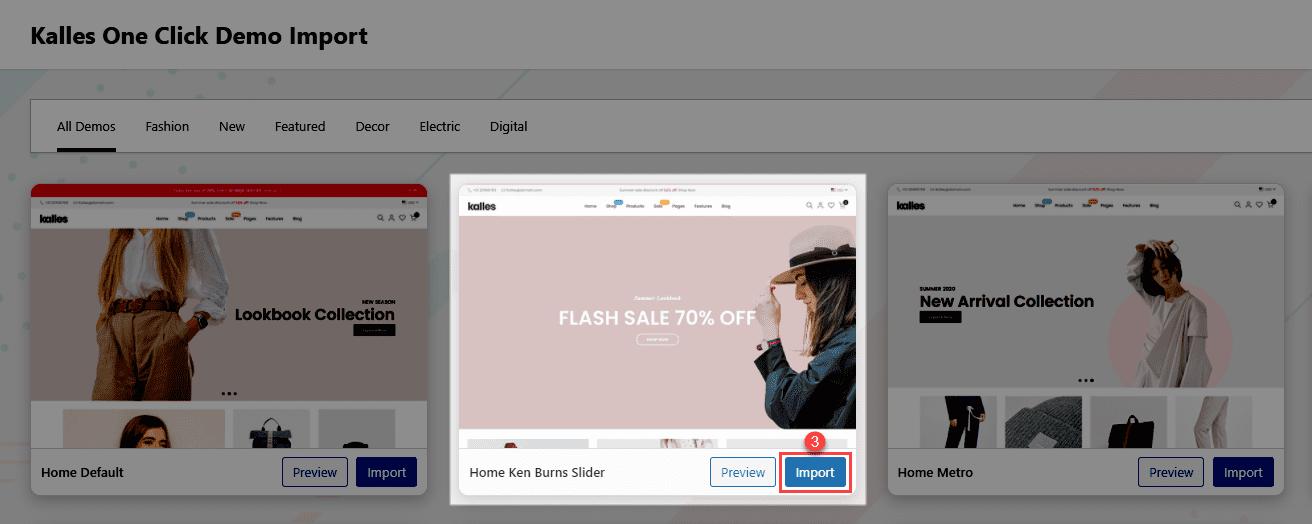
Example: I fall in love with Homepage: Ken Burns Slider > Click the Import button to import the layout of this demo for your store.

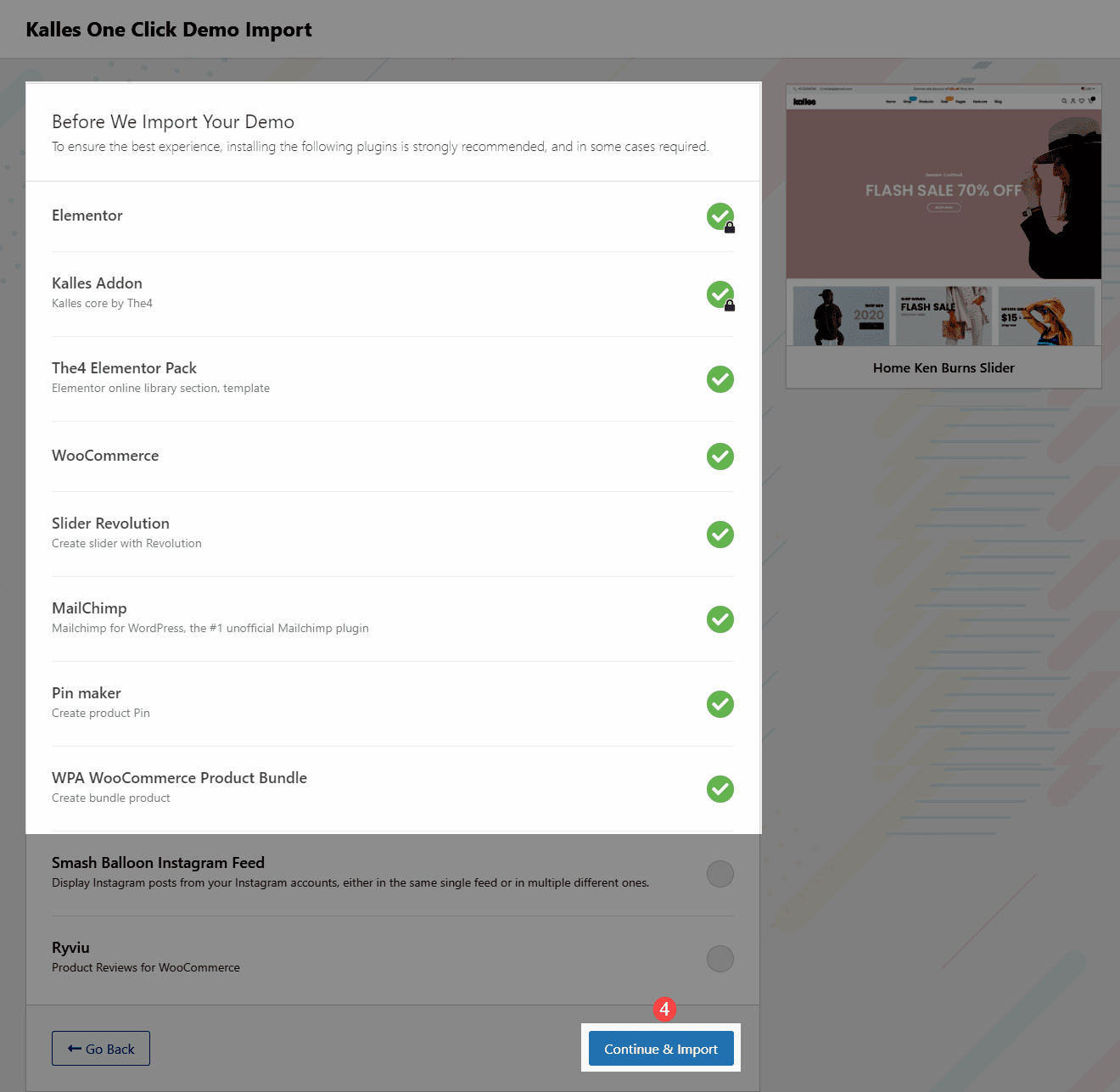
Step 3: To ensure the best experience, installing the following plugins is strongly recommended, and in some cases required. After confirming, please click on the Continue & Import button.

Step 4: Wait a double seconds, the Demo data need time to import to your store:

After some seconds, the Homepage layout that you selected has been imported successfully!

Now, you can click the Visit Site button to view the Homepage
you just imported.






