Please go to The4 Dashboard > Theme Options > Header Option > General Settings to configure the settings for the header.

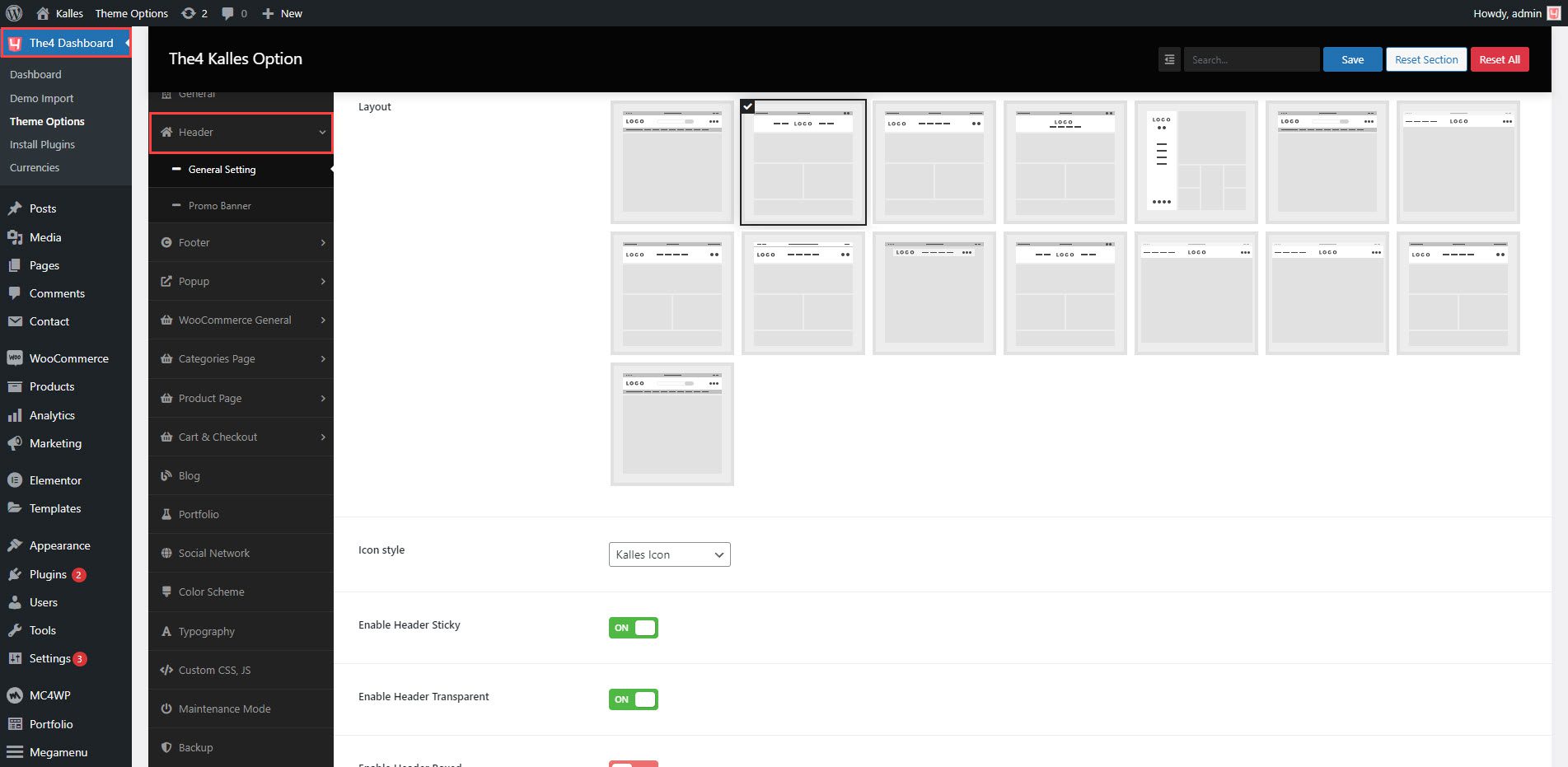
1. Layout Settings
1.1. Header Layouts
There are totally 14 header designs. Let watch this video to know more.
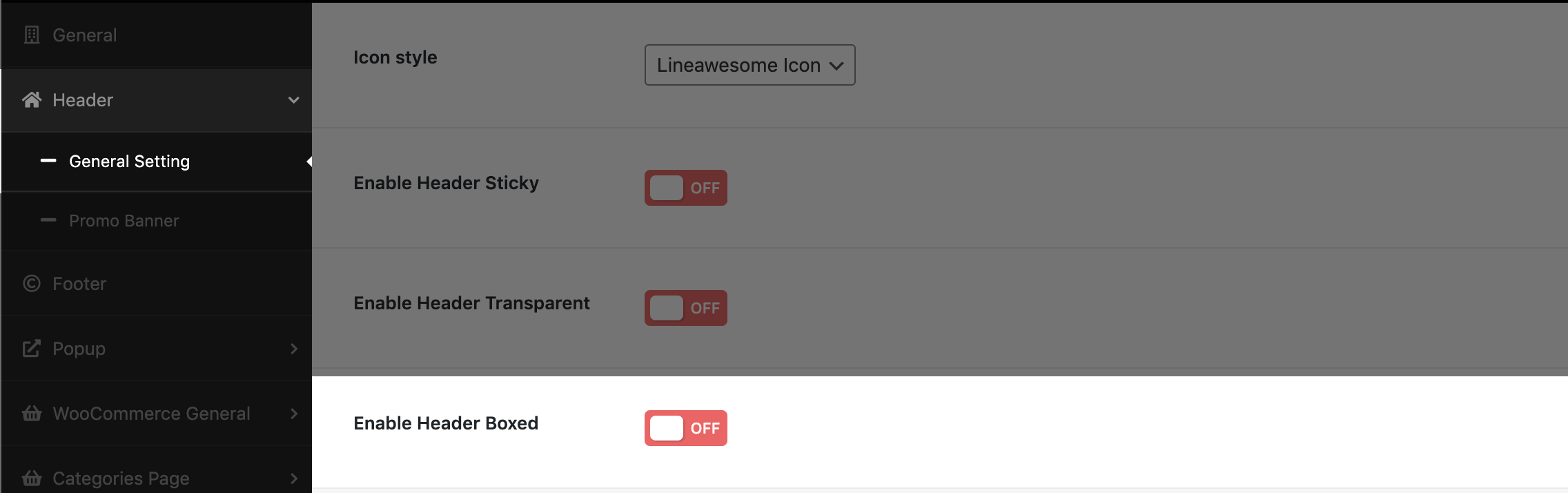
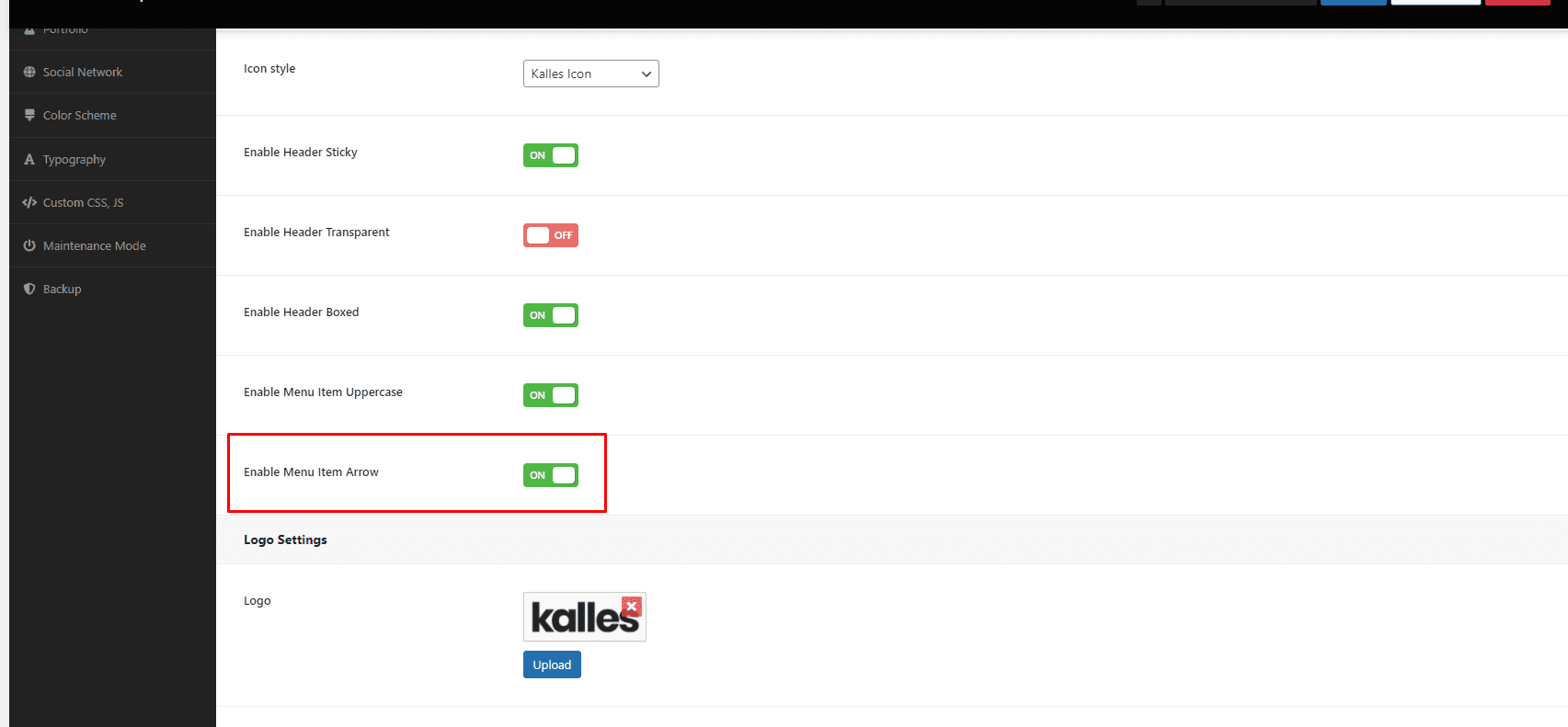
1.2. Icon style
There are 3 styles for the icon: Lineawesome Icon, Pe 7 Stroke Icon, Kalles Icon.
1.3. Enable Header Sticky
Allows you to enable/disable sticky header option when you scroll both up and down

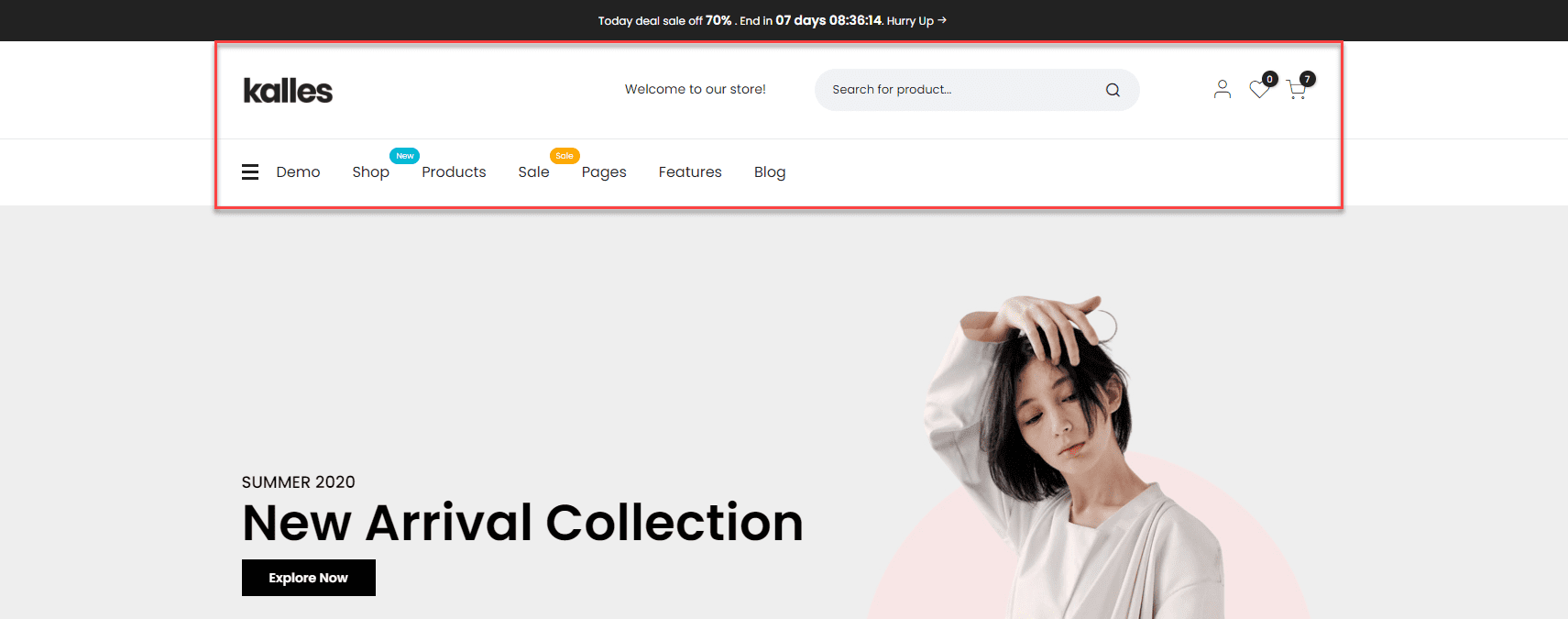
Result:
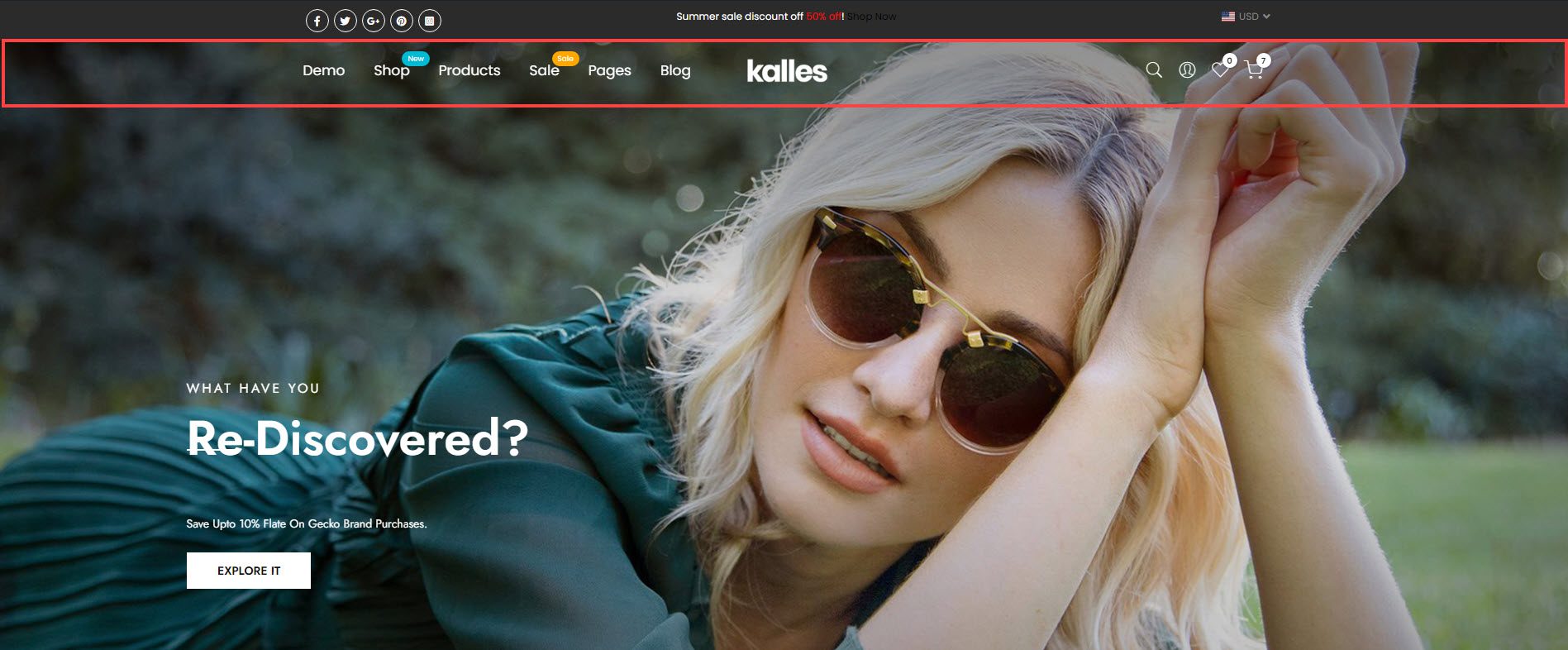
1.4. Enable Header Transparent
You can enable this option to see the Header Transparent

Result:

1.5. Enable Header Boxed
You can enable this option to see the Header Boxed

Result:

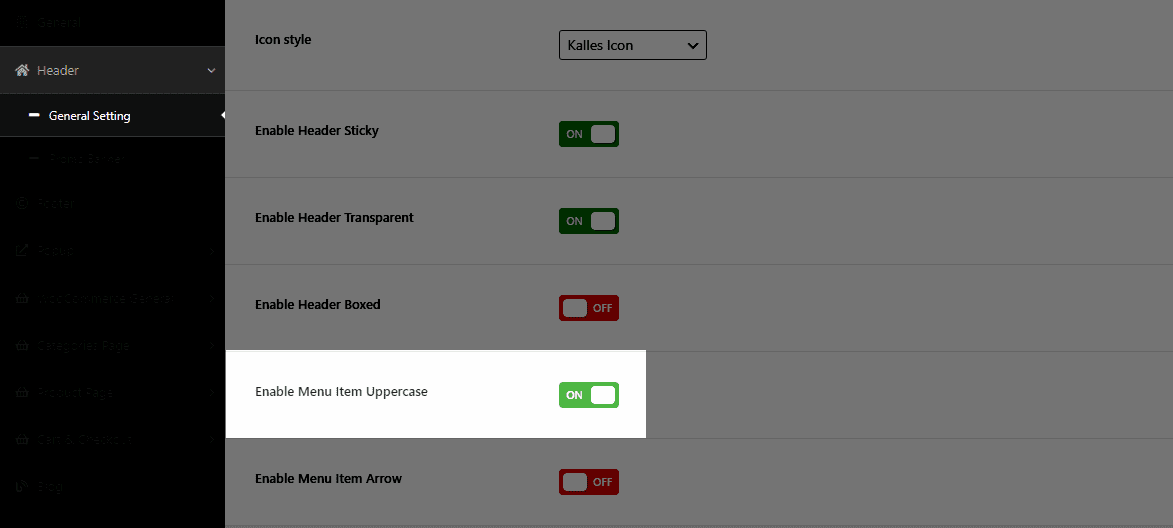
1.6. Enable Menu Item Uppercase
Set your menu item’s case to uppercase.

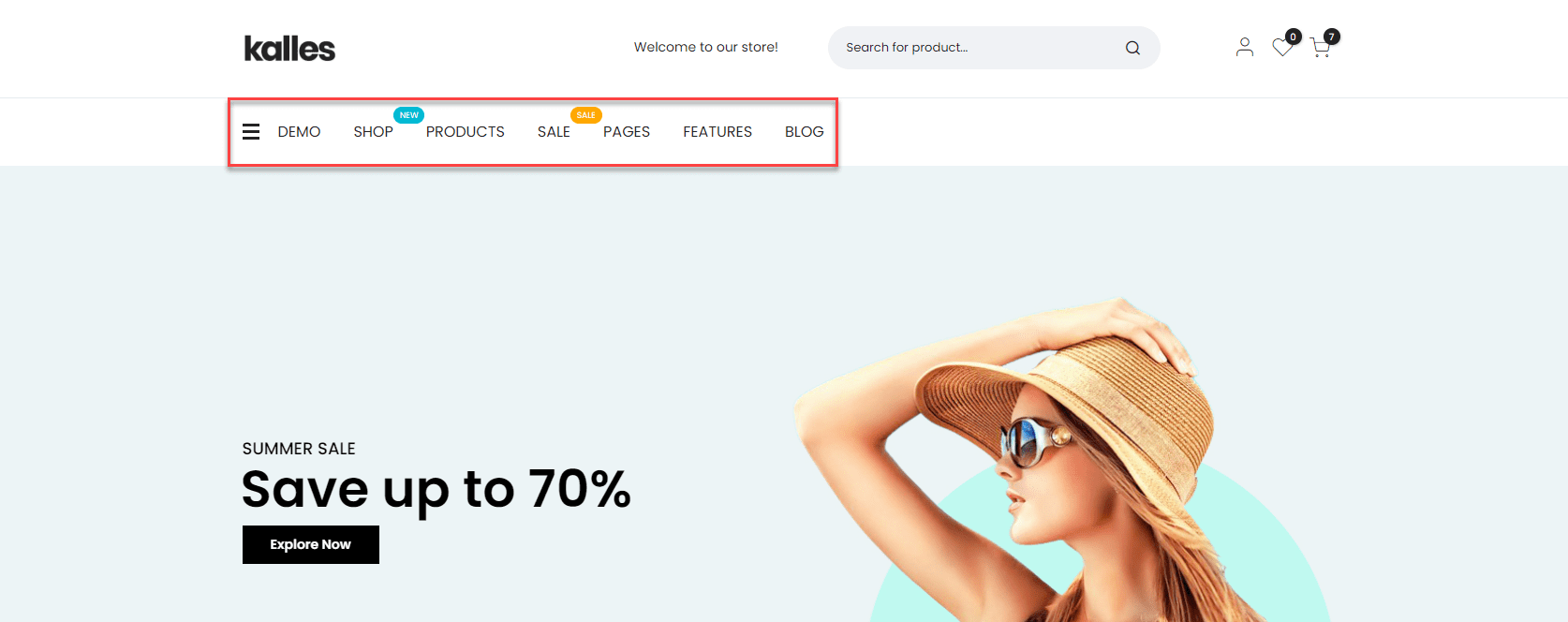
Result:

1.7. Enable menu item arrow
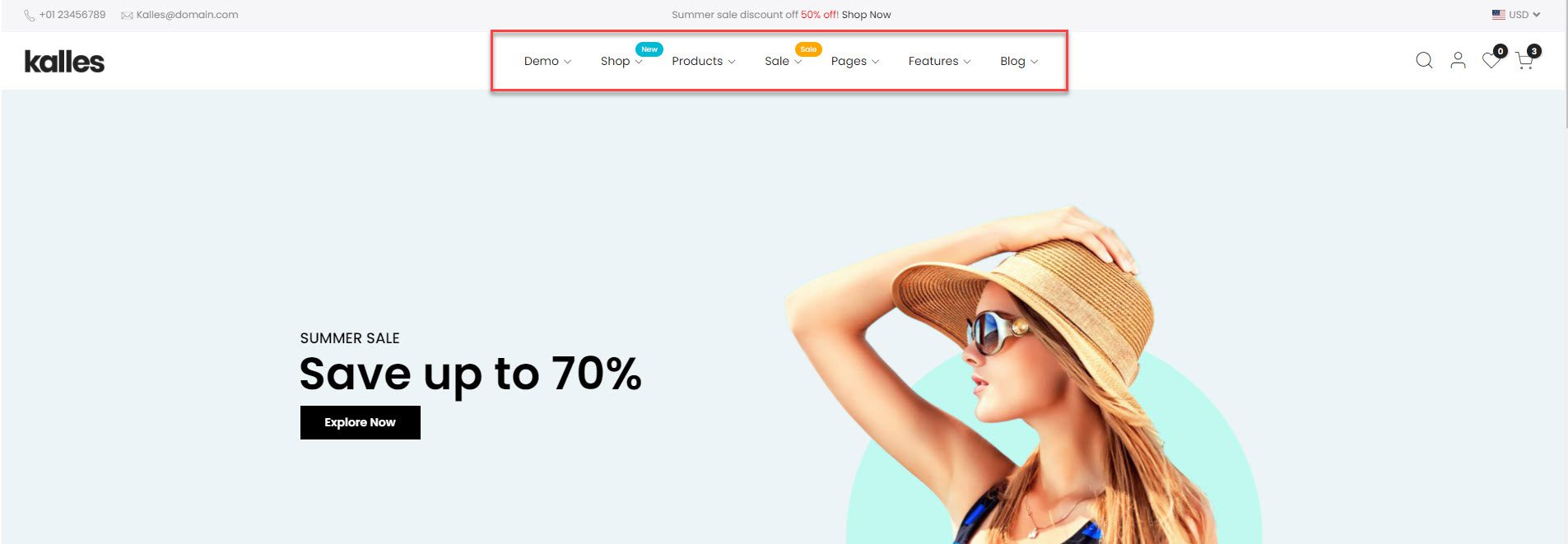
Displaying the arrow to the right of the menu item.

Result:

2. Logo Settings
2.1. Upload logo header
There are 3 options to upload logo:
Logo option: The logo uploaded will show on the header.
Logo Retina: The logo uploaded will show on high resolution screen devices.
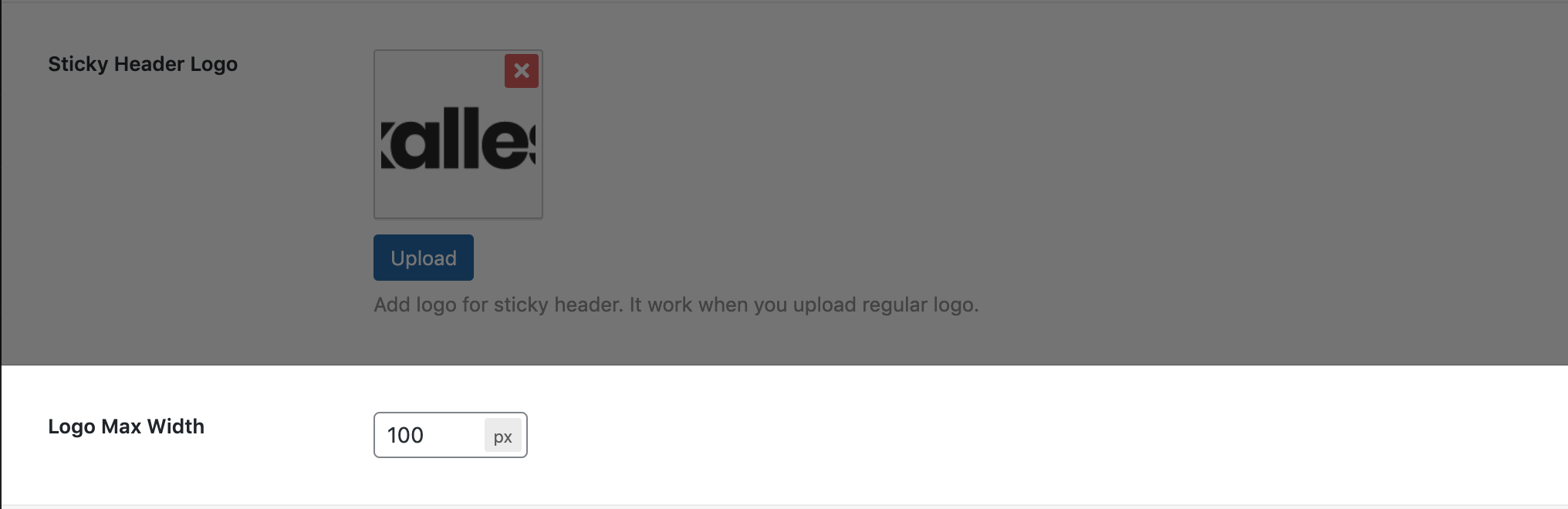
Sticky Header Logo: The logo you uploaded will show on the header sticky.
2.2. Setup Width for Logo image
You can configure the width of the Logo image in this option

3. Header Top Settings
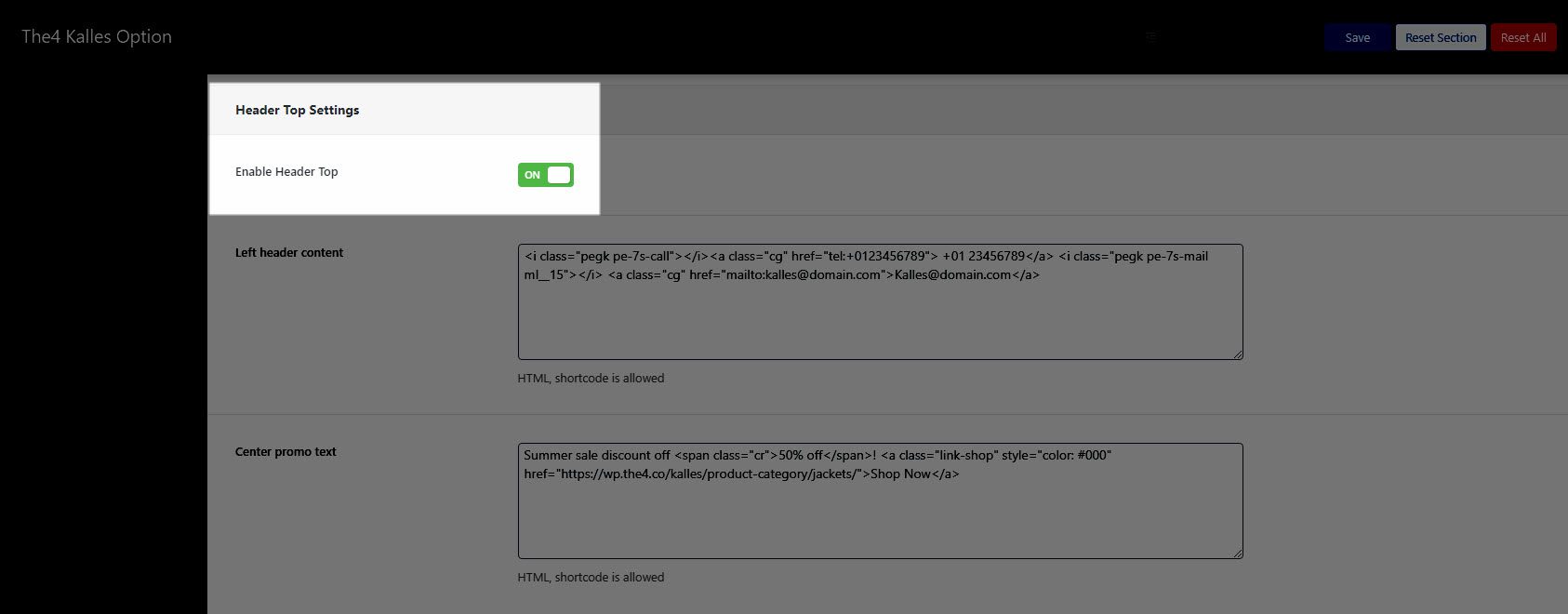
3.1. Enable Header Top
You can turn On/ Off this button to Enable/ Disable the Header Top.

Result:

3.2. Content Header Top
There are 3 fields to add content to the header top: Left header content, Center promo text, Right header content. You can see on this video below.
3.3. Currency Convert
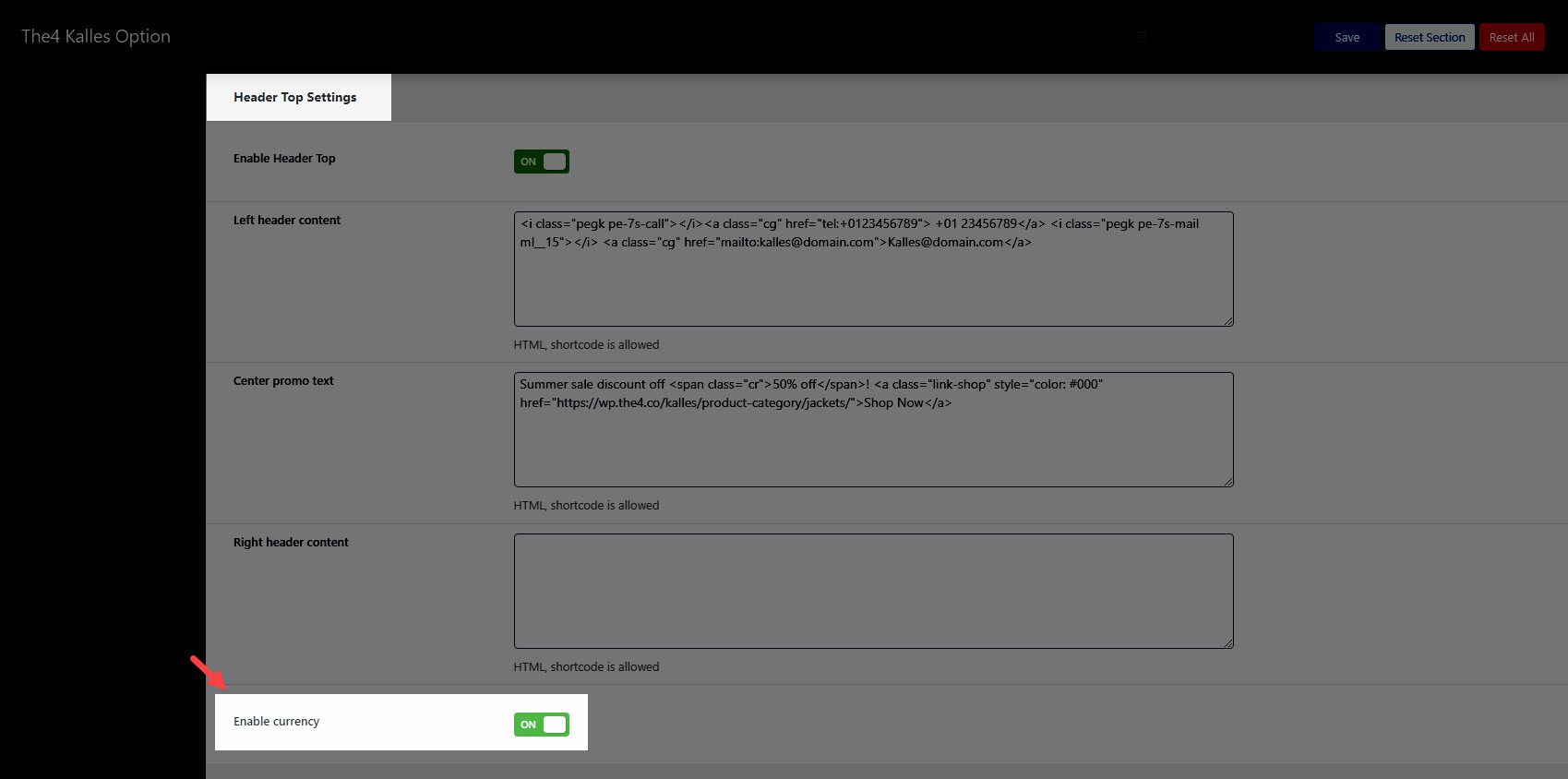
You can turn On/ Off the button below to Enable/ Disable the Currency convert.

Result:

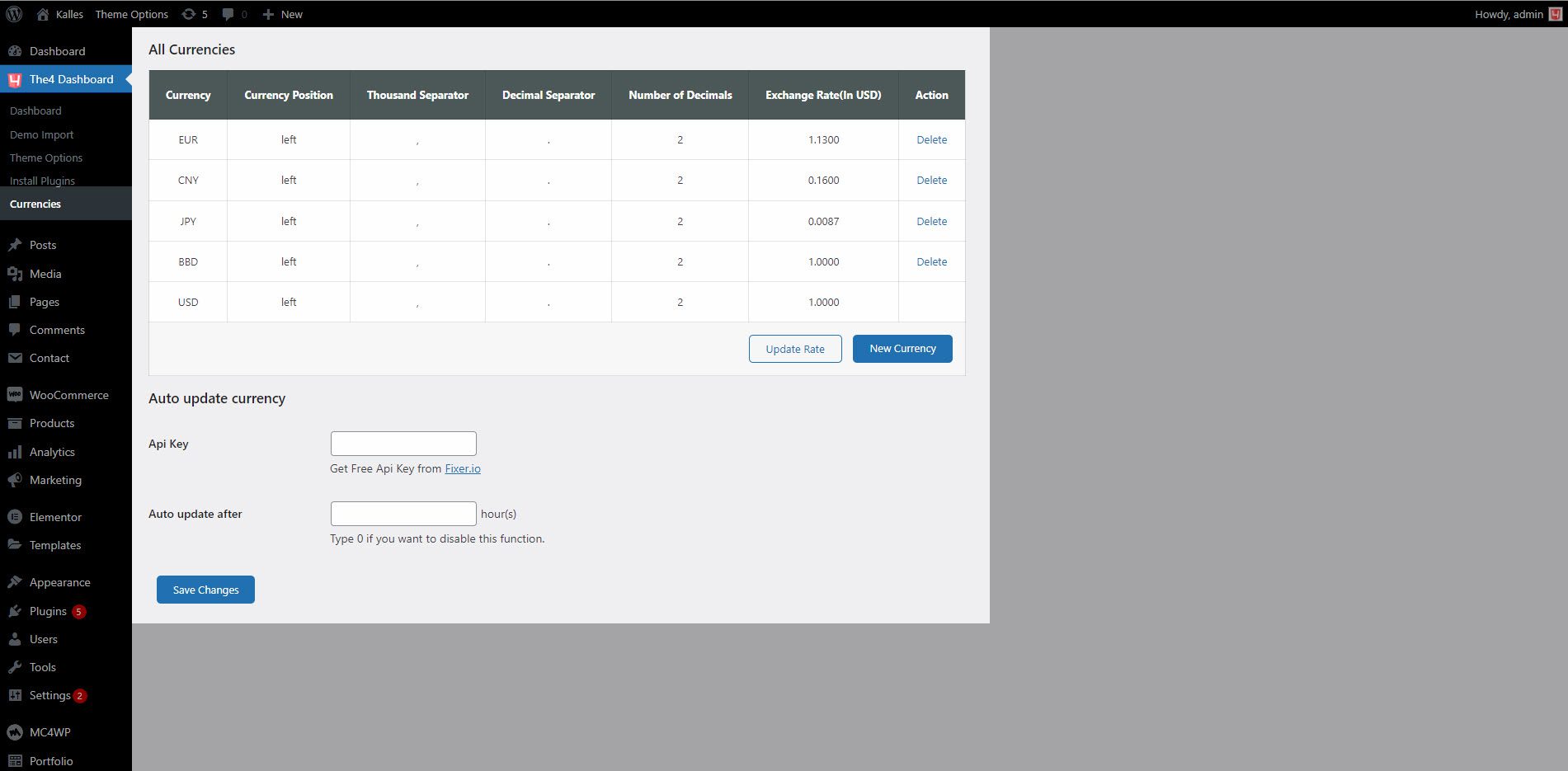
Note: You can add or remove a currency by going to The4 Dashboard > Currencies.

4. Main Header Settings
Enable/ Disable the Search and My Account icons on the Header.

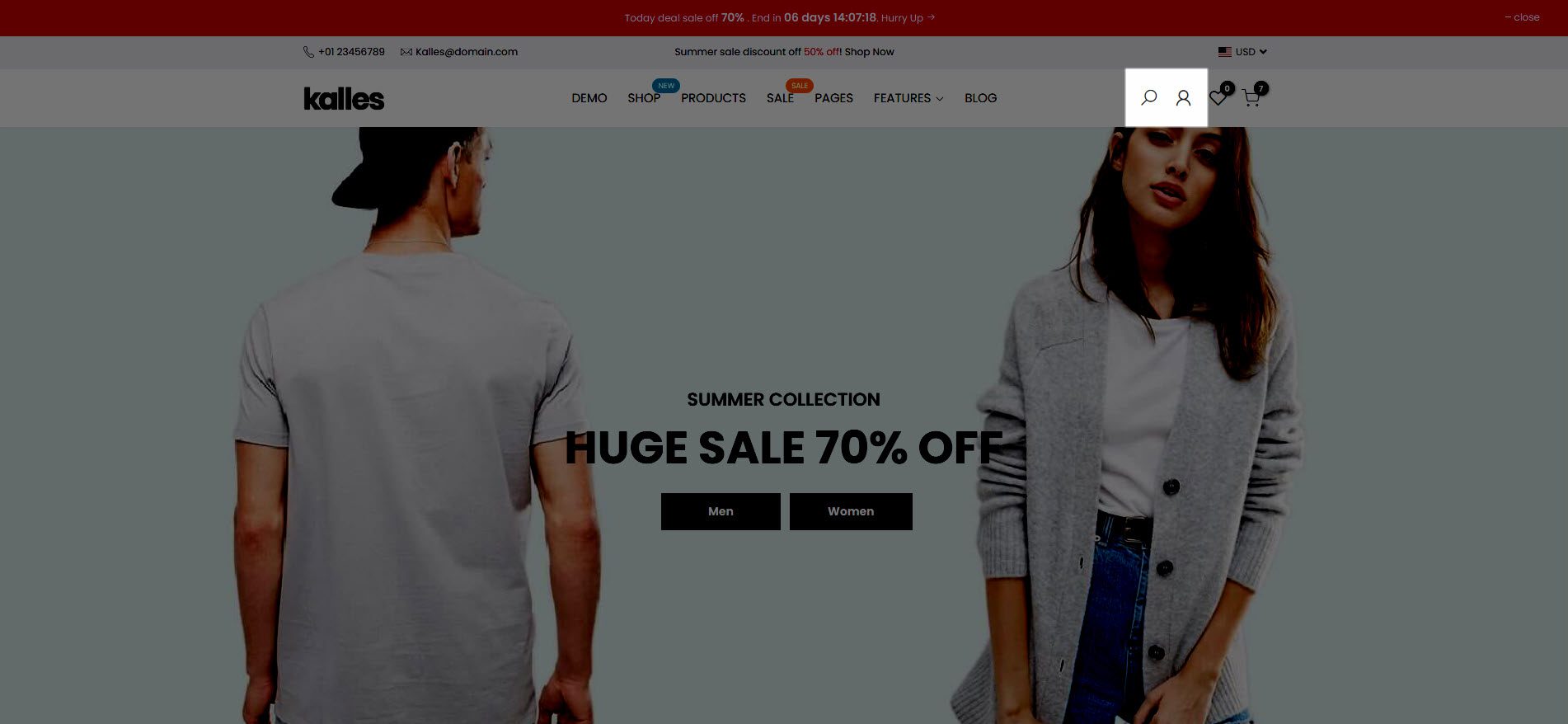
Result:

Enable search full screen

Result:






