This guide will provide you with all the information you need to create a Store Location page in your theme.
Please kindly follow the instructions below to achieve it for your store.
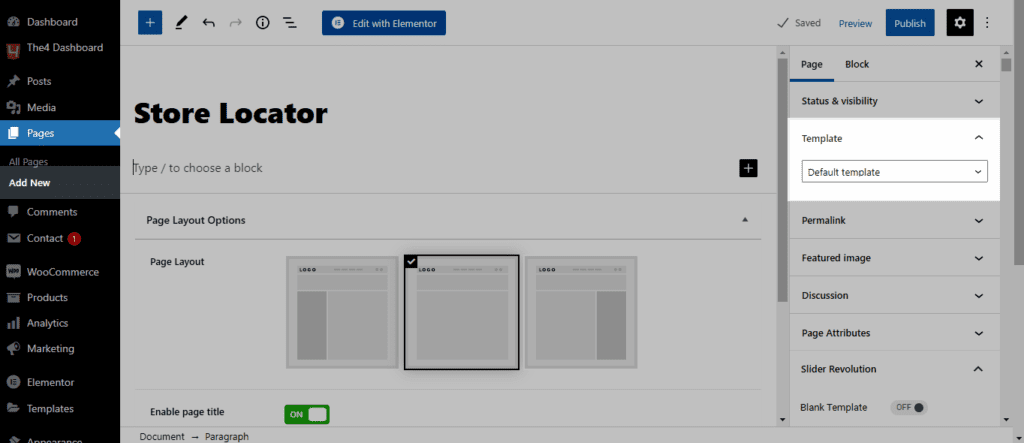
1. How To Create A new Store Location Page
From Dashboard > Pages > Add New > Select Default template in Template field.

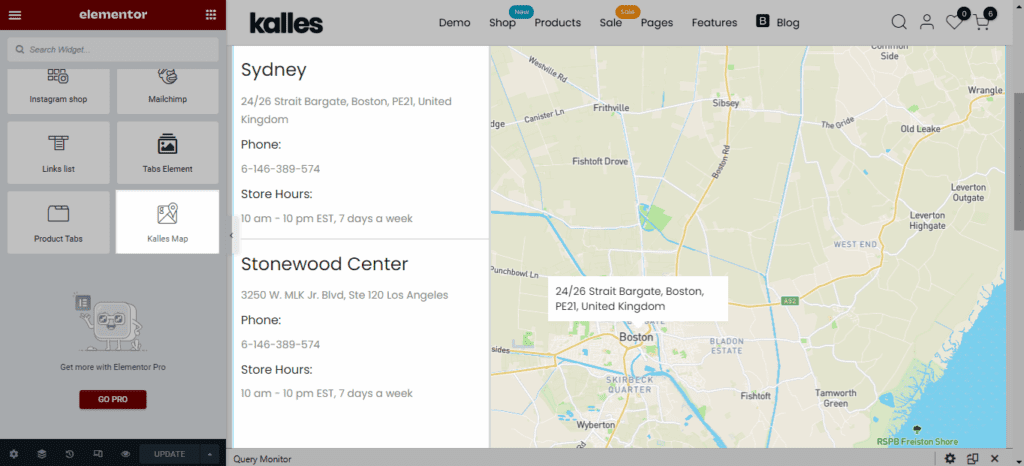
2. Add Kalles Map
From Dashboard > Pages > All pages > select your Store Location page > Edit with elementor.
Scroll down to Kalles Theme > drag and drop the Kalles Map into the page.

3. Configure Kalles Map
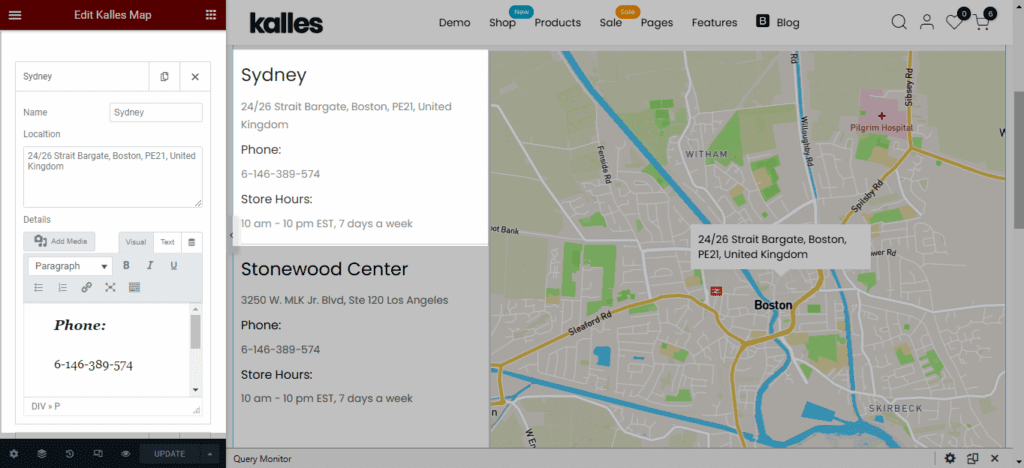
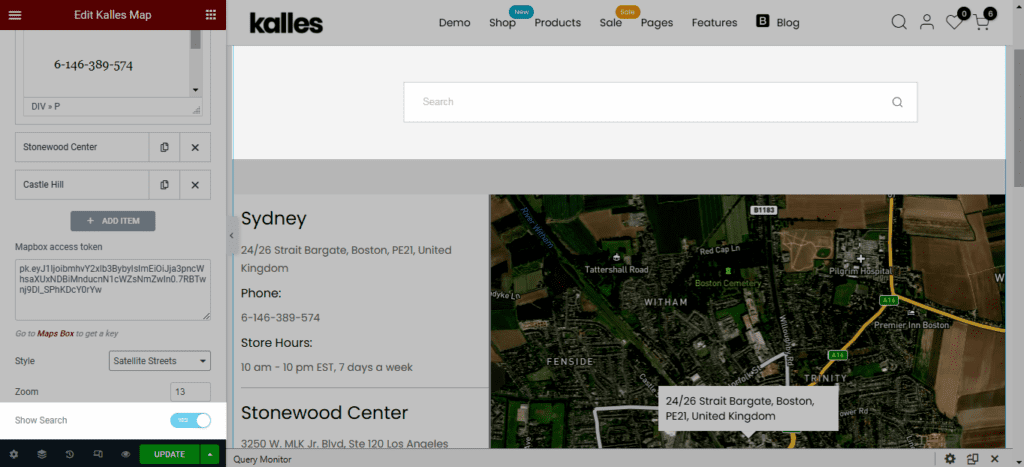
3.1. Configure Kalles Map’ Content
Name: Enter the content of the name
Location: Enter content of the location.
Details: Enter the content of the details.

Mapbox access token: Enter the key access token of the location that you want it to display on the map on the page. Please go to this link to get the key.
Styles: There are totally 7 styles. You can select one of them.
Zoom: Enter scale to be zoomed in when hovering over the map.
Show search: Turn on this option to display search.

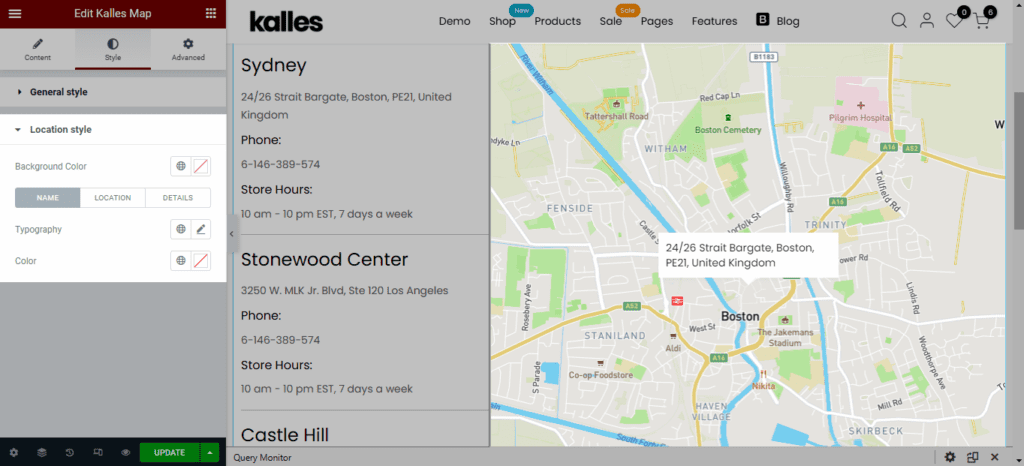
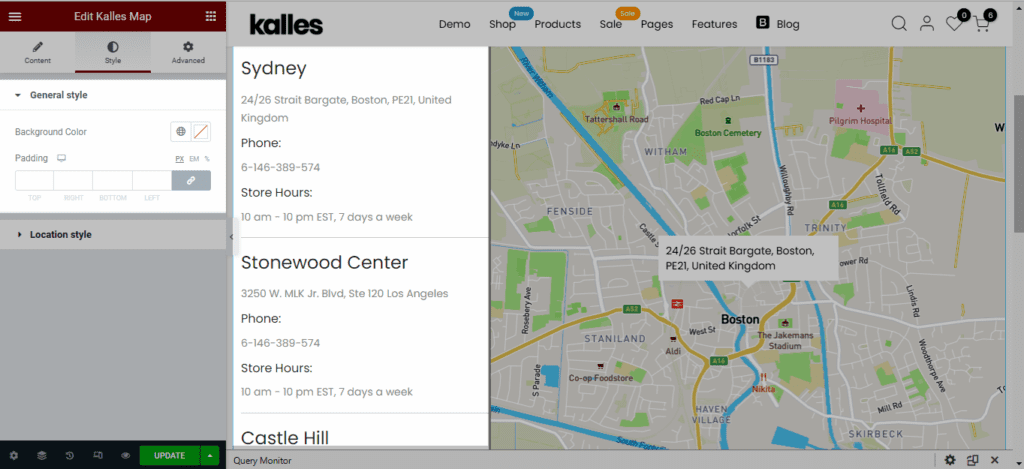
3.2. Configure Kalles Map’ Style
General Style: You can change the Background color, padding for the Kalles Map section.

Location Style: You can change the background color for the content. You can also adjust padding and typography for name, location, and any details in the content.