The 404 page will appear if customers go to the wrong link. We will give you some detail to config this page.
How to configure 404 page?
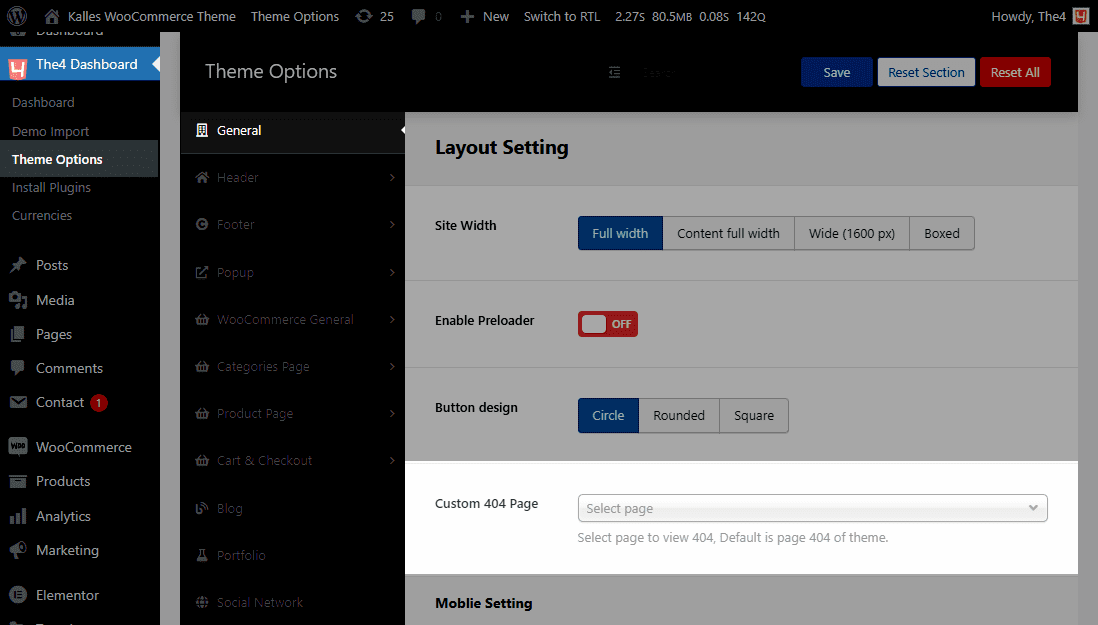
From The4 Dashboard > Theme Options > General settings > Custom 404 page. If you don’t select a page here, it will show as the Default page of the theme.

Result:

However, if you want to design your own page, you can create it on Pages > Add new. You can edit the page with WordPress editor or edit with Elementor. But I highly recommend you edit the page with Elementor since it has a variety of features for you to config the page.
Then, in the Custom 404 page check box, select the page you’ve created.






