In this article, we will provide you with some necessary information to configure the Top Categories menu. It won’t be shown unless you config the Woocommerce Categories Menu Sidebar or Top Categories Menus.

1. Create Top Categories Menu through Woocommerce Categories Menu
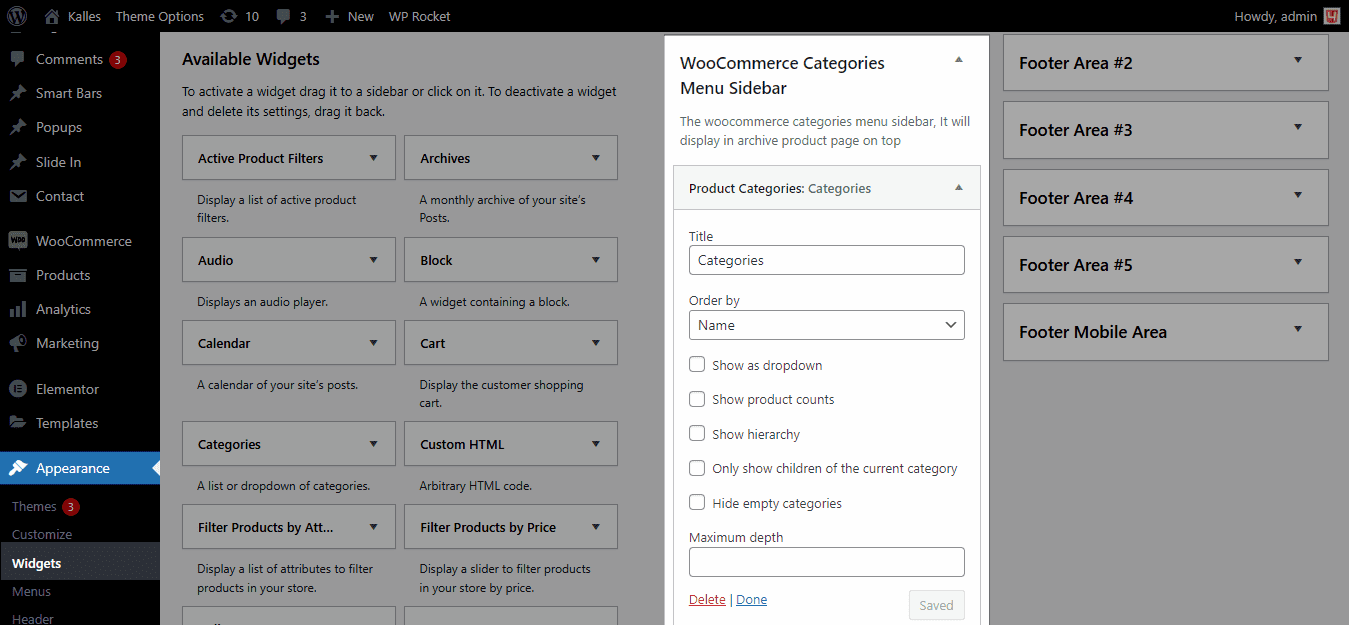
This option will show automatically all of your categories that you added in Products > Categories. To create, from the sidebar > Appearance > Widgets > WooCommerce Categories Menu.

Result:

2. Create Top Categories through Menus
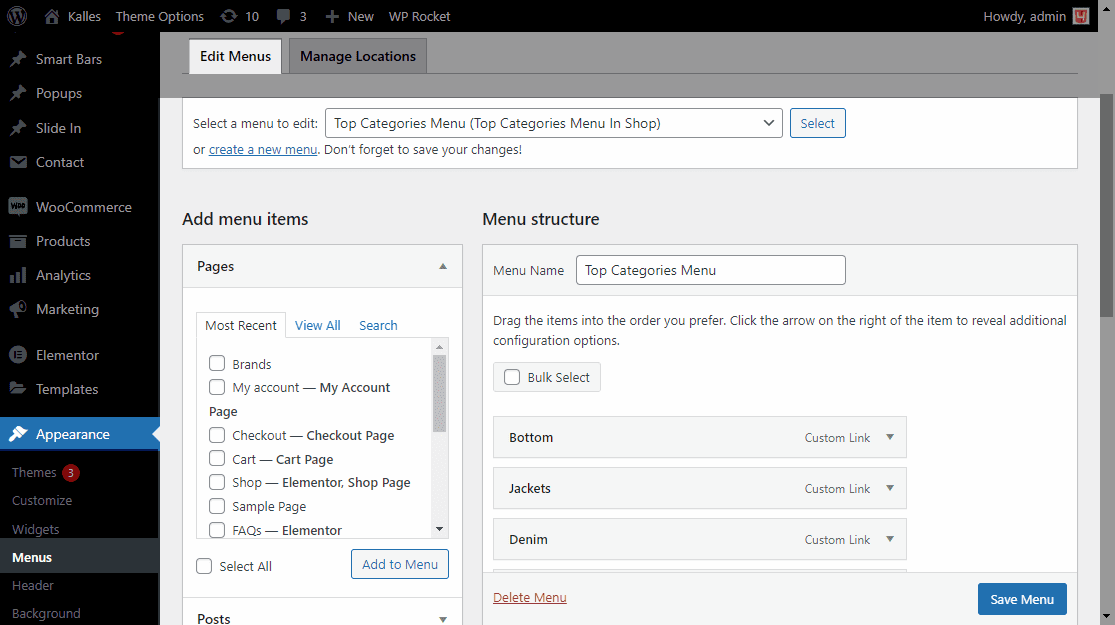
If you have too many Categories and just want to manually show some of them, you can use Menus to display some featured categories. But in case you create both in Menus and Woocommerce Categories Menu, it will priority to show the menu created by Menus. From the sidebar > Appearance > Menus > Edit menus > Create a menu.

2.1. Edit menu
MENU STRUCTURE
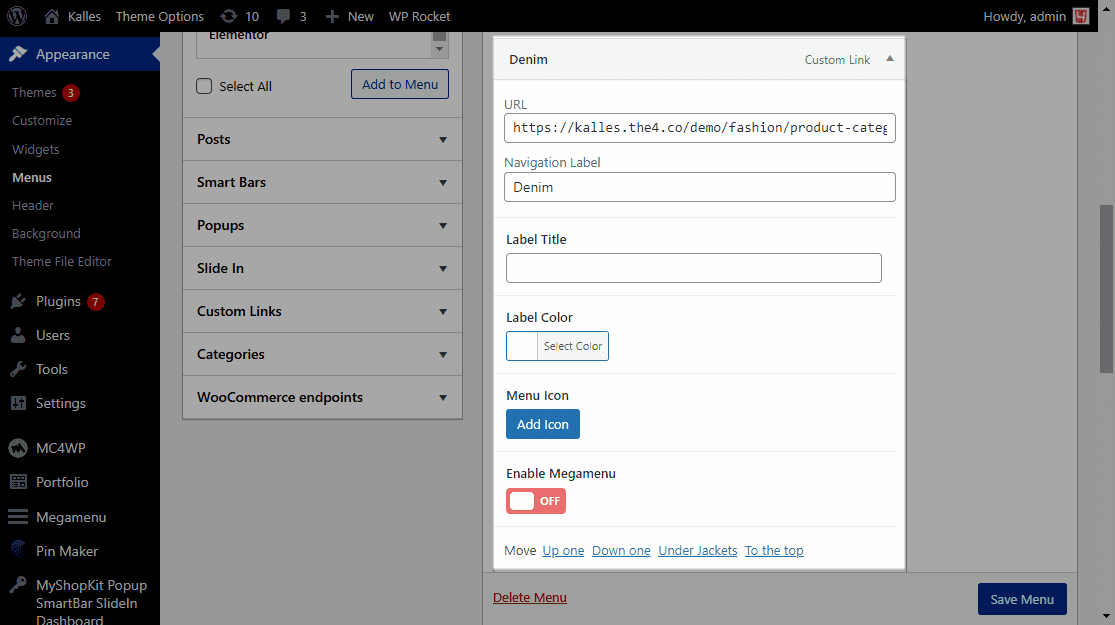
Drag and drop the items into the order you prefer. Click the arrow on the right of the item to reveal additional configuration options. You can add the menu’s name in the Menu structure. For each item, you can config the URL, title, label, add menu icon, enable megamenu and change the item’s position.

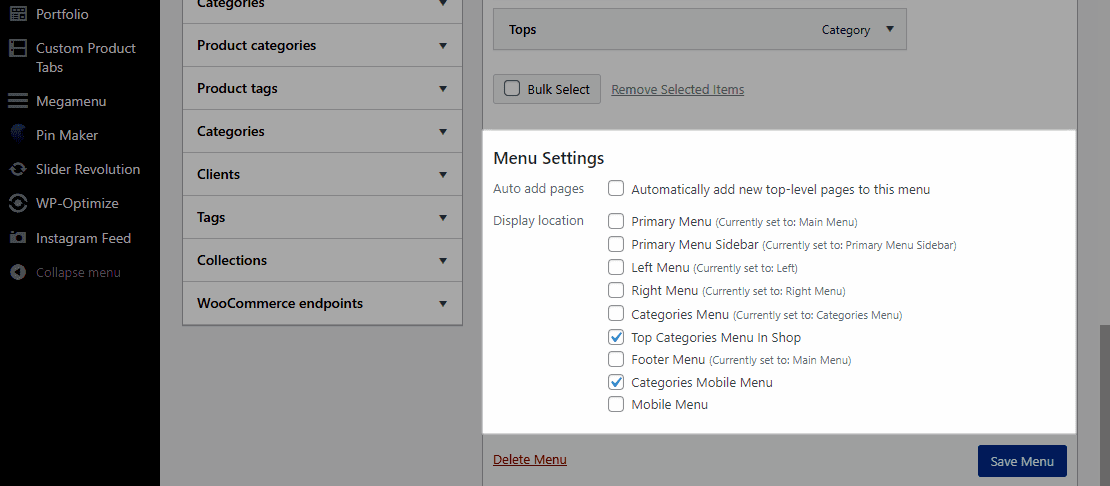
MENU SETTINGS
Auto add pages: Automatically add new top-level pages to this menu.
Display location: Choose Top categories menu in shop and Categories mobile menu (optional) to display the Top categories.

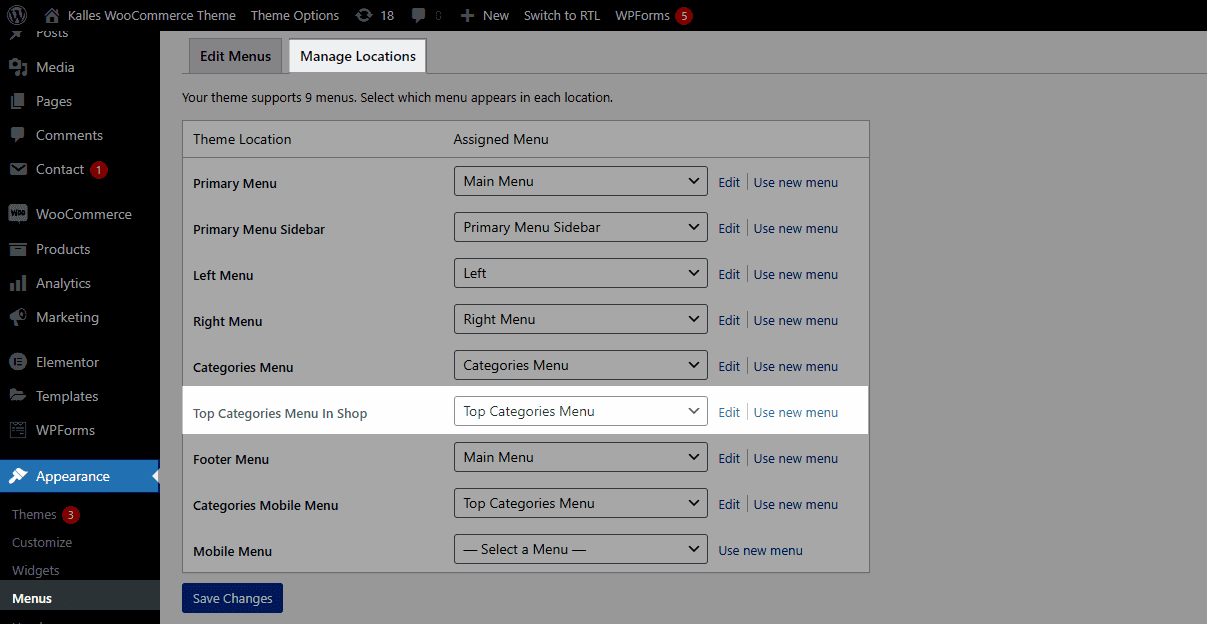
2.2. Manage locations
In Top Categories in Shop, select the menu you’ve created.

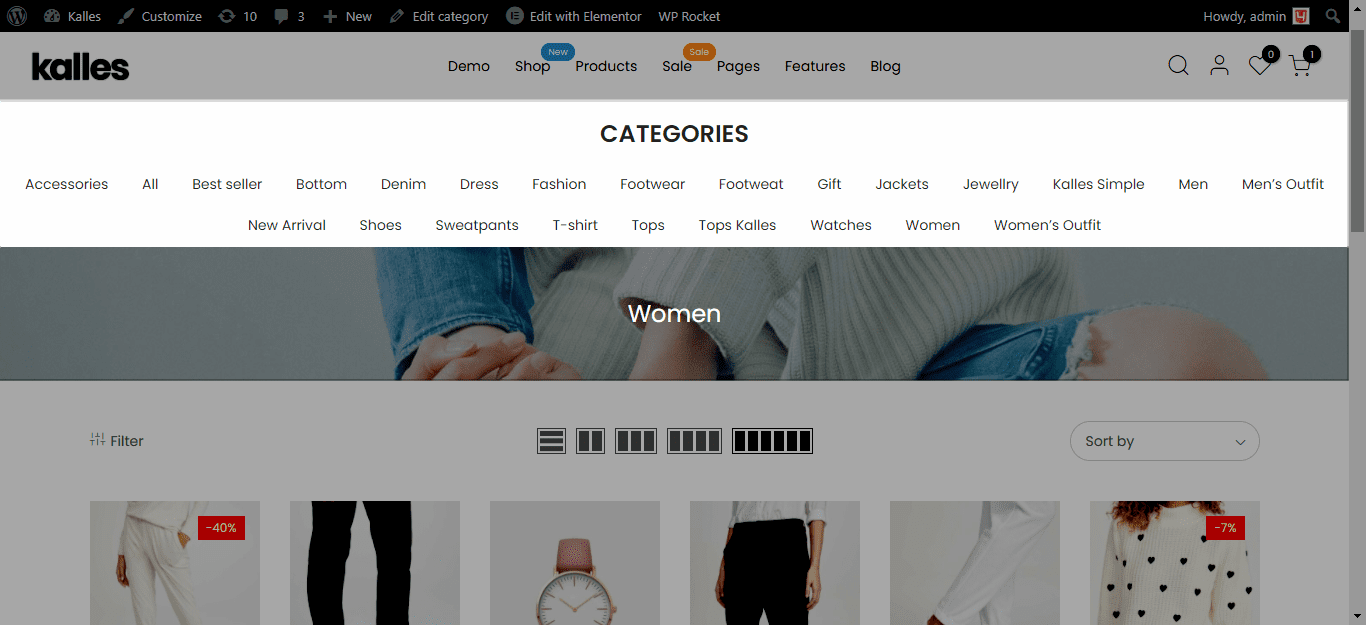
Result: