1. How to add the content for footer.
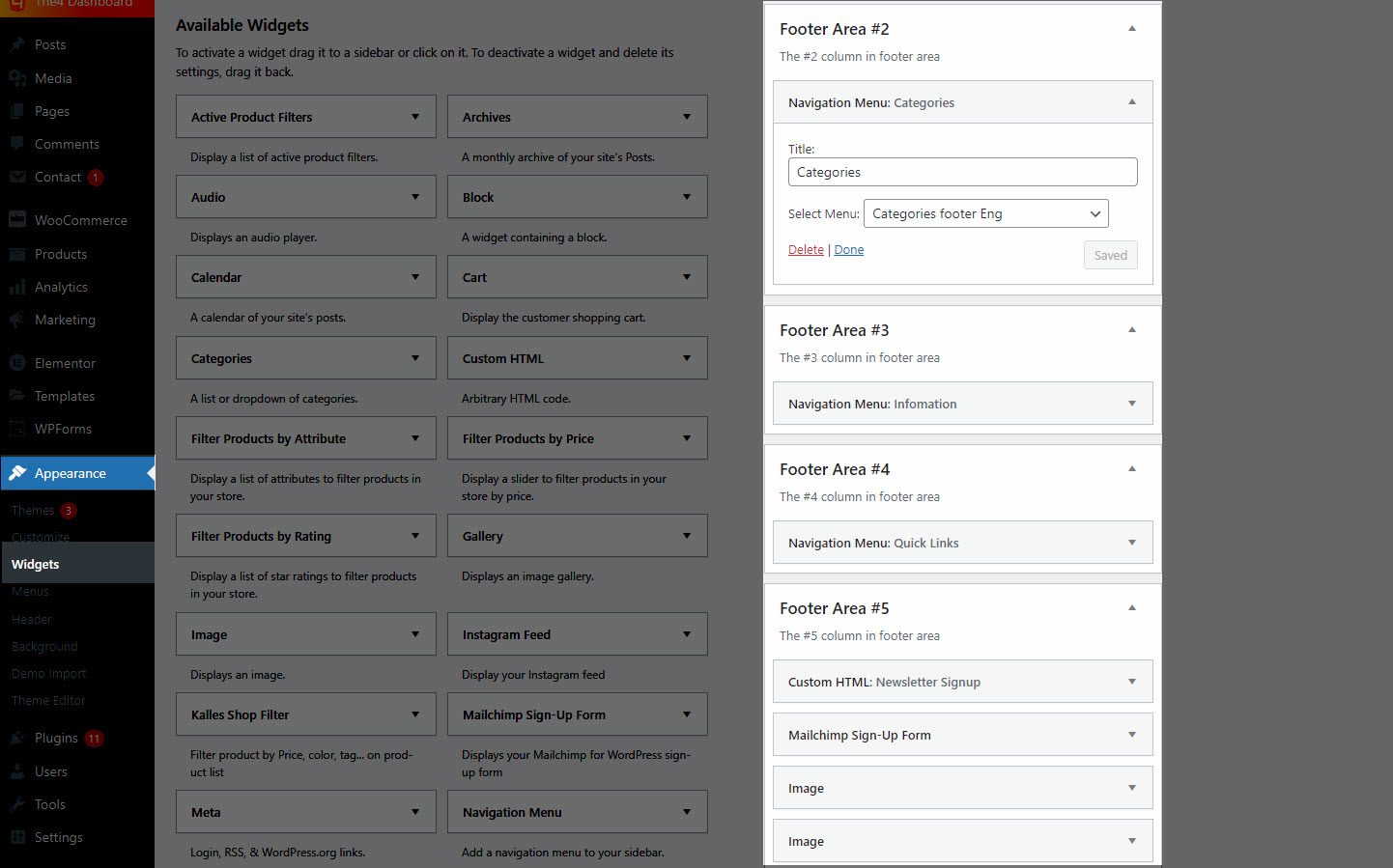
From the left sidebar, you can go to Appearance > Widgets > Add content to the footer area fields. You can add different content between desktop and mobile.
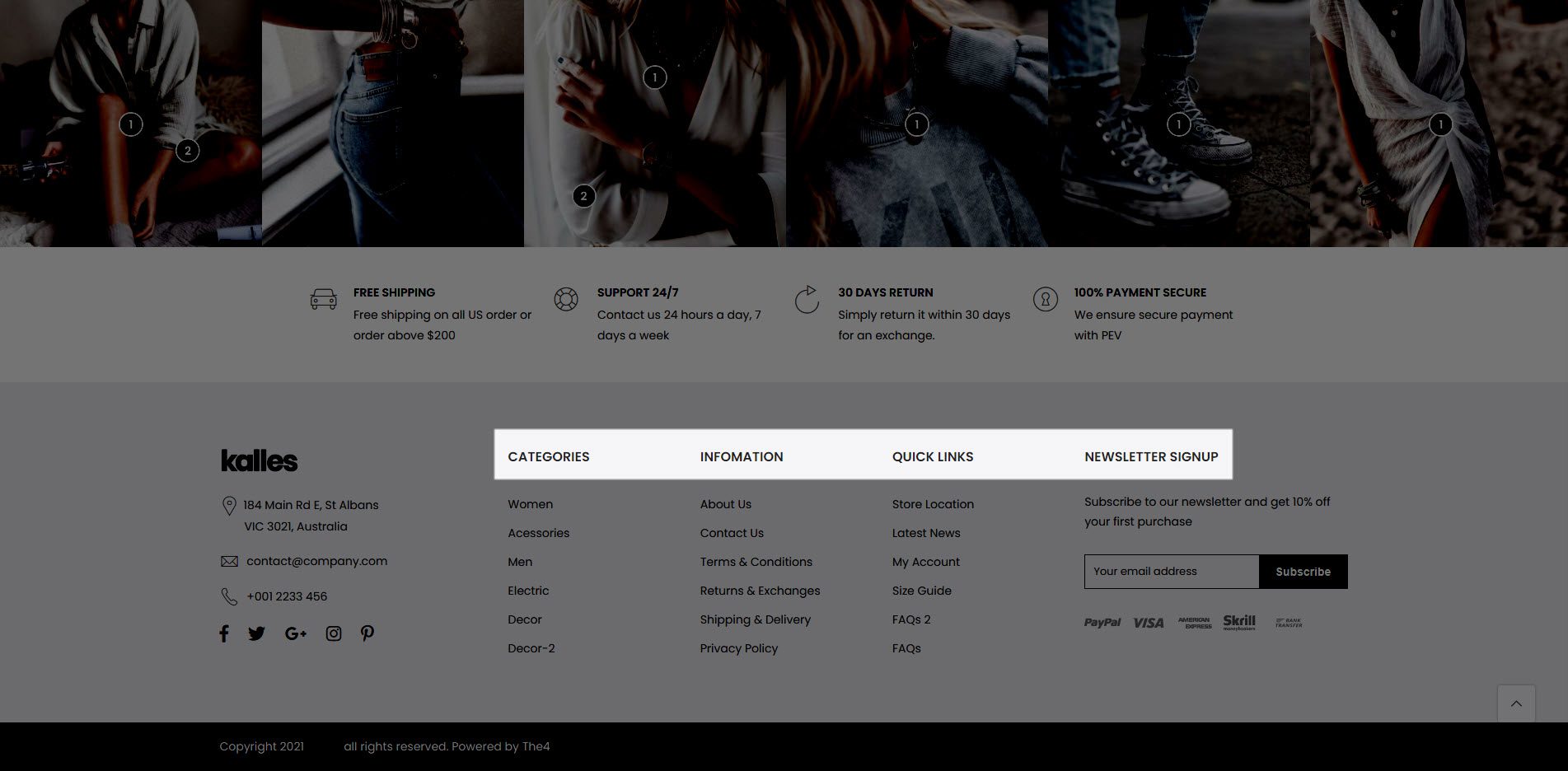
Footer content on Desktop: You can add content to Footer Area #2, Footer Area #3, Footer Area #4, and Footer Area #5

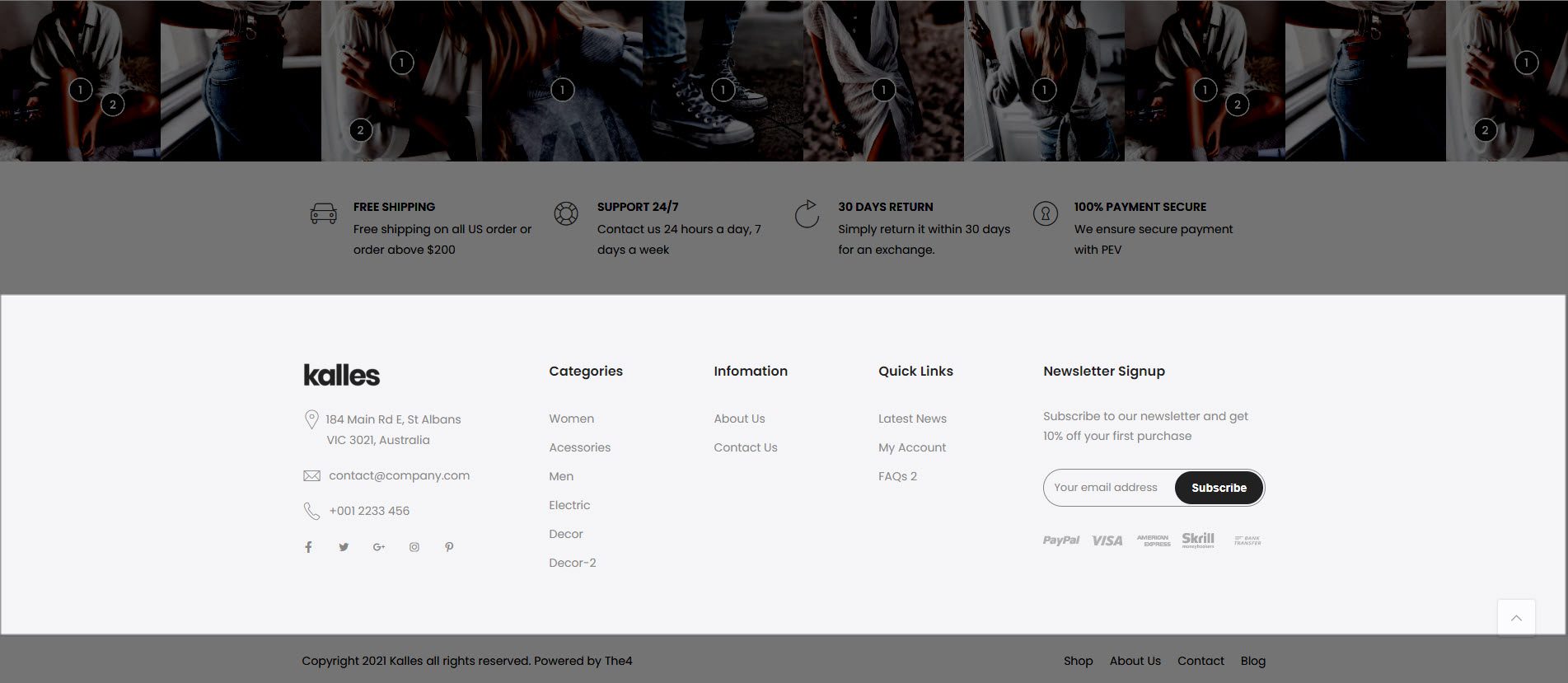
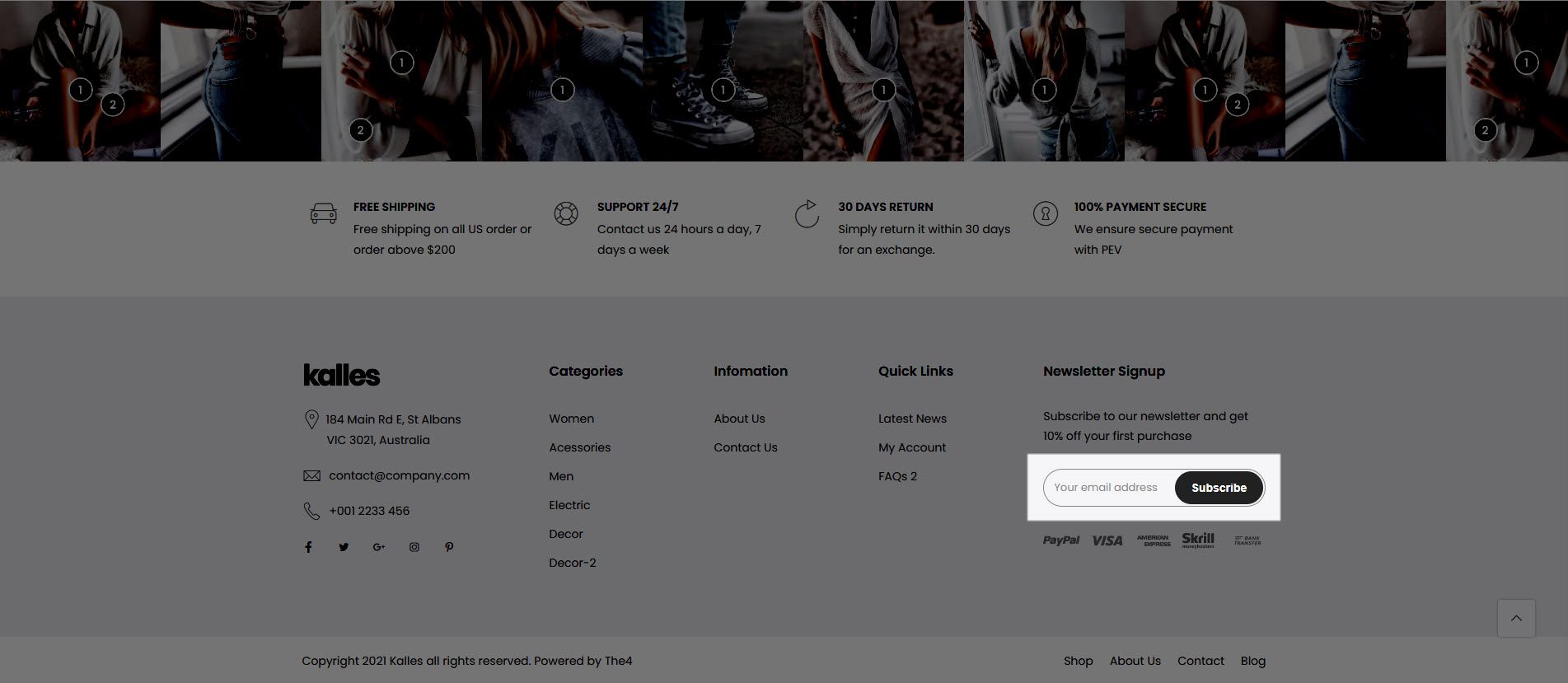
Result:

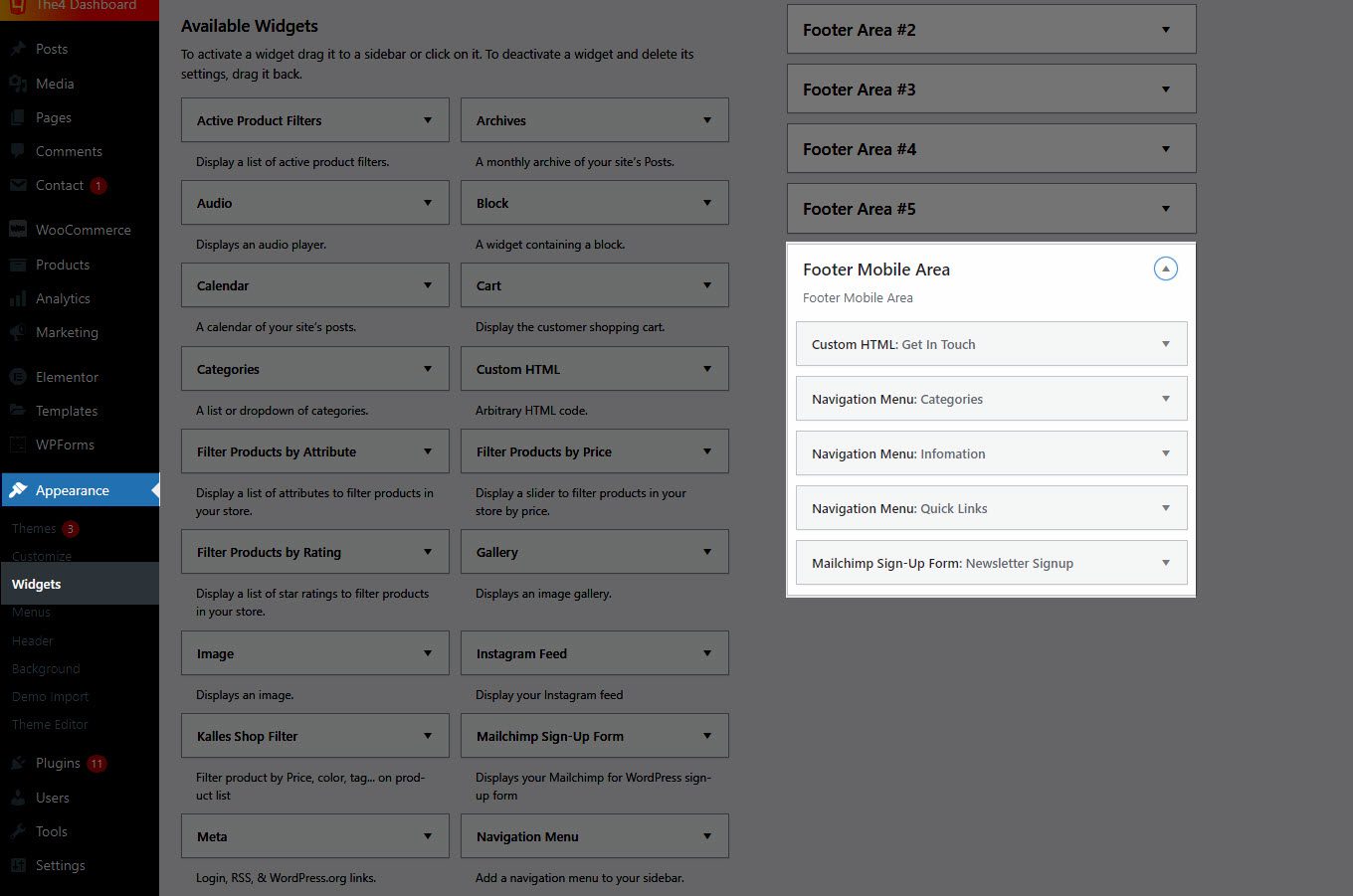
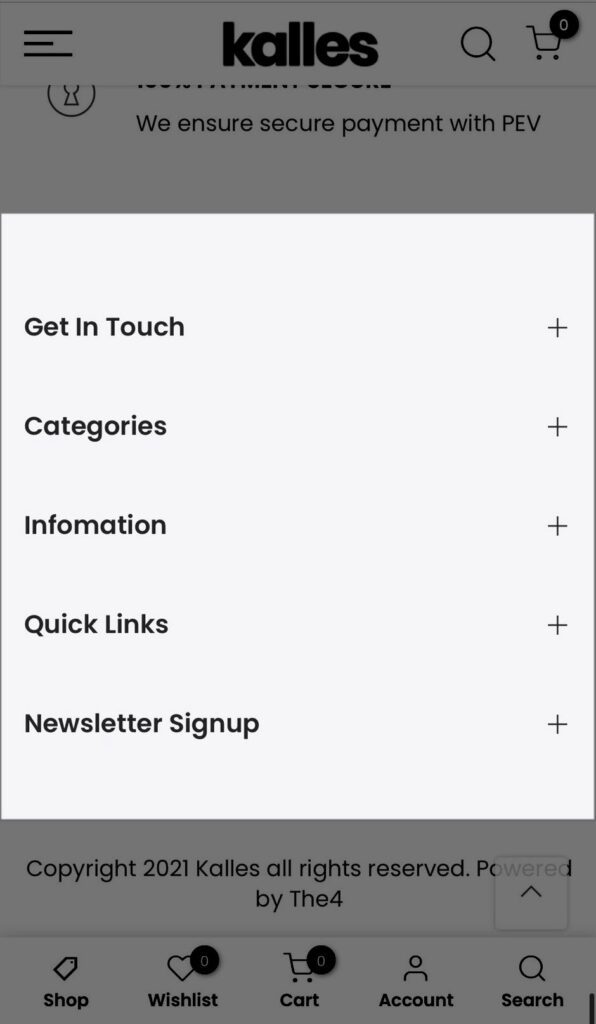
Footer content on Mobile: You can add content on Footer Mobile Area

Result:

2. Footer Top Settings
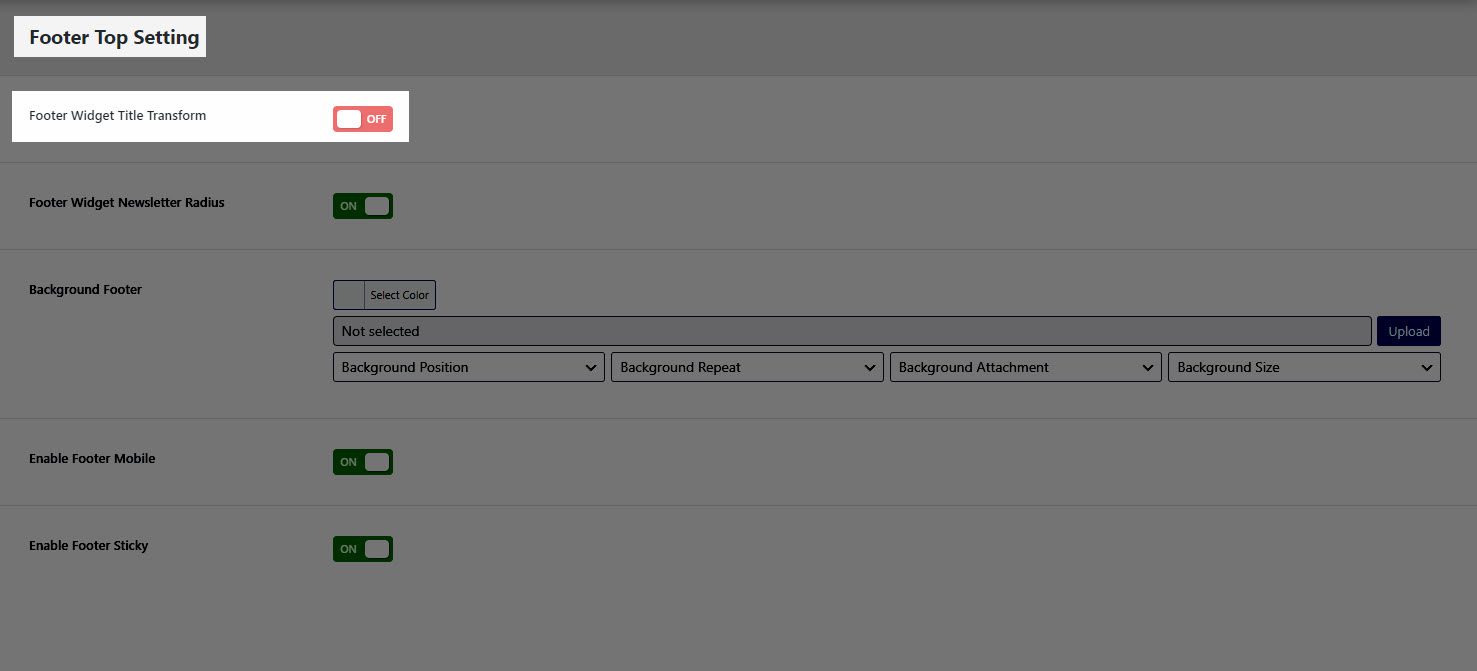
2.1. Footer Widget Title Transform
When you enable this option, you can set all the footer titles to be uppercase.

Result:

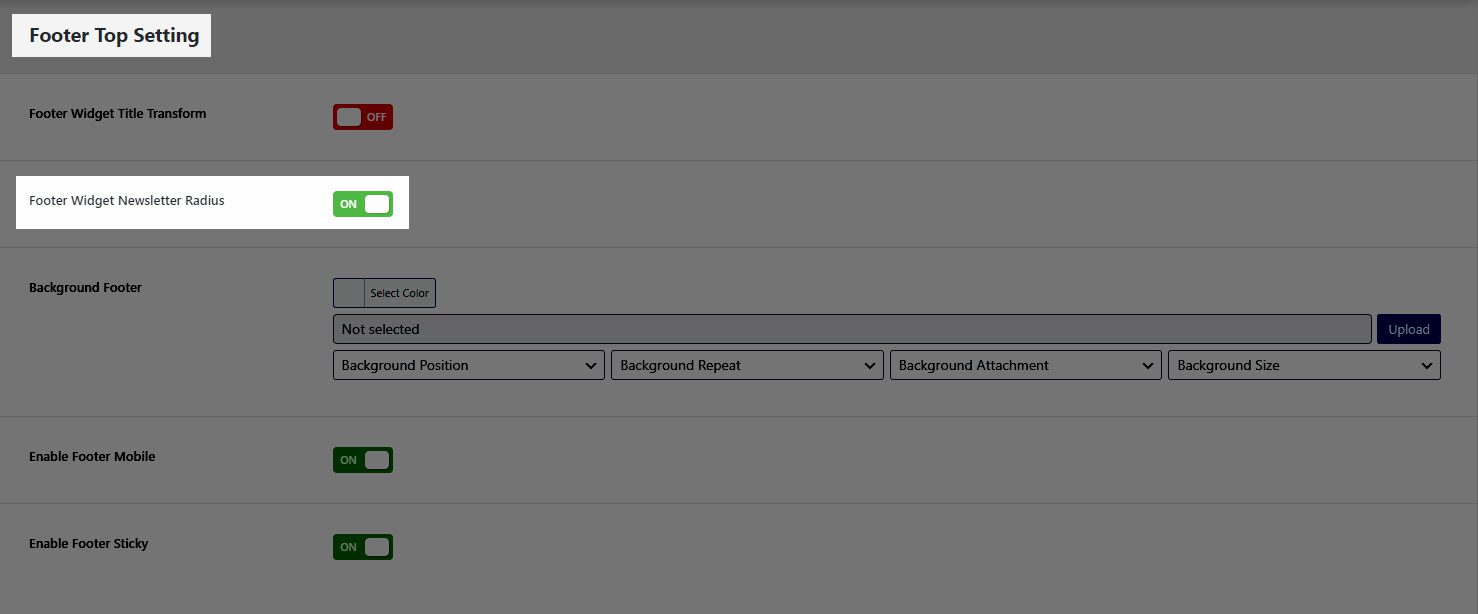
2.2. Footer Widget Newsletter Radius
You can set a border radius for the newsletter box by enabling this option.

Result:

2.3. Background Footer
Background color: You can change the background color of the footer here.
Background image: Instead of adding a background color, you can upload a background image for the footer.
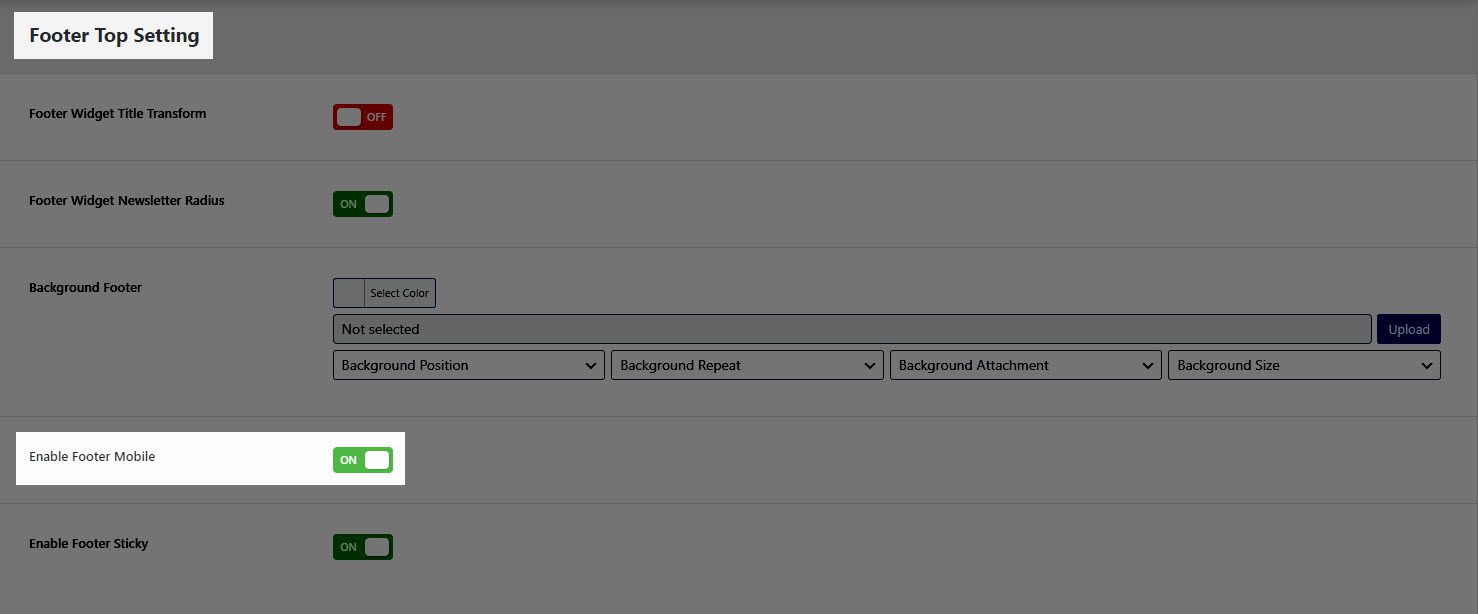
2.4. Enable Footer Mobile
When you enable this option, it’ll show the content that you add to the footer mobile area fields in Appearance > Widgets.

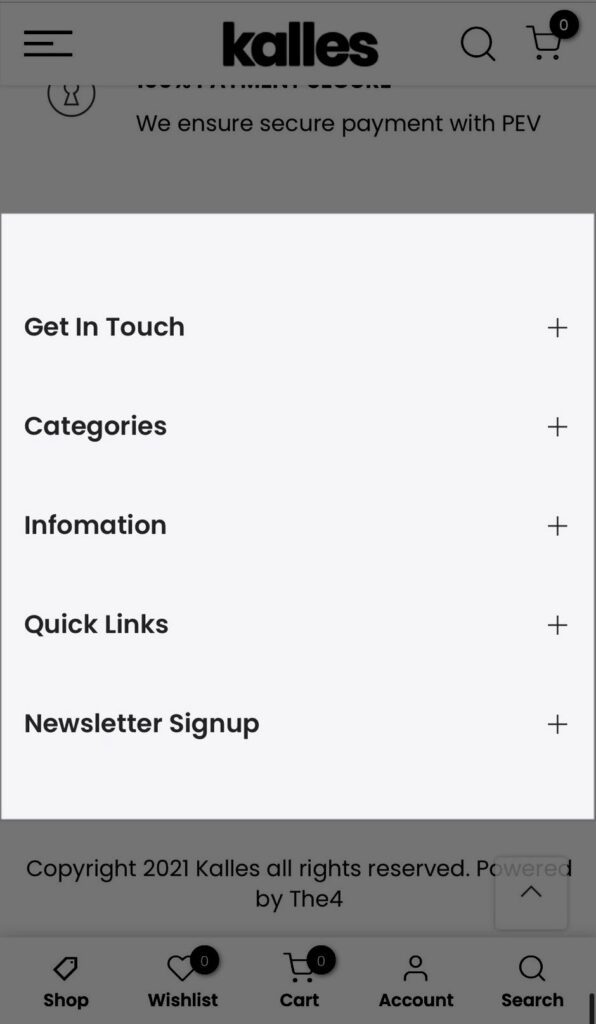
Result:

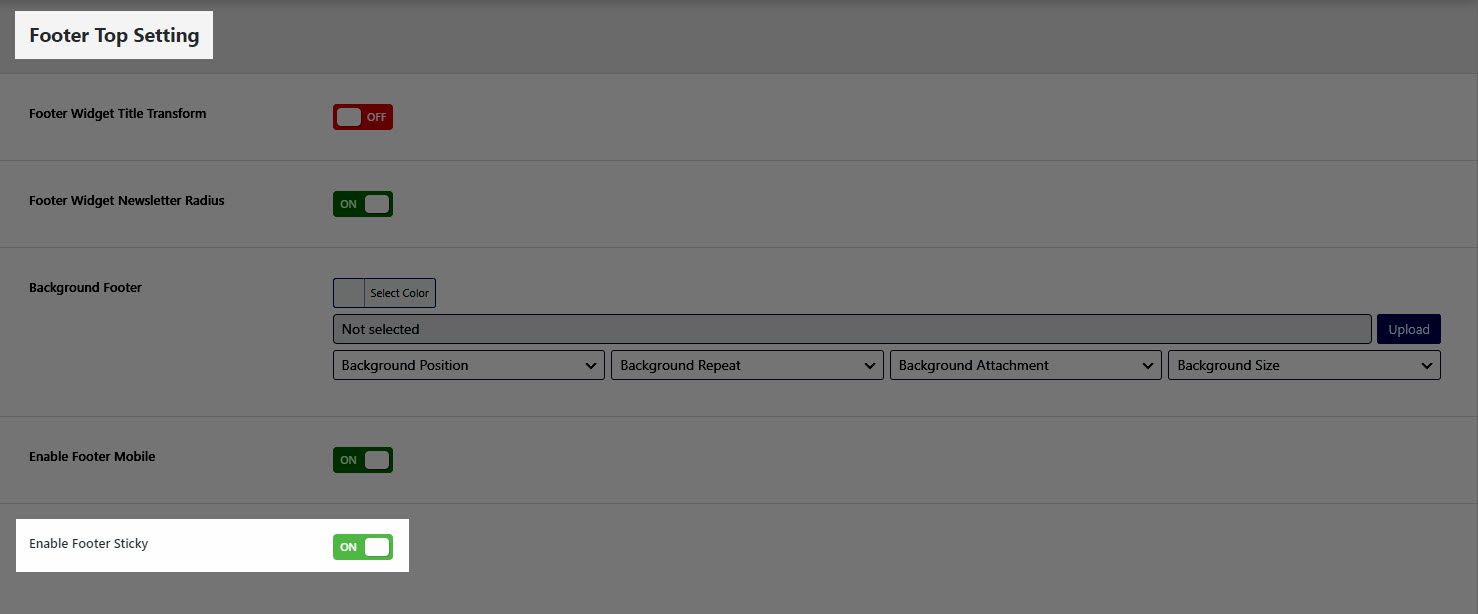
2.5. Enable Footer Sticky
Allows you to enable/disable footer sticky option when you scroll both up and down

Result:
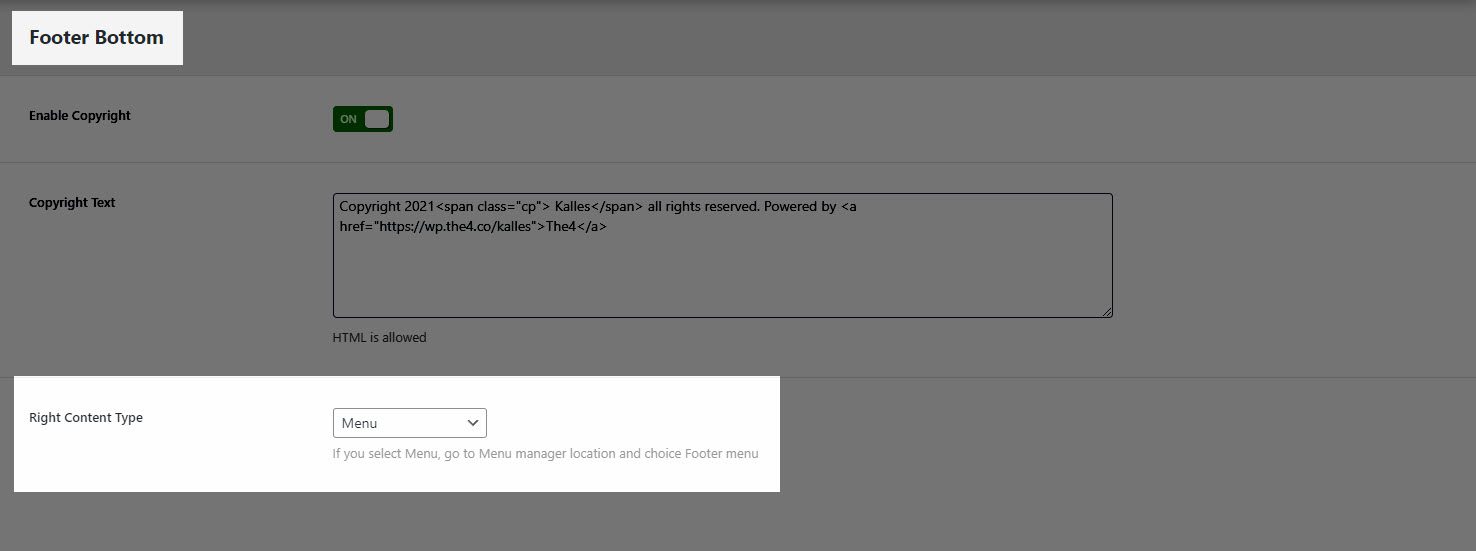
3. Footer bottom
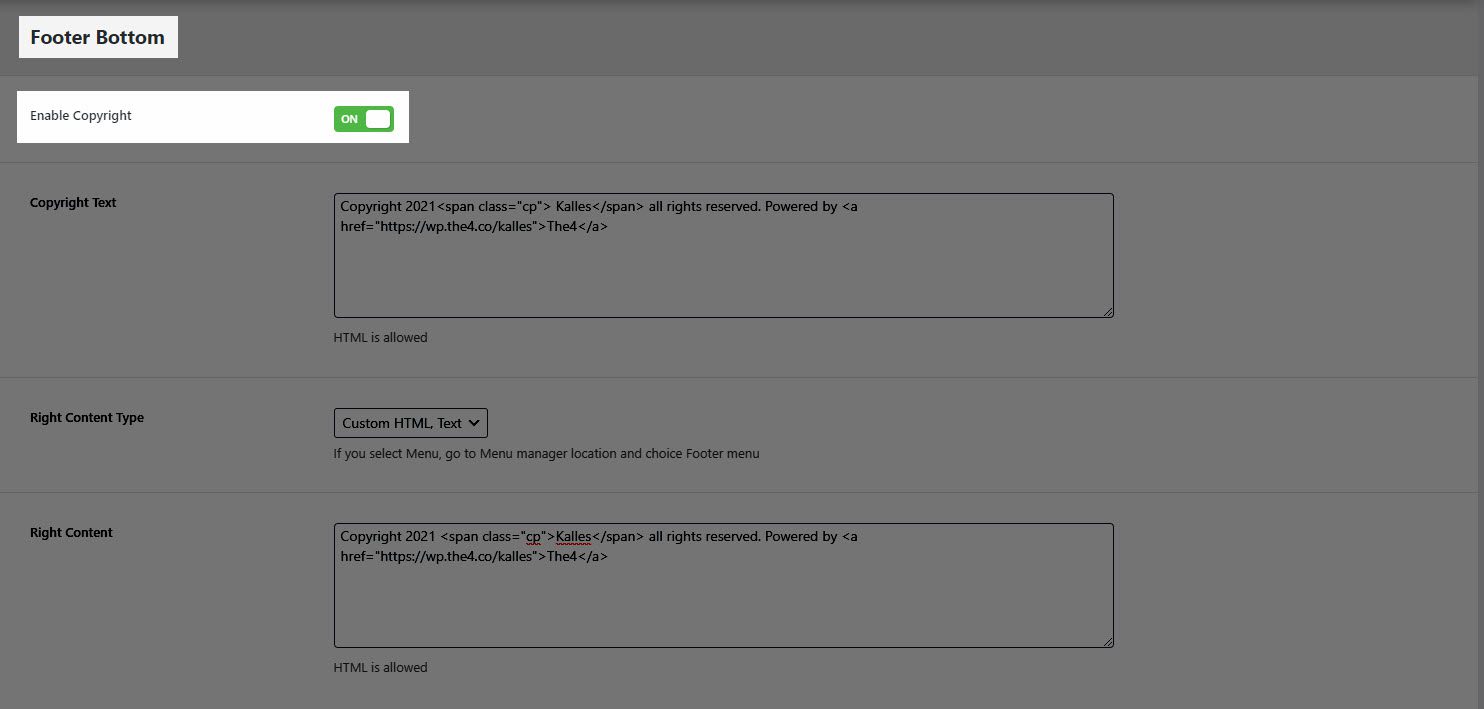
3.1. Enable Copyright
Allows you to enable/disable Copyright option.

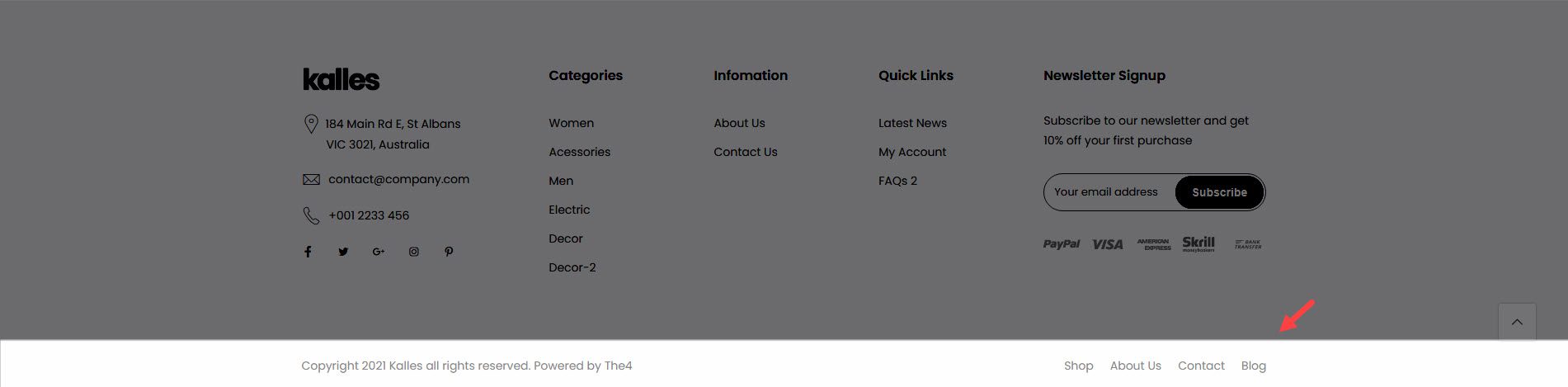
Result:

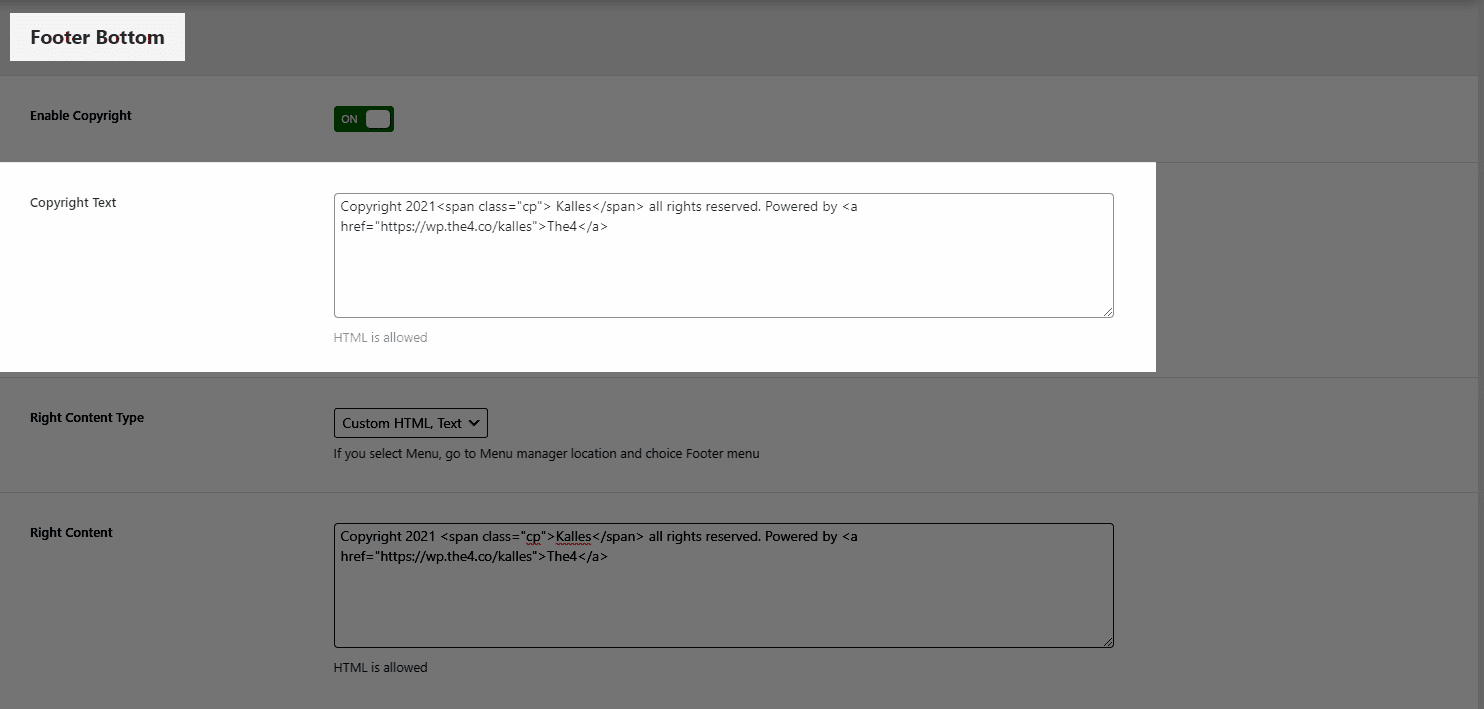
3.2. Copyright Text
You can add content for the copyright footer to this box. HTML is allowed in this box.

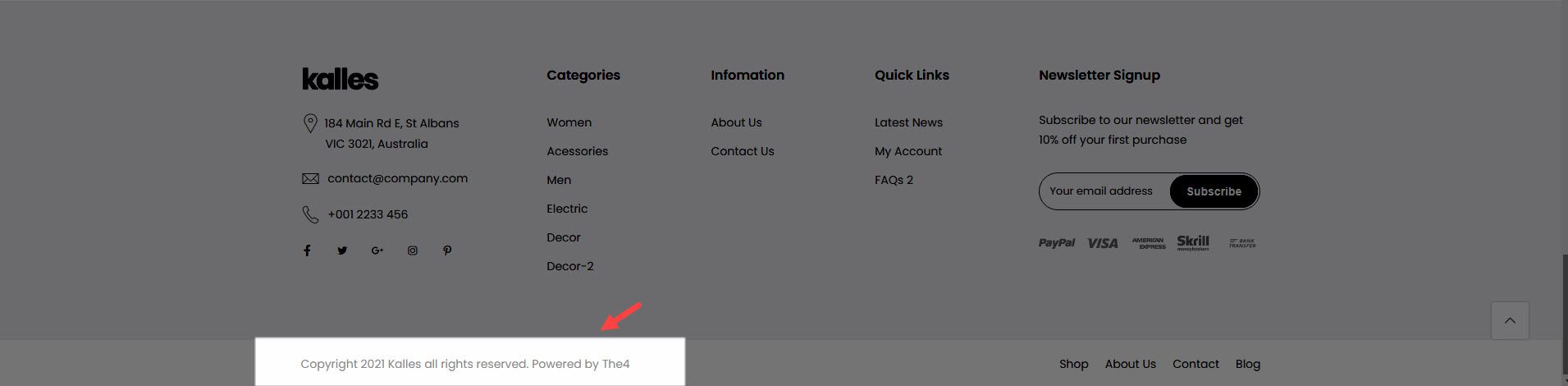
Result:

3.3. Right Content Type
There are five options for the right content type. You can select the menu, trust badge, shortcode, custom HTML, and text or disable the content right footer.
Disable: Select this option if you don’t want to show the right content type in the footer.
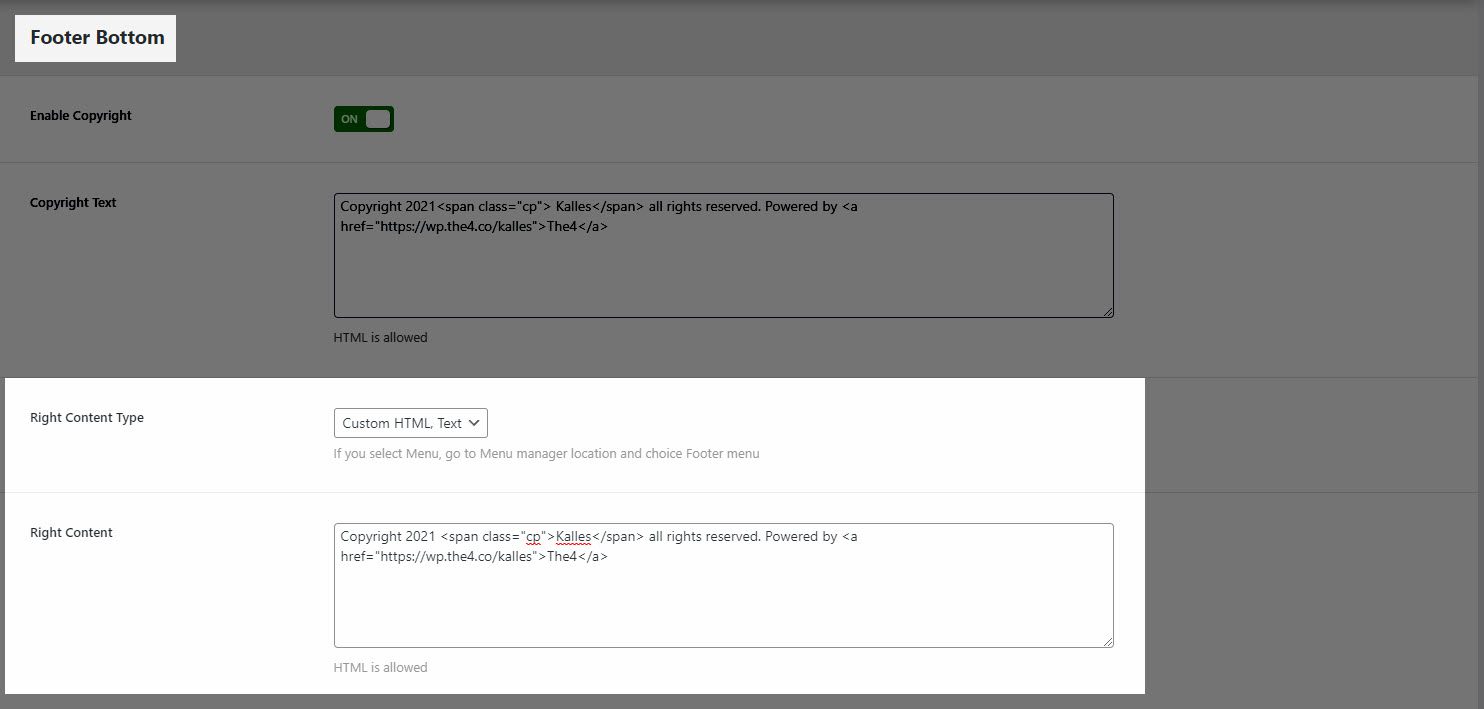
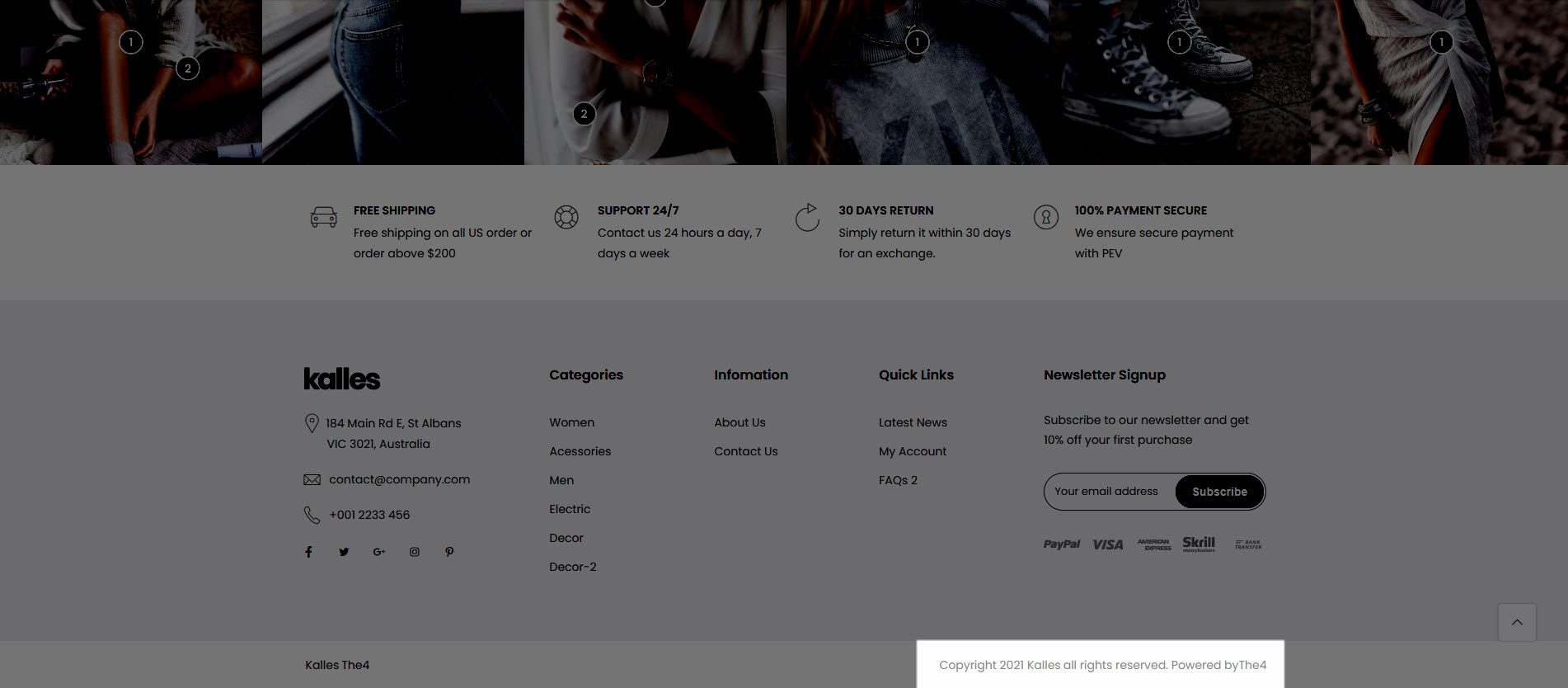
Custom HTML, text: If you select this option, you can use HTML and text to add content.

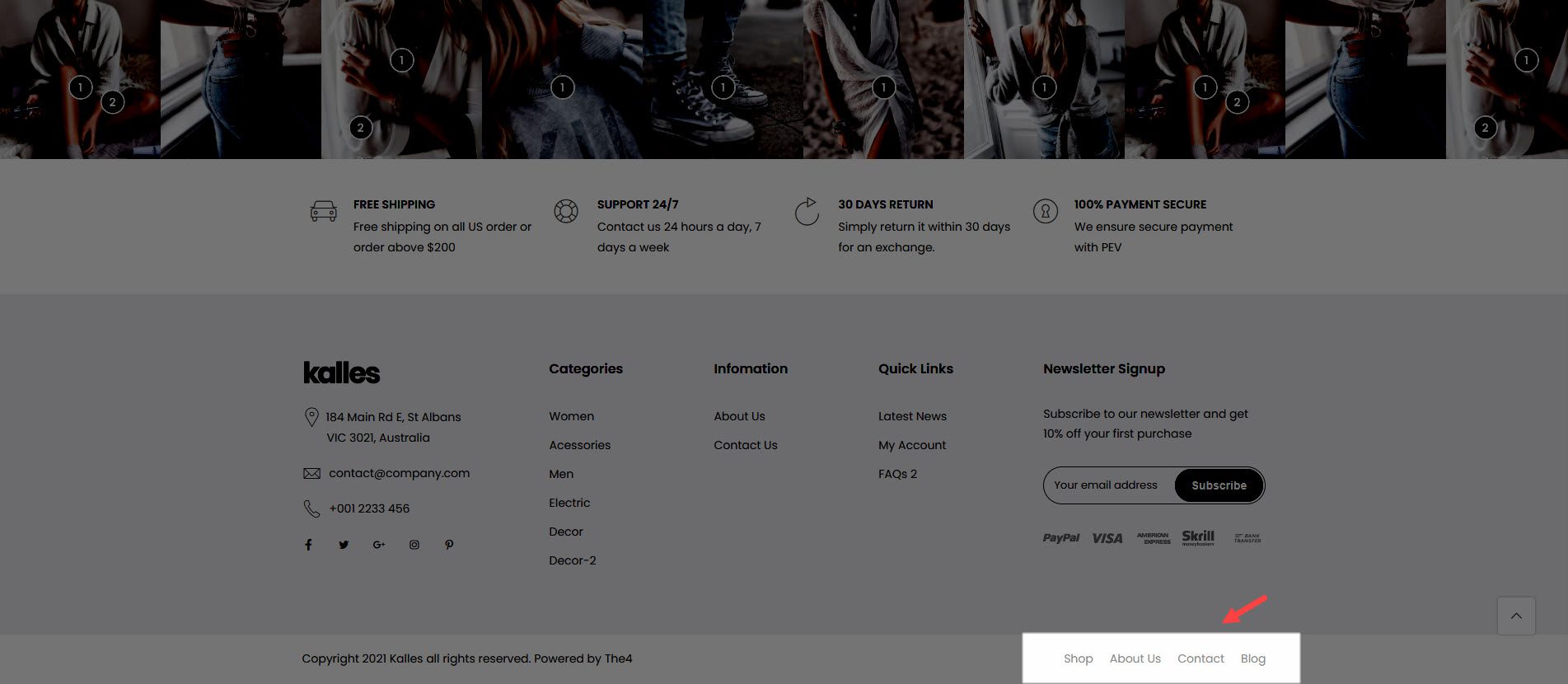
Result:

Trust badge: There are two types of sources: Image and SVG source.
If you select SVG source, you can add an SVG logo to the SVG list box, then set SVG width and SVG height for it. If you select Image source, you can upload an image to the Trust Seal Image option and set the width image for it.
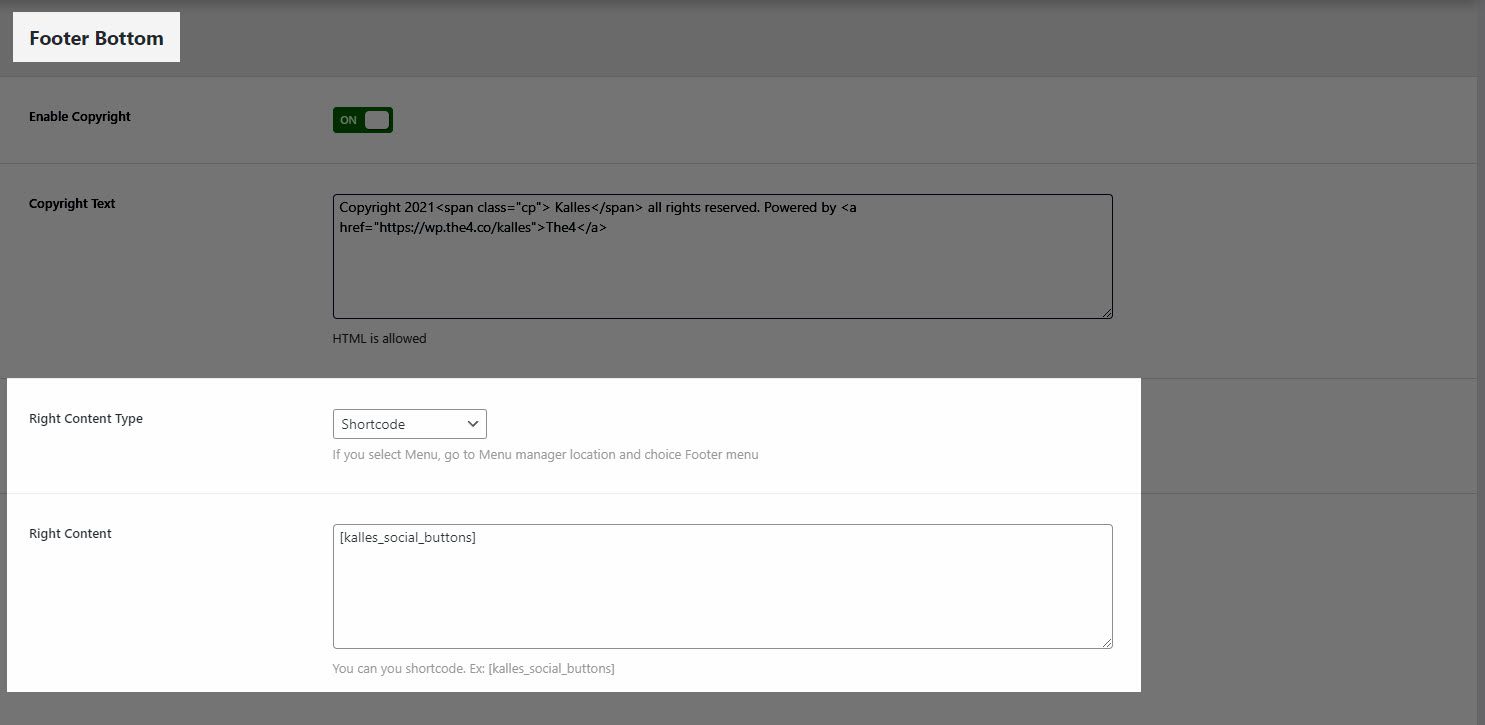
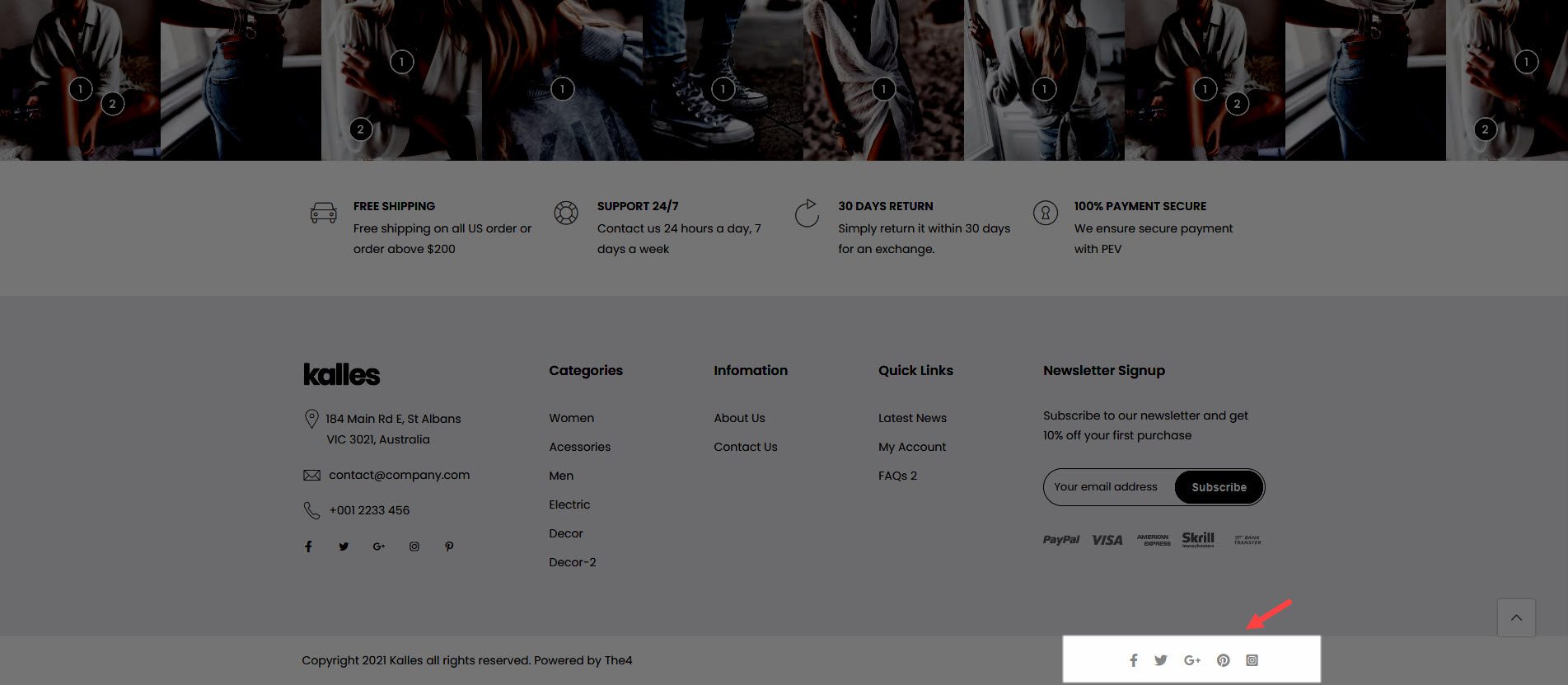
Shortcode: This supports the shortcode that is for plugins.

Result:

Menu: Select this option to show the menu footer.

Note: First, you have to go to Appearance > Menus > Edit menu > Tick on the Footer menu. Second, on the Manage Locations tab, you can select a menu for the Footer menu.
Result: