This section helps you customize the theme with CSS or JS code. You can easily add the code here without having to search for the code file to configure. This will save you time.
From WordPress backend > The4 Dashboard > Theme Options > Choose Custom CSS, JS.

1. Custom CSS Style
You can paste your CSS code here.
Please do not place any <style> tags in these areas as they are already added for your convenience.
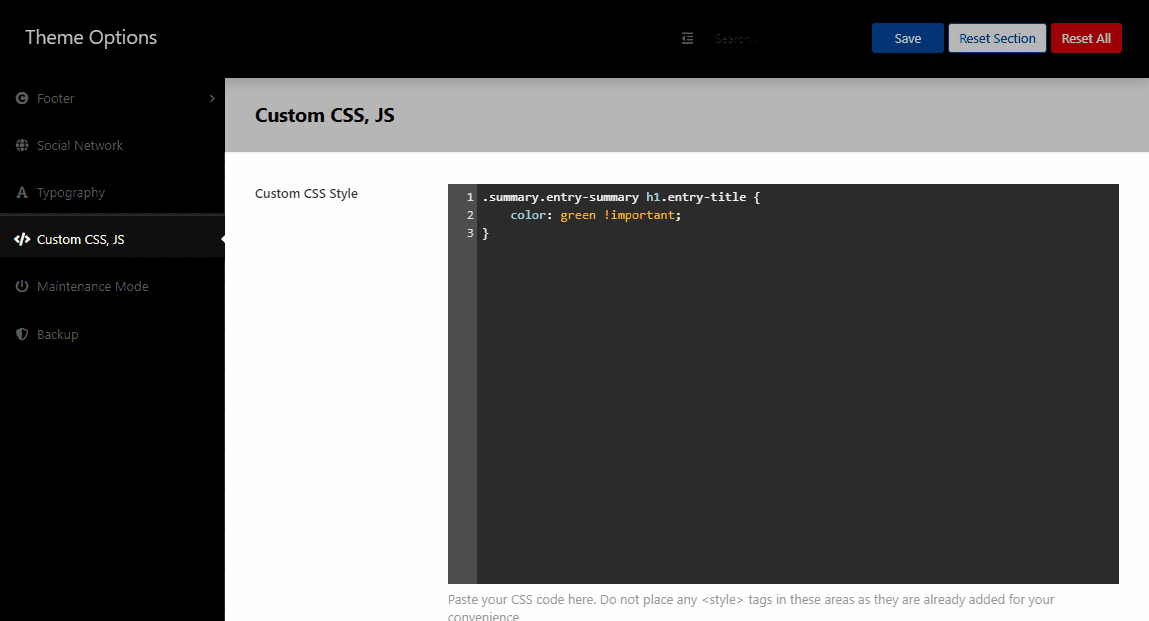
For example, if you want to change the color of the title product on the product page, you can paste the code to Custom CSS Style the same this image below:

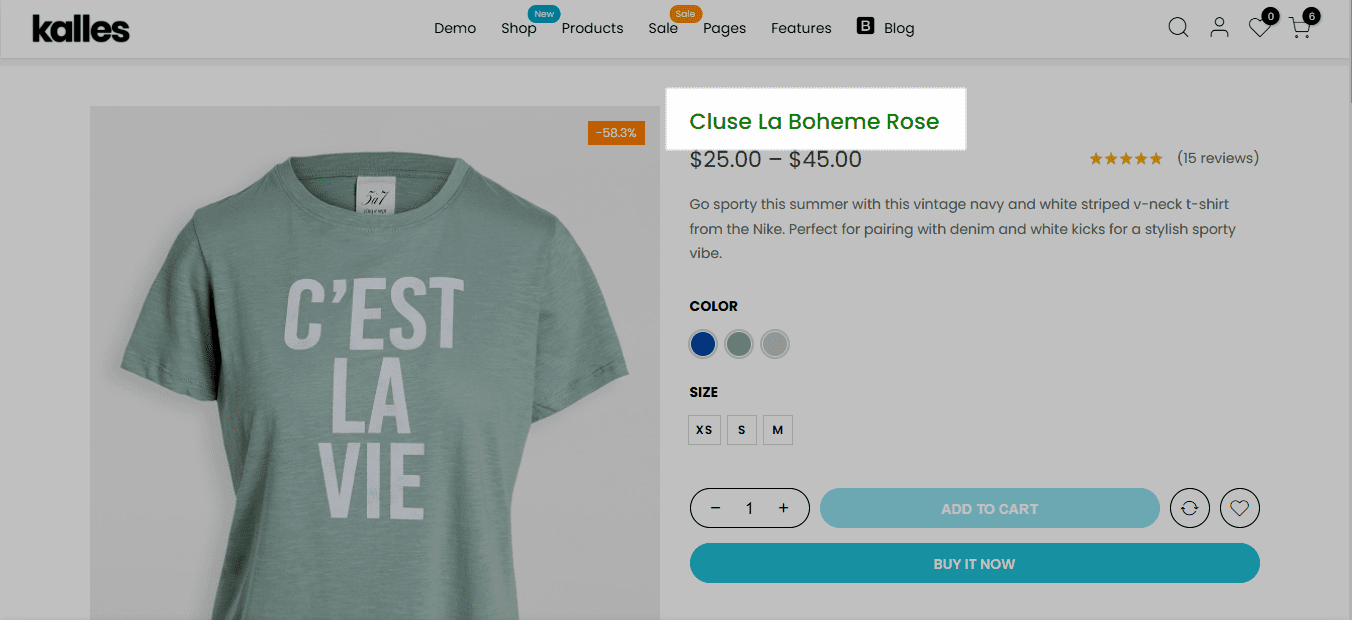
Result:

2. Custom JS Code
You can paste your Javscript code and Google Analytics Code here.
Do not place any <script> tags in these areas as they are already added for your convenience.