Do you want your product page to show the image swatch variant appearance like this?: https://kalles.the4.co/demo/fashion/product/mercury-tee/
To attract customers’ attention, you can add a photo of the variant color. You can follow the same steps below to configure the same demo.
1. Enable variant image option
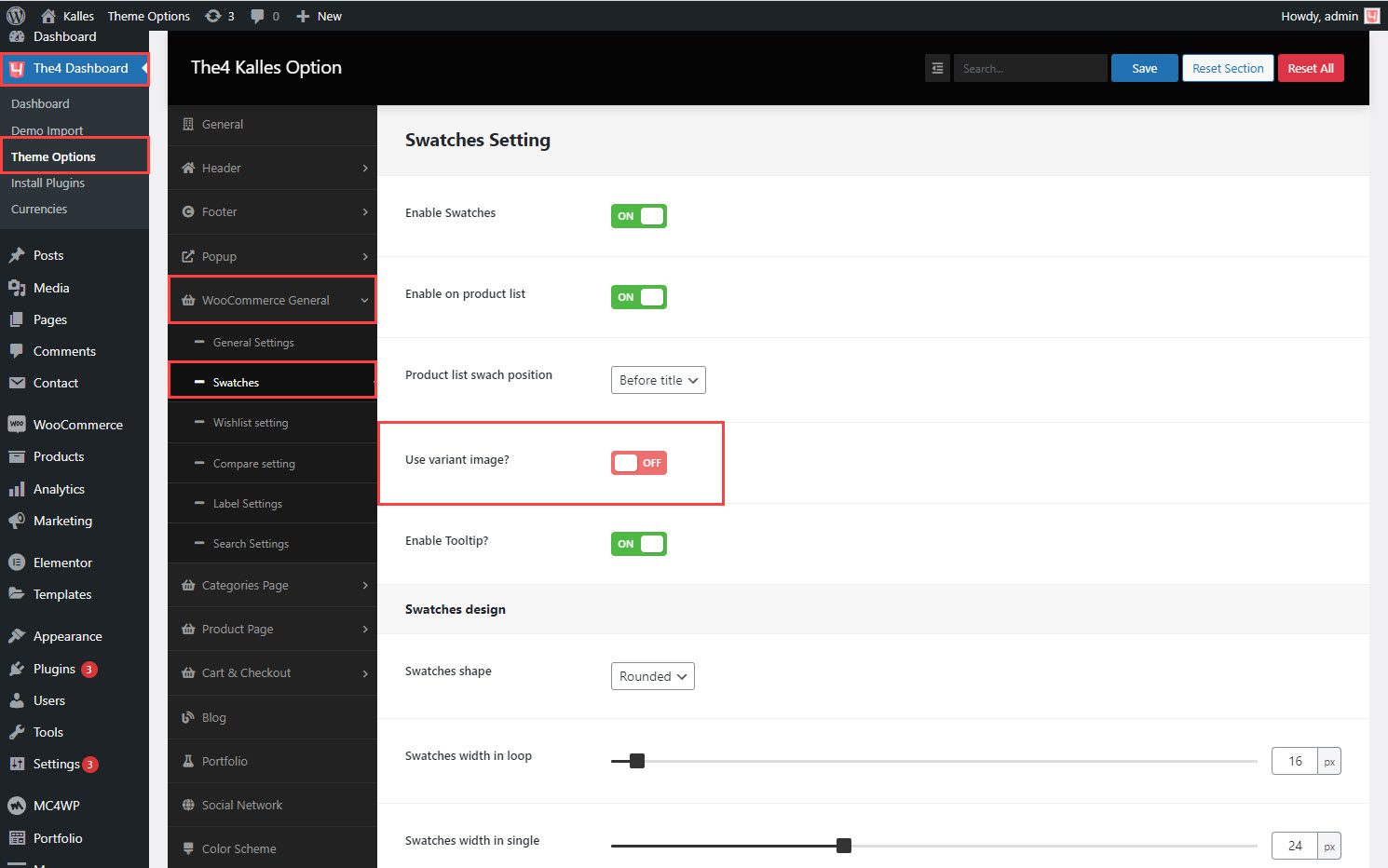
First one, in the WordPress Dashboard, please go toThe4 Dashboard > Theme Options > WooCommerce General > Swatches > Turn on “Use variant image?” option

2. Configure Product Variations
Note: To be able to upload the variant image on the Variations tab, you have to configure product attributes the same as in this guide first.
From the WordPress Dashboard, you can go to Products. Select the product you want. From the Product Data field, please select the variable product. From there, open the Variations tab and you can upload the image for the variant.
After uploading the image, please click Update > Preview Changes to see the result.






