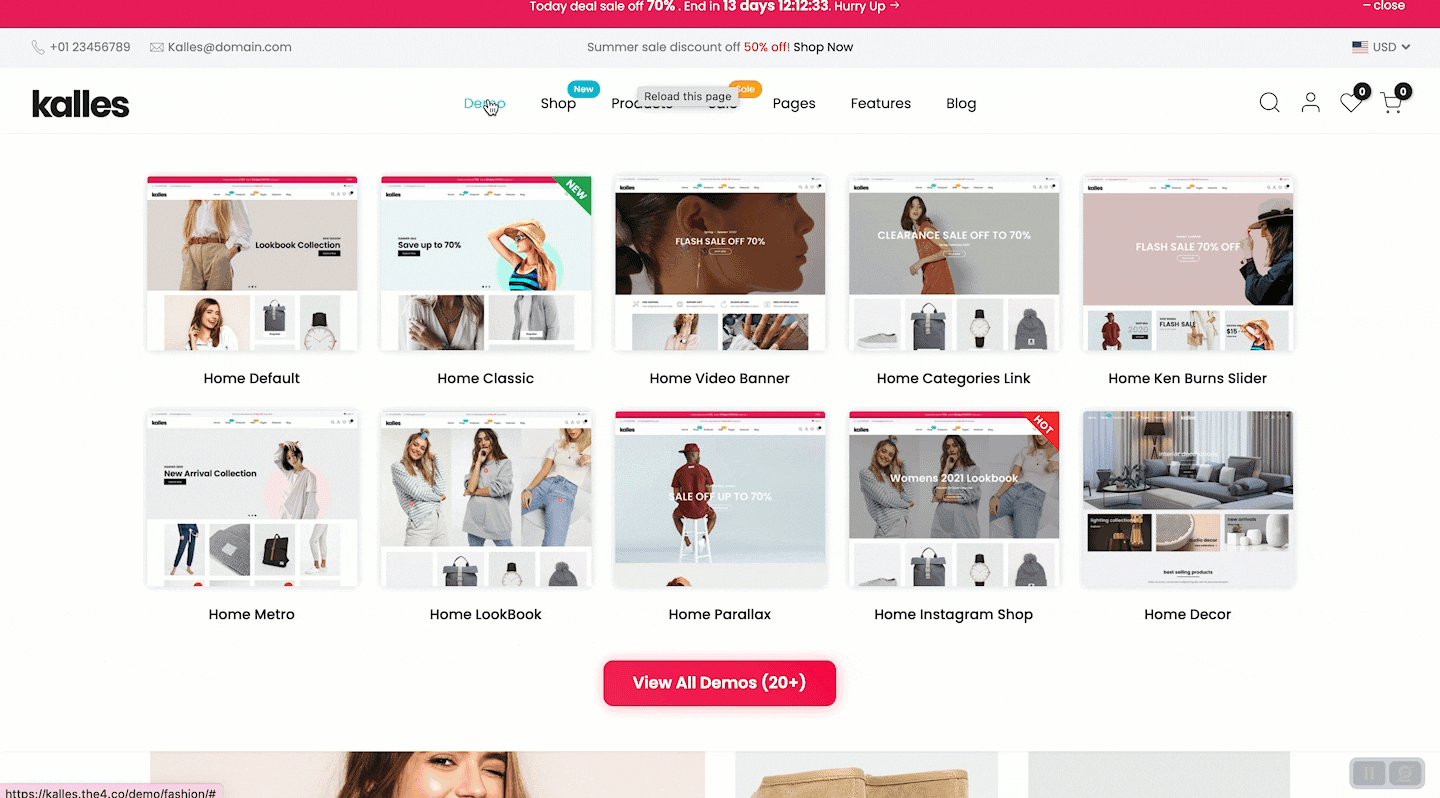
Mega menus are big expandable menus where everything is visible at once. Visitors don’t need to hover over an awkward drop-down to try and pick the right option or dig into your footer to find what they’re looking for. Mega menus are so useful.
However By default, WordPress makes it easy to create a simple drop-down menu using core functionality, but unfortunately, there’s no core support for mega menus. And in this post, give you a step-by-step tutorial for how to create a mega menu using Megamenu option and Elementor.

1. Design Your Mega Menu Using Elementor
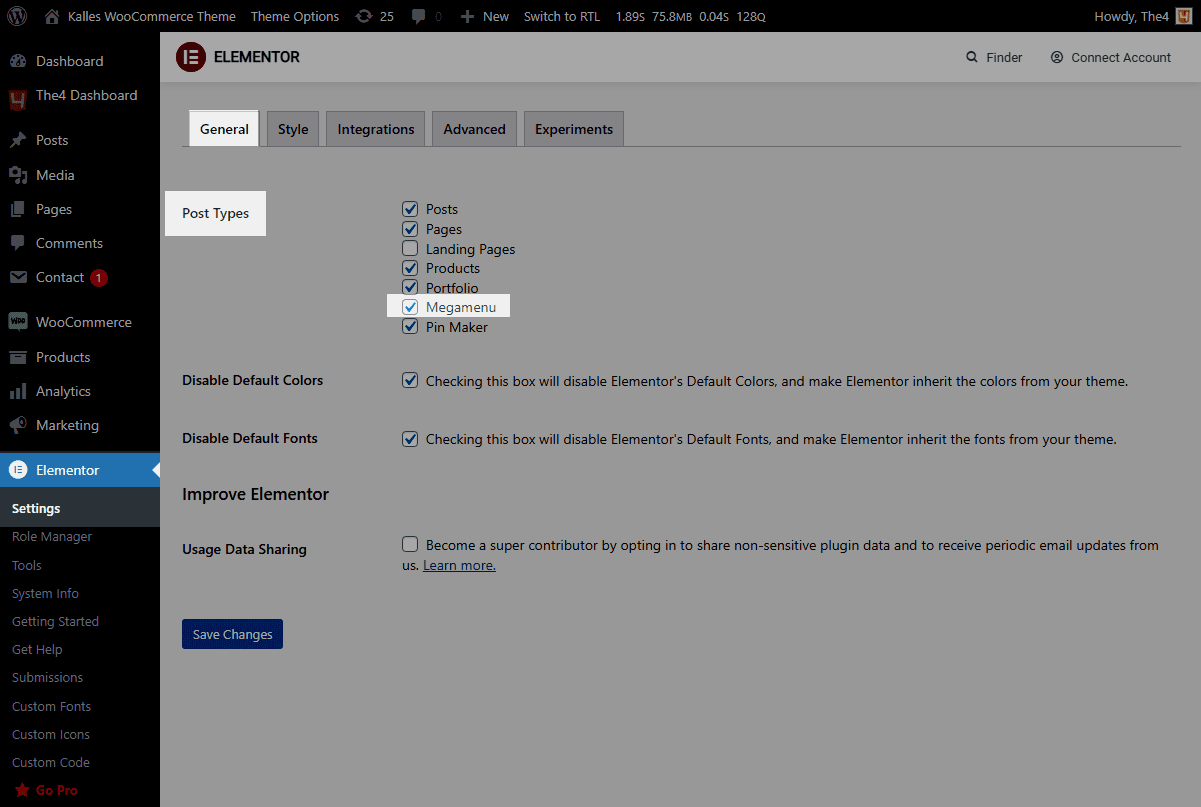
Step 1: Enable Edit Megamenu with Elementor. From the left sidebar > Elementor > Settings > General > Tick on Megamenu on Post Types.

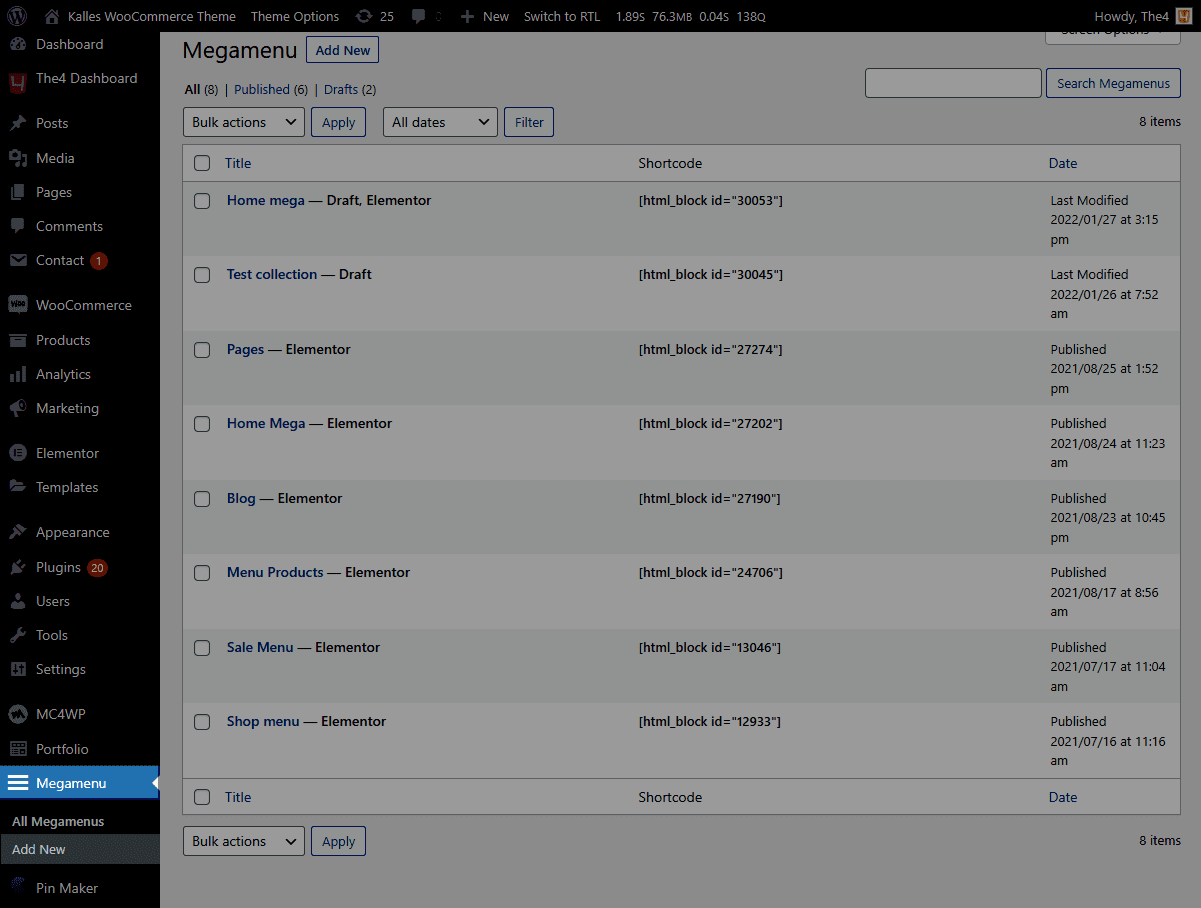
Step 2: Add new Megamenu. From the left sidebar of the Dashboard, select the ‘Mengamenu > Add New‘ option to bring up the Mega Menu Editor.

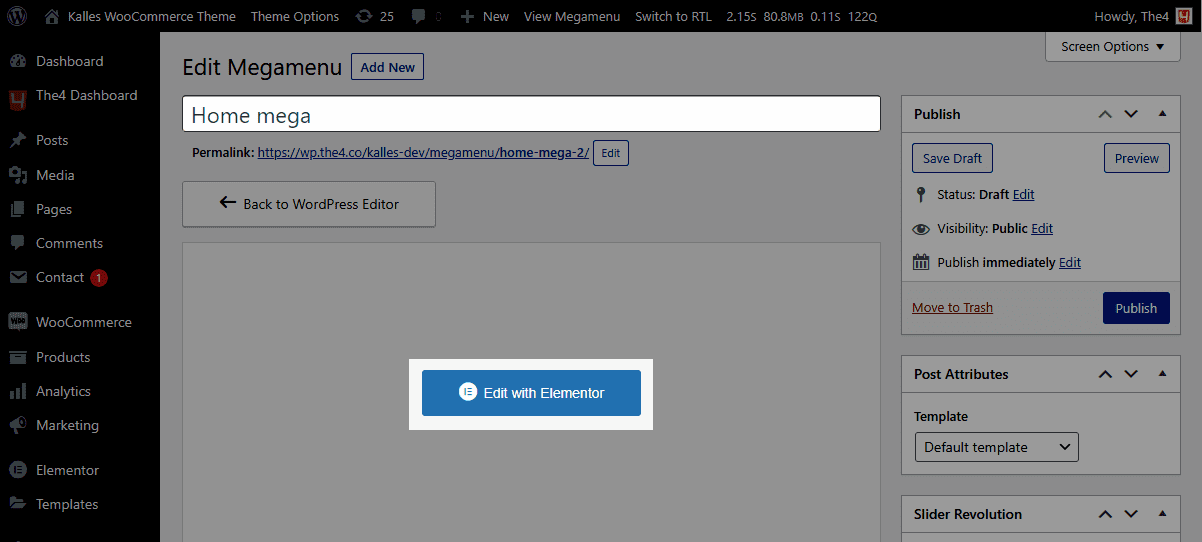
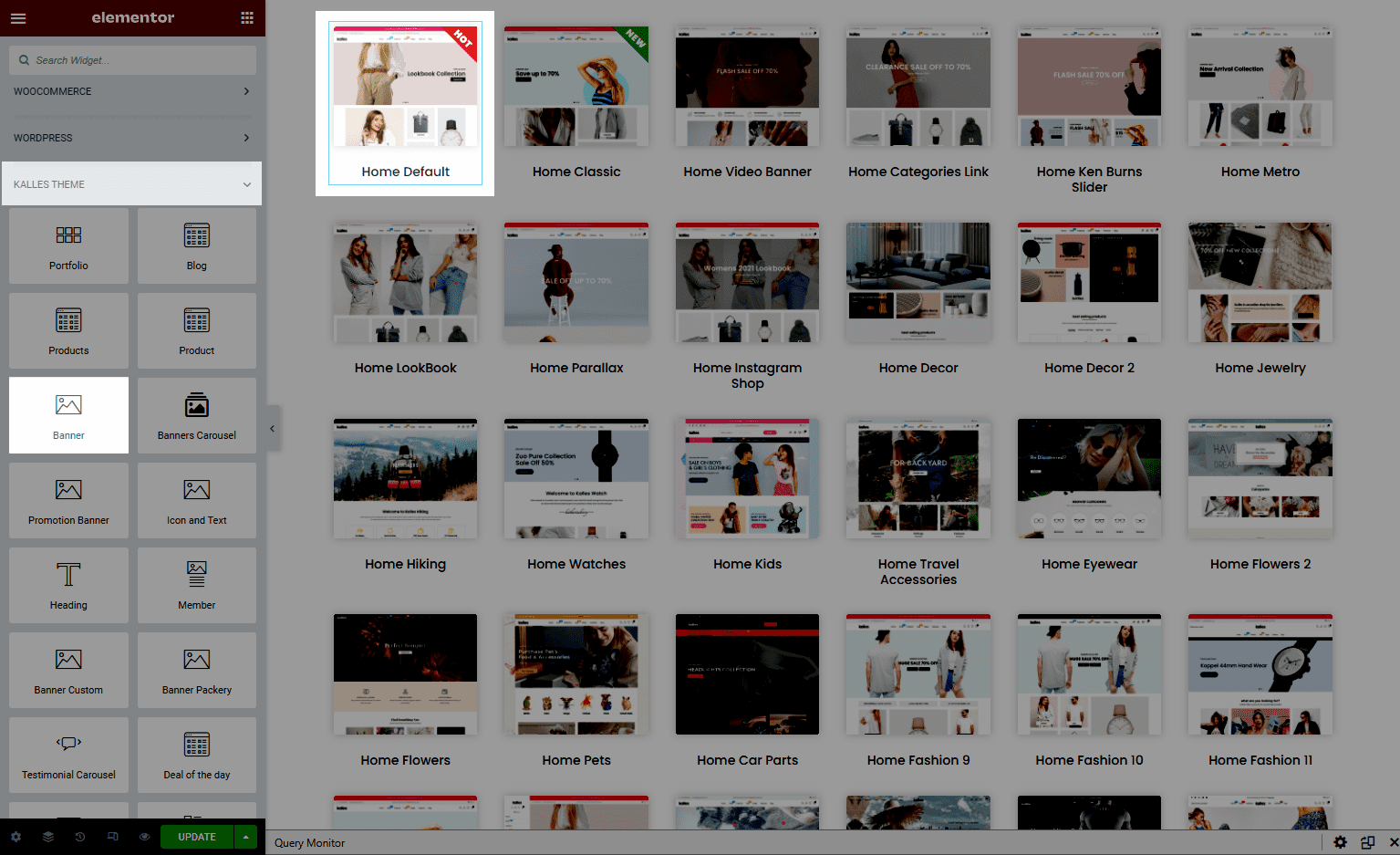
Enter a name for your new mega menu in the Menu Name box. Then click the Edit with Elementor button to launch the Elementor interface.

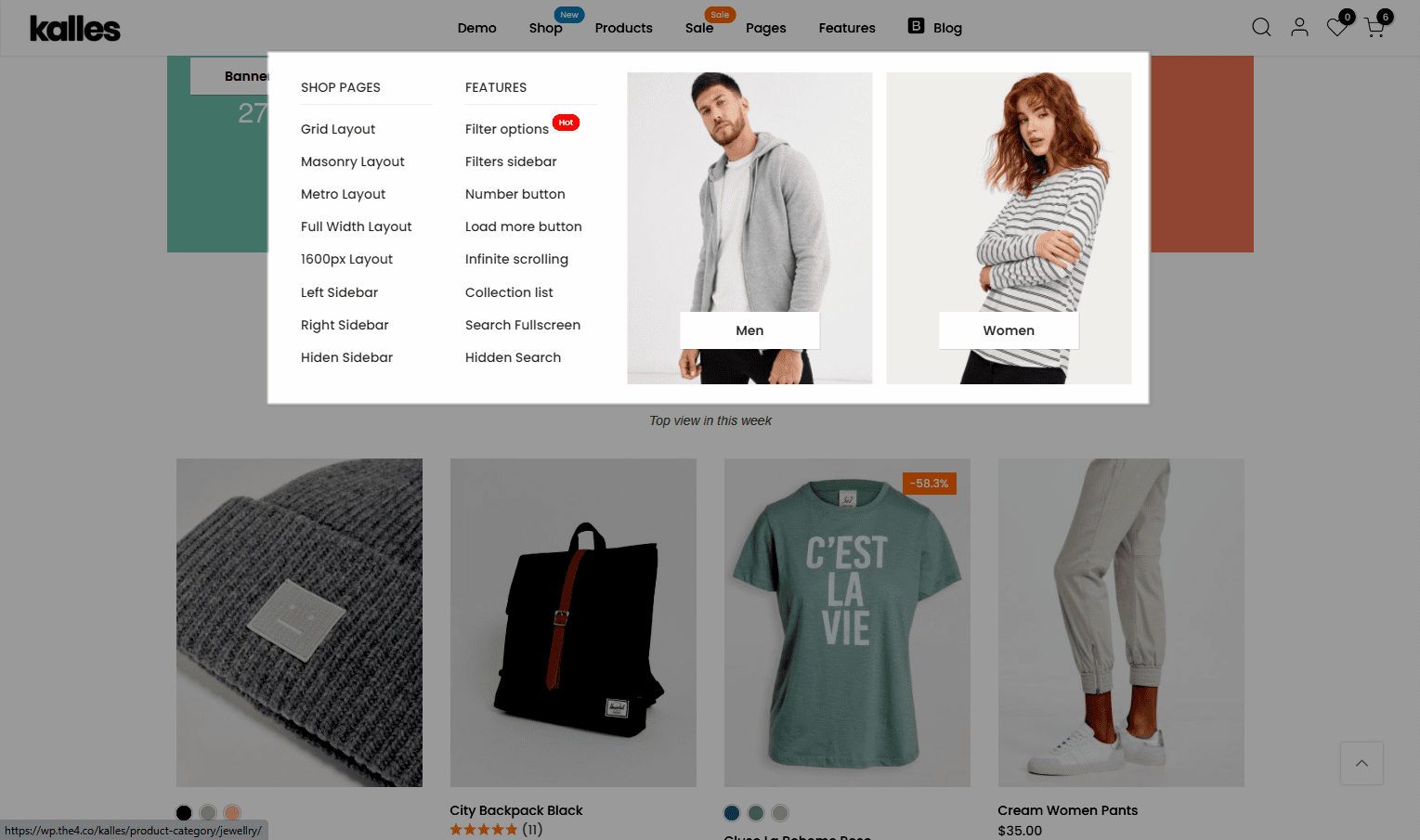
1.1. Design Megamenu using banners.
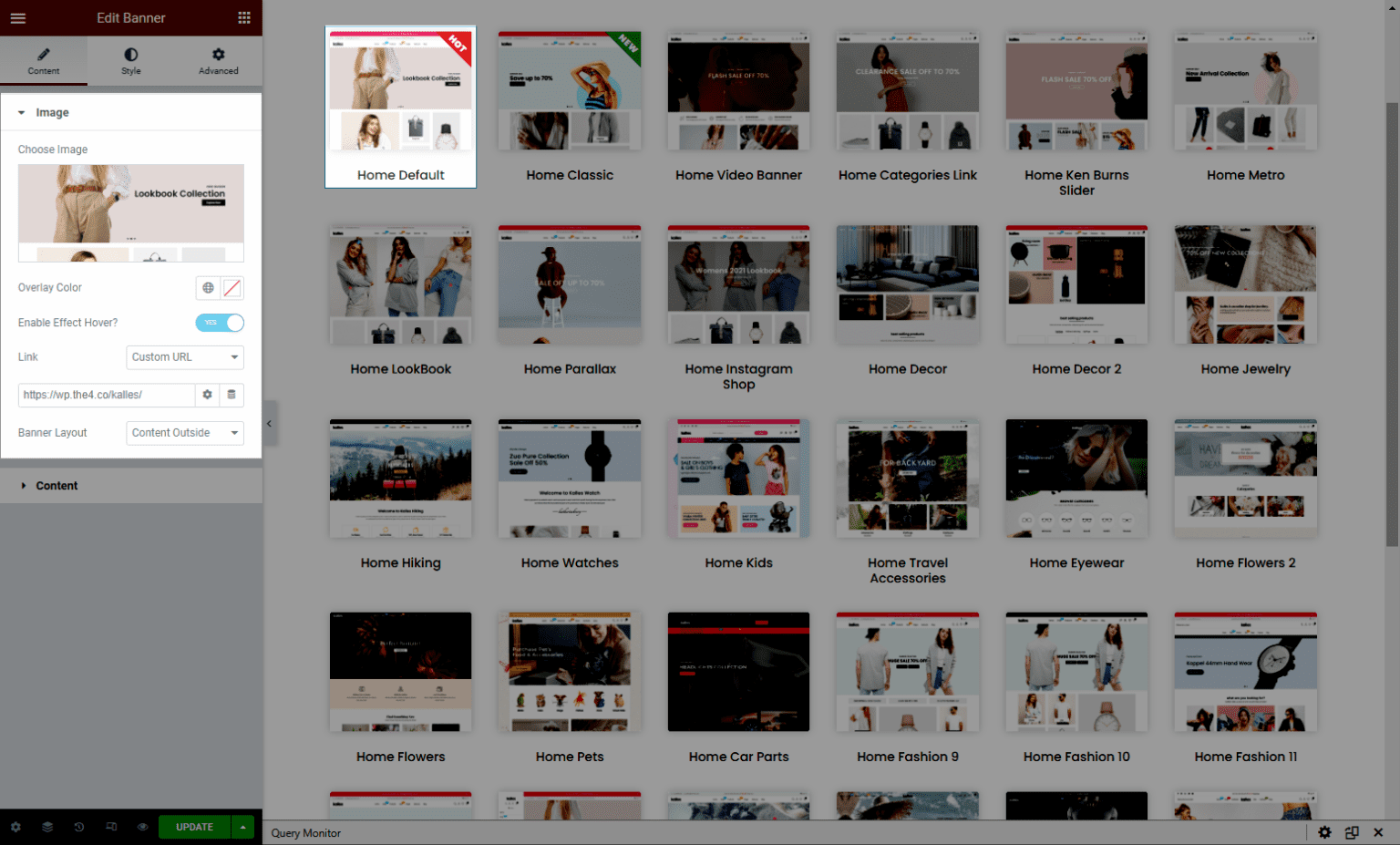
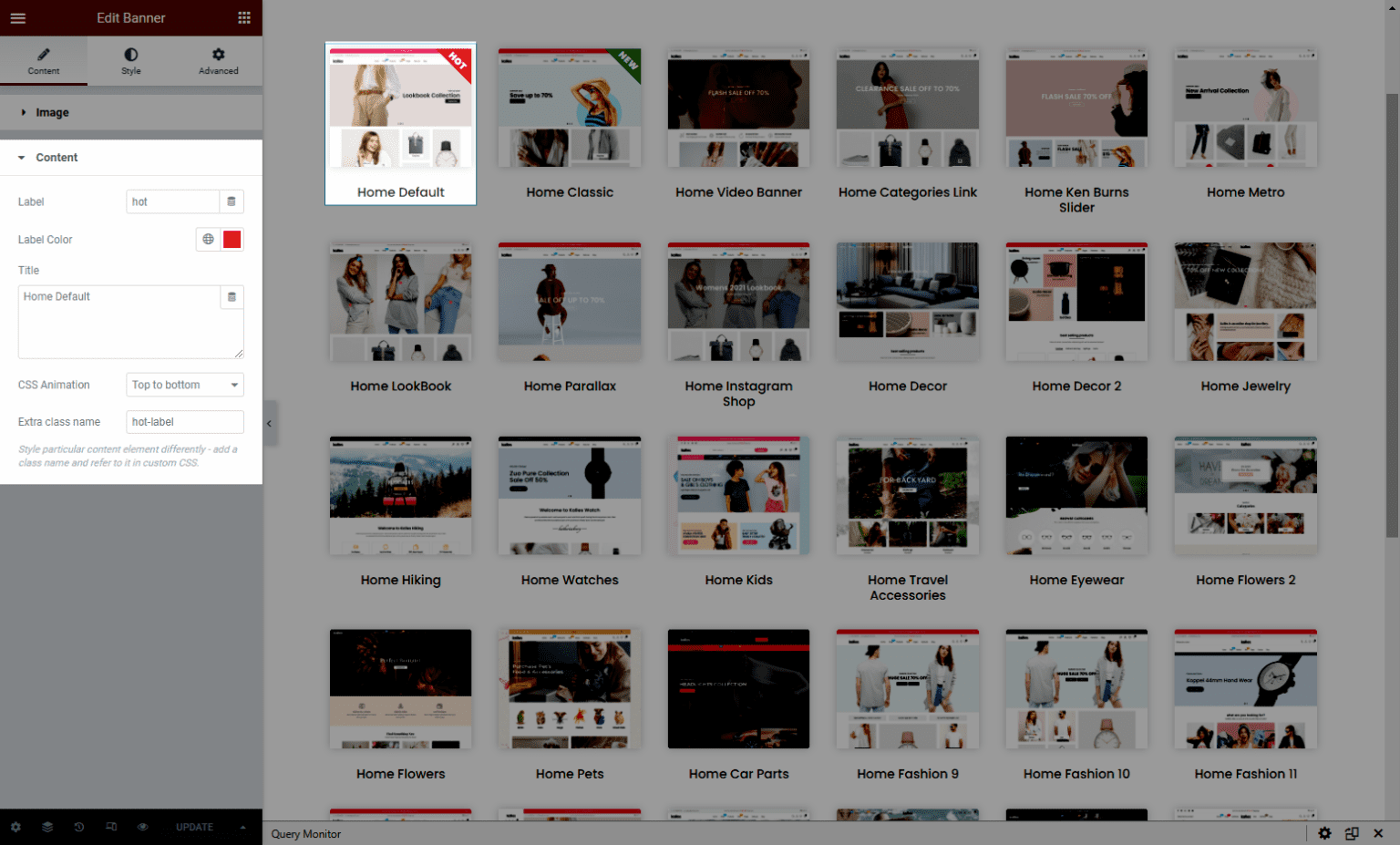
If you have more than one store and want to link them, you can add the Banner section to introduce your stores to clients. Please go to Kalles theme > Banner.

Image: You can select the image to display (such as your home page) and then paste your store link here.

Content: You can add a label, title, etc. for the banner.

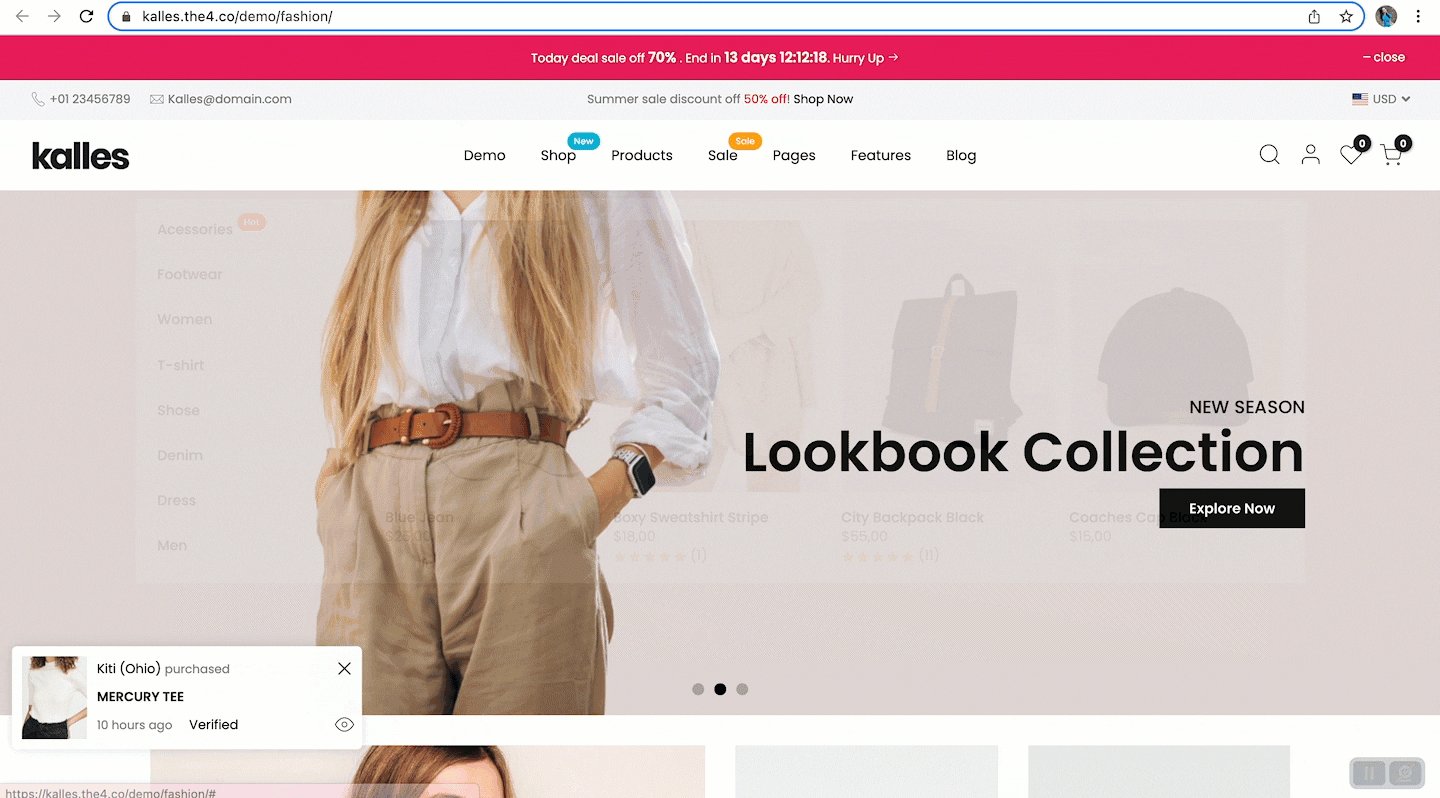
Result:
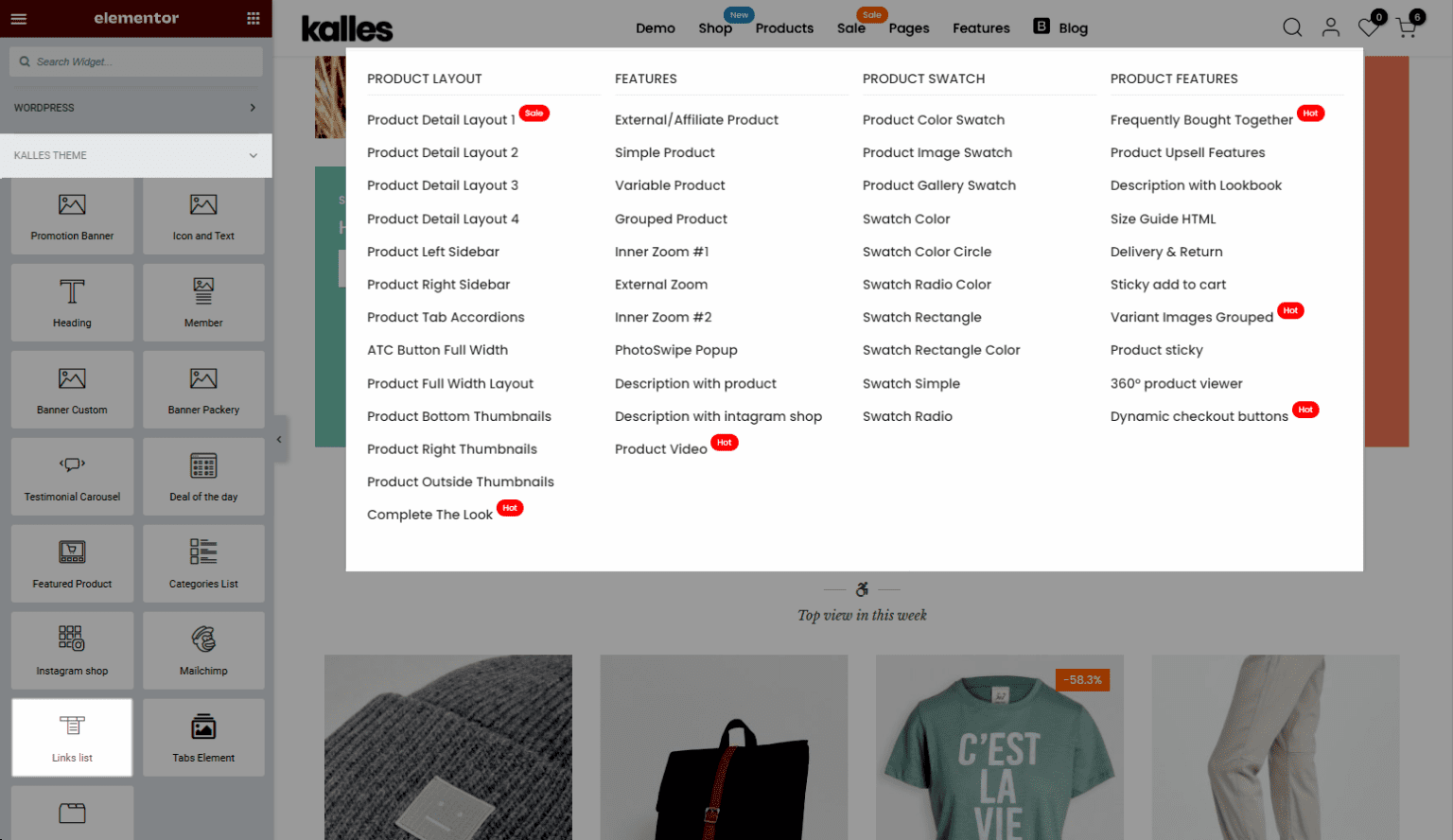
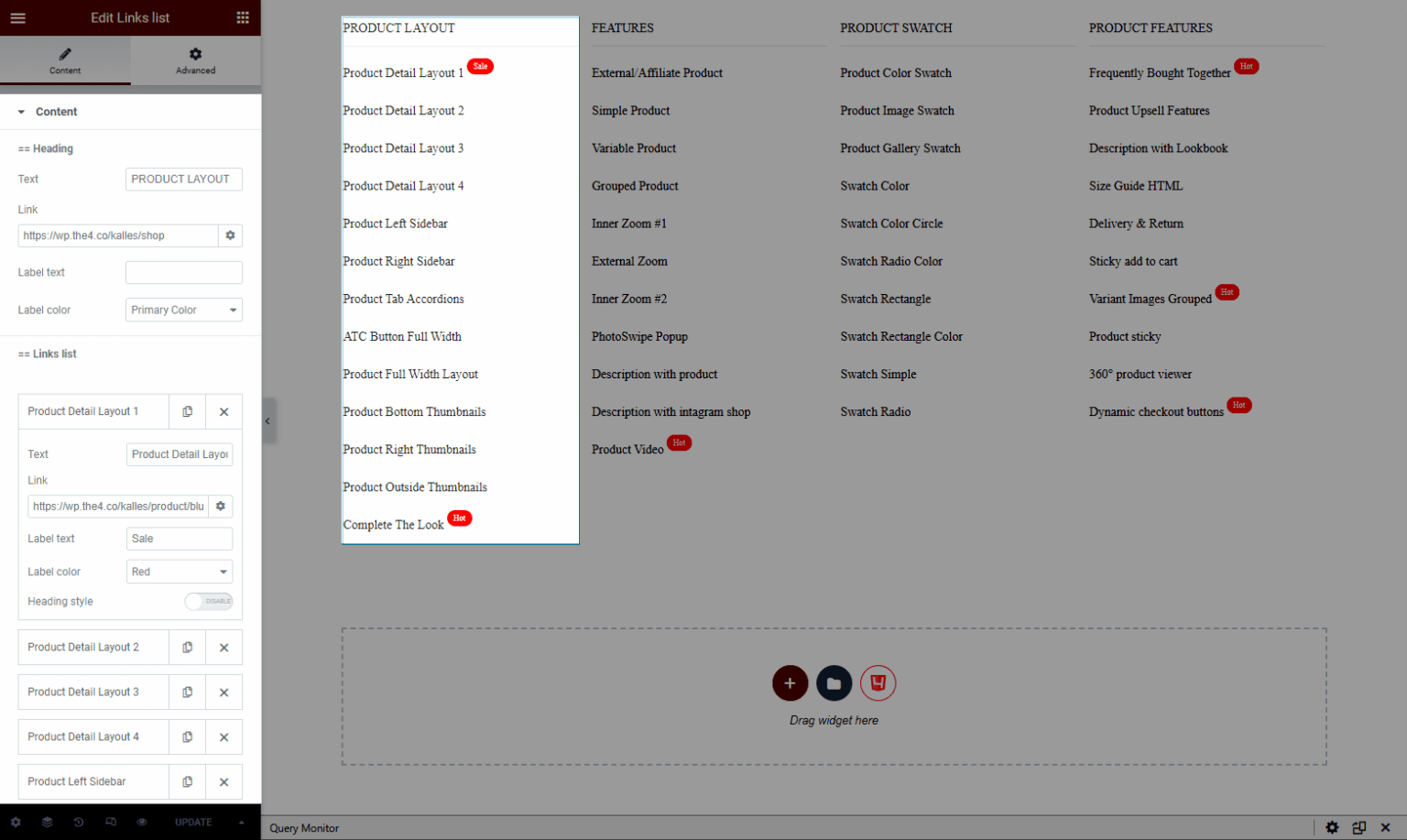
1.2. Design Megamenu using Links list
If you want to show a list in megamenu, you can select Kalles theme > Links list.

With Links list, you can insert the title, link, and label.

1.3. Design Megamenu with multiple sections
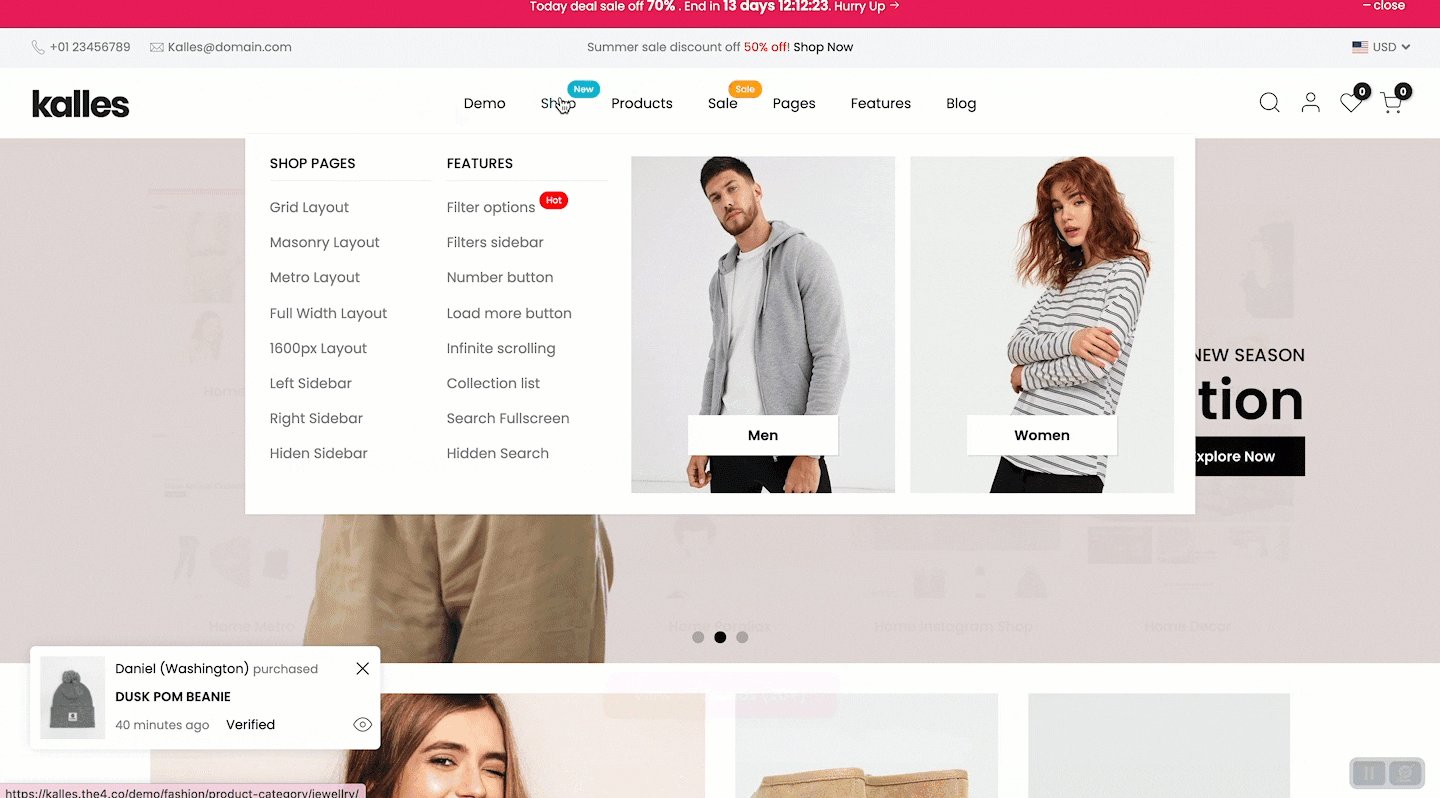
Edit megamenu by combining Links list and Banner.

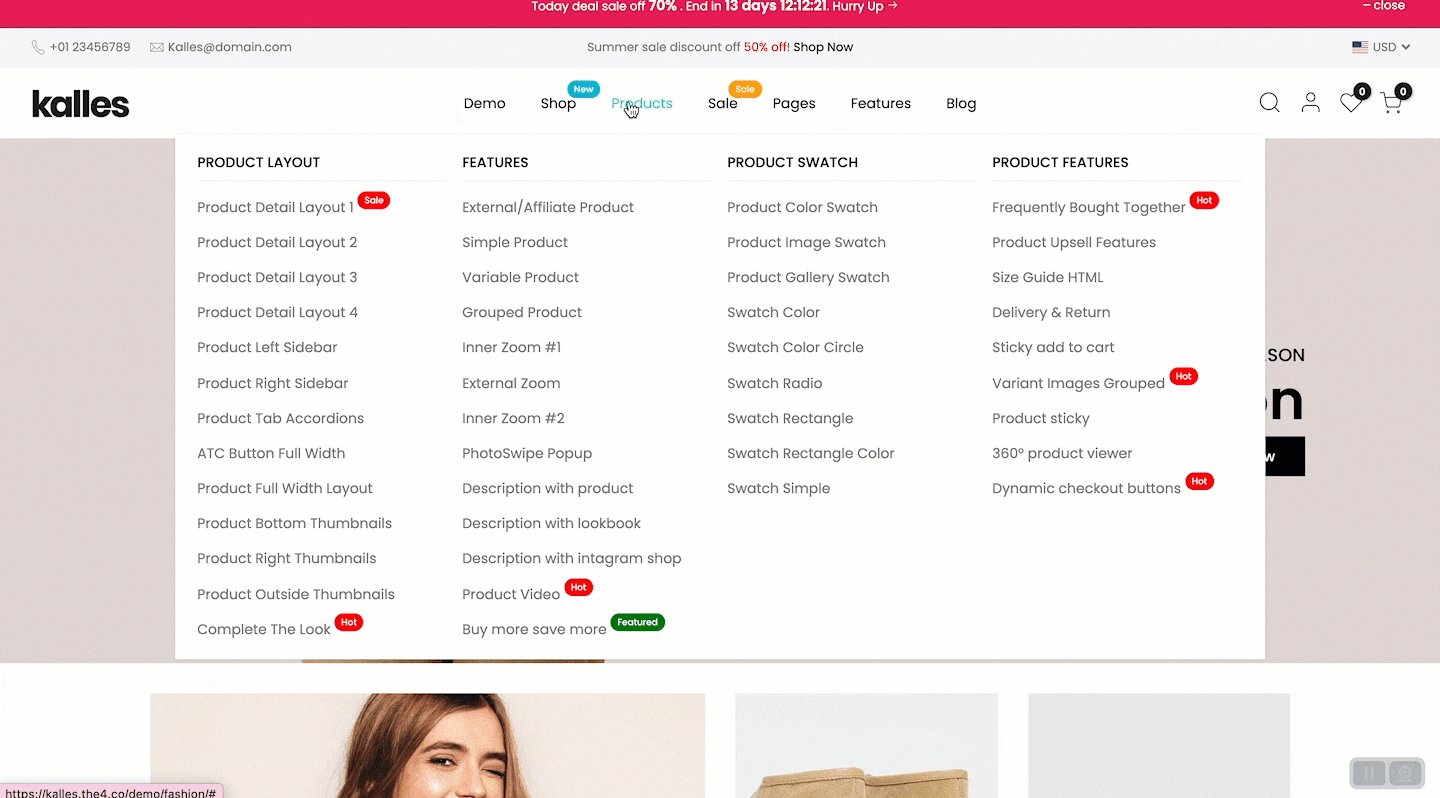
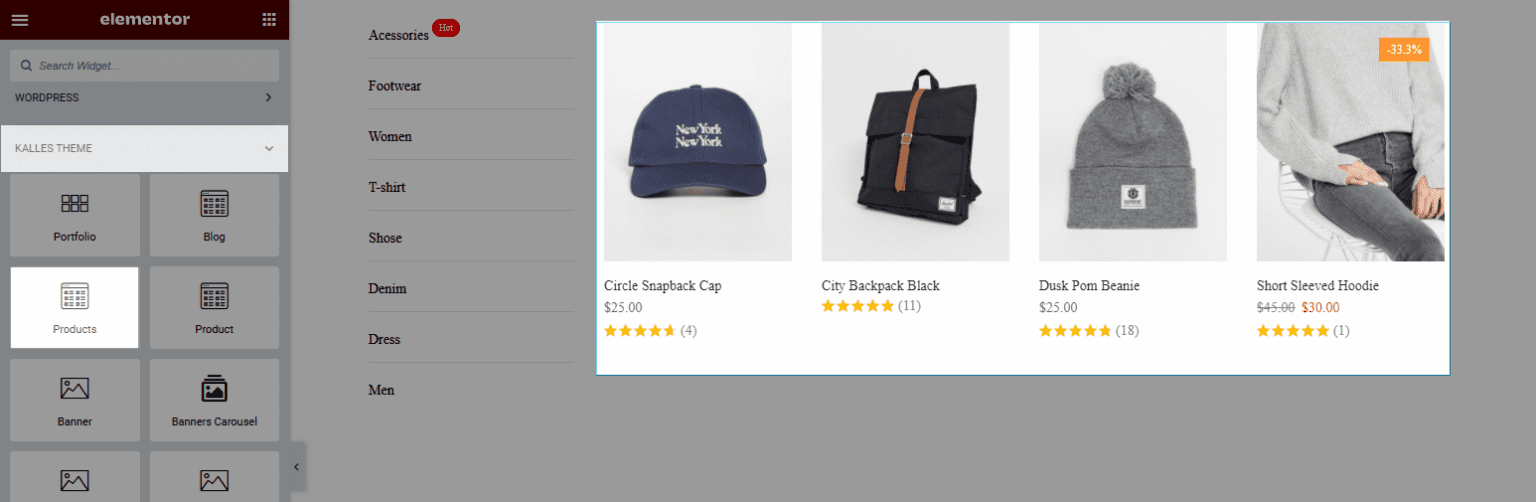
Edit megamenu by combining Links list and Products: You can add section Products to emphasize specific products on Megamenu.

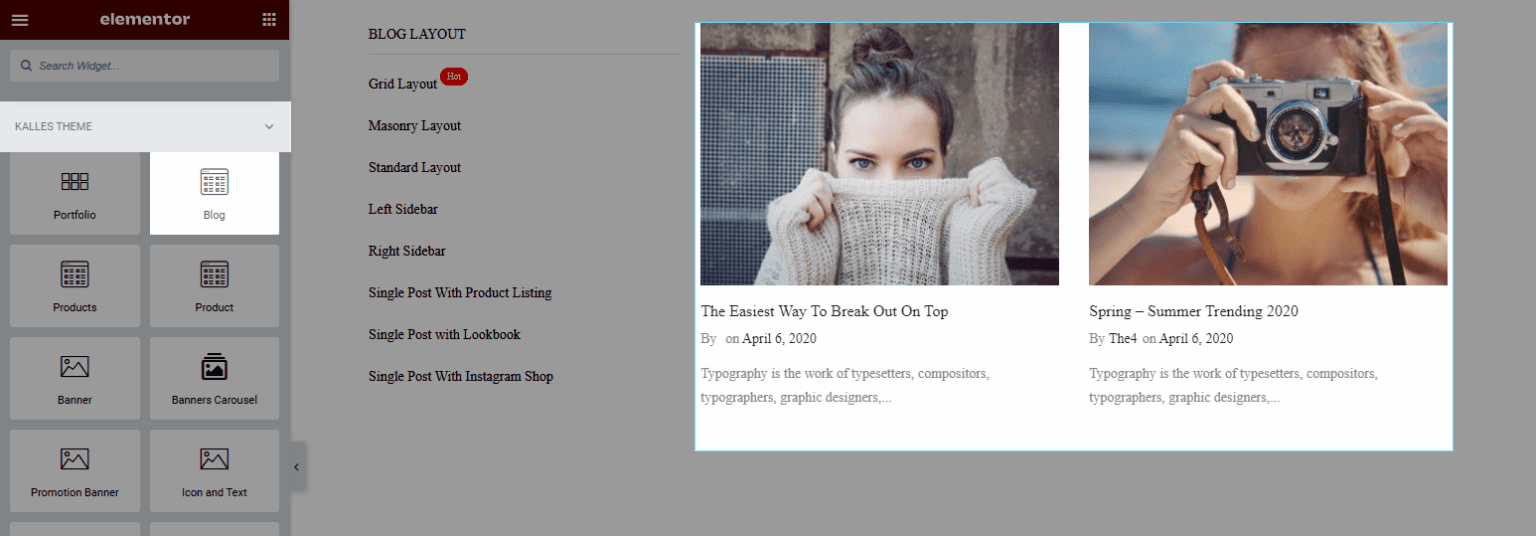
Edit megamenu by combining Links list and Blog: You can see the Blog section in Kalles Theme.

In addition, there is a number of choices for you, please try to design your own megamenu.
2. Enable the mega menu functionality in Regular WordPress Menu
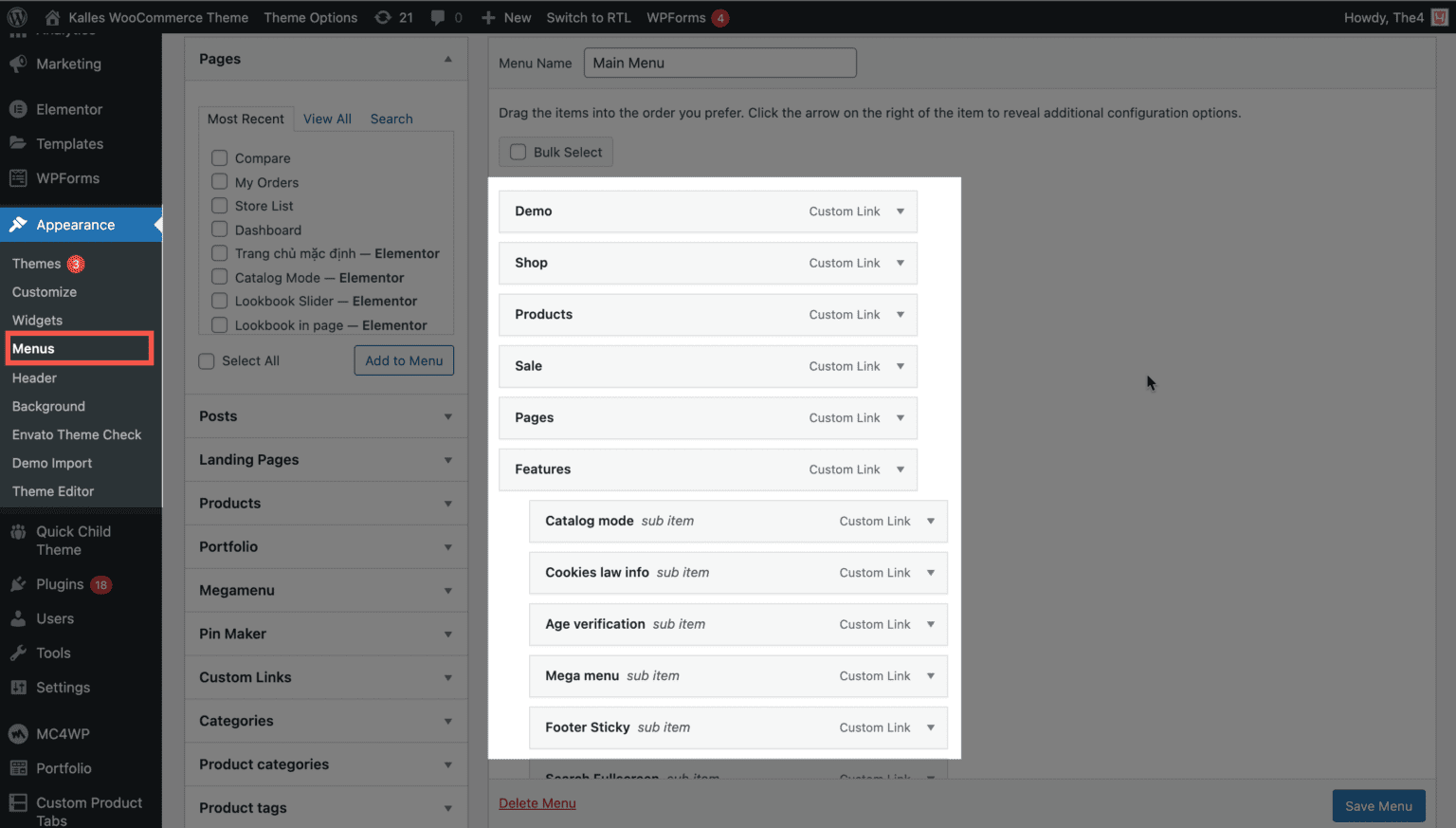
To enable mega menu functionality, go to Appearance > Menus in your WordPress dashboard.
If you haven’t already created a menu for your site, you’ll want to make sure that you’ve set up the menu structure. In the next step, you’ll be able to turn one or more of the top-level menu items into a mega menu when a user hovers over it.

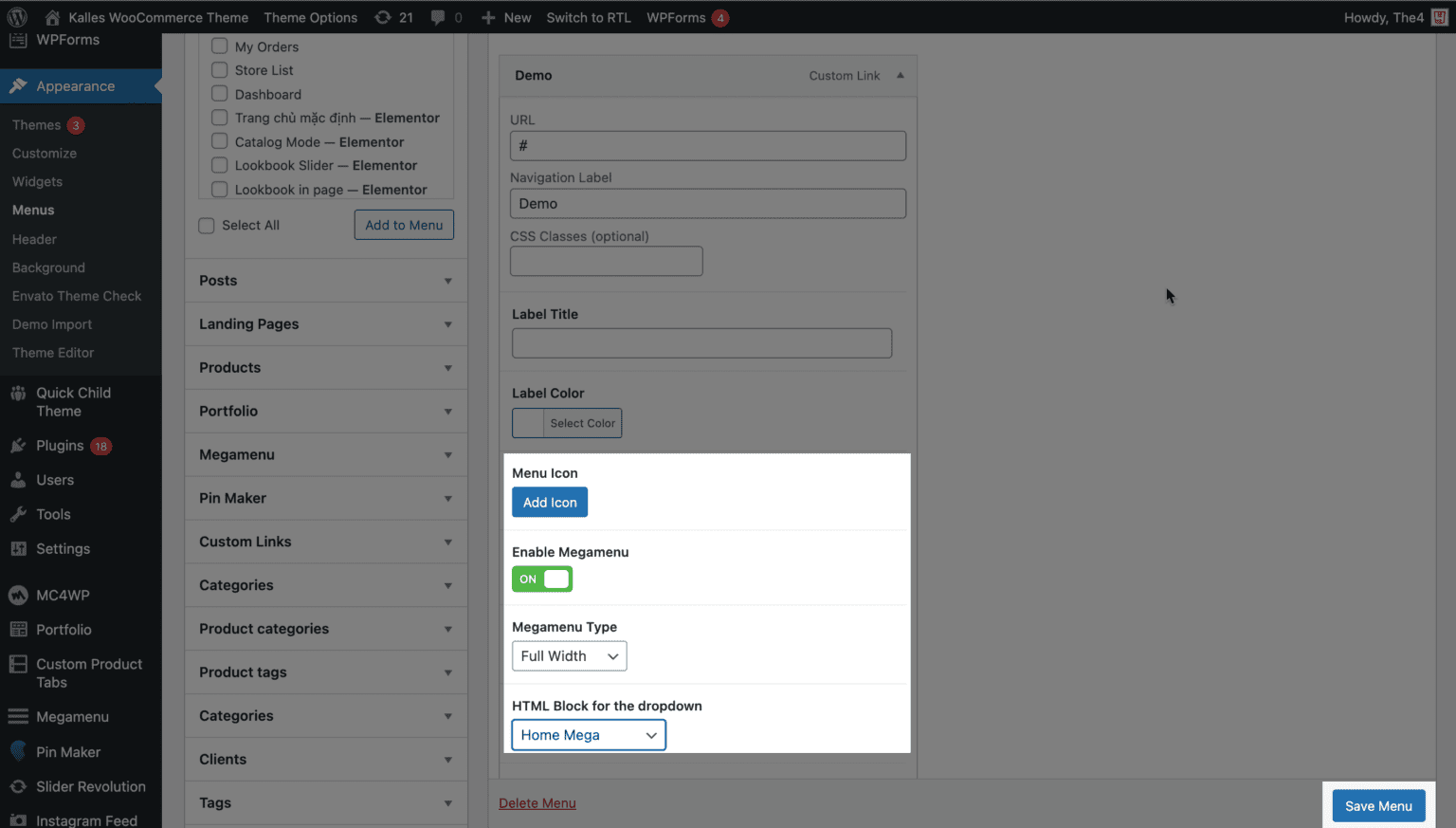
Once you’ve selected the menu location where you want to place your mega menu. These settings will let you:
Enable Megamenu option.
Megamenu Type: Set a custom mega menu width. Select between Fullwidth and Custom size.
HTML Block for the dropdown: Select Mega menu item that you created in the previous step for current location.
Click the Save Menu button in the Menu Editor to save your changes.

Kalles theme offers mega menu support, that’s always a great first option. Just remember that you’ll lose your mega menu if you switch themes and you might not have as much flexibility.






