The text and icons come in very handy when building websites. The most common usage is for sections that list features of products or services.
1. Add Icon and Text
From Dashboard > Pages > All pages > select the home page you want to add product > Edit with elementor.
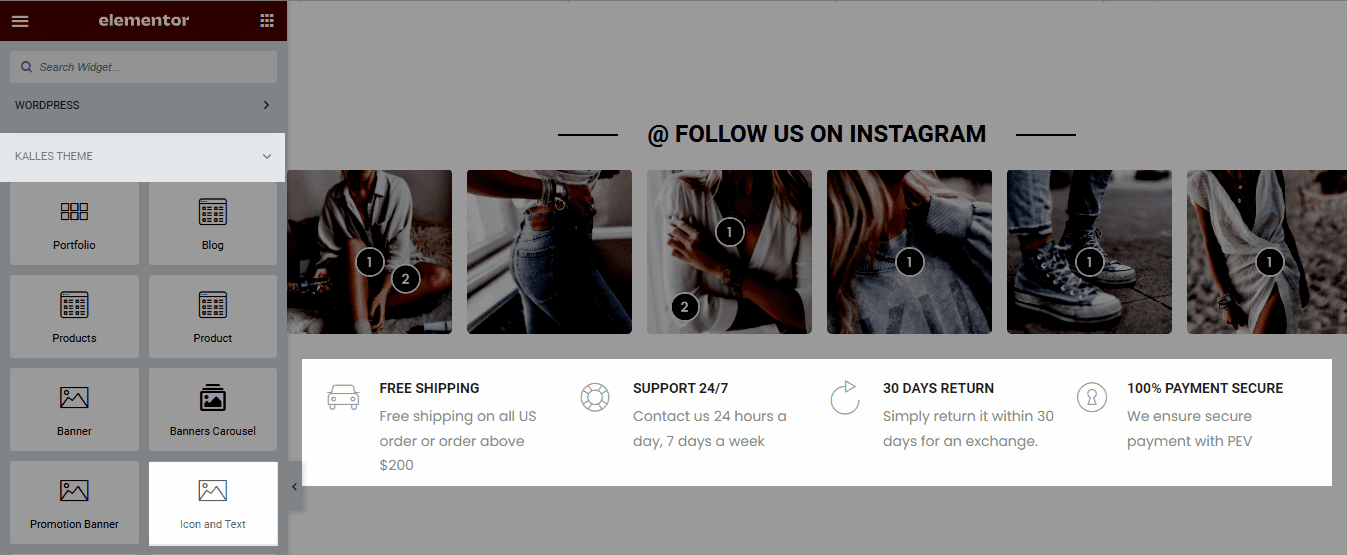
Scroll down to Kalles Theme > drag and drop the Icon and Text into the page.

2. Configure Icon and Text
2.1. Content
Icon: You can choose icon from the library or upload SVG then configure the icon’s style, size, position, and color.
Title & Content: You can edit the text, color, and typography (Title only) here.
CSS Animation: There are 5 style animation. They are Top to bottom, Bottom to top, Left to right, Right to left, Appear from center.
Extra class name: You also can add an extra class name in this option. (Style particular content element differently – add a class name and refer to it in custom CSS).






