The theme includes the Portfolio work well as a custom post types making it easier then ever to create your portfolio and add your portfolio items. Its easier to give them their own metaboxes (like a client or image).

1.Setup the Portfolio item’s layout
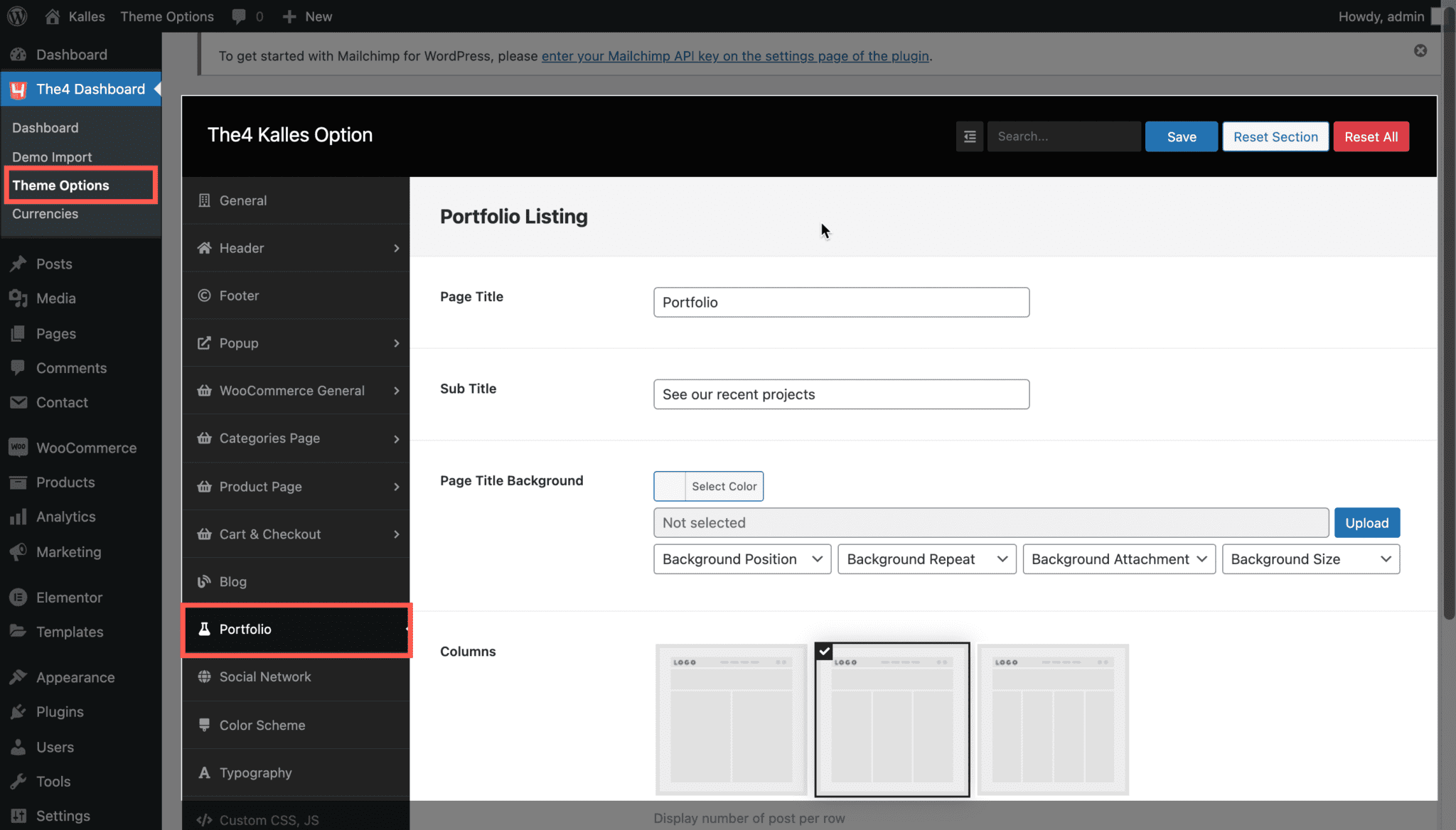
By default portfolio items don’t display anything besides the content you add in the editor. However, you can browse to The4 Dashboard > Theme options > Portfolio and from here you can choose the layout for your singular portfolio item display.

2.Building Portfolio Item
2.1 Create new portfolio item
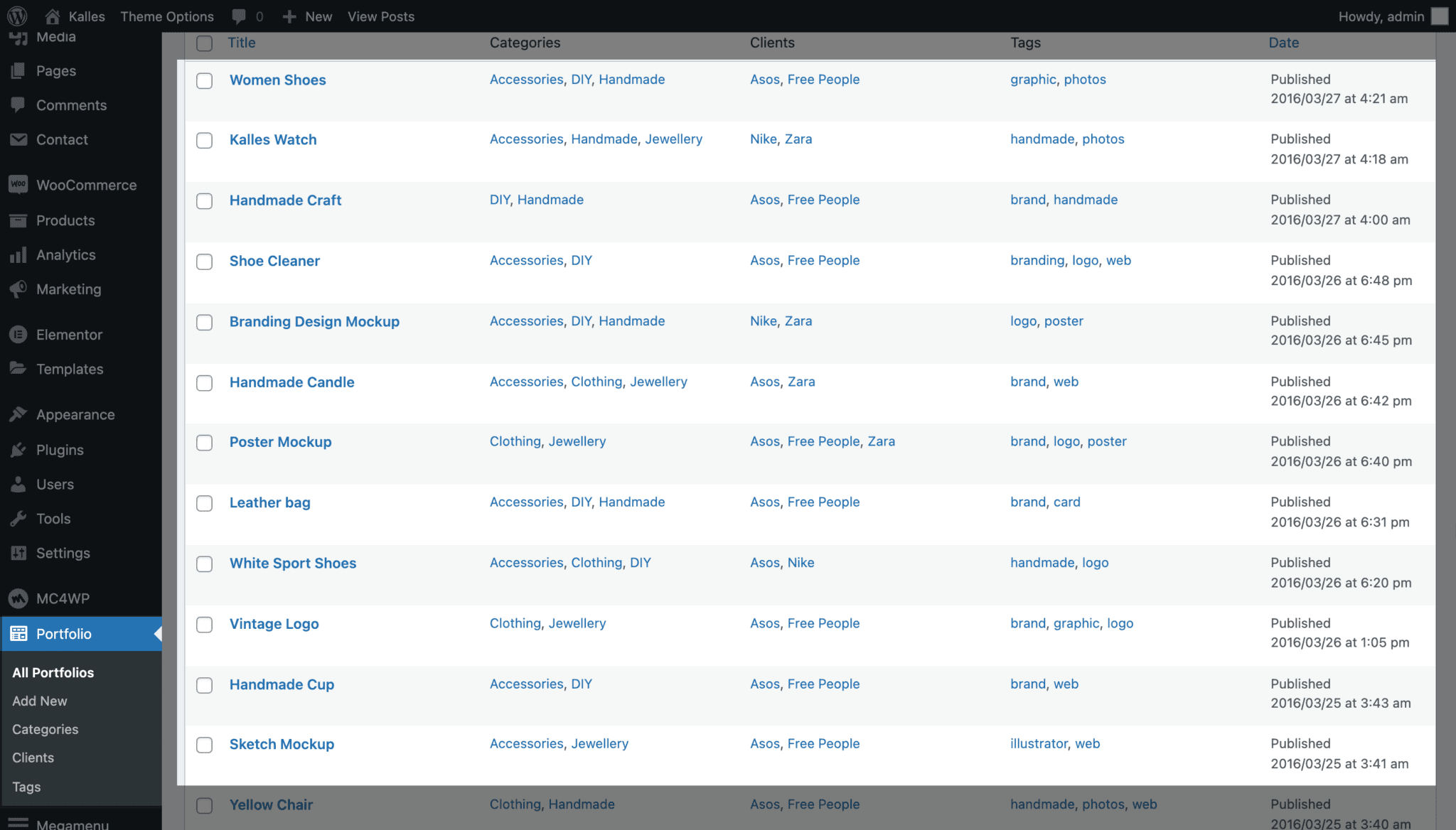
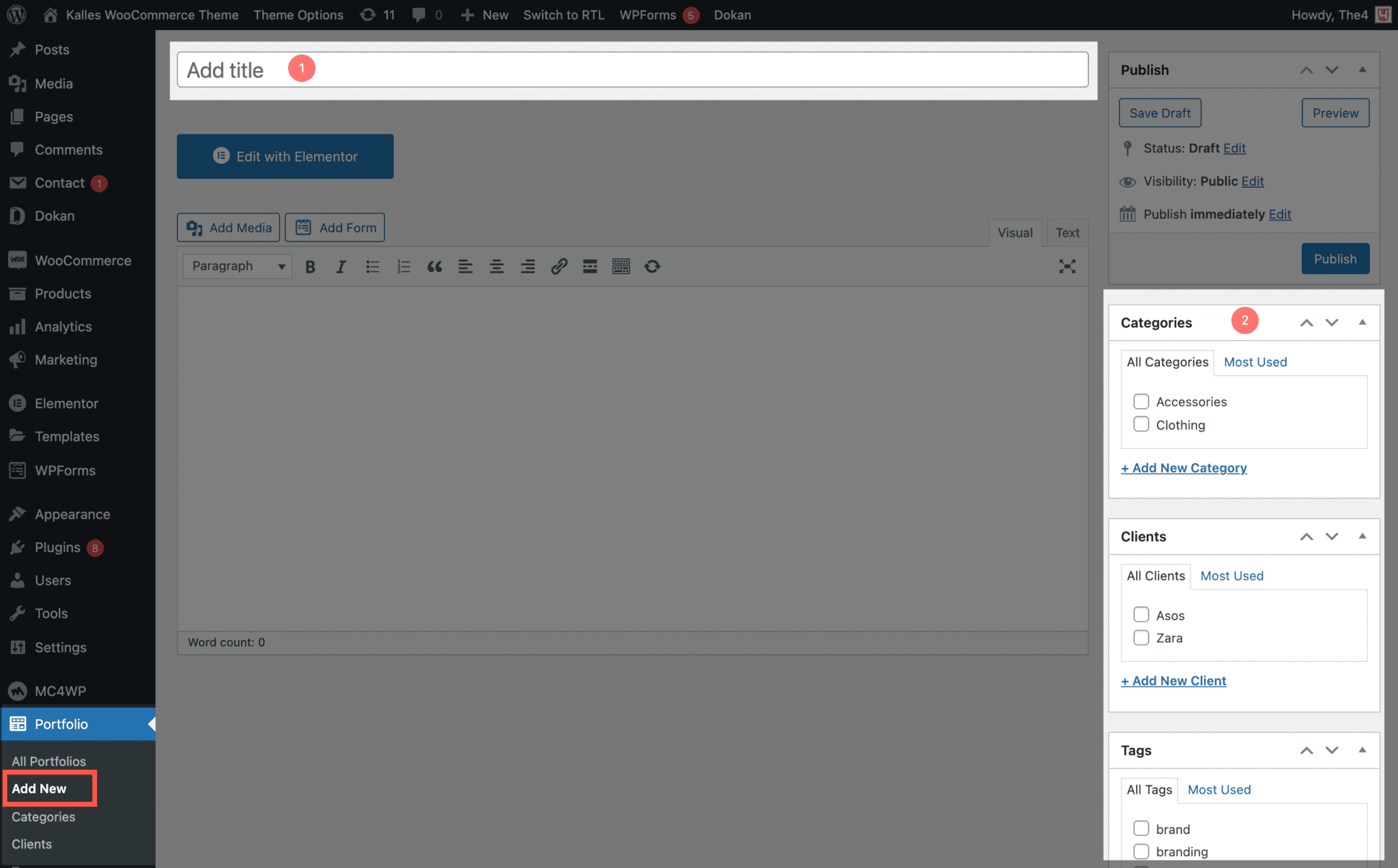
To add your first Portfolio, From the left sidebar of the Dashboard, select the ‘Portfolio->Add New‘ option to bring up the portolio editor. Enter a name for your new portfolio in the Title box. Remember to config these fields for Portfolio.

2.2 Activating Elementor for portfolio post type
Besides adjusting what is displayed on your portfolio items you can also custom design each portfolio item via a page builder such as the Elementor (3rd party supported builder). This would be something you might do if you need every single portfolio item to look differently.
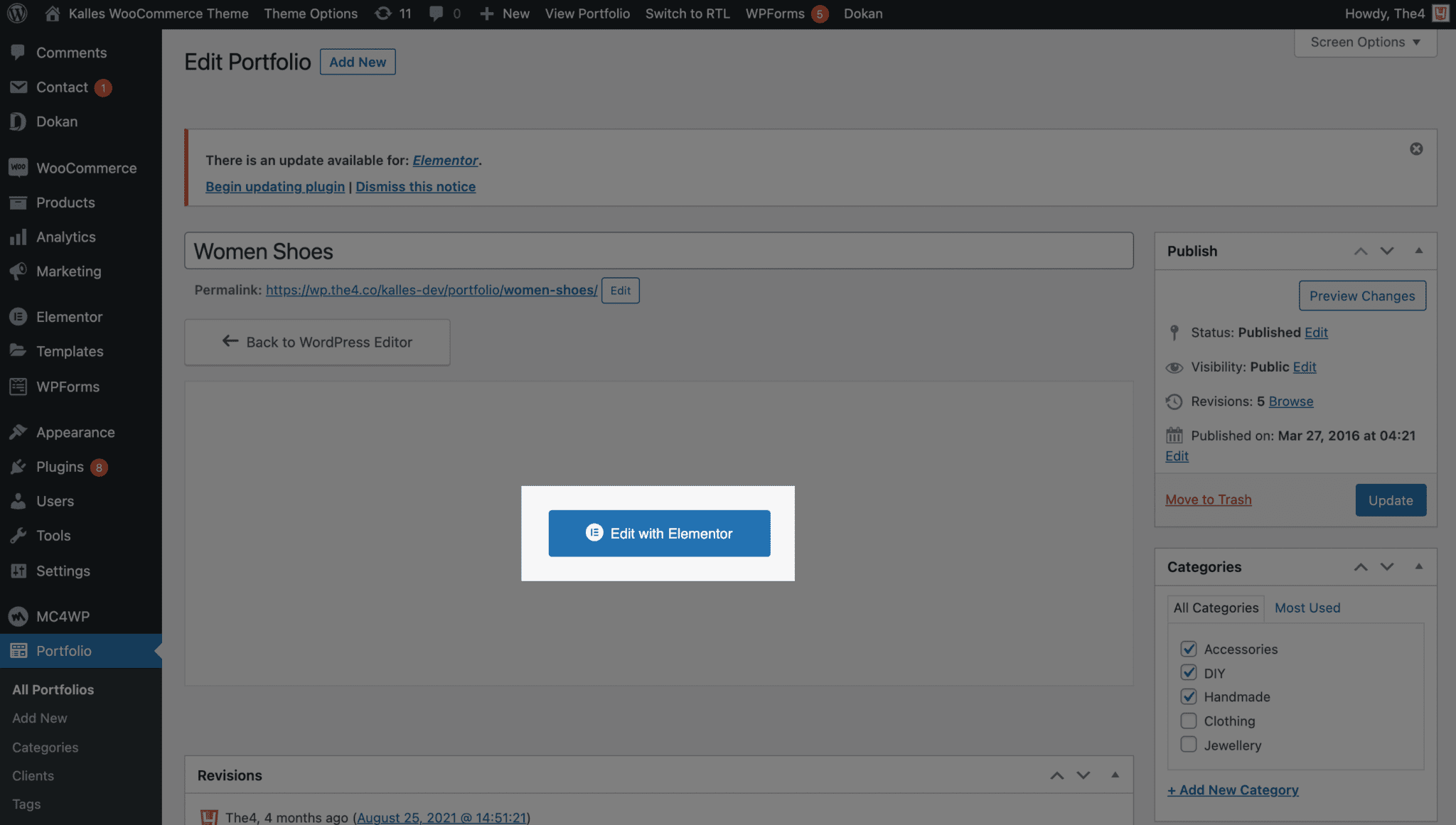
You can create your layout for Portfolio in Elementor by clicking on Edit with Elementor button in your page.

If you don’t see that button in your Portfolio page, you have to activate Elementor for Portfolio custom post type.
In order to activate Elementor for Portfolio post type:
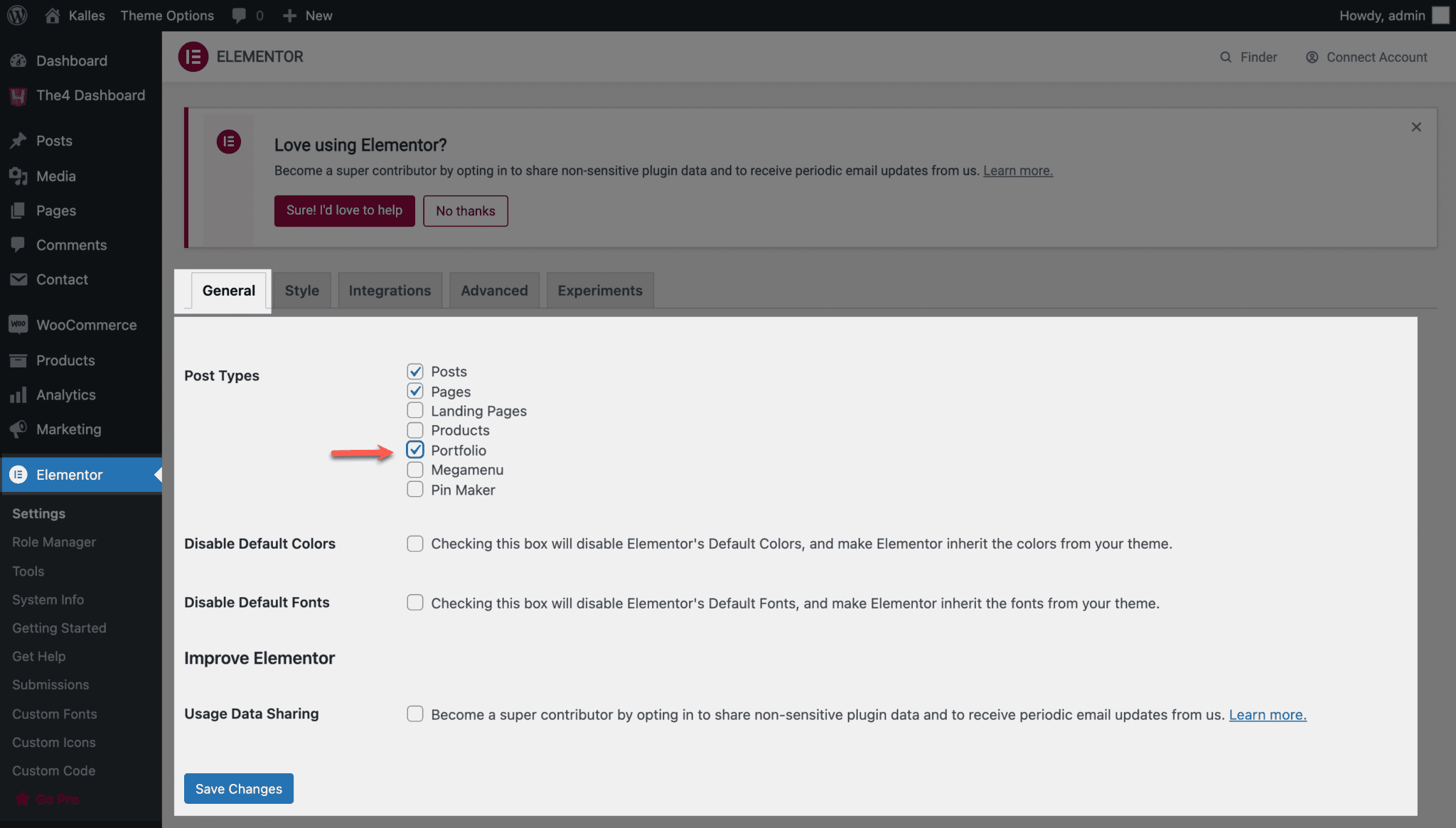
From WordPress left dashboard menu, click on Elementor.
In General tab, make sure you’ve checked the Portfolios in Post types option.
Save changes and now you can see the Edit with Elementor button for your Portfolio pages.

2.3 Edit the portfolio item with Elementor
Once the Elementor editor is opened, click on the plus icon and select section layout. Now, scroll down and drag and drop the Portfolio widget into a section.






