This article will help you know how to configure the Swatches Color for your Products.

1. Enable Swatches Settings

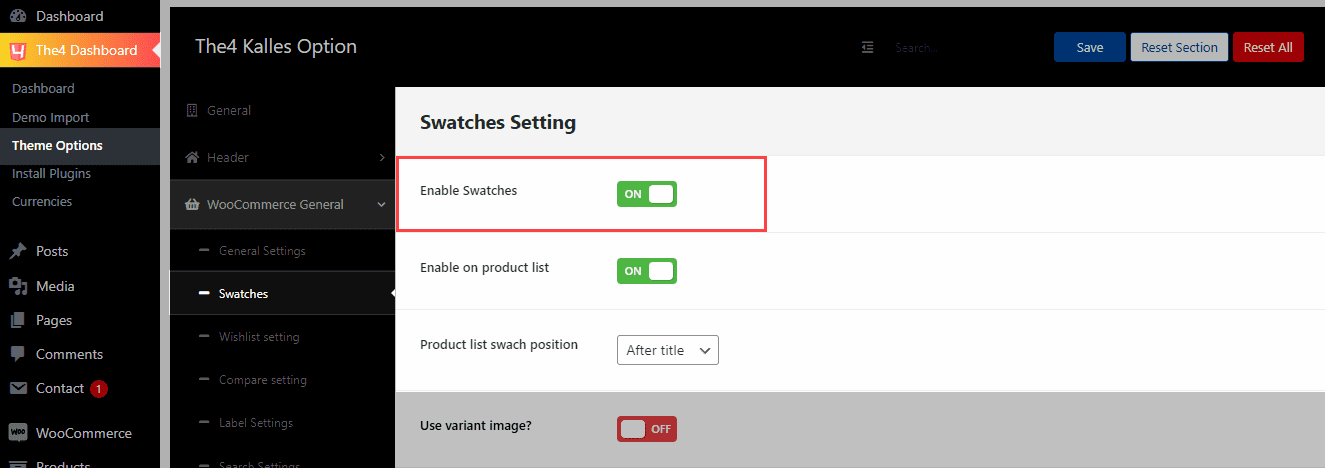
First one, in the WordPress Dashboard, please go to The4 Dashboard > Theme Options > WooCommerce General > Swatches > and Enable Swatches option. If you did not enable this option, Swatches Color will not show on your store.
2. Configure Product Attributes
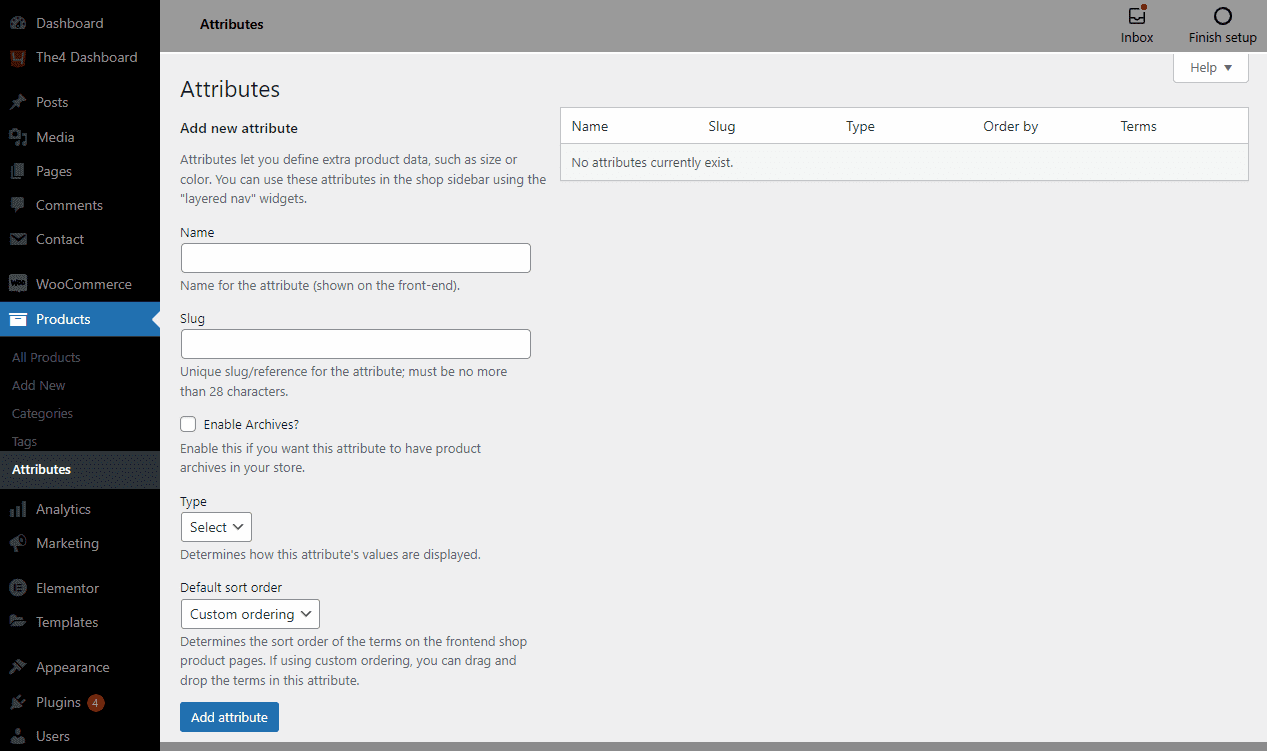
In the WordPress Dashboard, please go to Products > Attributes option.

You guys can follow my video below to know how to create Attributes for your Products.
After creating Attributes, please follow my video below to know how to configure terms for Product Attributes.
3. Configure Product Variable in Products
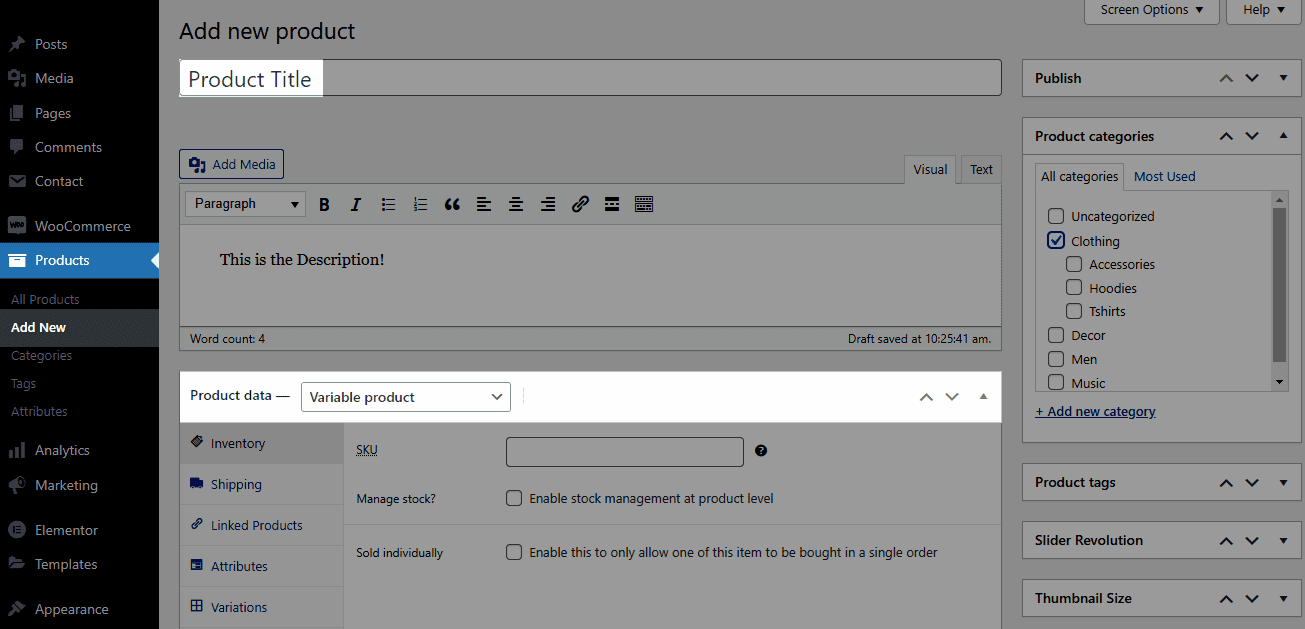
In the WordPress Dashboard, please go to Products > Add new > Create a Variable product for your store.

You can follow my video below to know how to configure a variant for a Variable product:
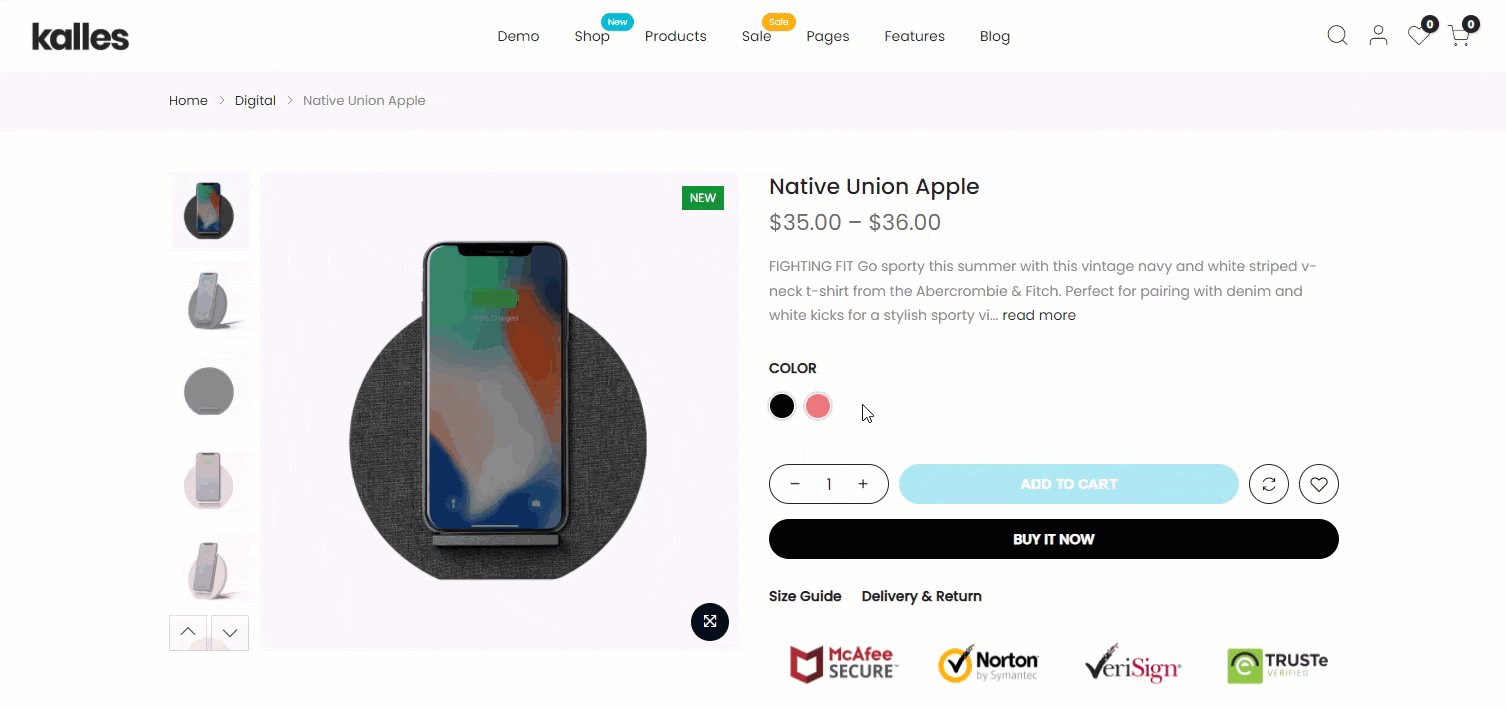
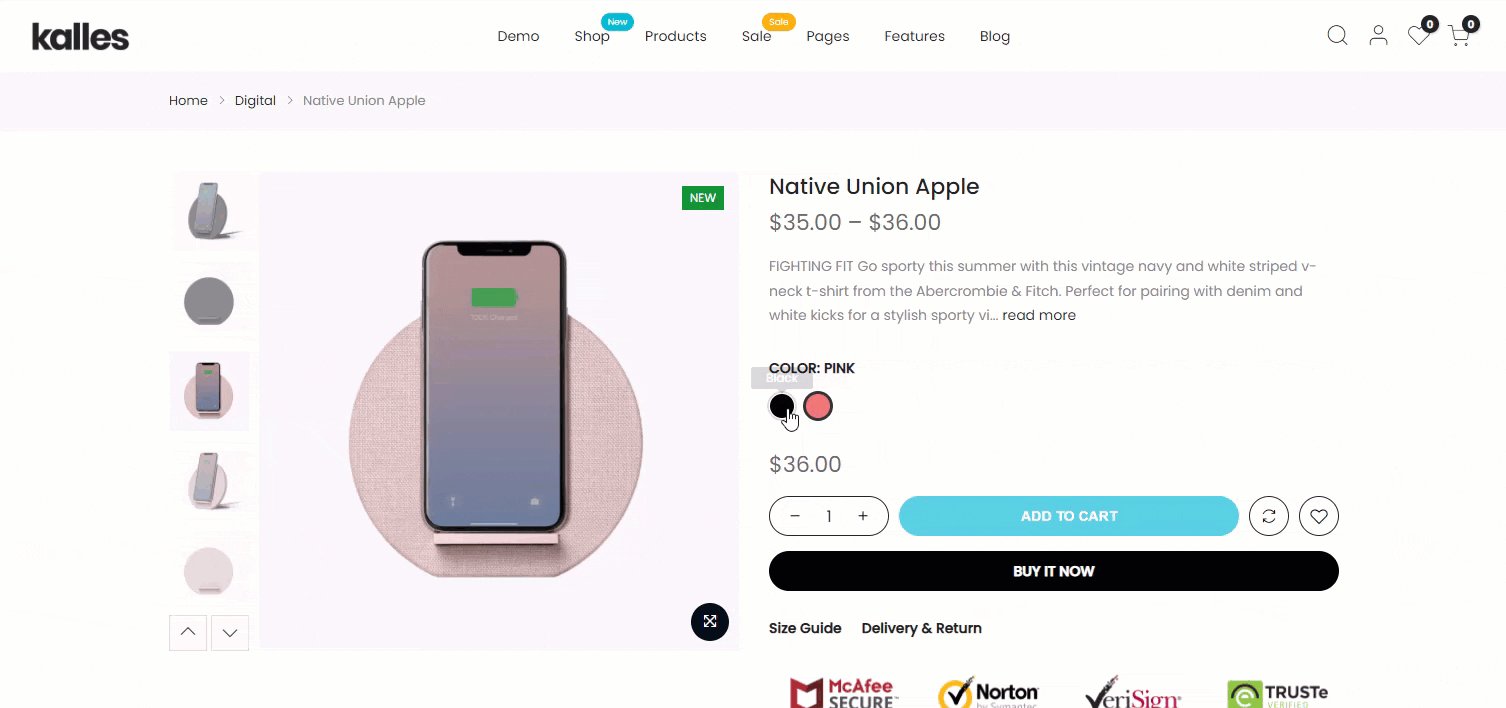
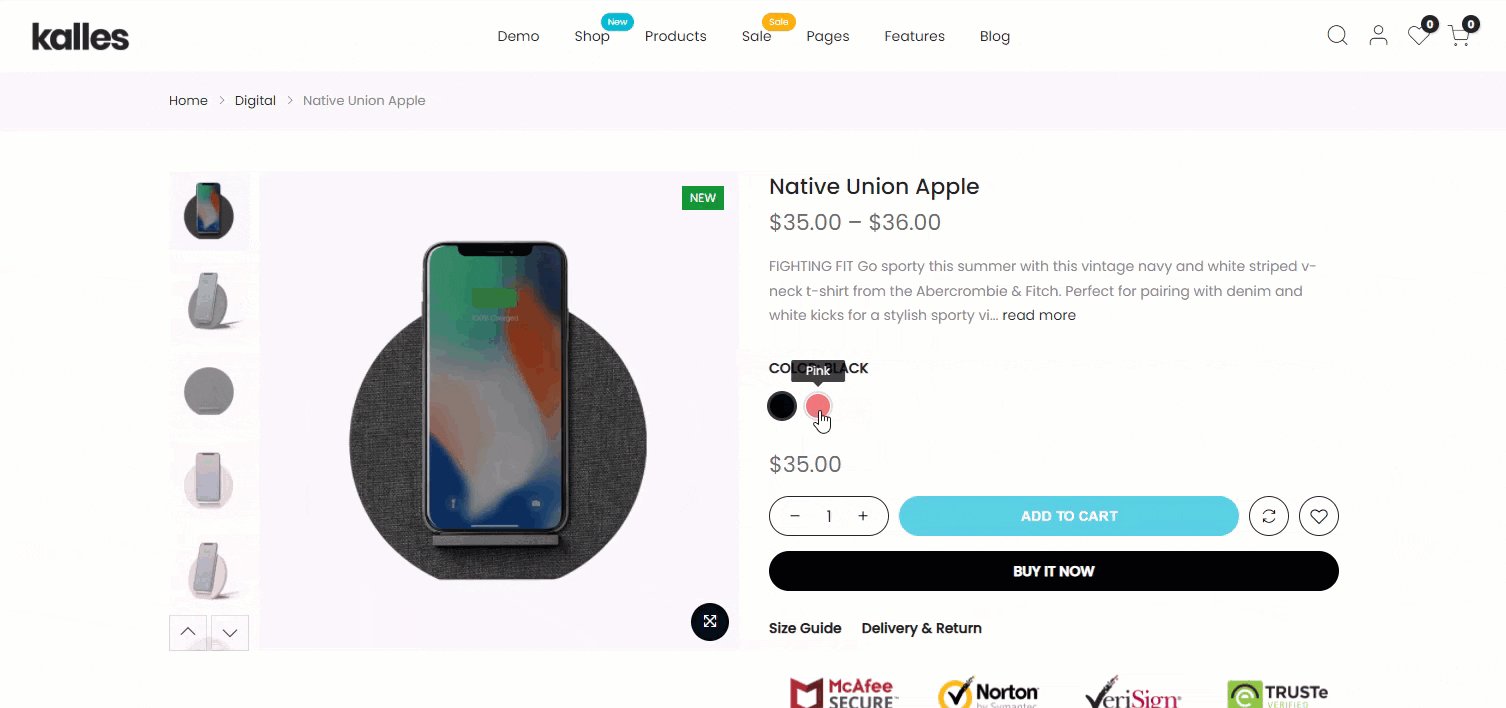
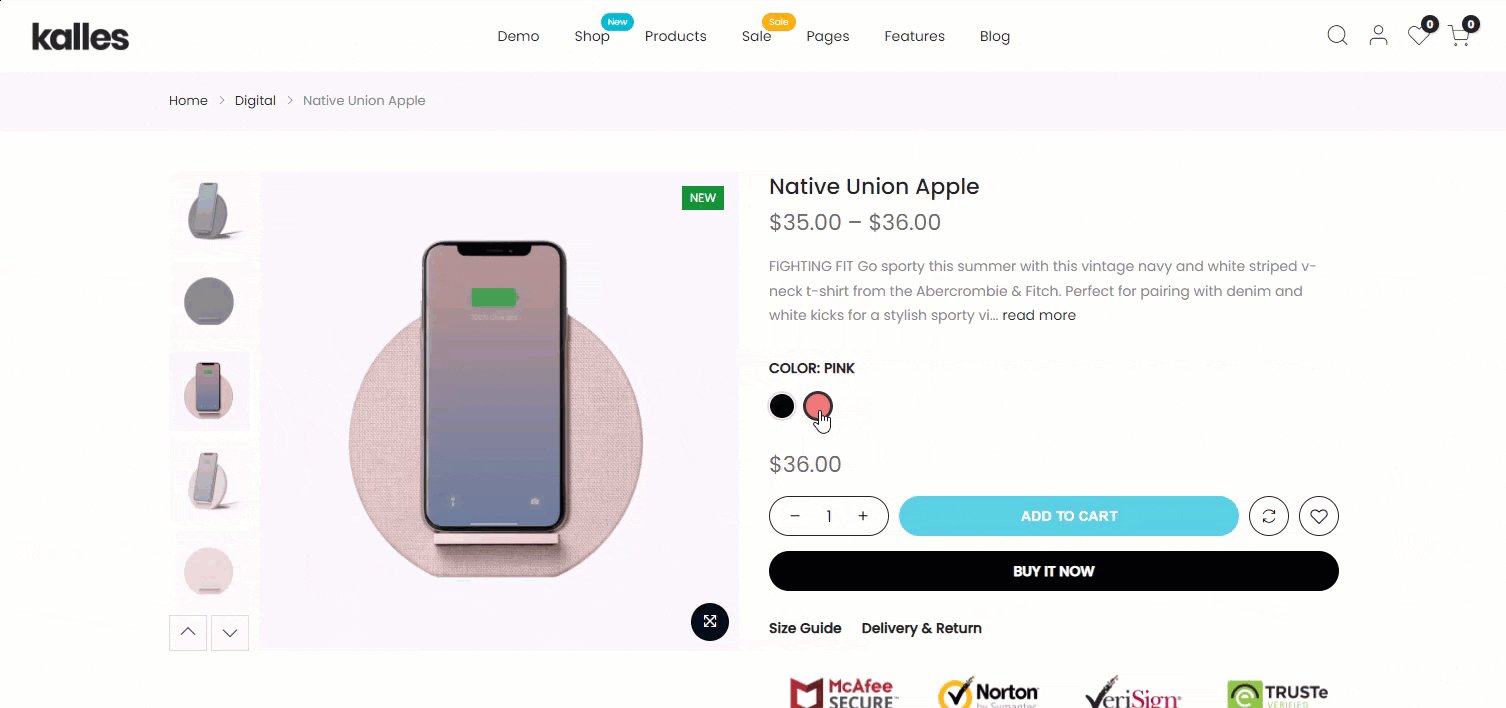
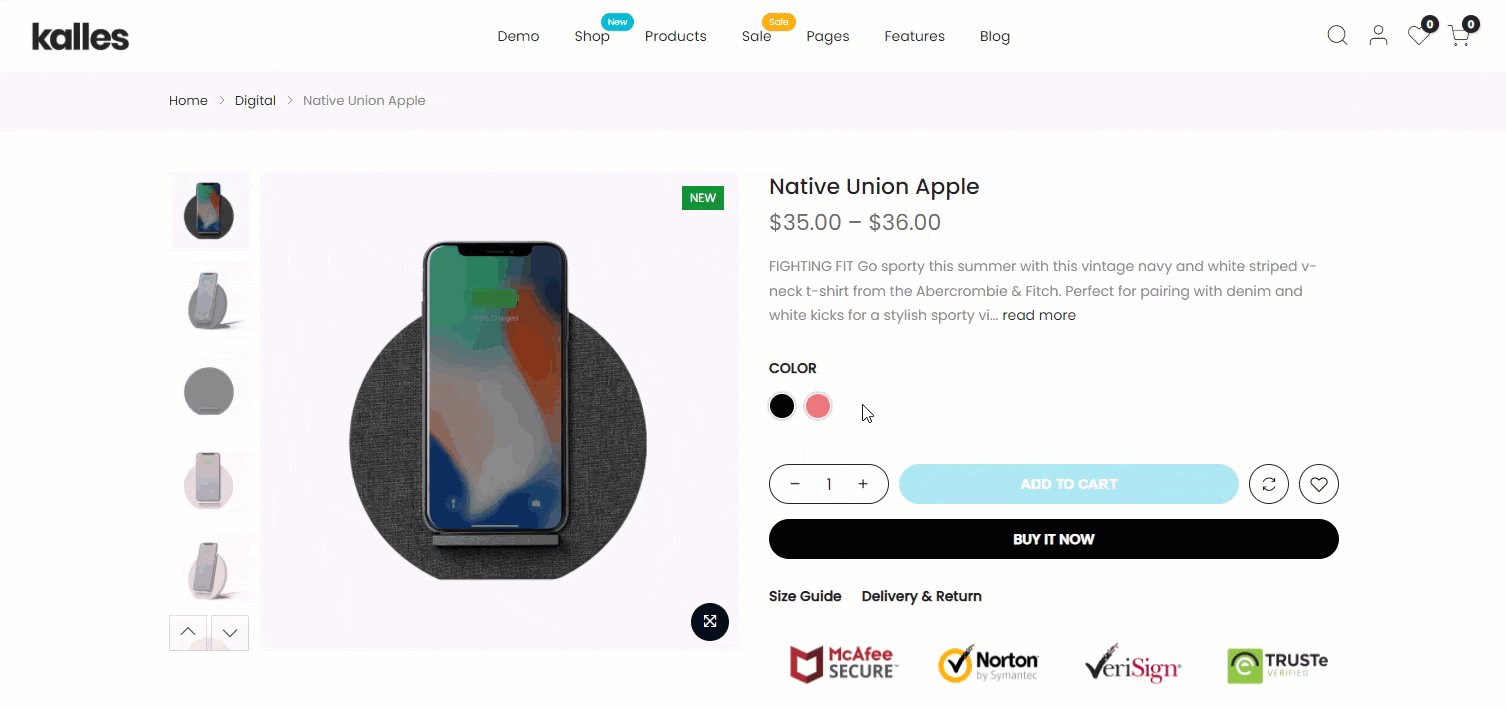
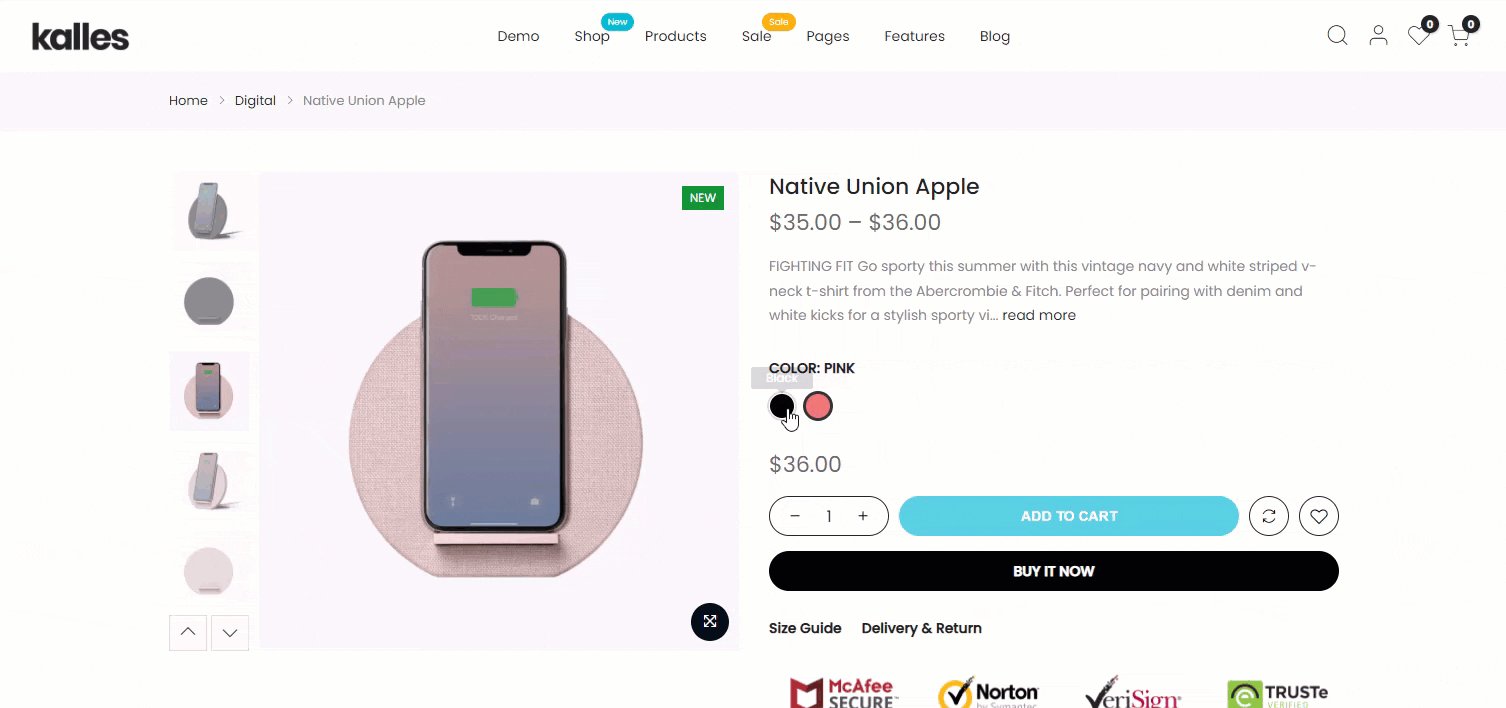
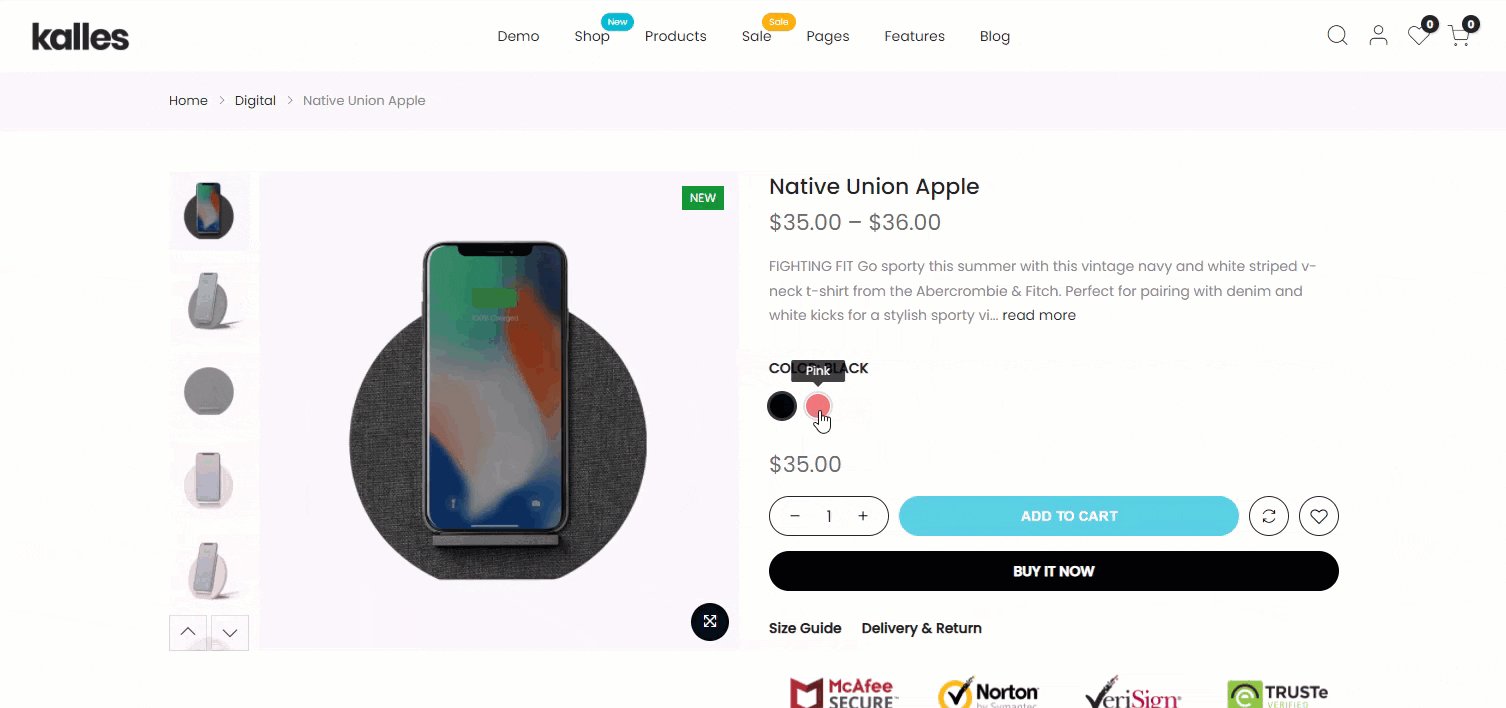
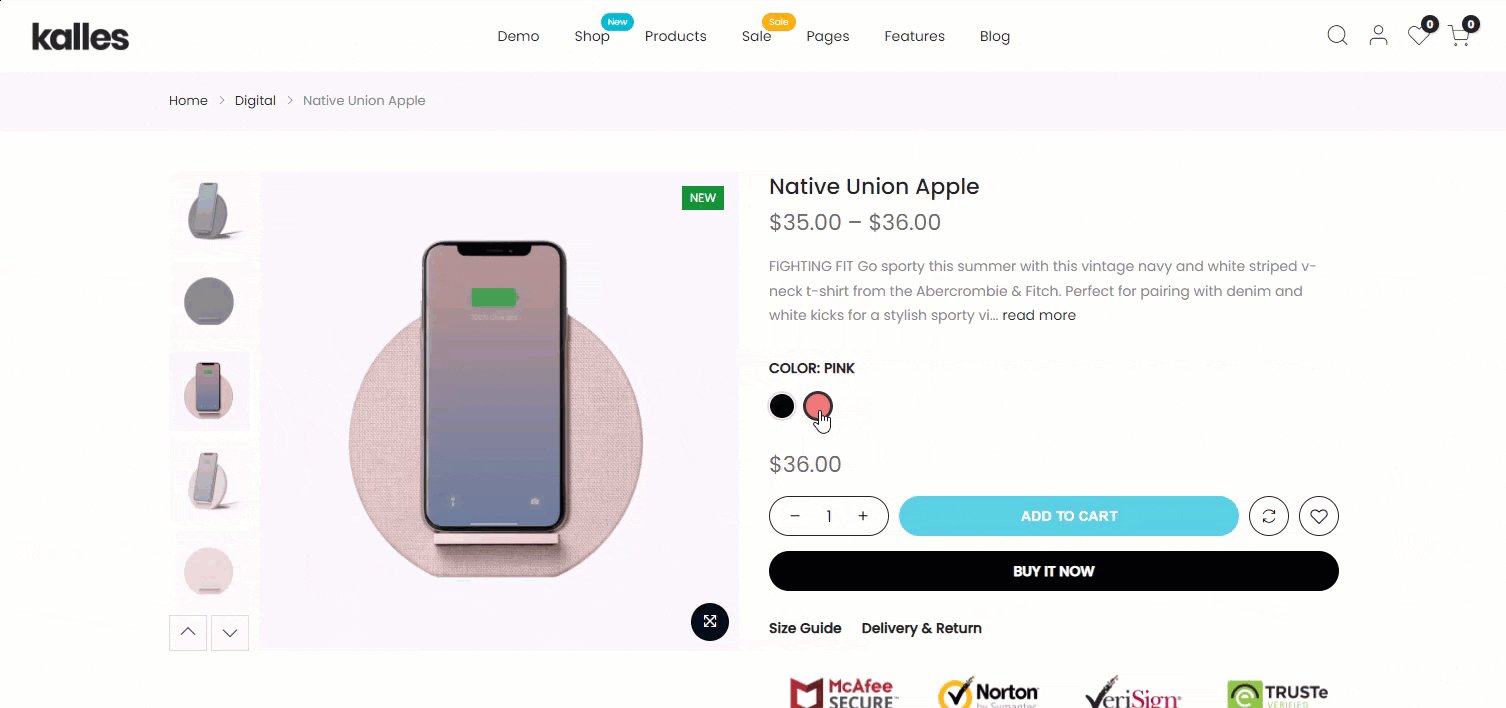
In the frontend, the product will work as the GIF image below: