If you’re looking to boost sales and convert skeptical leads into buyers, testimonials are the way to go. You can add and style testimonials easily.
1. Add Testimonial Carousel
From Dashboard > Pages > All pages > select the home page you want to add Testimonial carousel > Edit with elementor.
Scroll down to Kalles Theme > drag and drop the Testimonial Carousel into the page.

2. Configure Testimonial Carousel’ Content
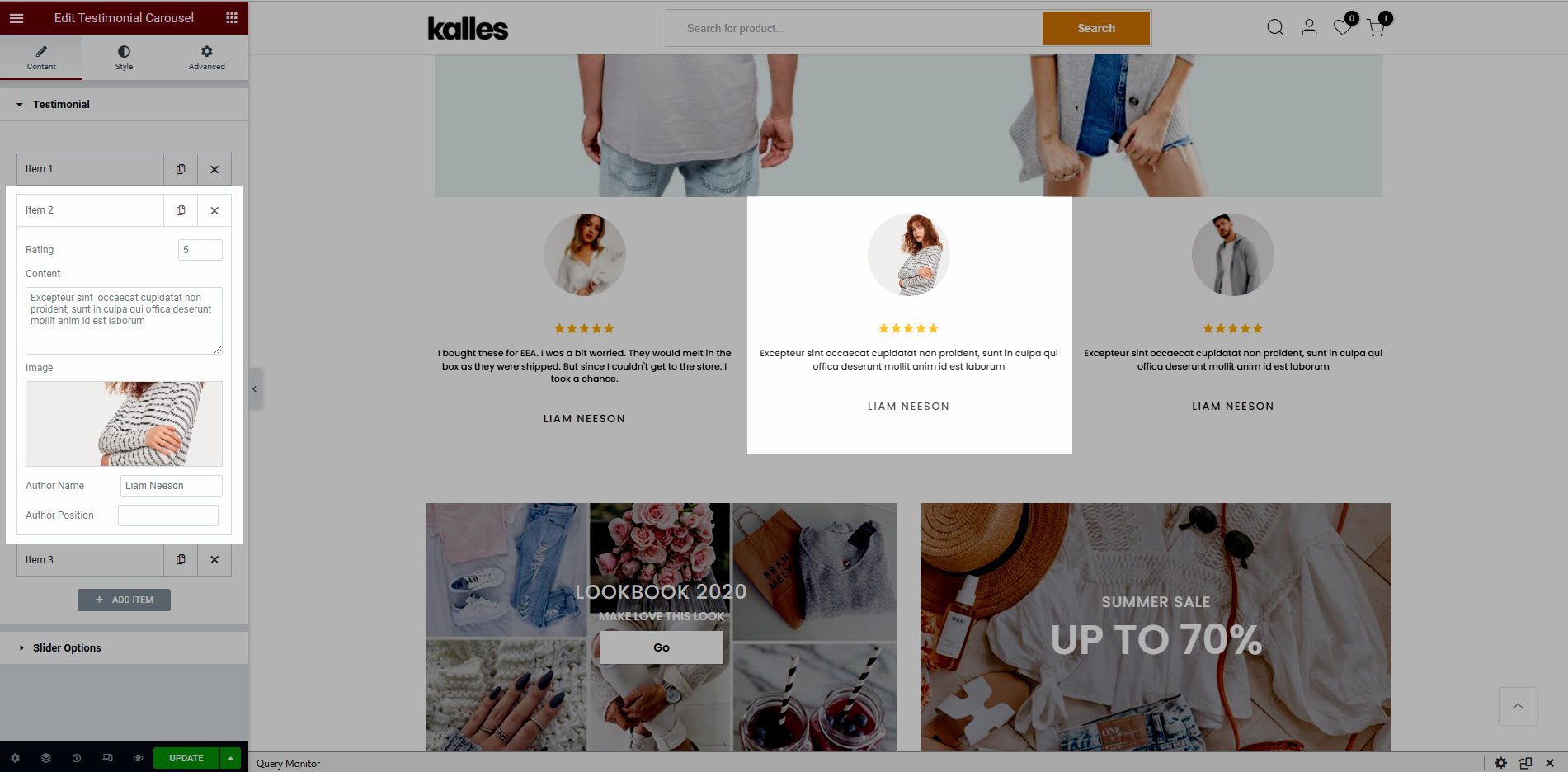
2.1. Testimonial Item

Rating: Select the rating of the current testimonial item.
Content: Write content for testimonial item.
Image: This option allows you to change the testimonial author picture
Author Name: Enter the testimonial author’s name.
Author Position: Enter the testimonial author’s position.
2.2. Slide Options
Slides to Show: Allows you to select how many testimonials items you want to display on each screen size.
Slides to Scroll: Allows you to select how many testimonials items will be scrolled on each swipe.
Space Between: Allows you to select the space between testimonials items.
Navigation: This option allows you to change the layout, position and direction of navigation arrows and dots.
Pause on Hover: Allows pause autoplay when you hover on the Testimonial Item.
Autoplay: Turn on this option to enable autoplay for the Testimonial element.
Autoplay Speed: Enter a number to set the speed for the slide.
Infinite Loop: This option allows you to add loop effect to your slide.
Transition: This option allows you to change the transition effect. There are 2 options slide and fade. With the fade option there will be only one item being displayed at a time
Transition Speed (ms): This option allows you to change transition speed when change from the normal design to hovered design.
3. Configure Testimonial Carousel’ Style
Content Style, Name Style, Position Style: With these options, you can change the color and typography.






