1. Add blog
From Dashboard > Pages > All pages > select the home page you want to add blog > Edit with elementor.
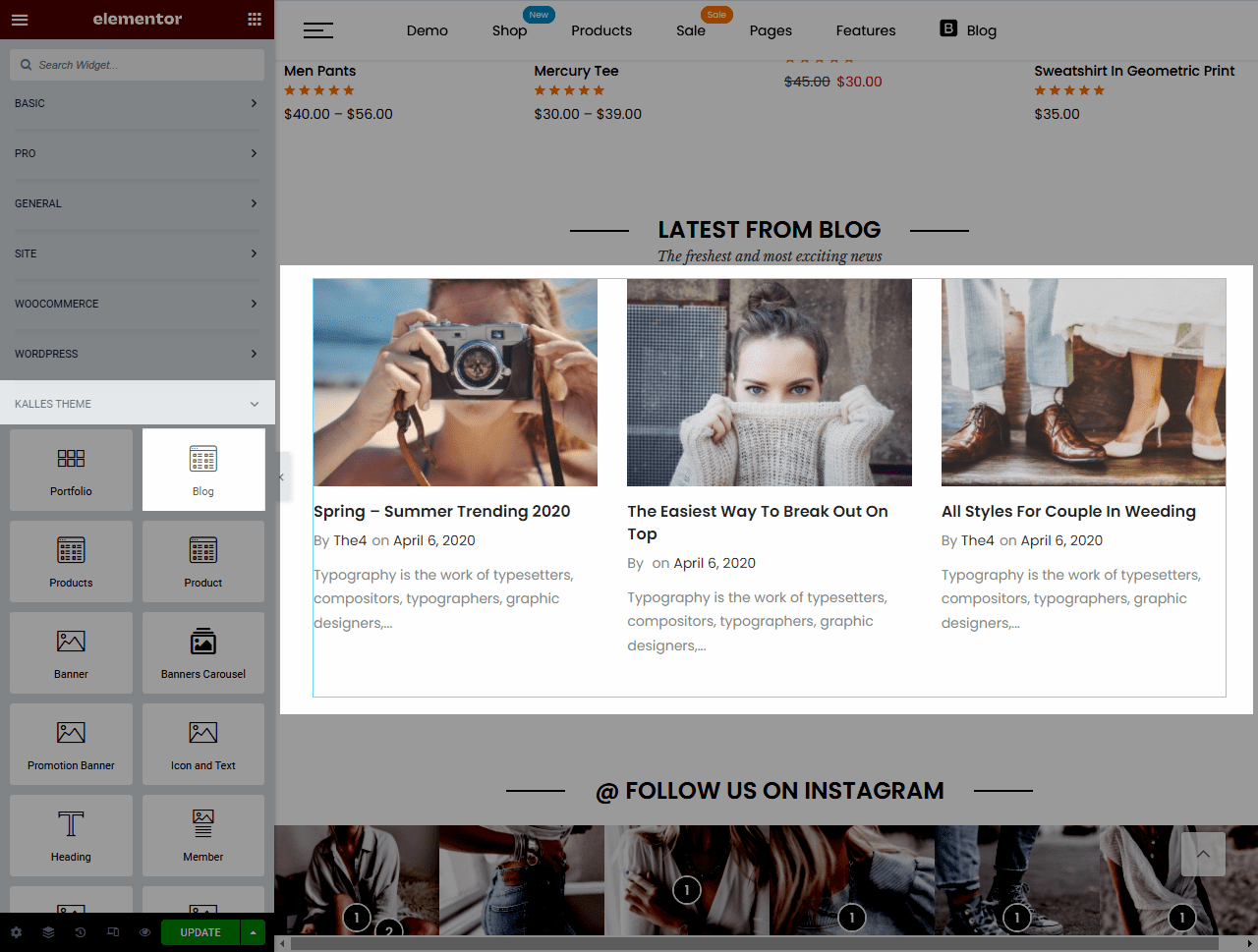
Scroll down to Kalles Theme > drag and drop the Blog into the page.

2. Configure Blog
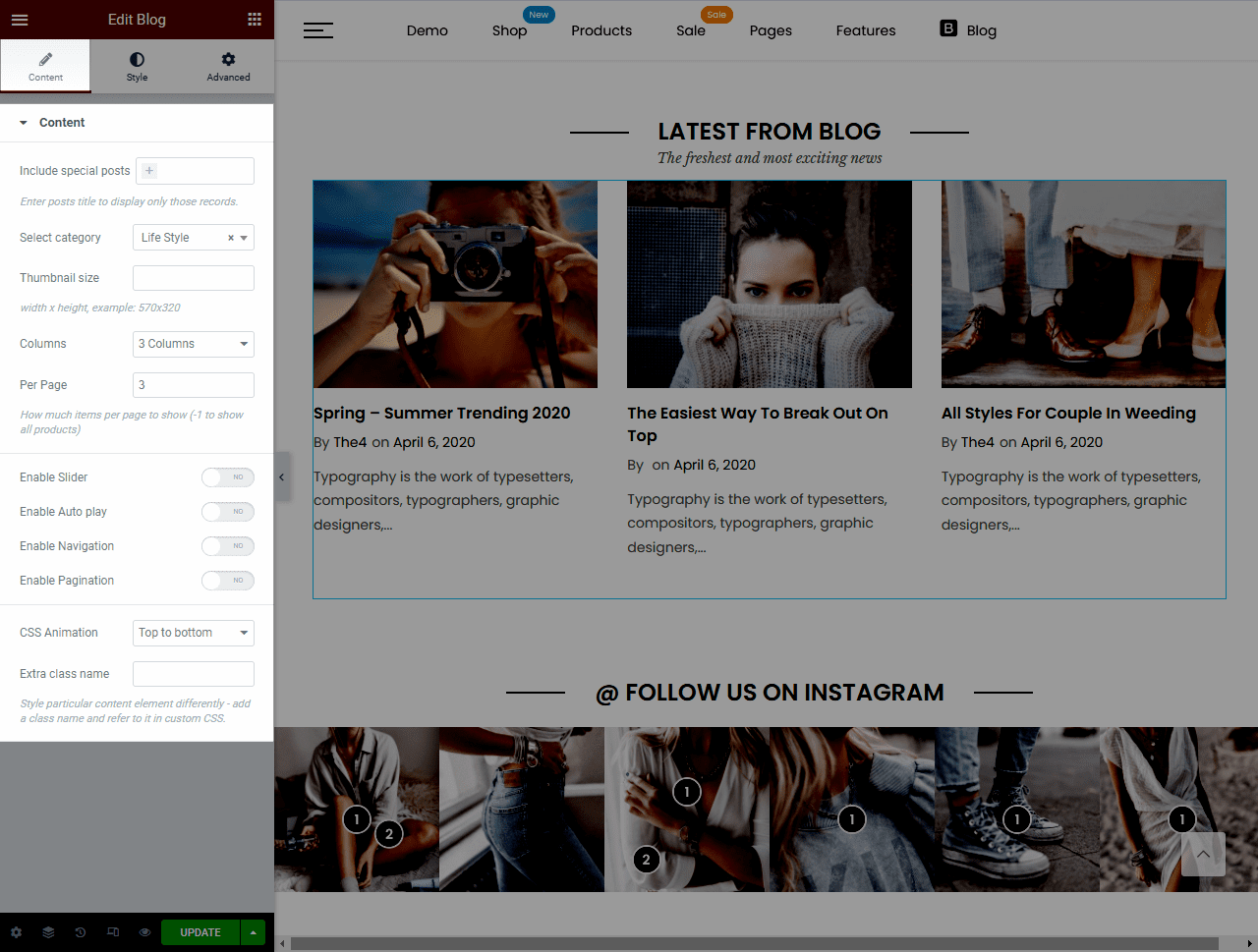
2.1. Content
It allows you to enter posts title to display only those records, select the category to show, adjust the thumbnail size, set the amount of columns and blog posts to show per page.
CSS Animation: There are 5 style animation. They are Top to bottom, Bottom to top, Left to right, Right to left, Appear from center.
Extra class name: You also can add an extra class name in this option. (Style particular content element differently – add a class name and refer to it in custom CSS).

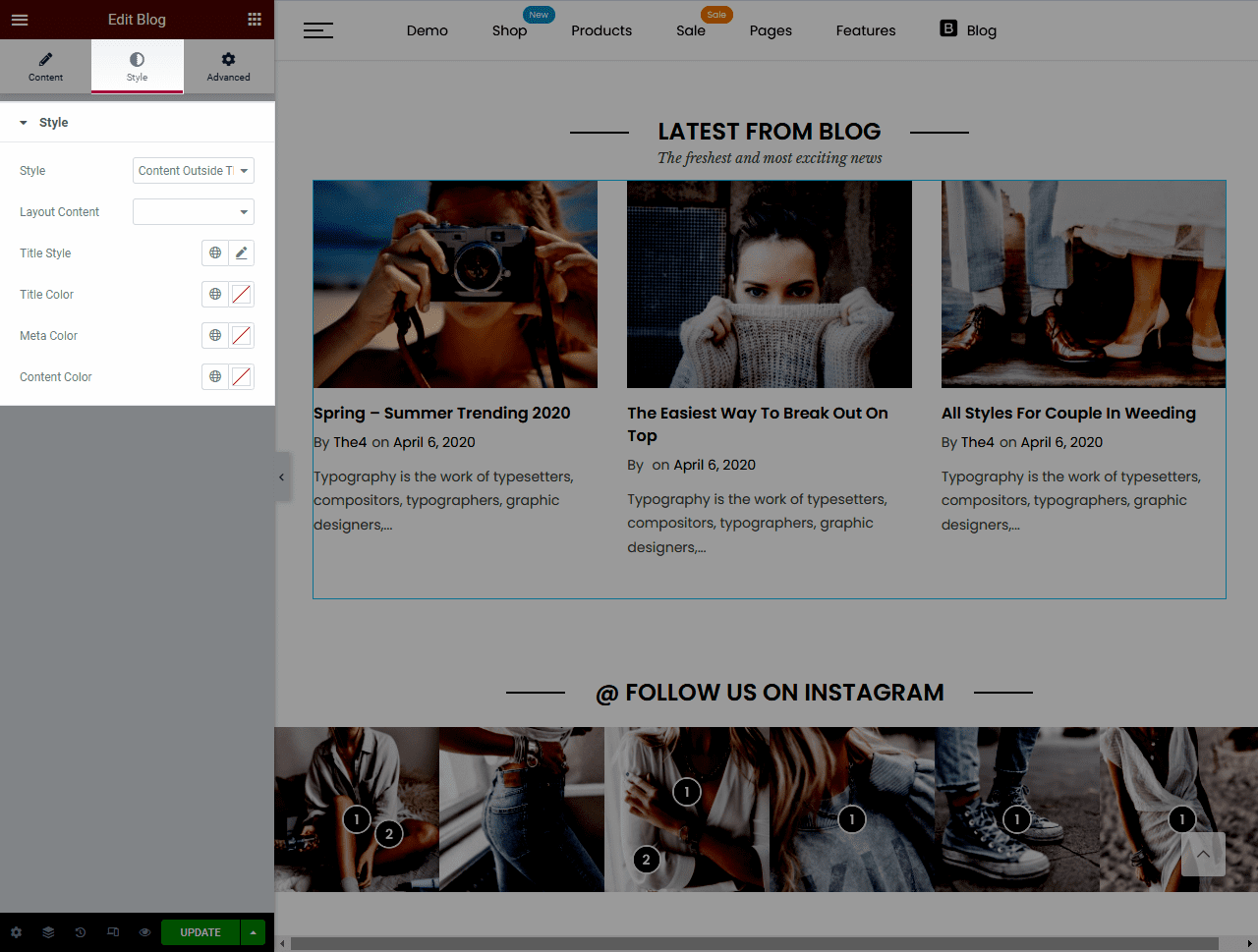
2.2. Style
You can design Style, Layout content, Title style, and change the color of Title, Meta, and Content.

Style: Please watch the video to see the difference between these styles.
Layout content: You can choose the Dark or Light for Layout content.
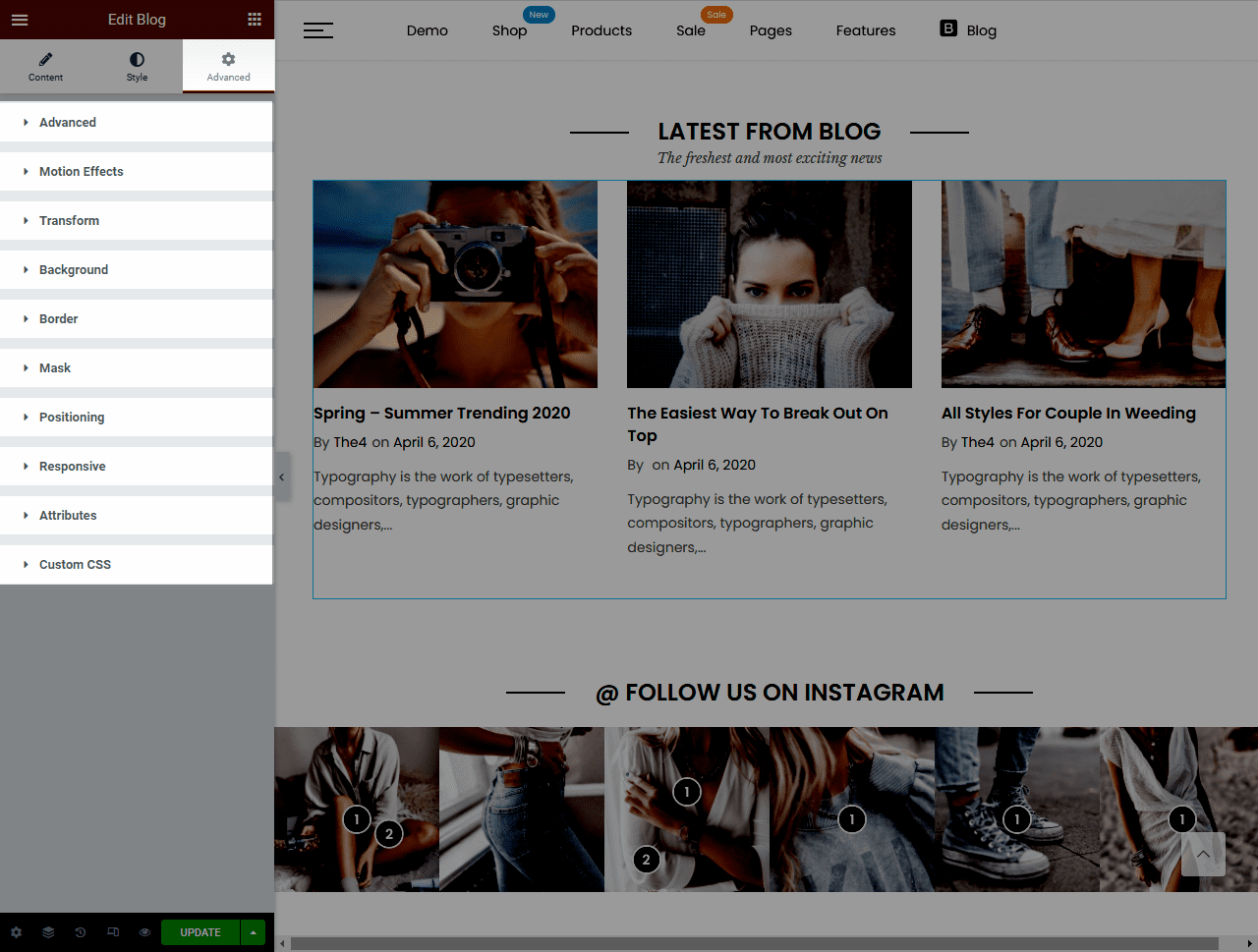
2.3. Advanced
There are multiple advanced options you can configure for Blog such as Background, Border, Mask, etc.