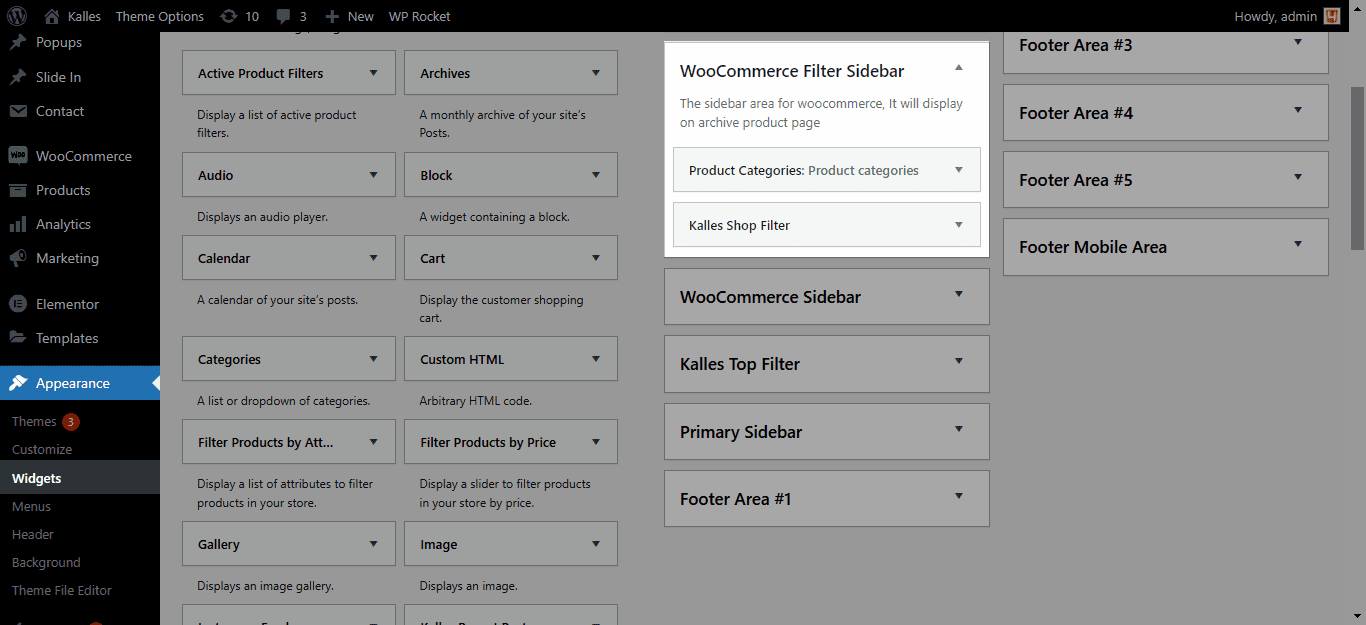
In this article, we will provide you with some necessary information to configure the Filter on mobile device. From the left sidebar > Appearance > Widgets > WooCommerce Filter sidebar. In there, you can use Product Categories or Kalles Shop Filter to show Filter on mobile device.

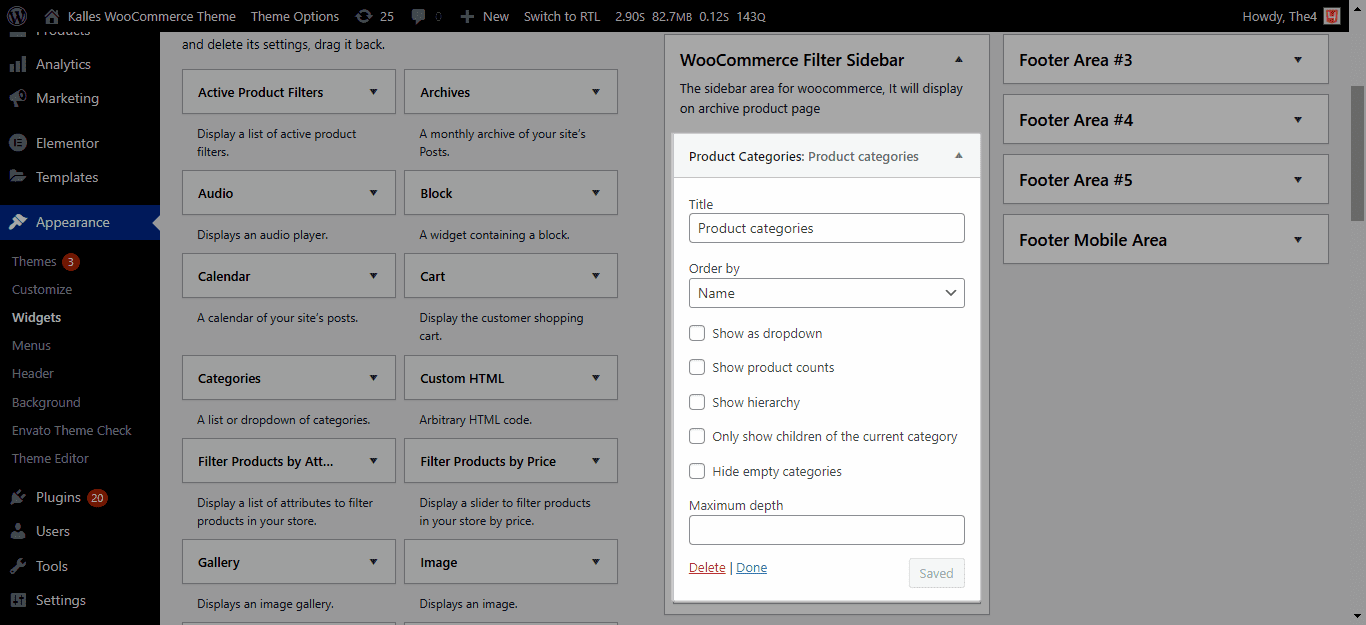
1. Config content for Filter mobile by using Categories
By choosing this way, the Filter sidebar will show all of the categories that you’ve added on Product > Categories.

Result:
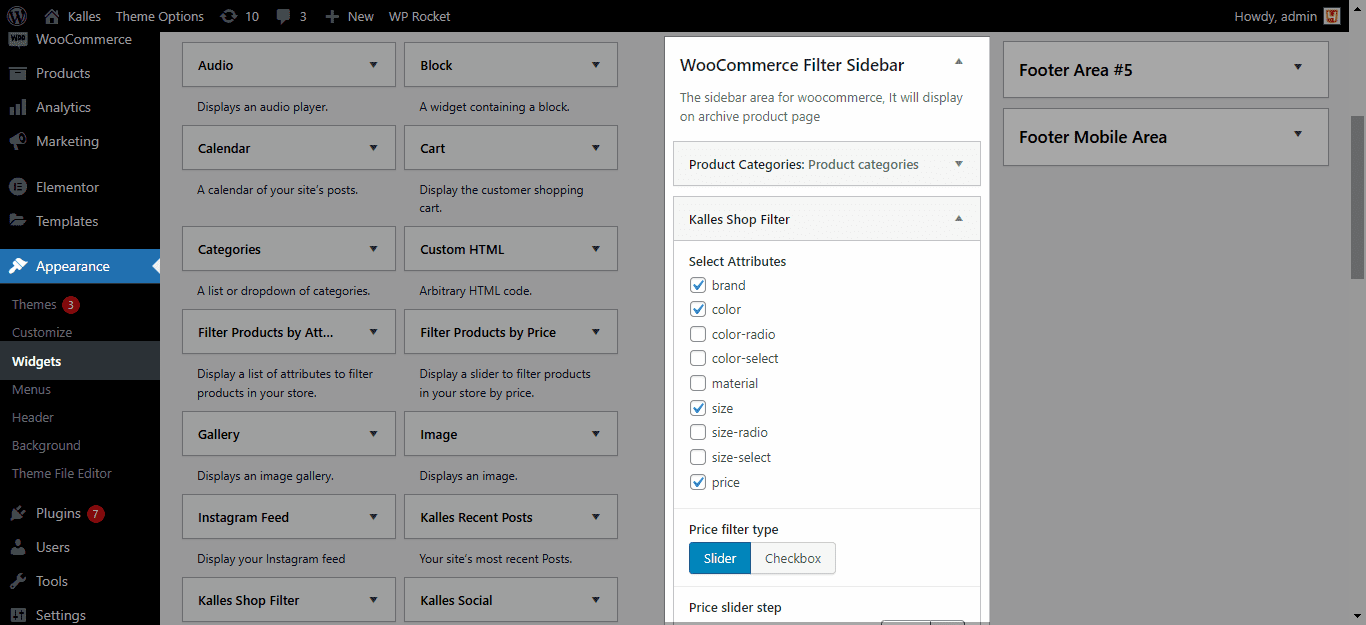
2. Config content for Filter mobile by using Kalles Shop Filter
You can use both Catergories and Attributes to show on the Filter sidebar on mobile.
Firstly, please add attributes on Product > Attributes and make sure that you add these attributes to your products. In Kalles Shop Filter, there are available attributes on your store, you can select some (or all) of them to display on filter mobile.