Besides swatch product by color, you can also use swatch by Radio, Select, and Label.
1. Add new swatch types.
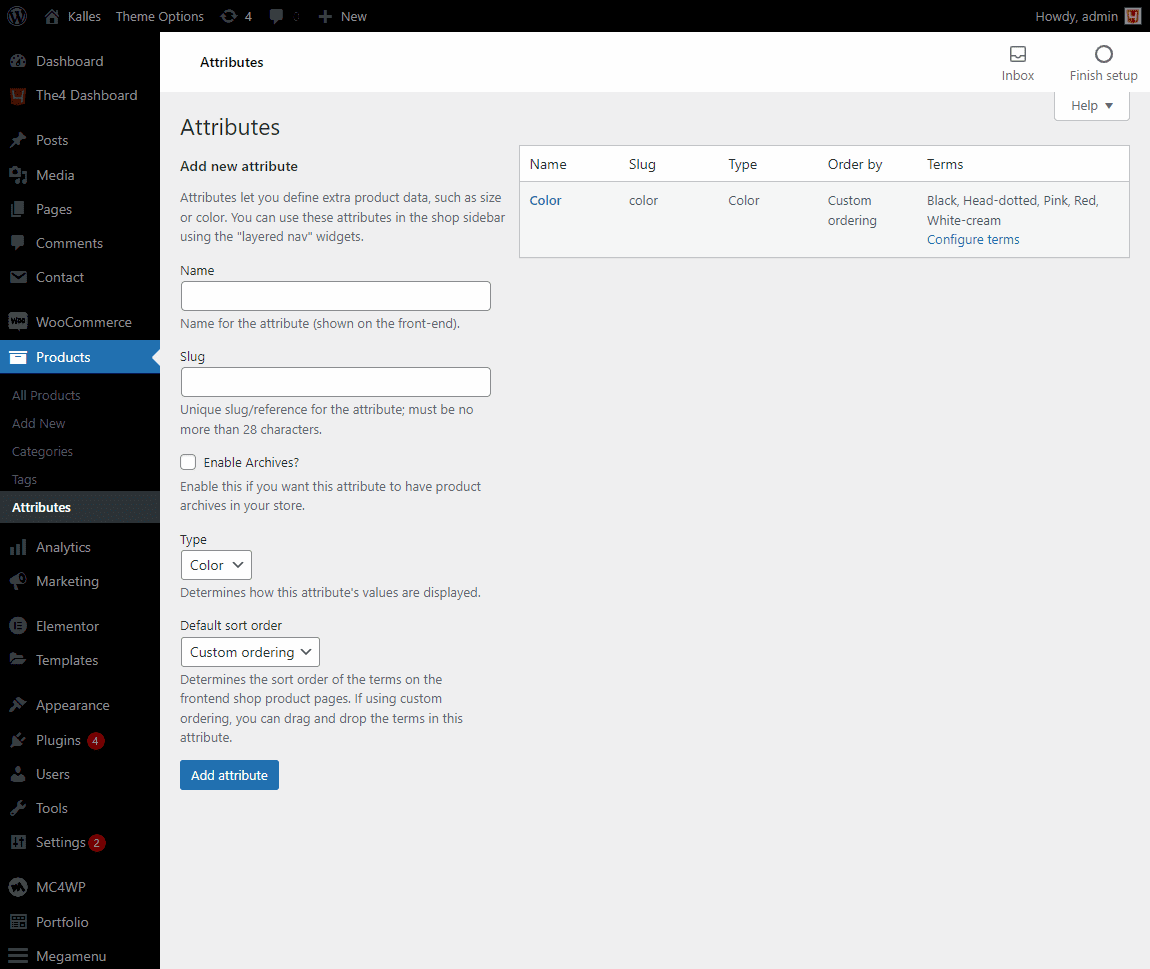
You can choose multiple product swatch types but to ensure an attractive appearance, we highly recommend you to use a consistent form. To add the other types, from the dashboard > Products > Attributes.

Name: Add a name for the attribute (shown on the front-end).
Slug: Insert a unique slug/reference for the attribute, the maximum character is 28.
Enable Archives: Enable this if you want this attribute to have product archives in your store.
Type: There are four types: Color, Select, Label, and Radio.
Default sort order: You can choose Custom ordering, Name, Name (numeric), or Term ID.
1.1. Label
You can watch this video to add a swatch Label:
Label shape
With the product swatch label, you can select rounded or square shape. Please go to Them options > WooCommerce General > Swatches to set the label’s shape.
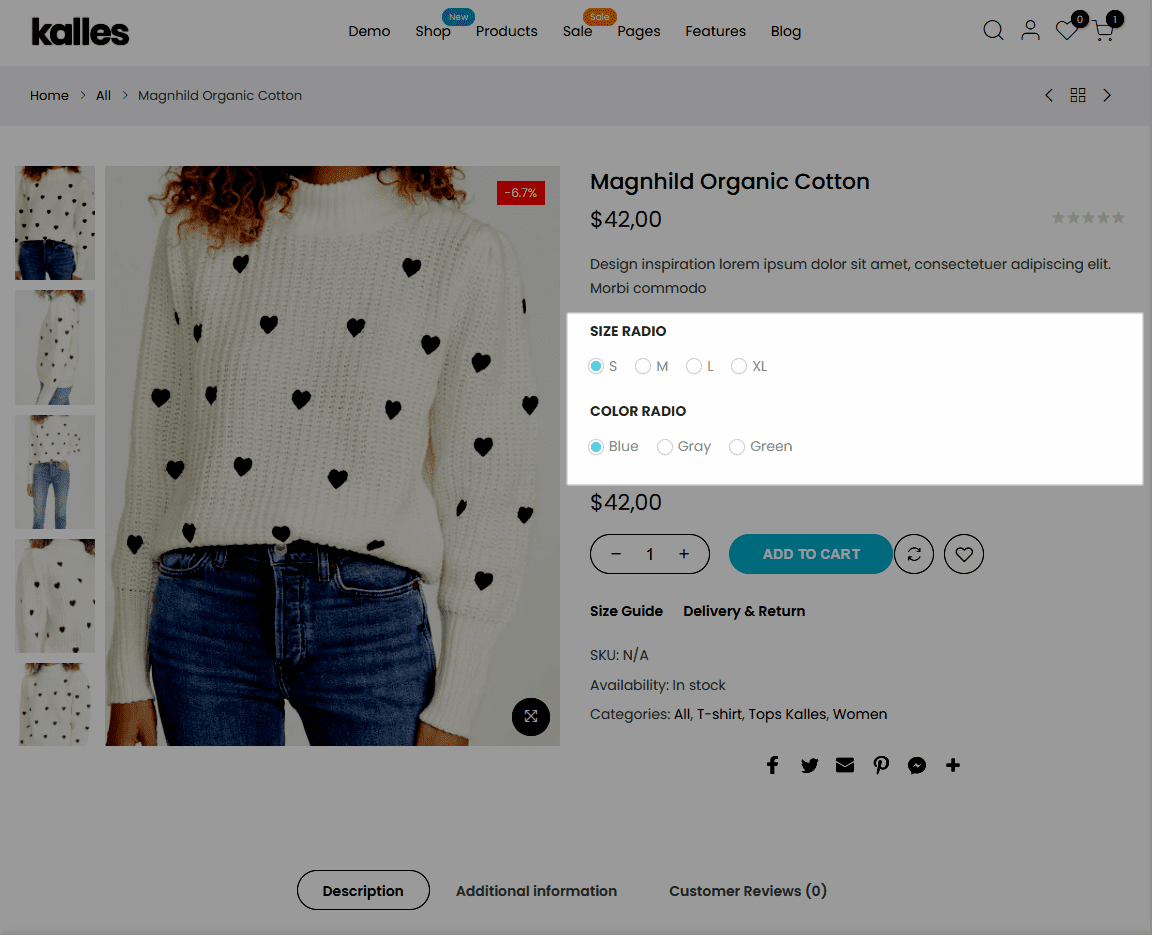
1.2. Radio
You can repeat processes like in Label but instead of type Label, please select Radio. Note: With Radio type, the default shape is rounded.

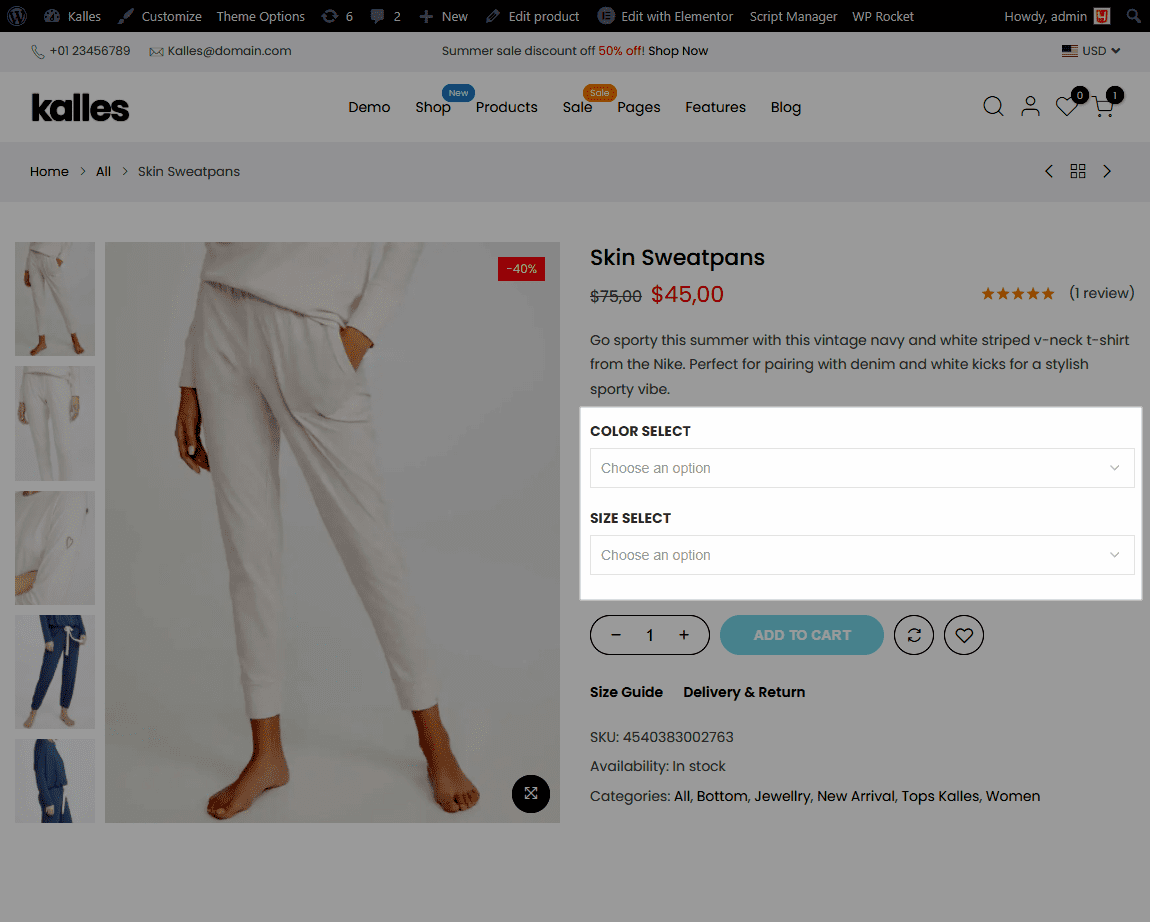
1.3. Select
You can repeat processes like in Label but instead of type Label, please select Select. Note: With Select type, the default shape is square.