This section is allowing to show a product grid on your page.
1. Add Products
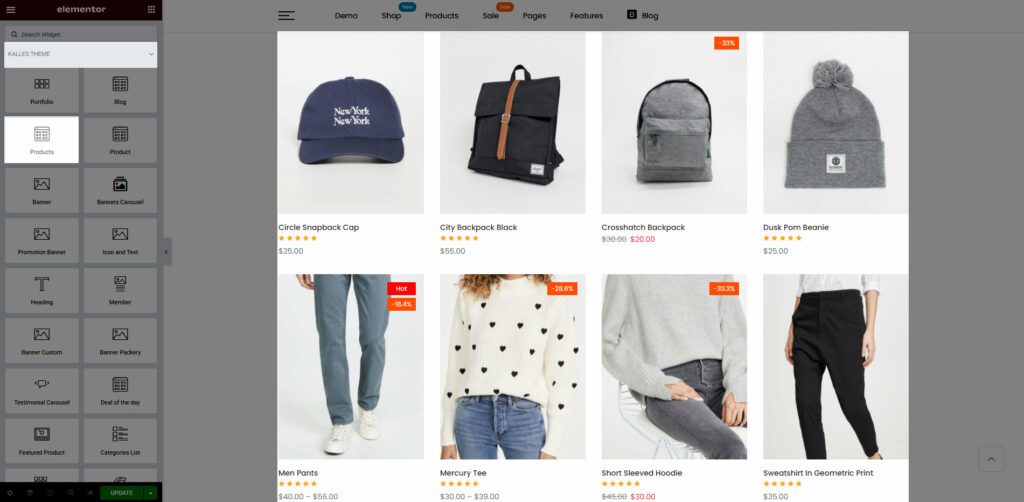
From Dashboard > Pages > All Pages > Choose the elementor page you want to modify > Edit with elementor.
Scroll down to Kalles Theme > drag and drop the Products above the section then it will appear an Edit box.

2. Configure Products’ Content
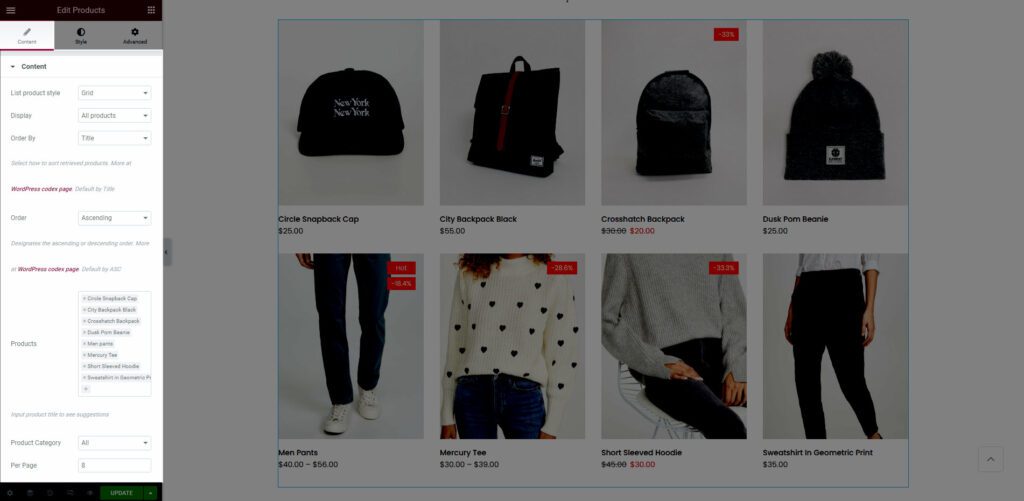
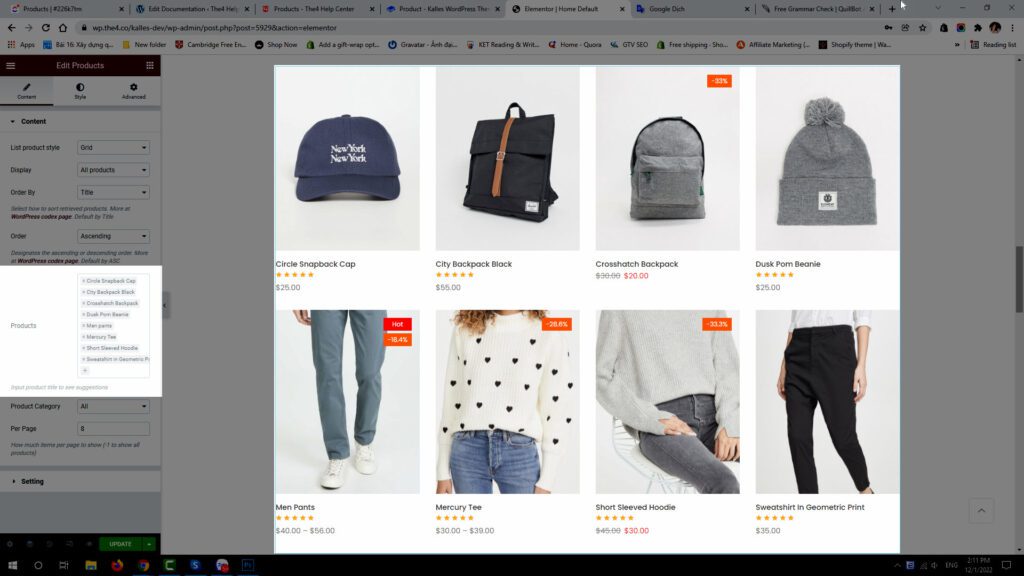
2.1. Content

List product style: There are 4 styles. They are Grid, Metro, Masonry, Carousel.
Display: This option allows to display product by some conditions. They are All products, Recent products, Featured products, Sale products, Best selling products, Top Rated Products.
Order By: This option allows to display product by some conditions. They are Title, Date, ID, Author, Modified, Random, Comment count, Menu order.
Order: This option allows to display product by 2 conditions. They are Ascending or Descending.
You can watch this video below to get more detail about the Display, Order By, and Order options.
Products: Input the name of the product that you want to show on the product list. Then you’ll see suggestions.

Product Category: If you don’t want to add product manual, you can select product categories that you want to show on the product list.
Per page: Enter the number of products that you want to display on one page.
2.2. Settings

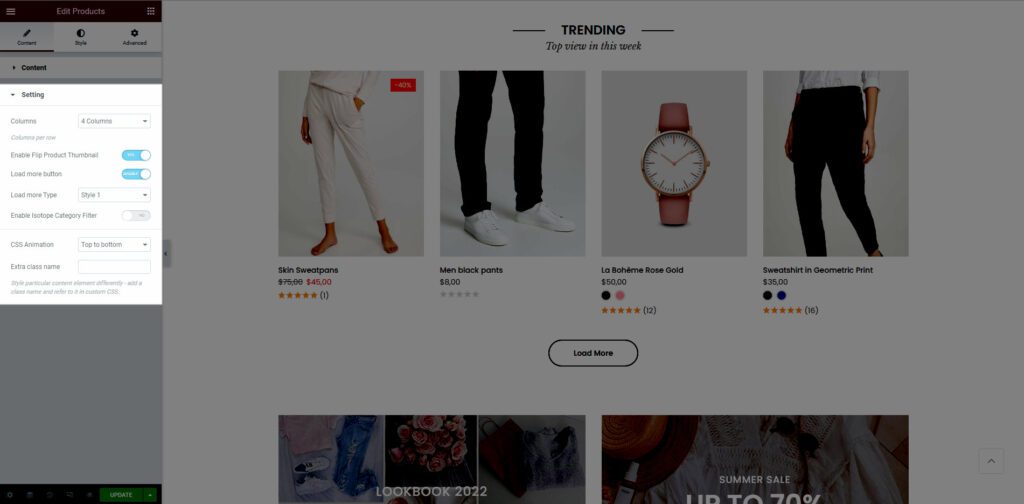
Columns: There are 3 number of column types. They are 2-column style, 3-column style, 4-column style, 5-column style, 6-column style.
Enable Flip Product Thumbnail: When you hover over the product, the second image will appear.
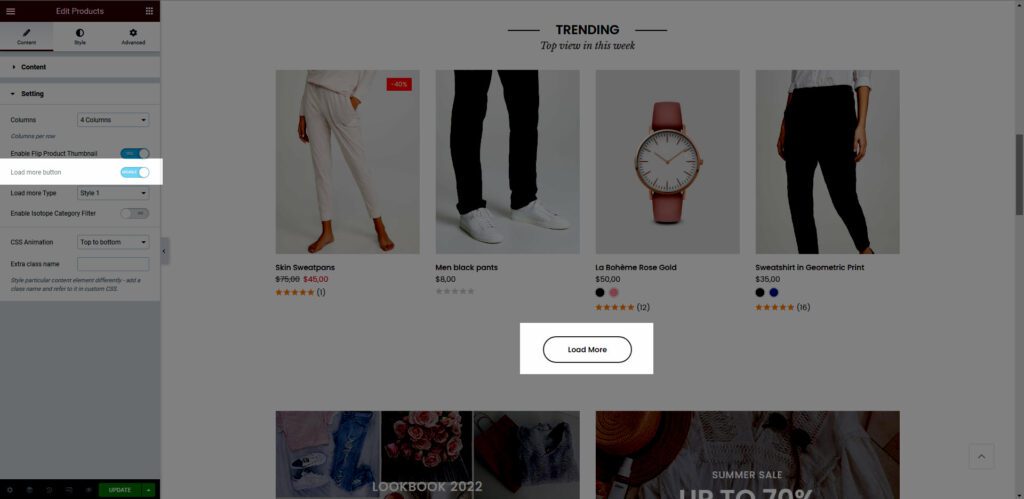
Load more button: Turn on this option to show the Load more button. Please note that if you want to show Load More button so the number of product must more than product Per Page from Content option block.

Load More Type: There are 4 types.
CSS Animation: There are 5 style animation. They are Top to bottom, Bottom to top, Left to right, Right to left, Appear from center.
Extra class name: You also can add an extra class name in this option. (Style particular content element differently – add a class name and refer to it in custom CSS).
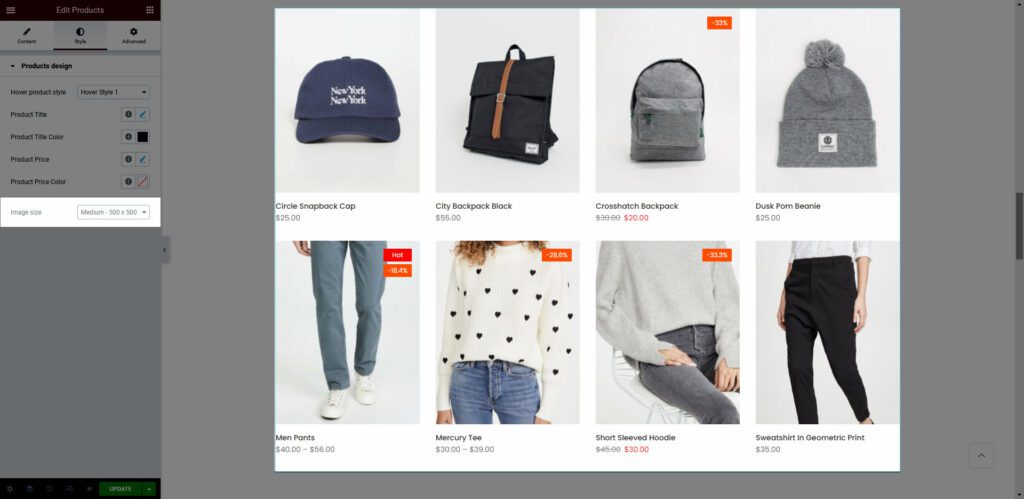
3. Configure Products’ Style

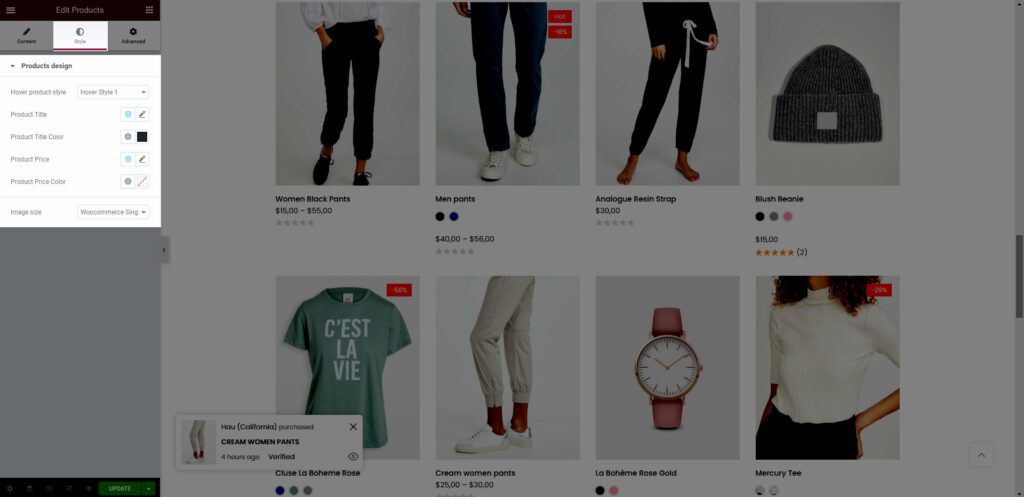
From this tab, you will able to config attribute of Hover Product Style, Product Title, Product Title Color, Product Price, Product Price Color.
Image size: This is important option and you should understand. Because customers always upload product image with different size so we developed this option to allow make all product images have same size. For example: If I config image size is Medium – 500×500. This is the result: