This section is allowing to show a specific product on your page.
1. Add Product
From Dashboard > Pages > All pages > select the home page you want to add product > Edit with elementor.
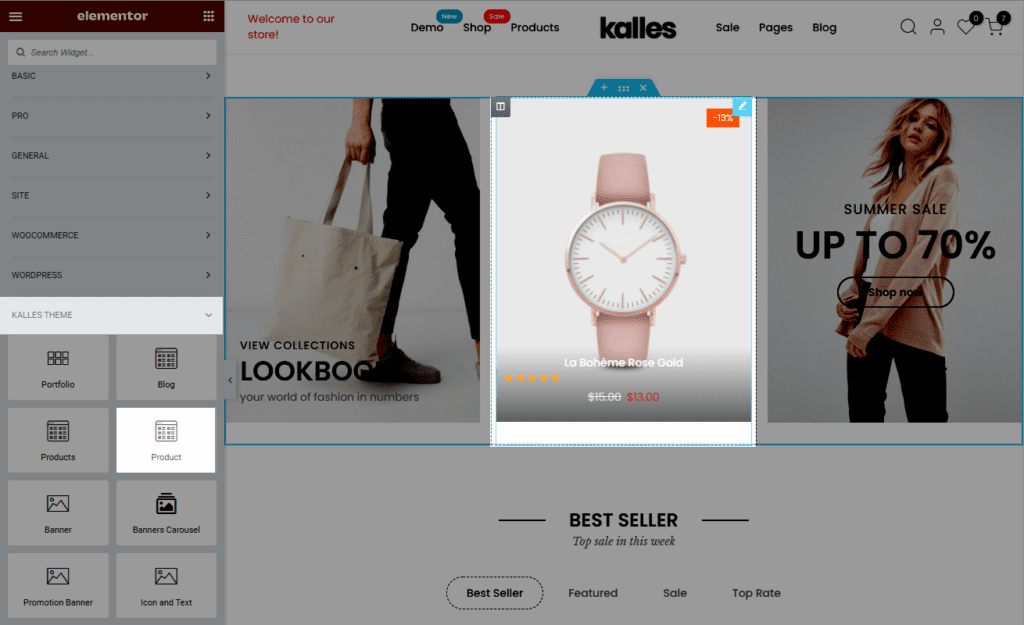
Scroll down to Kalles Theme > drag and drop the Product into the page.

2. Configure Product
2.1. Content
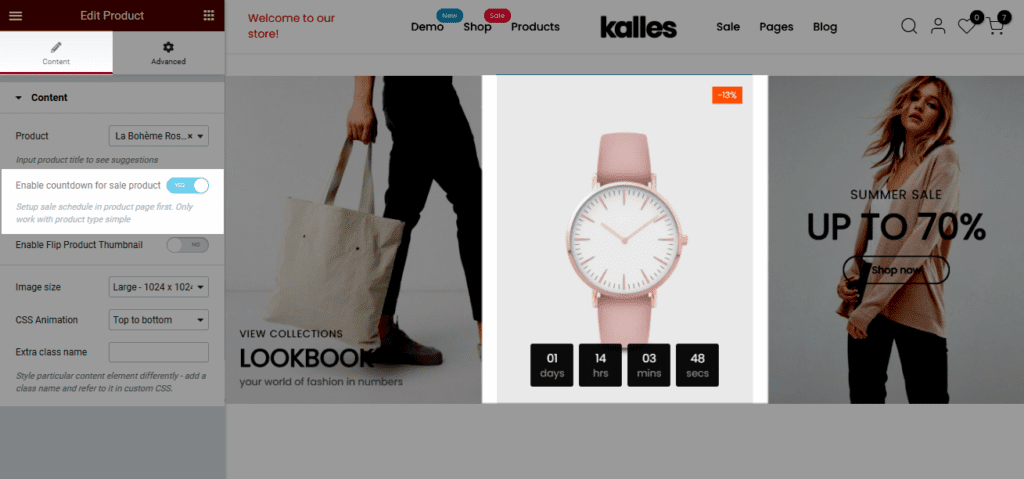
Product: Select a product to show.
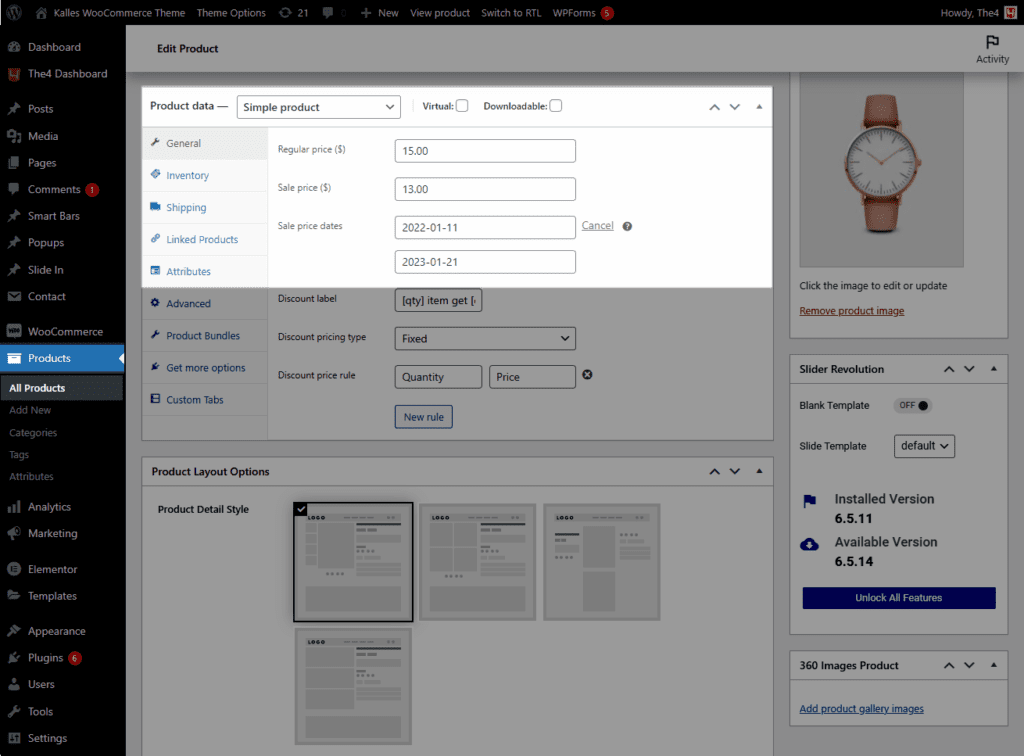
Enable countdown for sale product: You have to set up the sale schedule on the product page first (only works with product type simple). From The4 Dashboard > Product > set the countdown for sale in Product data.

Result:

Enable Flip Product Thumbnail: If you enable this option, the product thumbnail will appear when you hover over the product.
Image size: There are multiple sizes for you to adjust the image size of the product.
CSS Animation: There are 5 style animation. They are Top to bottom, Bottom to top, Left to right, Right to left, Appear from center.
Extra class name: You also can add an extra class name in this option. (Style particular content element differently – add a class name and refer to it in custom CSS).
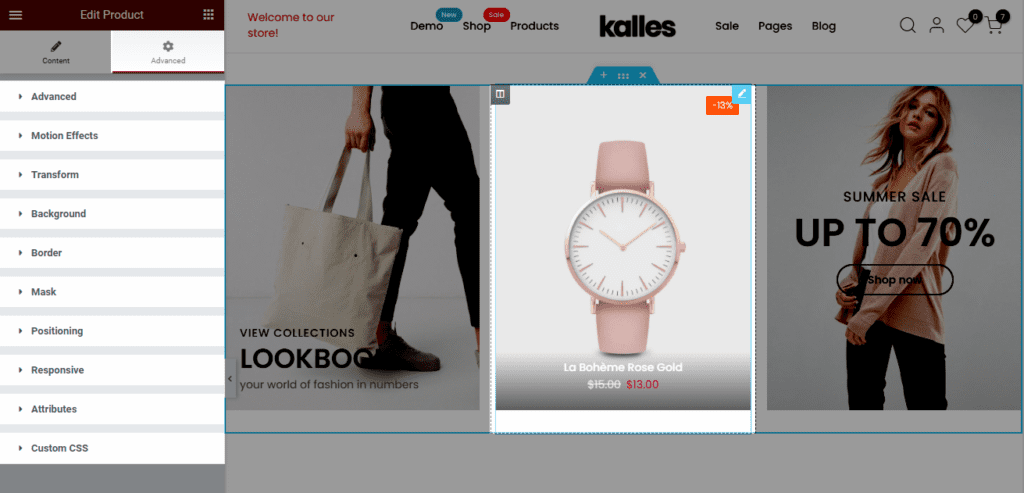
2.2. Advanced
There are multiple advanced options you can configure for Product such as Background, Border, Mask, etc.