Banner Carousel is a type of advertisement which allows store owners to provide more content in the same space.
1. Add Banner carousel
From Dashboard > Pages > All pages > select the home page you want to add Banner carousel > Edit with elementor.
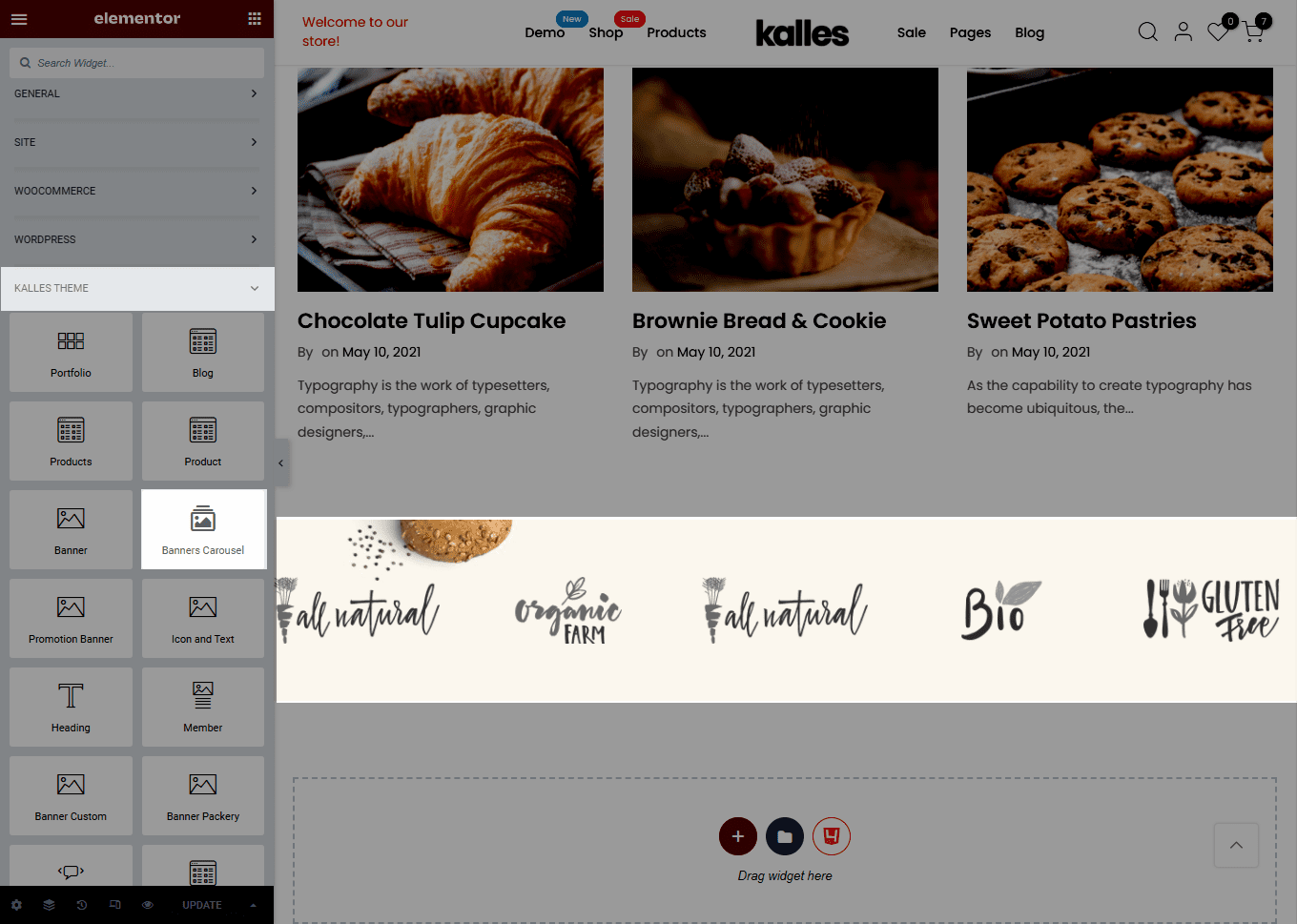
Scroll down to Kalles Theme > drag and drop the Banner carousel into the page.

2. Configure Banner carousel
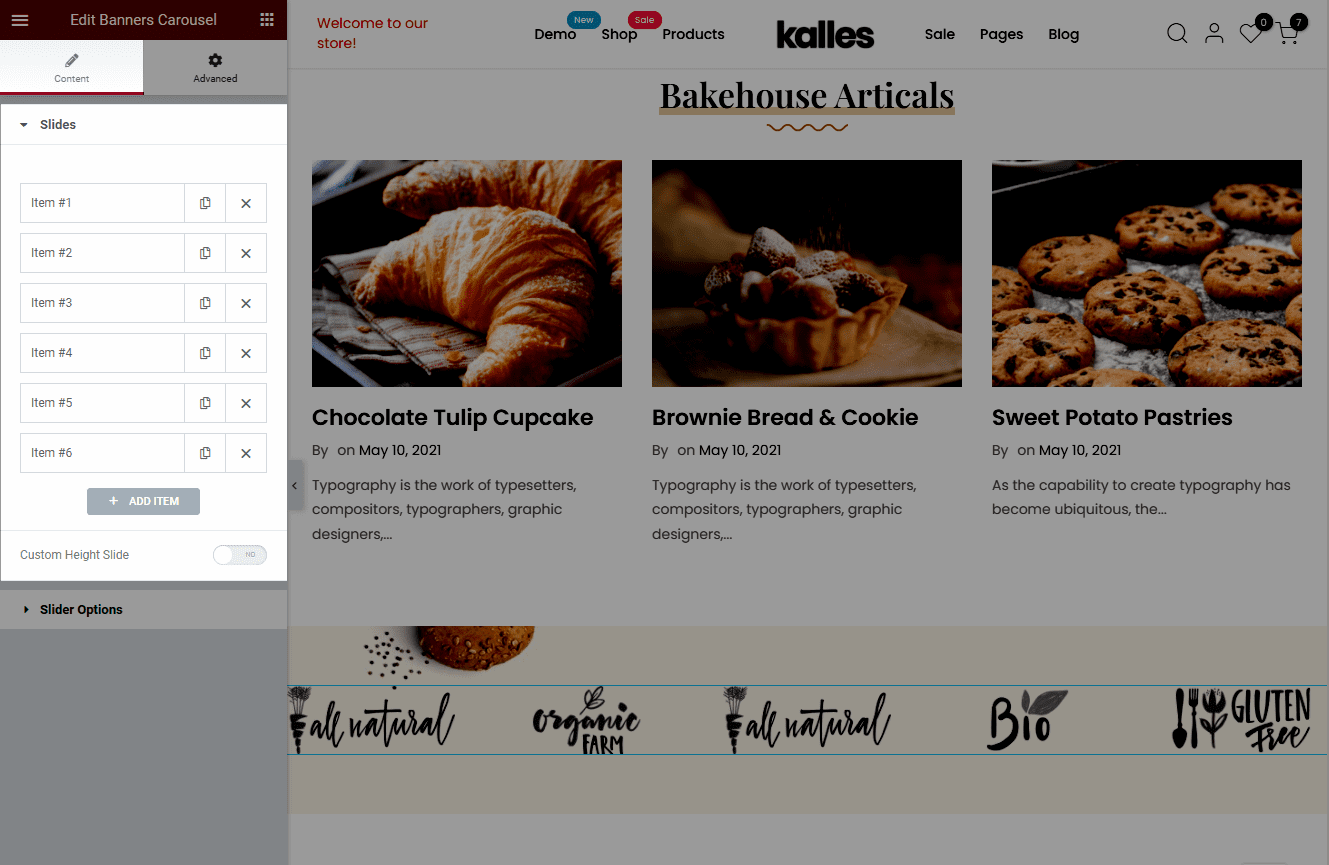
2.1. Content
Slides: You can custom Slide wrapper, Title, Subtitle, etc. for each slide.

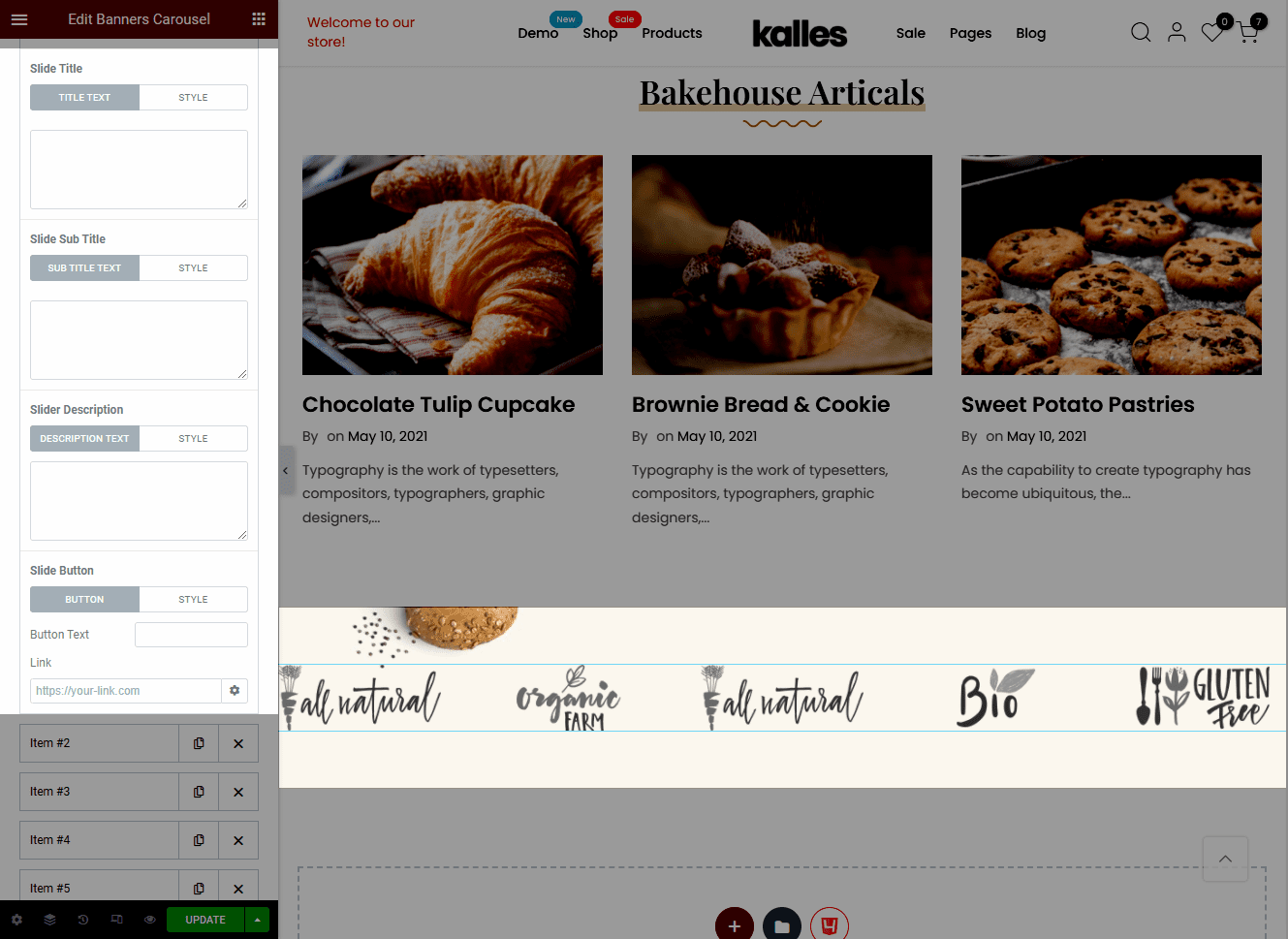
Slide wrapper: You can set the Image, Style, and Layout here.
In addition, you can edit the slide’s title, subtitle, description, and button for each slide.

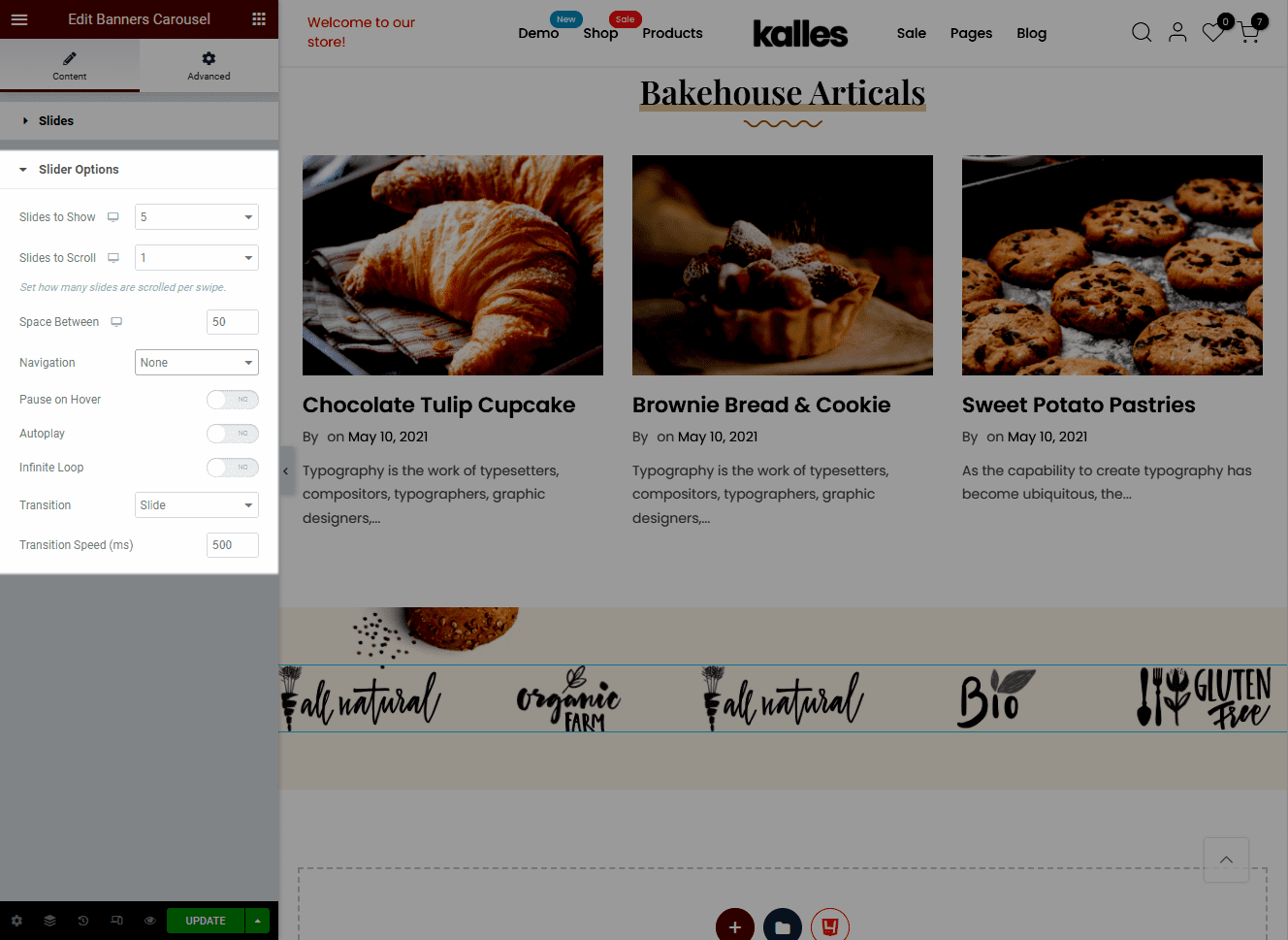
Slider Options: There are several options for you to adjust. You can set the number of slides to show and to scroll; Space between slides; Navigation; enable/disable Pause on Hover, Autoplay and Infinite Loop; set the Transition and Transition speed.

2.2. Advanced
There are multiple advanced options you can configure for Banner carousel such as Background, Border, Mask, etc.