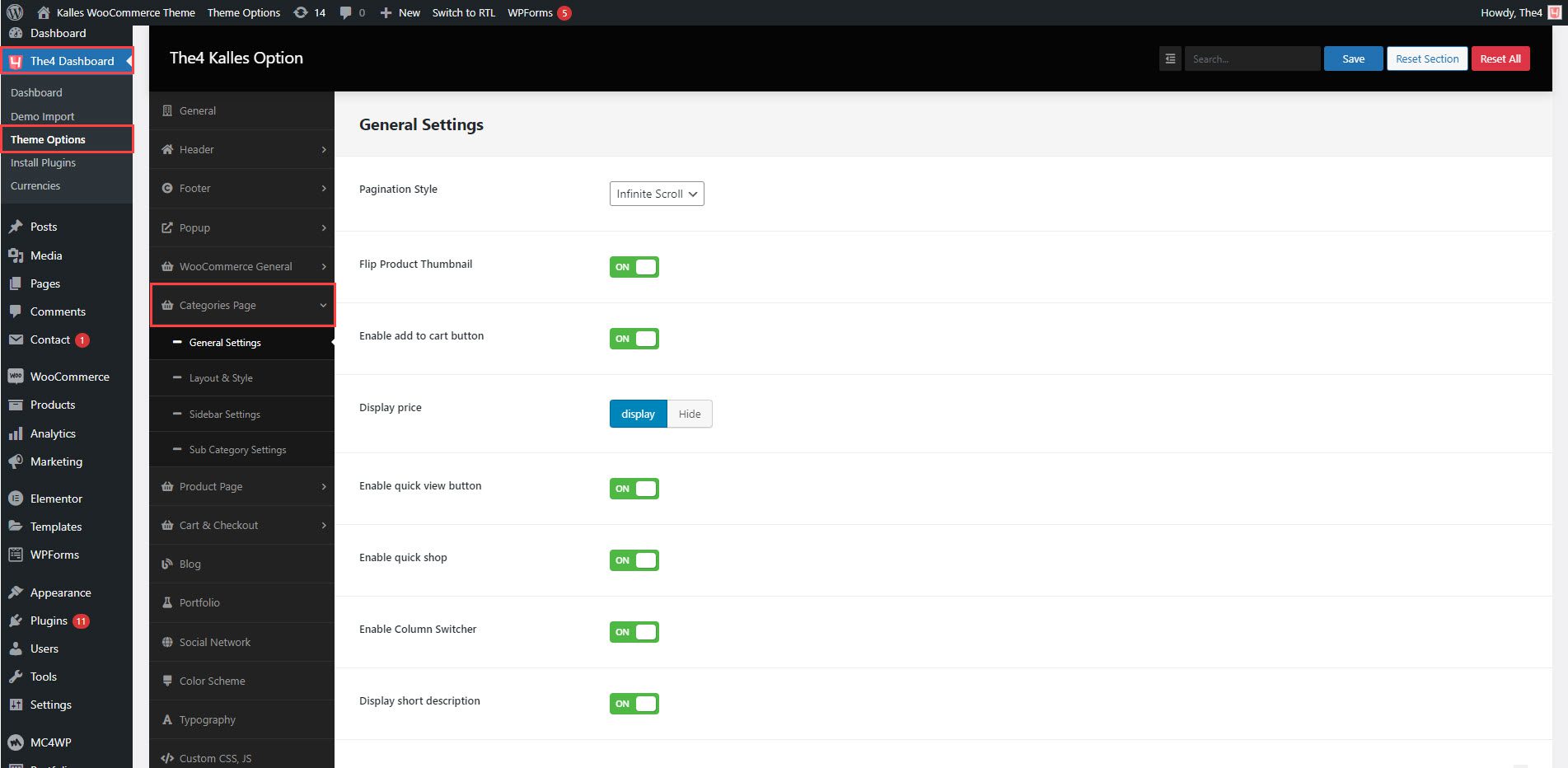
You can go to The4 Dashboard > Theme options > Categories Page. This option allows users to set up the categories page.

1. General settings
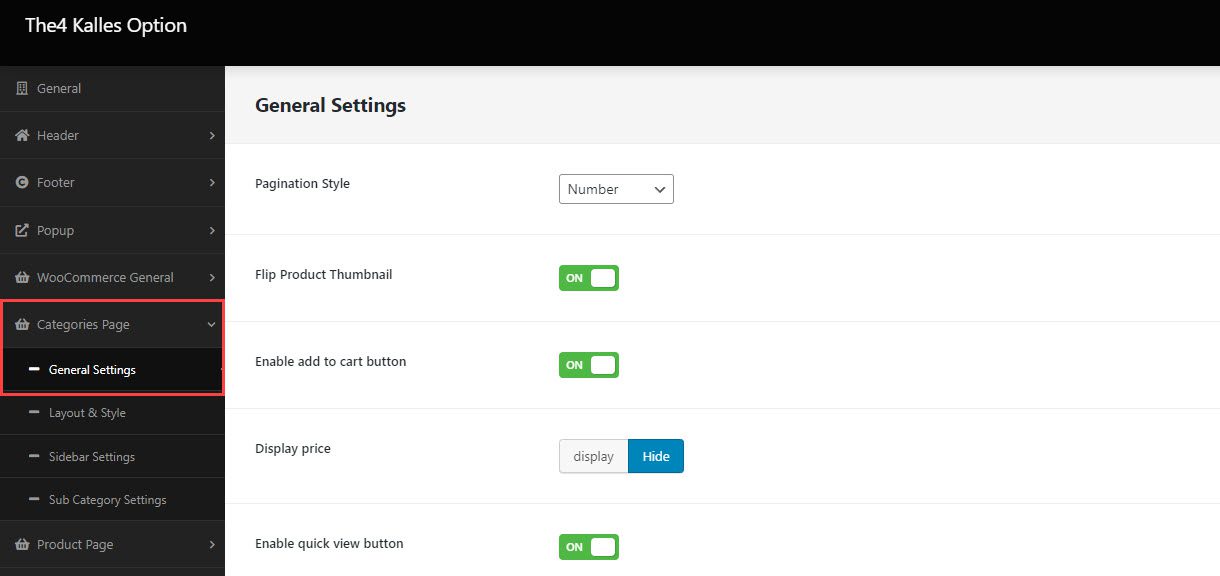
From left sidebar, you can go to Categories page > General Settings

Pagination Style: There are 3 styles of pagination including Number, Load more, Infinite Scroll.
Flip Product Thumbnail: When you hover over the product, the second image will appear.
Enable add to cart button: Enable this option to show the Add to Cart button on the product item.
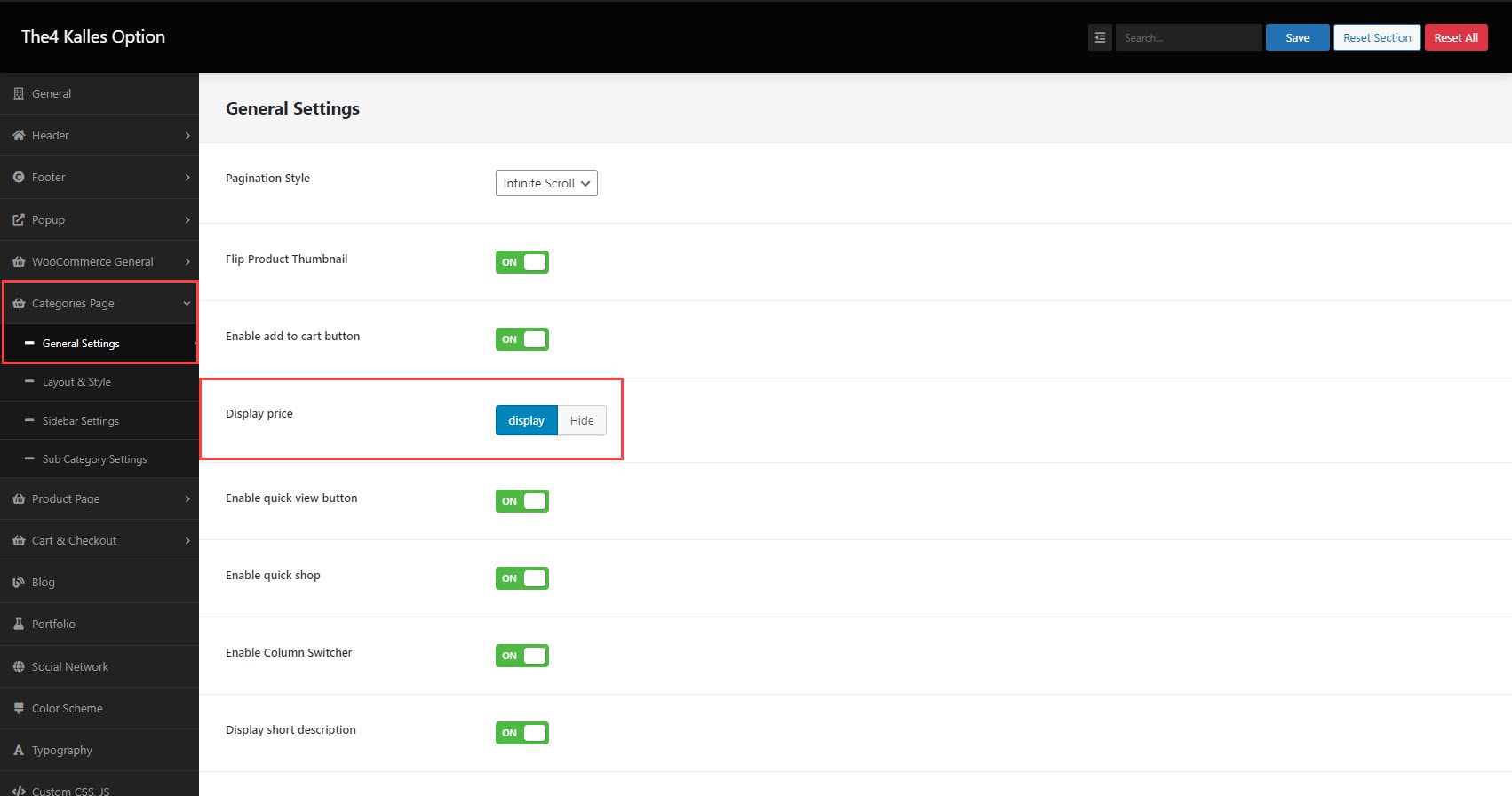
Display price: You can display/hide the price.

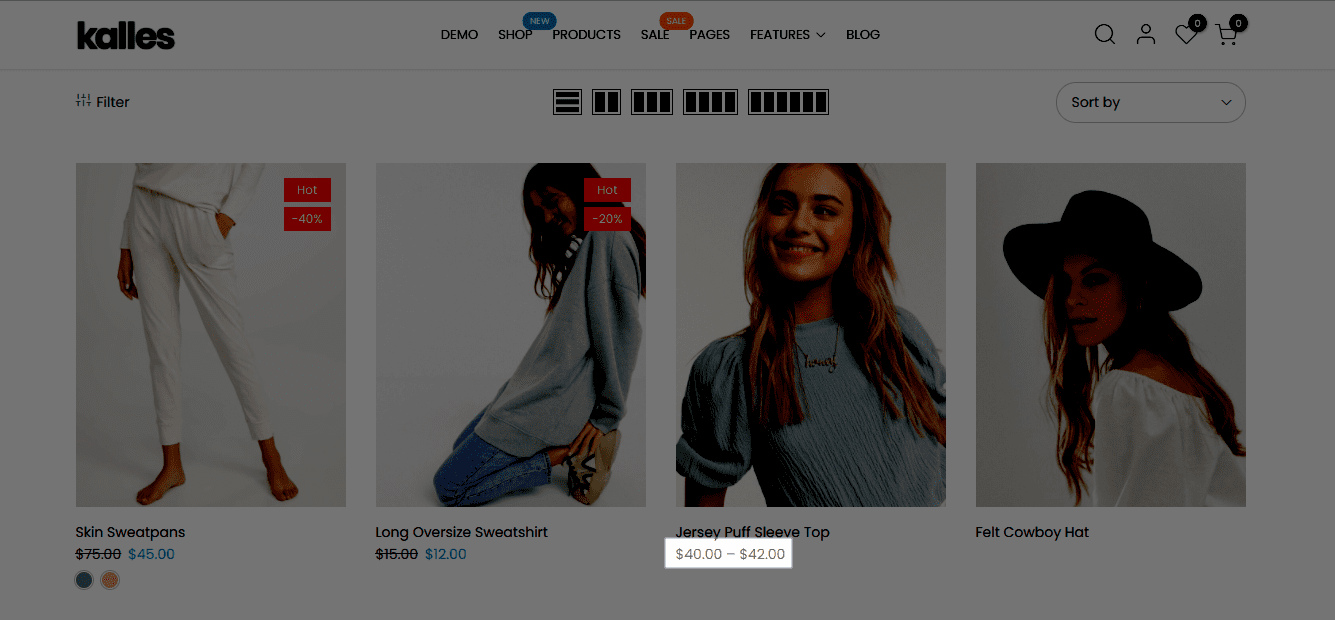
Result:

Enable quick view button: Enable this option to show the Quick view button on the product item.
Enable quick shop: Enable this option to show the Quick shop button on the product item.
Enable Column Switcher: Enable this option to show the Column switcher on the product item.
Display short description: Enable this option to show the description of the categories in the heading.
Enable Products Attribute On Product List: You can show almost of your variants on the Product item settings
Products Attribute Background Color when hover: You can set the background color for product attribute in here.
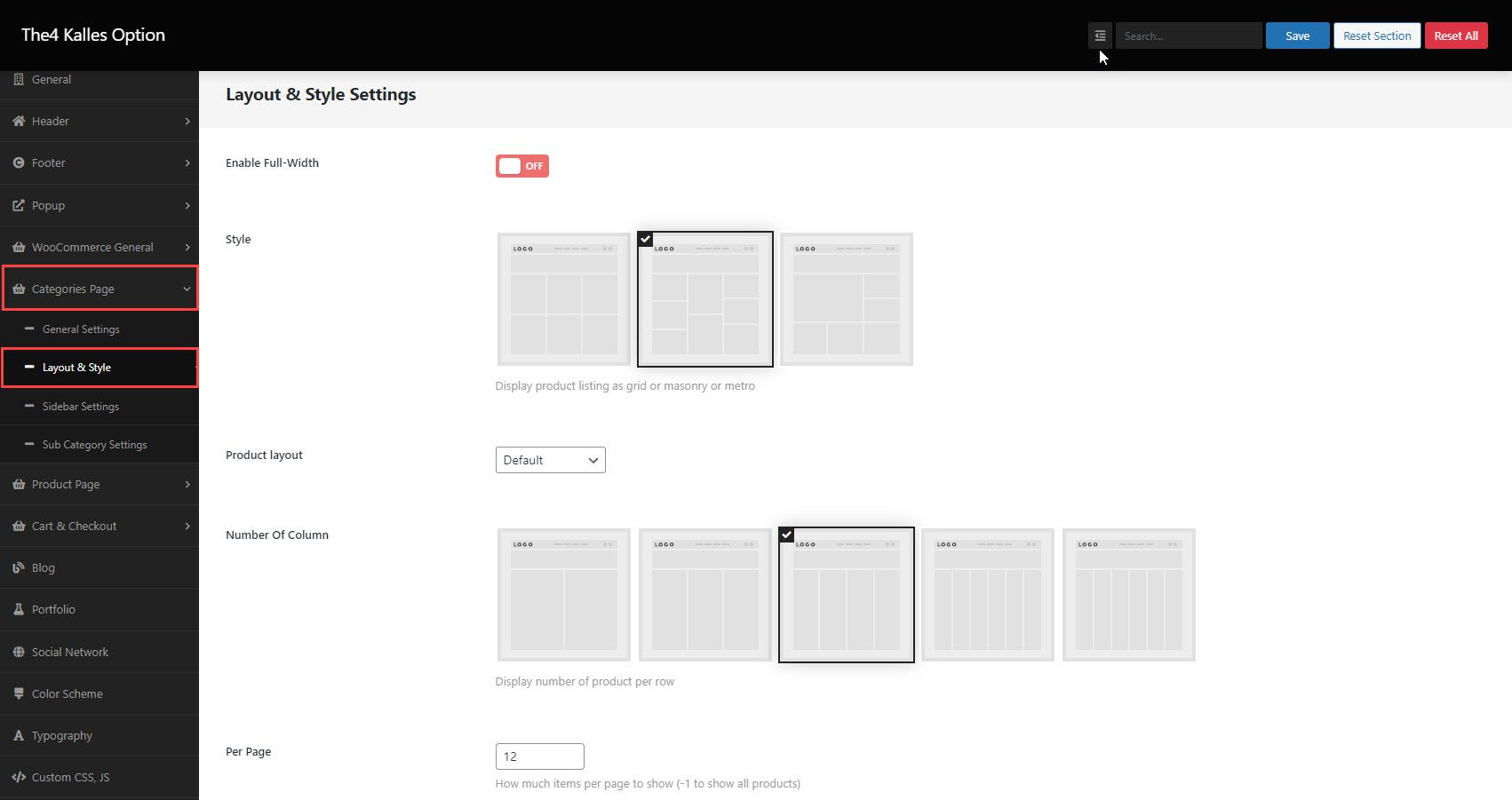
2. Layout & Style Settings

Enable Full-Width: You can turn on/off this to set the layout is full width or not.
Style: There are 3 styles. They are Grid, Masonry, Metro.
Product layout: There are 3 layout. They are Default, Full info, Icon on hover.
Number Of Column: There are 5 number of column types. They are 2-column style, 3-column style, 4-column style, 6-column style, list style.
Per Page: Enter the number of products that you want to display on one page.
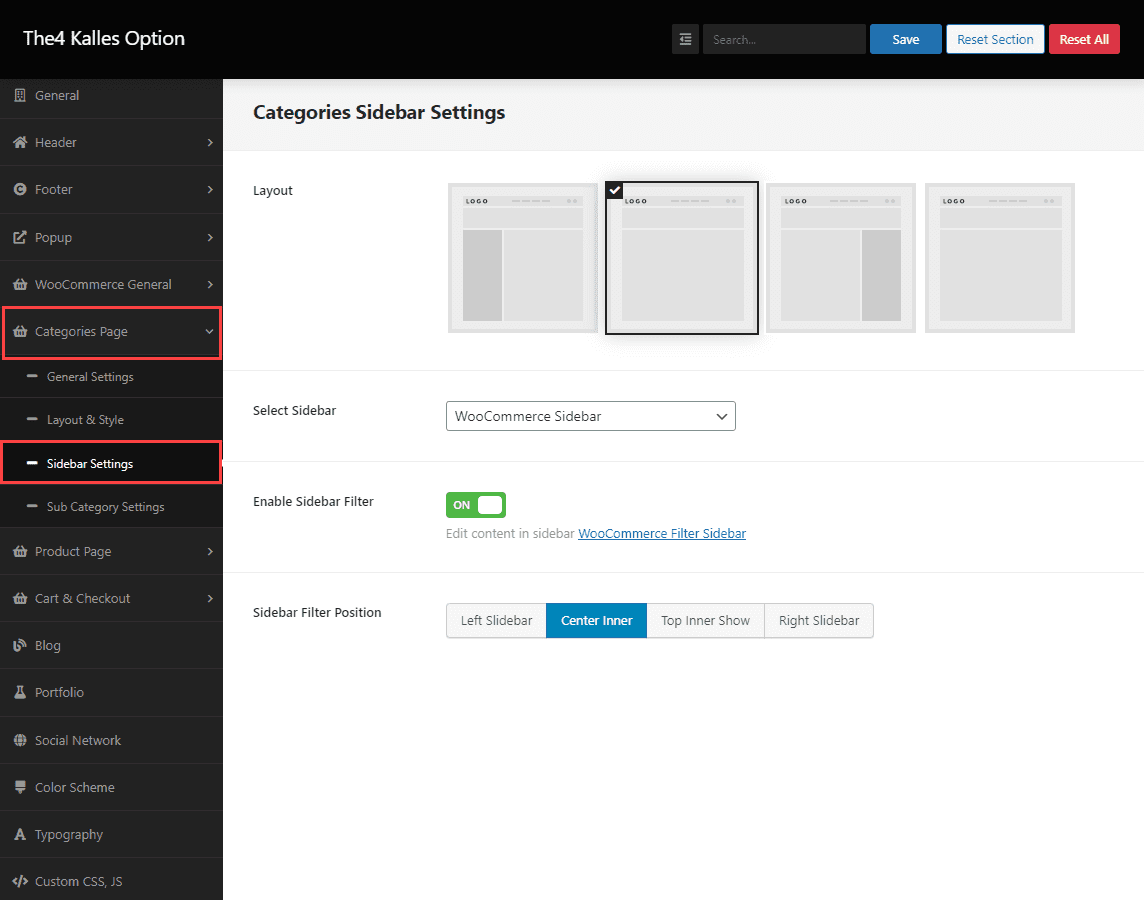
3. Sidebar settings

Layout: There are 4 layouts. They are Left sidebar, Full width, Right sidebar, Hidden sidebar.
Select Sidebar: There are 11 options. They are WooCommerce Categories Menu Sidebar , WooCommerce Filter Sidebar, WooCommerce Sidebar, WooCommerce Sidebar, Kalles Top Filter, Primary Sidebar, Footer Area #2, Footer Area #3, Footer Area #4, and Footer Area #5. You can choose one of them to display the content in the sidebar. After you select the option, you can go to Appearance > Widgets > Add content for it.
For example, If you select the “WooCommerce Filter Sidebar ” option, I’ll go to Appearance > Widgets > add content this.
Enable Sidebar Filter: You can turn on this option to see the sidebar filter on the categories page.
Sidebar Filter Position: There are four different kinds. They are left sidebar, center inner, top inner show, right sidebar. With the center inner, the customer must click the “Filter” button to see the filter tag. With the top inner show, the filter tag will be auto-show.






