Through this feature, each variation can be described with photos grouped by variation so that customers can easily locate the items they are looking for.
1. Enable Product Swatches Gallery
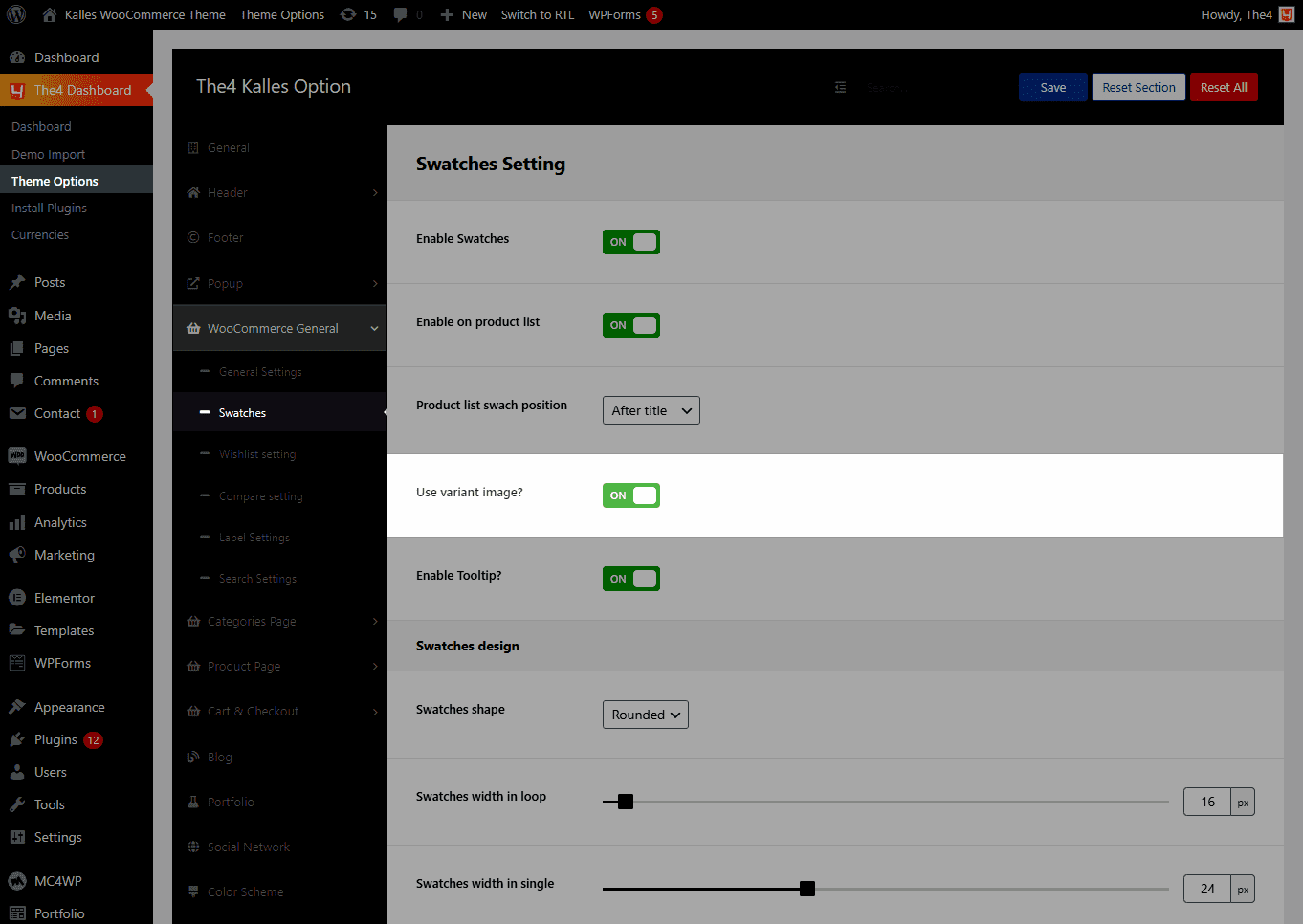
Go to The4 Dashboard > Theme Options > WooCommerce General > Swatches > turn on Use variant image.

2. Configure product
Step1: From sidebar > Product > All product > select a specific product.
Step2: Then, you have to create Attributes and configure Variable Product. Please follow the instruction here to get more detail.
Step3: After you add variations, you can add Product gallery and Product gallery for each variant. Please watch the video below:
Result:






