You want to set a countdown timer and display the number of products available in stock for some products to increase sales quickly. The Dead of the Day will help you with this.
1. Add Deal Of The Day
From Dashboard > Pages > All pages > select the home page you want to add Dead of the day > Edit with elementor.
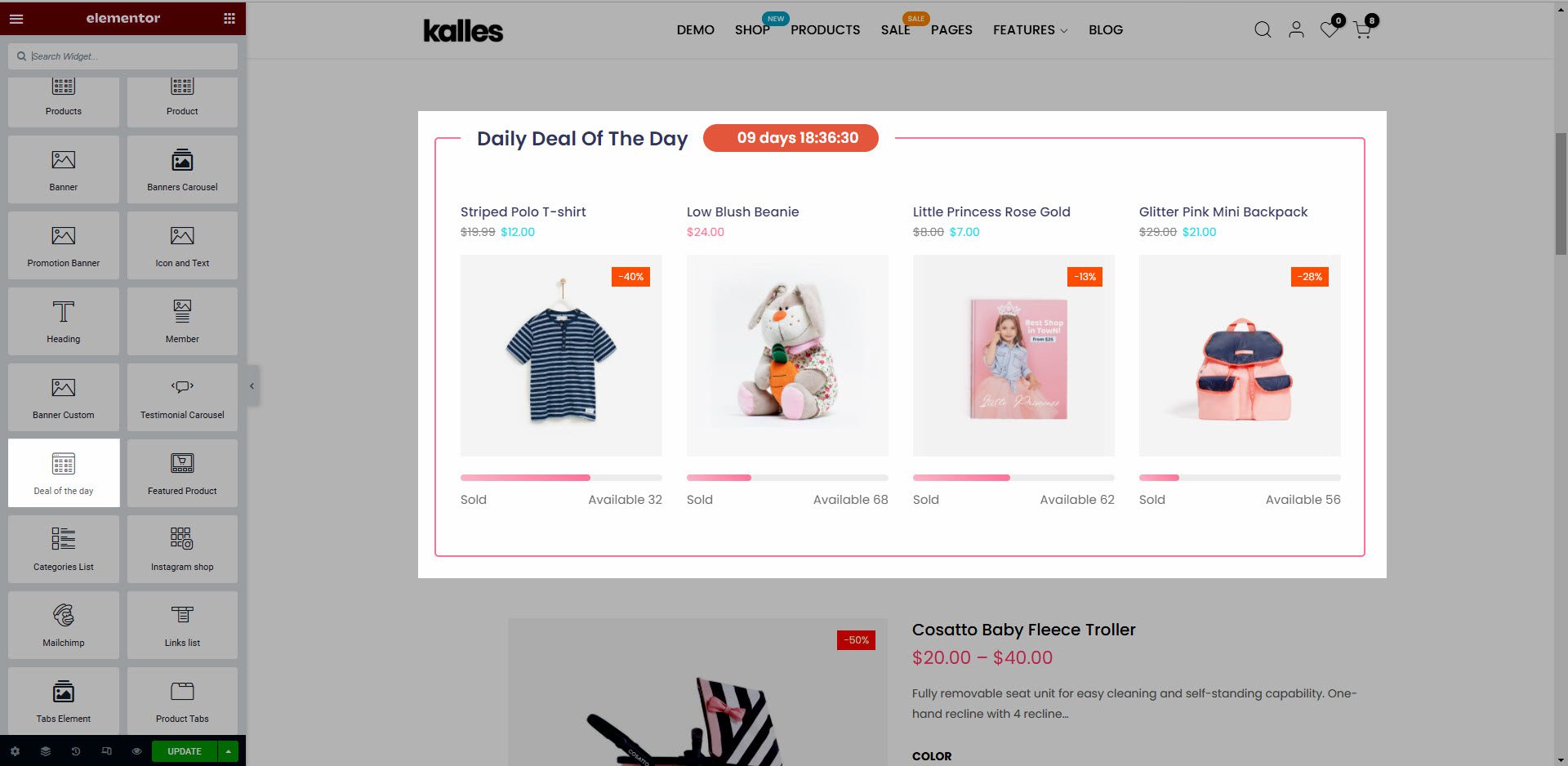
Scroll down to Kalles Theme > drag and drop the Deal of the day into the page.

2. Configure Deal Of The Day’ Content
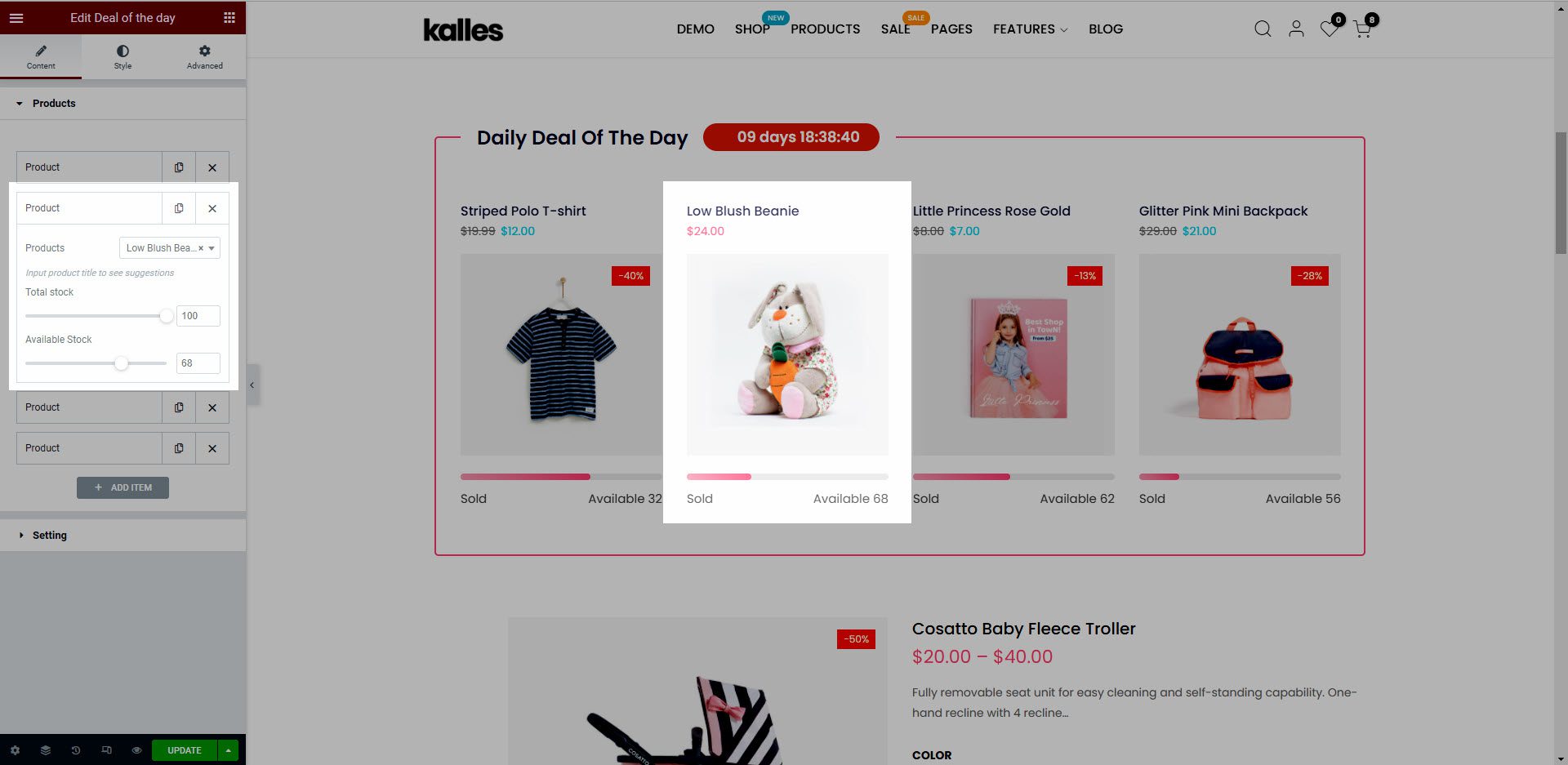
2.1. Product Item

Products: Select a product to show.
Total stock: Enter the total number of products.
Available Stock: Enter the number of products available in stock.
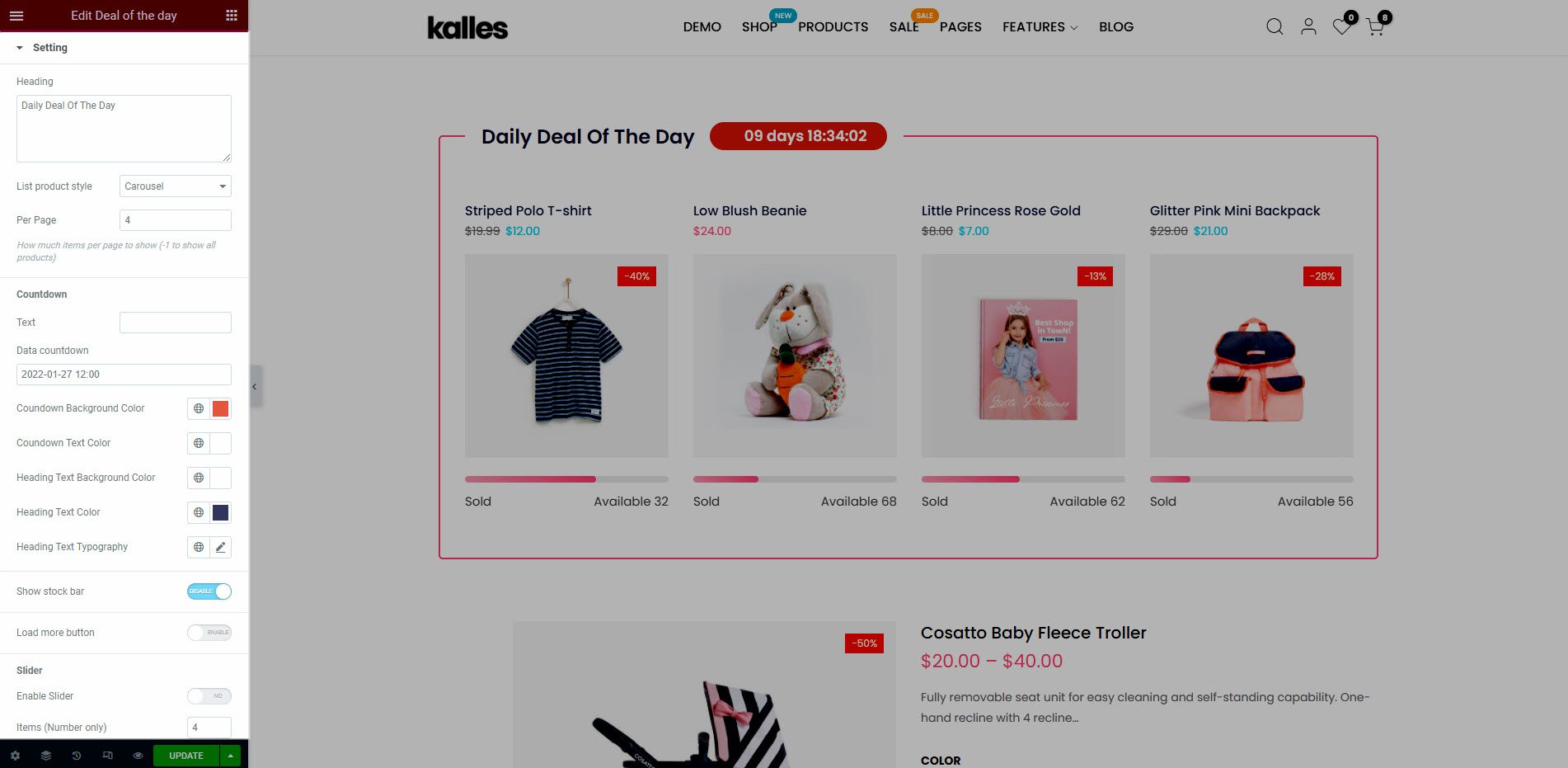
2.2. Settings

Heading: Write the heading for Deal of the day.
List product style: There are 4 styles. They are Grid, Masonry, Metro, Carousel.
Per Page: Enter the number of products that you want to display on one page.
Countdown: Set time countdown and style color for it.
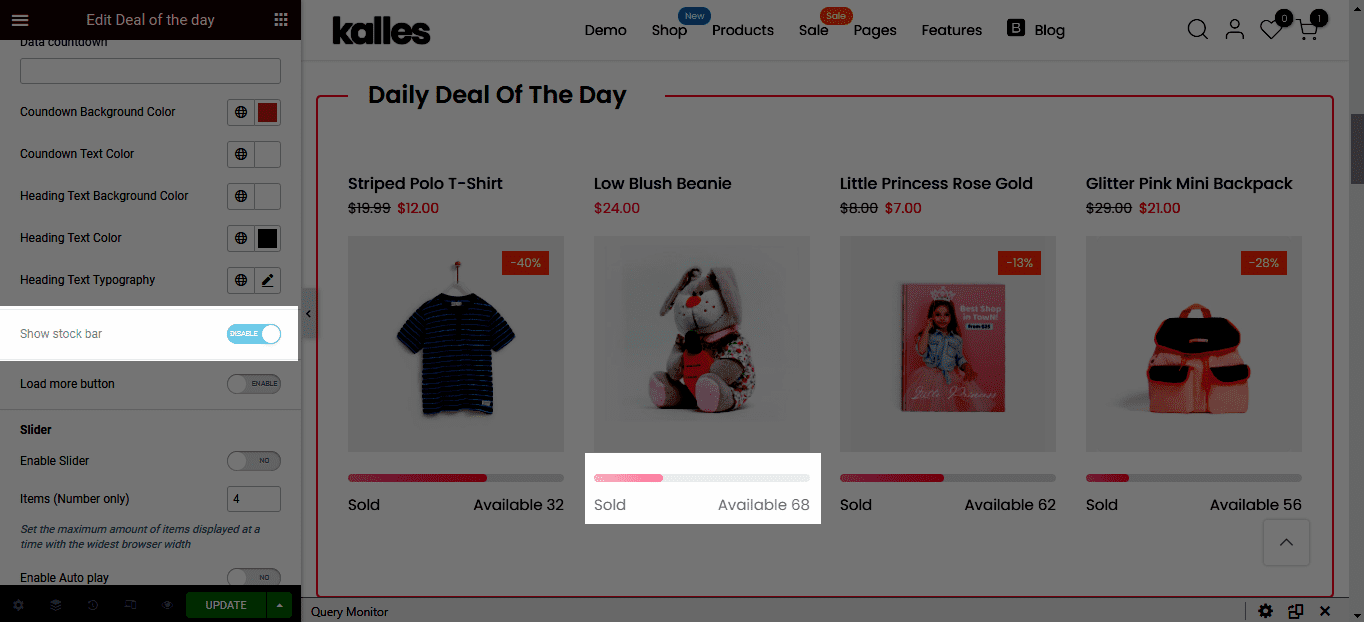
Show Stock bar: Turn on this option to enable the stock bar. This will let the customer know how many products are in stock.

Load more button: Turn on this option to show the Load more button. Please note that if you want to show Load More button so the number of product must more than product Per Page from Content option block.
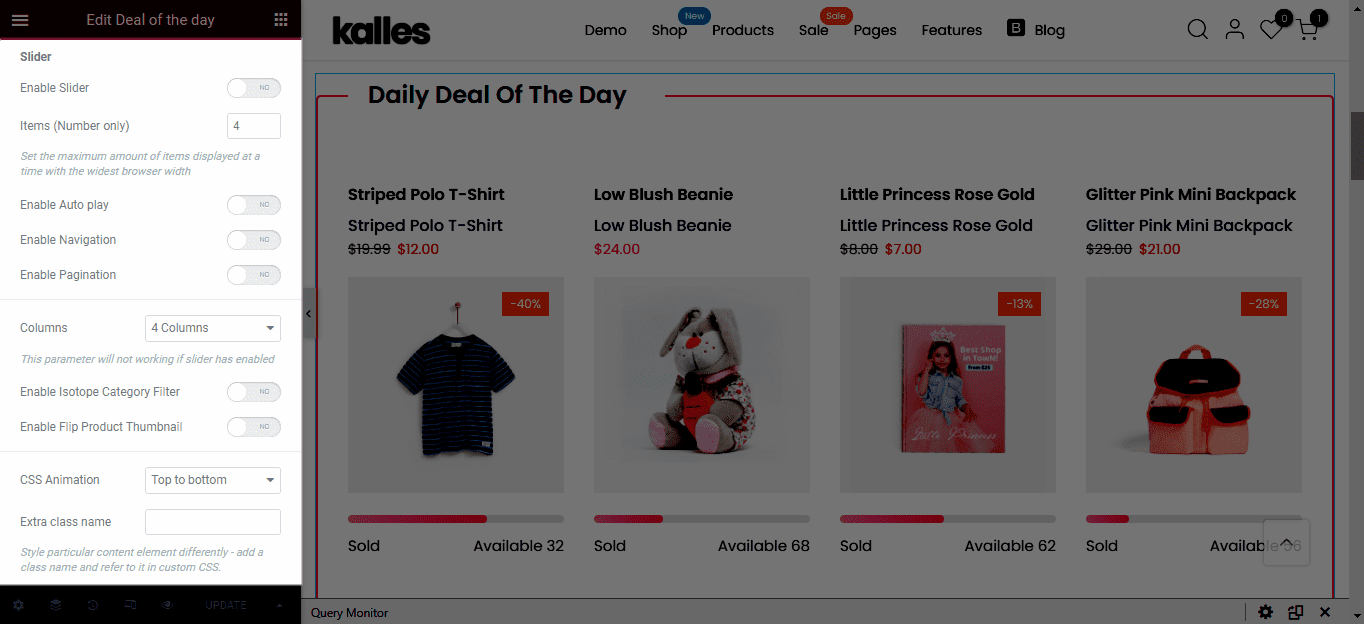
Slider: You can turn on “Enable slider” to use the slider. From here, you can use “Enable Auto Play,” “Enable Navigation,” and “Enable Pagination” too.
Column: There are 5 types. You can choose 2 columns, 3 columns, 4 columns, 5 columns or 6 columns.
Enable Flip Product Thumbnail: When you hover over the product, the second image will appear.
CSS Animation: There are 5 style animation. They are Top to bottom, Bottom to top, Left to right, Right to left, Appear from center.
Extra class name: You also can add an extra class name in this option. (Style particular content element differently – add a class name and refer to it in custom CSS).
You can see the details in this image below.

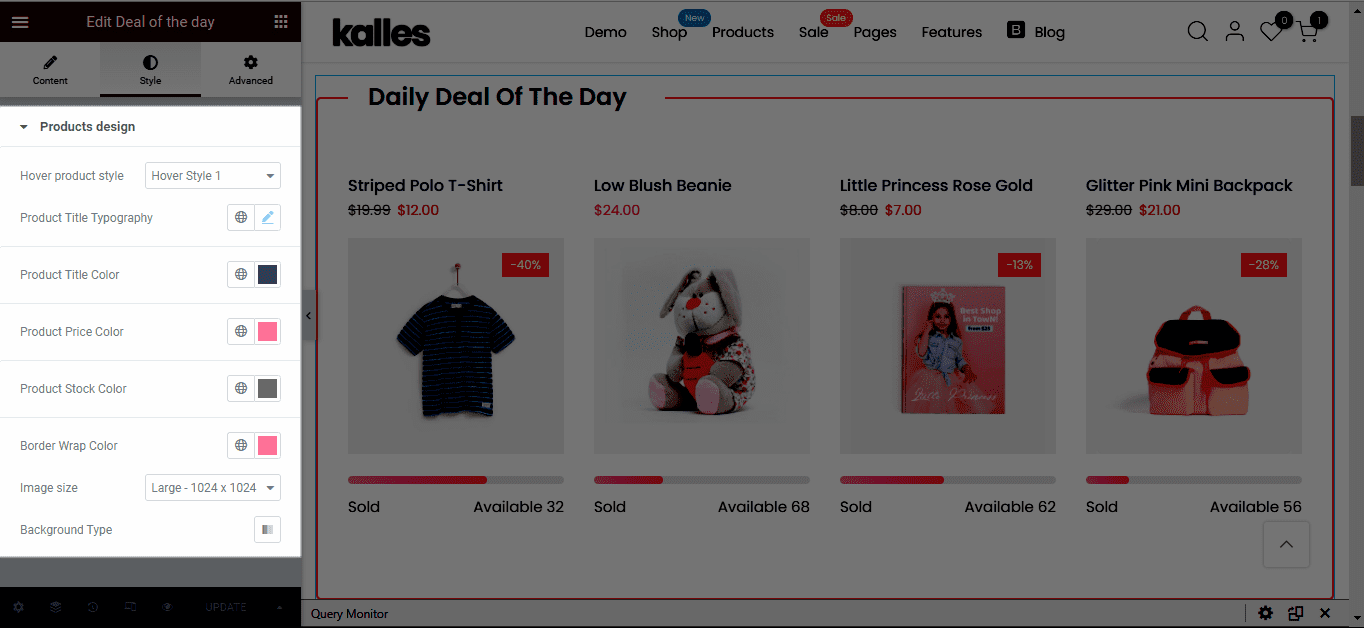
2. Configure Deal Of The Day’ Style
You can design Style Hover Product, Product Title Typography and change the color of Title, Price, Product Stock, Border Wrap.

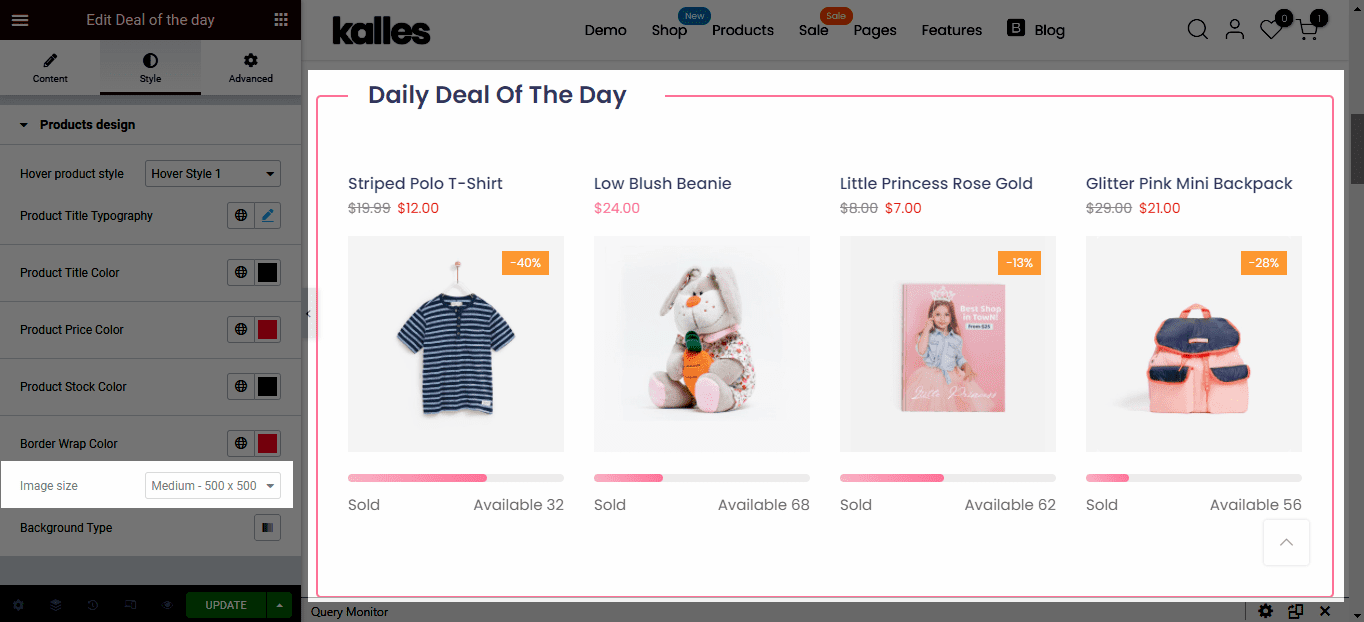
Image size: This is important option and you should understand. Because customers always upload product image with different size so we developed this option to allow make all product images have same size. For example: If I config image size is Medium – 500×500. This is the result:

Background Type: Select background color for the Deal of the day.






