This article helps you show the portfolio section on your page. If you are wondering how to create a portfolio item, this instruction is here for you.
1. Add Portfolio
From Dashboard > Pages > All Pages > Choose the elementor page you want to modify > Edit with elementor.
Scroll down to Kalles Theme > drag and drop the Portfolio above the section then it will appear an Edit box.

2. Content
Columns: There are 3 number of column types. They are 2-column style, 3-column style, 4-column style.
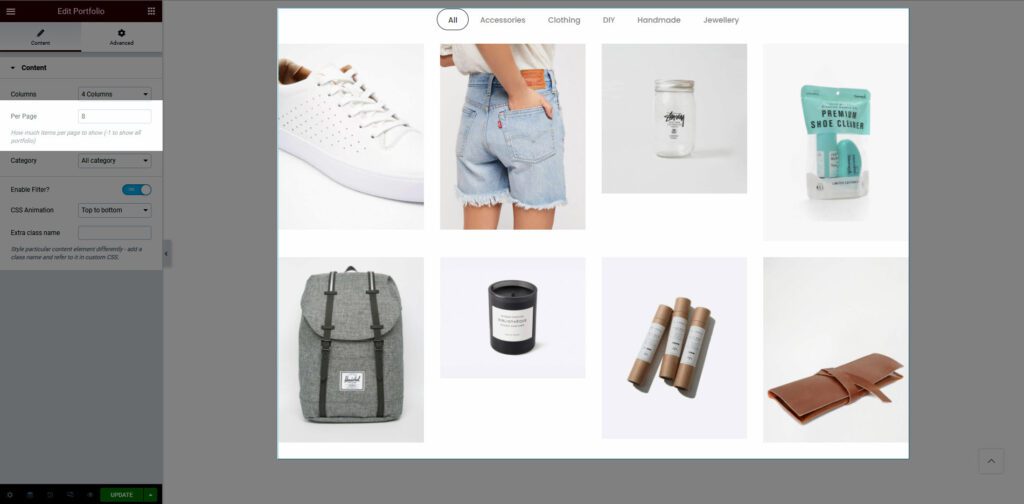
Per Page: Enter the number of products that you want to display on one page.

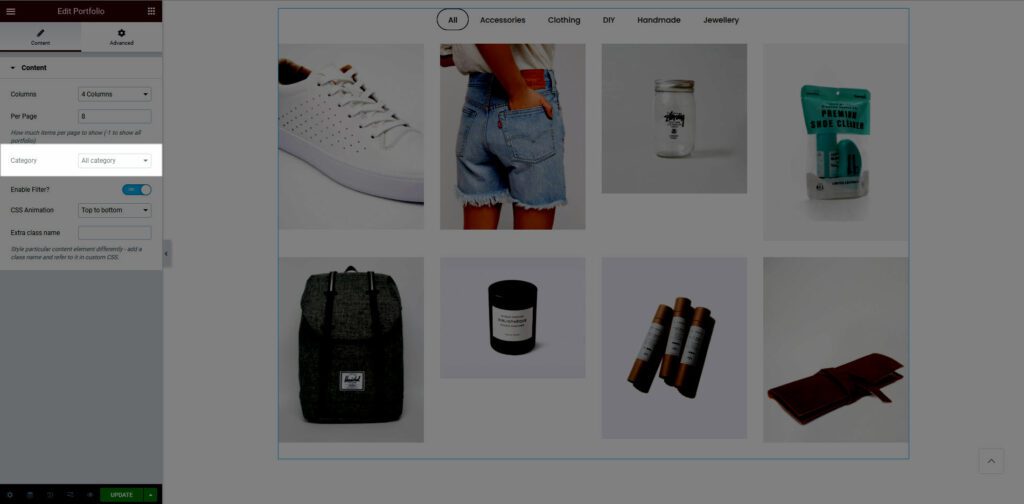
Category: Choose Portfolio Category that you wanna show in the Portfolio section. You also can choose to show All Categories.

Enable Filter: Turn on this option to show the filter portfolio.
CSS Animation: There are 5 style animation. They are Top to bottom, Bottom to top, Left to right, Right to left, Appear from center.
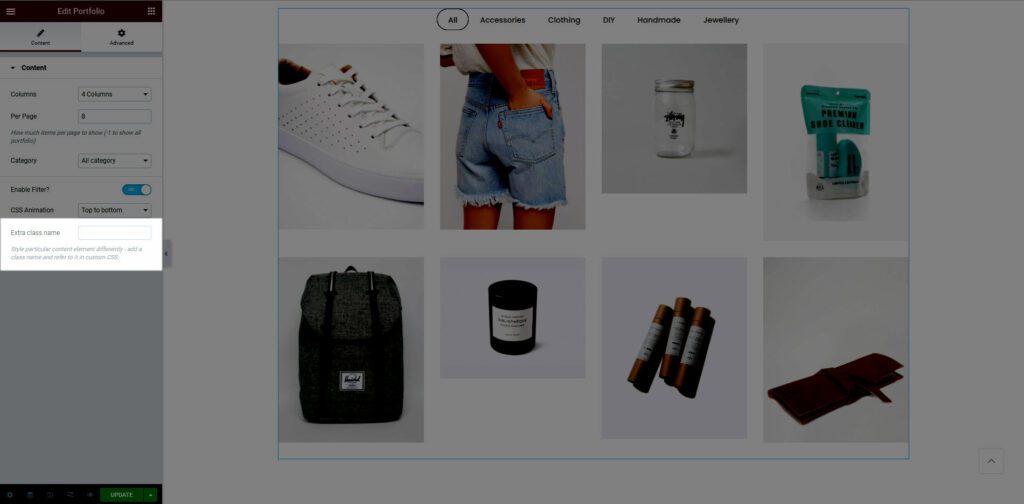
Extra class name: You also can add an extra class name in this option. (Style particular content element differently – add a class name and refer to it in custom CSS).