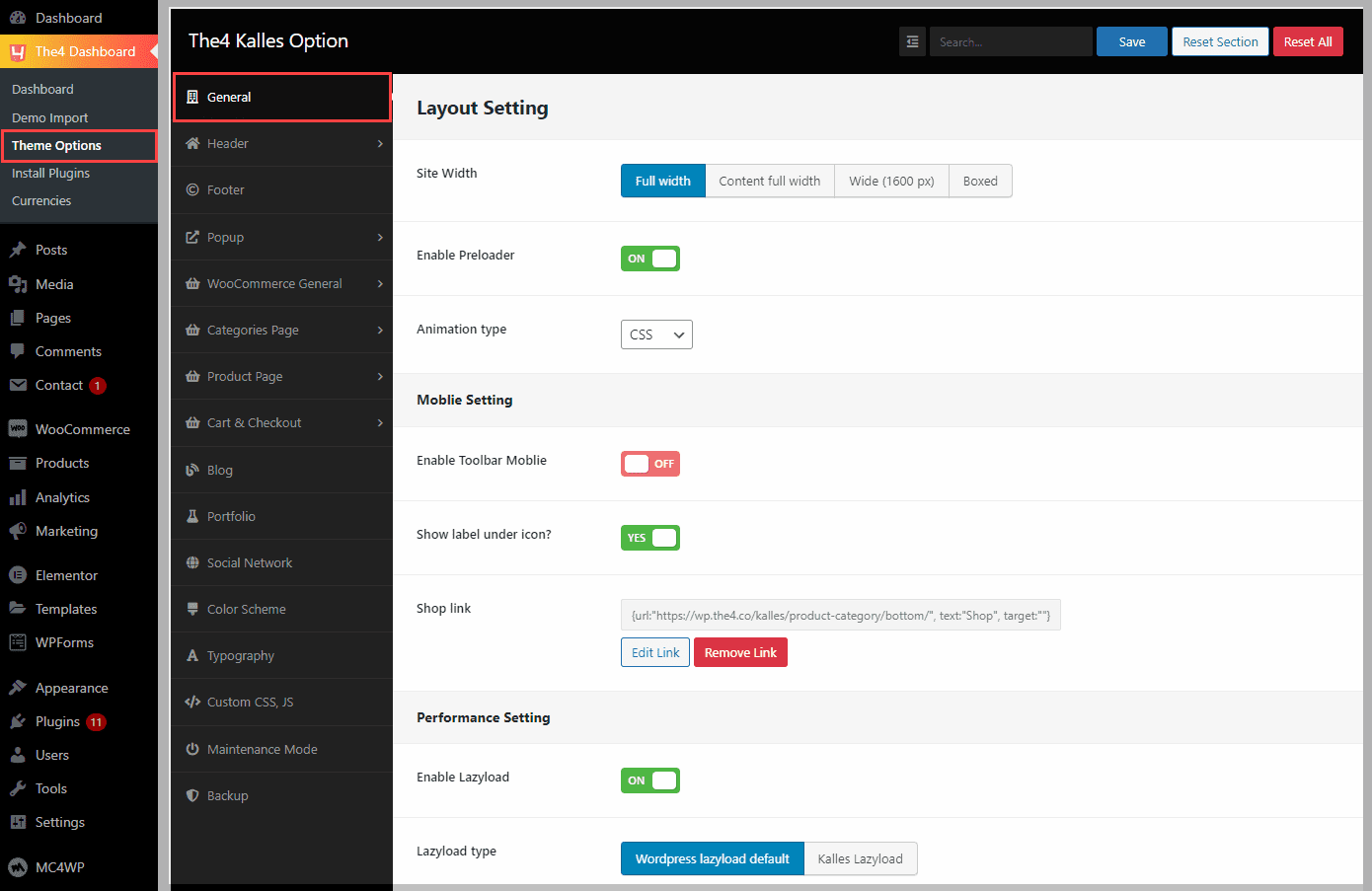
In the backend of your store, please go to The4 Dashboard > Theme Options > General option to configure some General settings for your store.

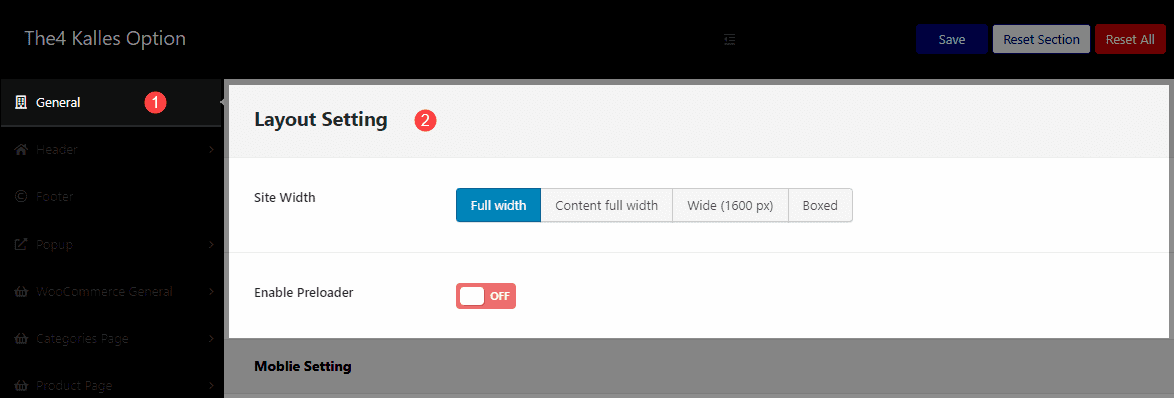
1. Layout Setting

1.1. Site Width
This option will allow you to change the width layout of your site. The Kalles theme has a total of 4 width layouts for you to choose.
Full Width: This option allows you to use a fullwidth layout with content width in the “container” class, in default the value is 1200px and it changes depending on each screen size.

Content Full Width: All contents in your store will have a full-width layout.

Wide (1600px): The width of all content on the store is 1600px.

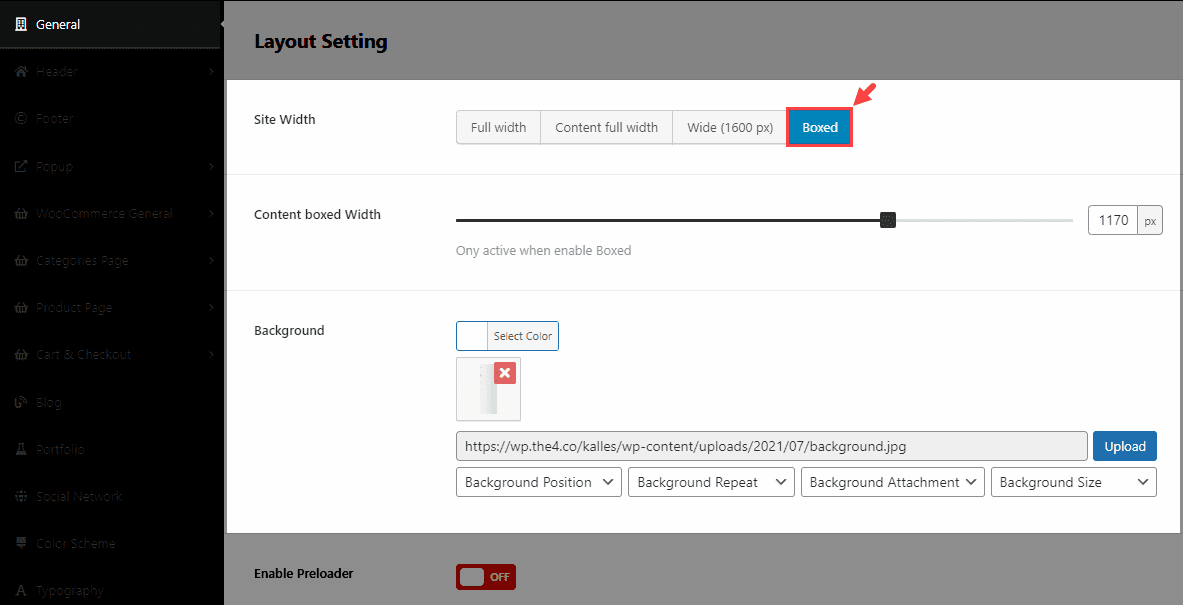
Boxed: You can configure a Content boxed Width, by default, the width of the Boxed layout is 1170px.

If you choose Site layout: Boxed, you have to configure some options below:
Content boxed Width: You can adjust the width of the Boxed layout here. By default, the width of Kalles Boxed layout is 1170px.
Background: This option allows you to configure background color/ upload a custom background image for the Boxed layout here.

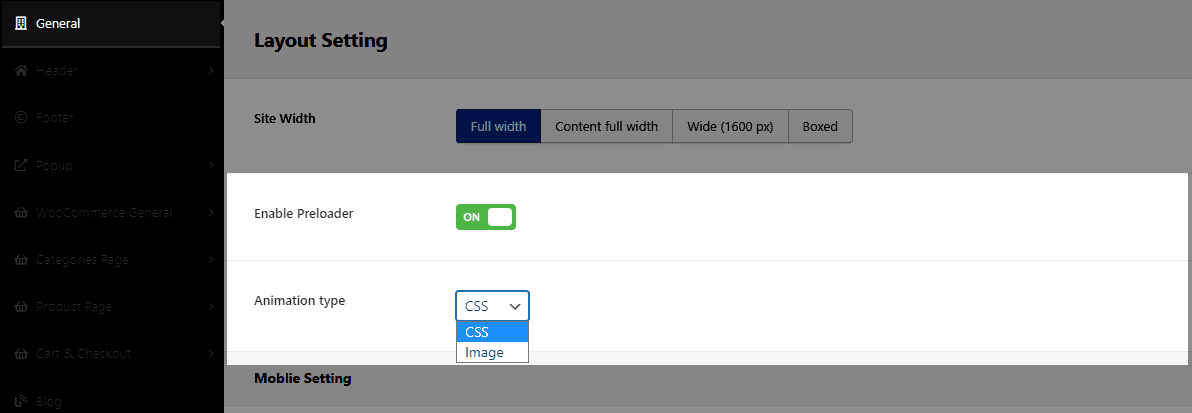
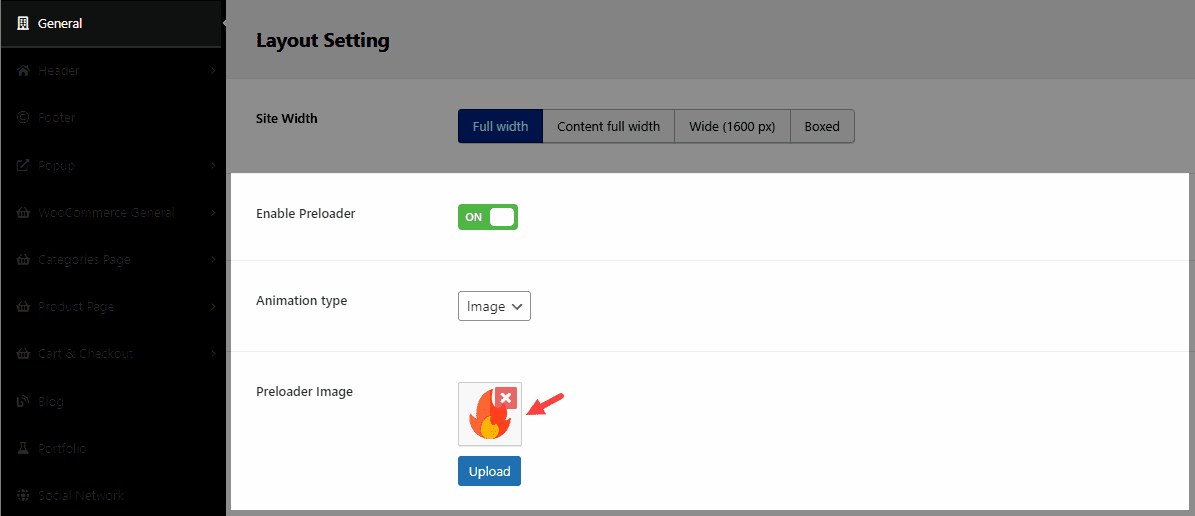
1.2. Enable Pre-loader
Our theme supports to show Pre-loader effect by image and CSS:

Animation type: CSS

Animation type: Image

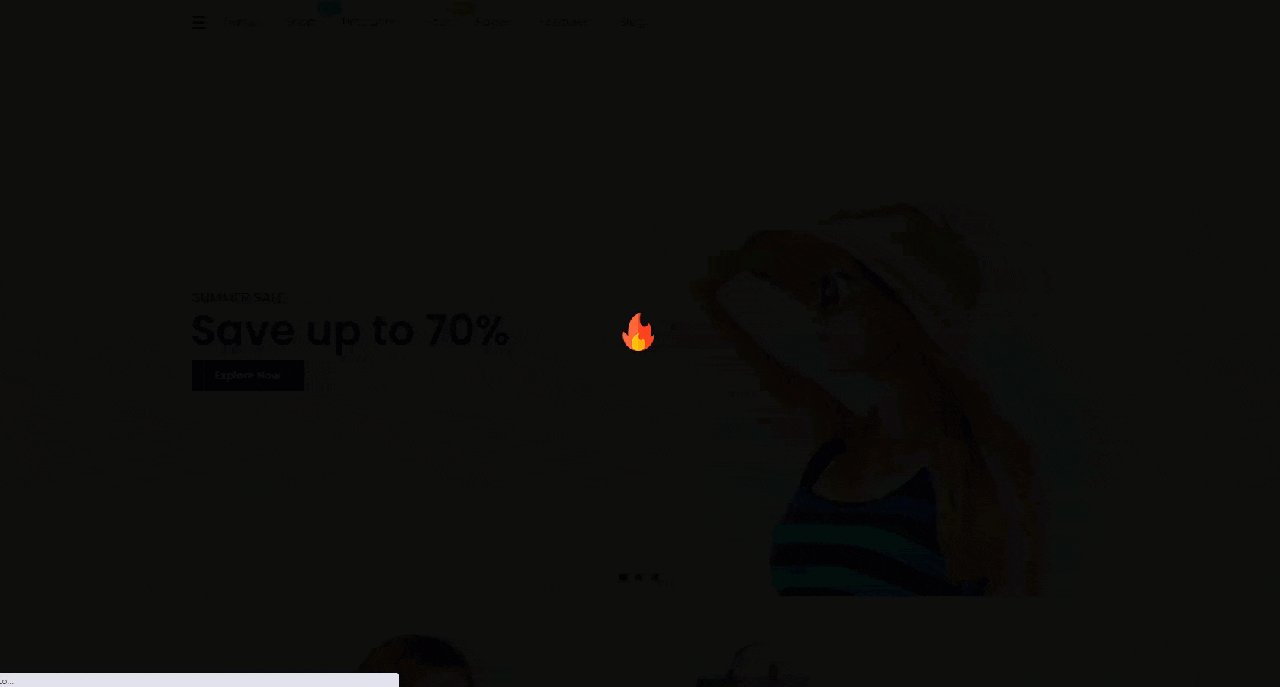
In the Front-end, the Pre-loader image will show like this:

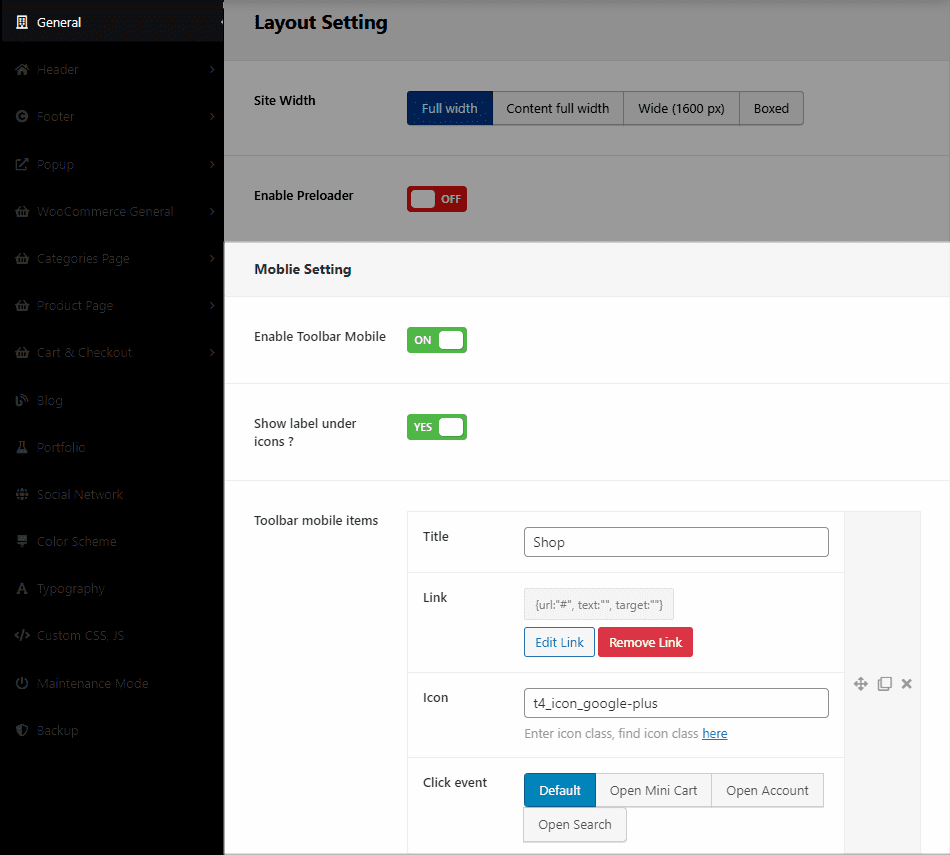
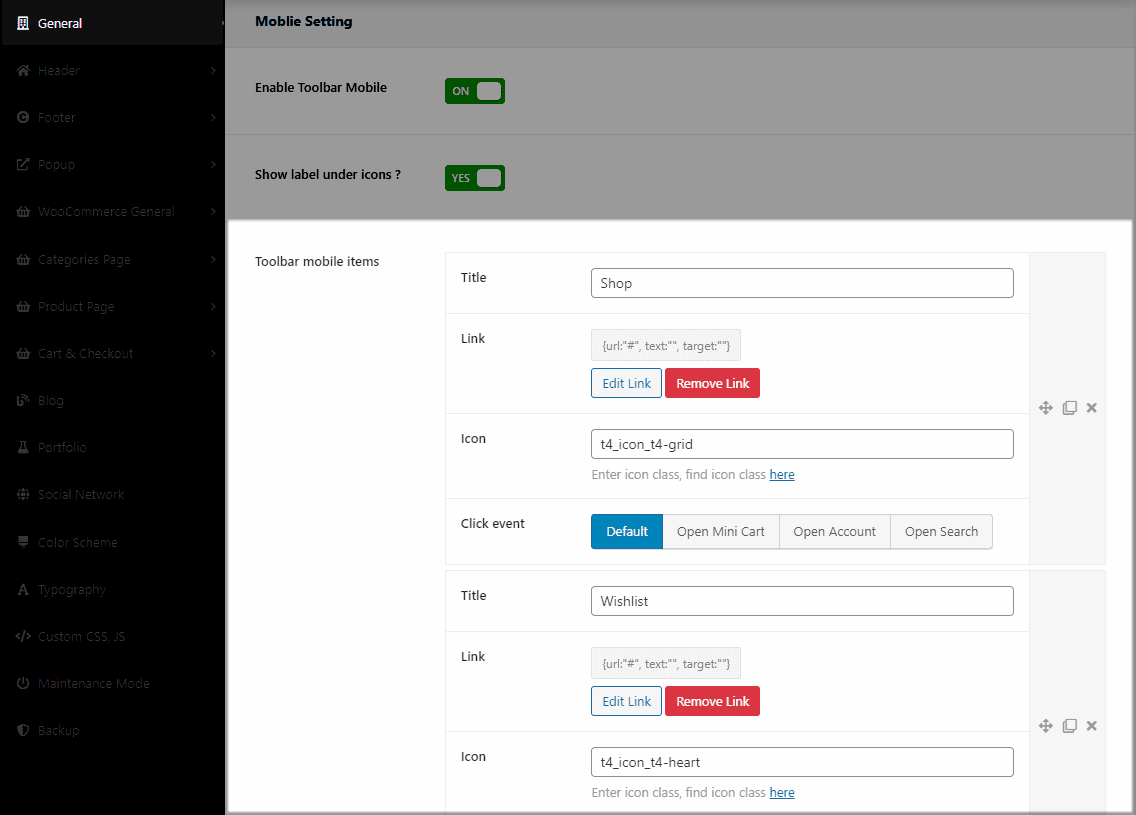
2. Mobile Setting

2.1. Enable Toolbar Mobile
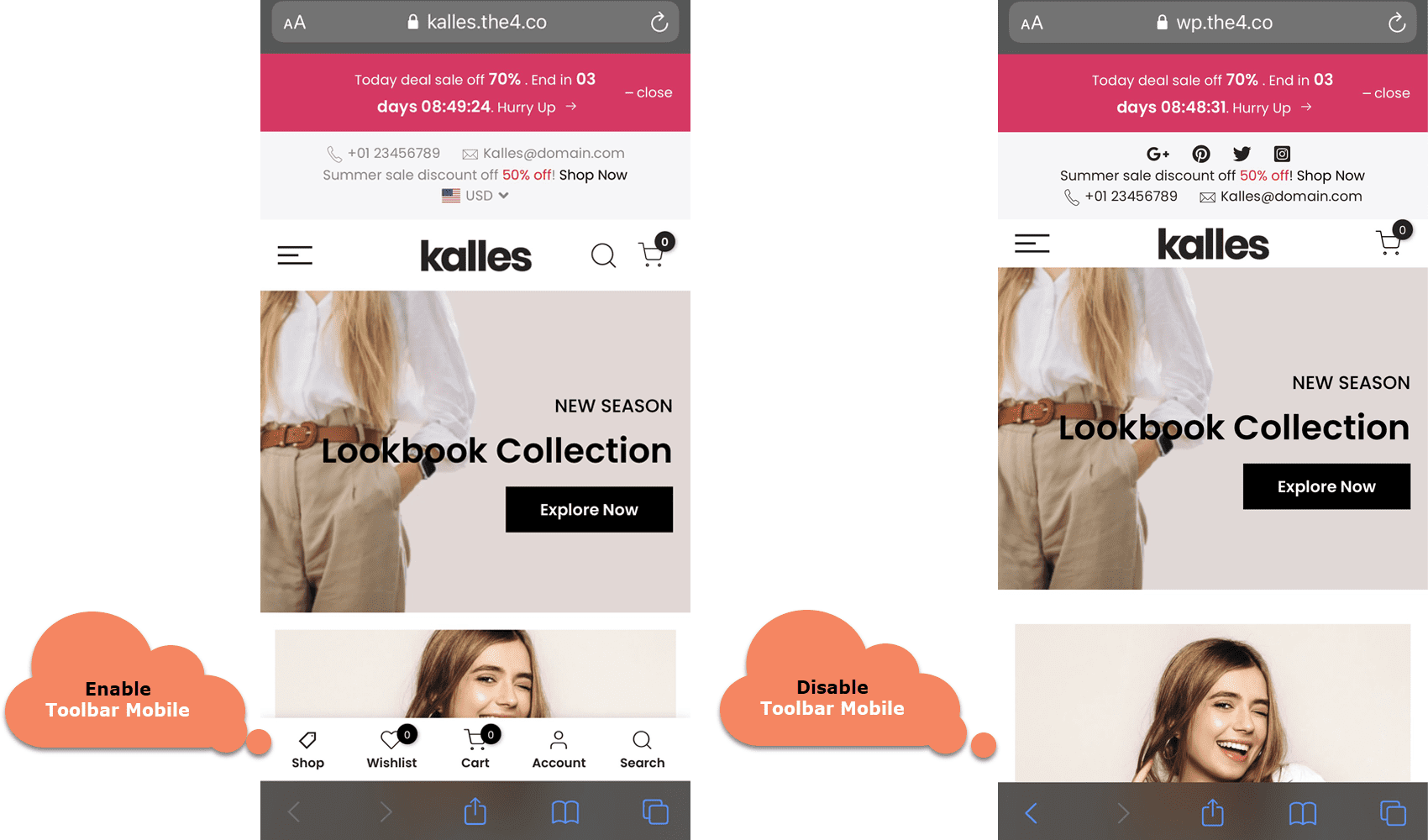
This option allows you to enable/ disable the Sticky Toolbar on the Mobile device.

2.2. Show label under the icons
If you disable this option, you cannot see the texts under the icons from the Toolbar menu.

2.3. Toolbar mobile items
With each item, you can insert and edit the Title, Link, Icon, and Click event.

Title & Link: Add the title of your item and a link to your account page, cart page, etc.
Icon: You can click here to get your icon class.
Click event: Choose an action when you click on the icon.
Result:

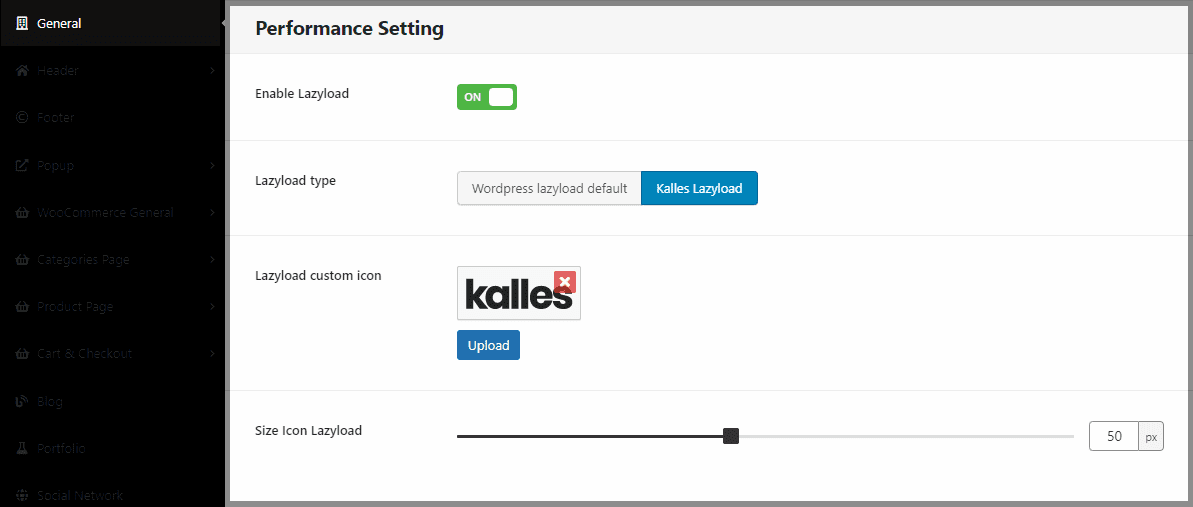
3. Performance Settings

3.1. Enable Lazyload
Lazy loading is the practice of delaying load or initialization of resources or objects until they’re actually needed to improve performance and save system resources. For example, if a web page has an image that the user has to scroll down to see, you can display a placeholder and lazy load the full image only when the user arrives in its location.
The benefits of lazy loading include:
Reduces initial load time – Lazy loading a webpage reduces page weight, allowing for a quicker page load time.
Bandwidth conservation – Lazy loading conserves bandwidth by delivering content to users only if it’s requested.
System resource conservation – Lazy loading conserves both server and client resources because only some of the images, JavaScript and other code actually need to be rendered or executed.
You can read more about Lazyload at: https://www.imperva.com/learn/performance/lazy-loading/
3.2. Lazyload Type
WordPress Default Lazyload: You can read more about default Lazyload from WordPress here: https://make.wordpress.org/core/2020/07/14/lazy-loading-images-in-5-5/ and https://caniuse.com/loading-lazy-attr
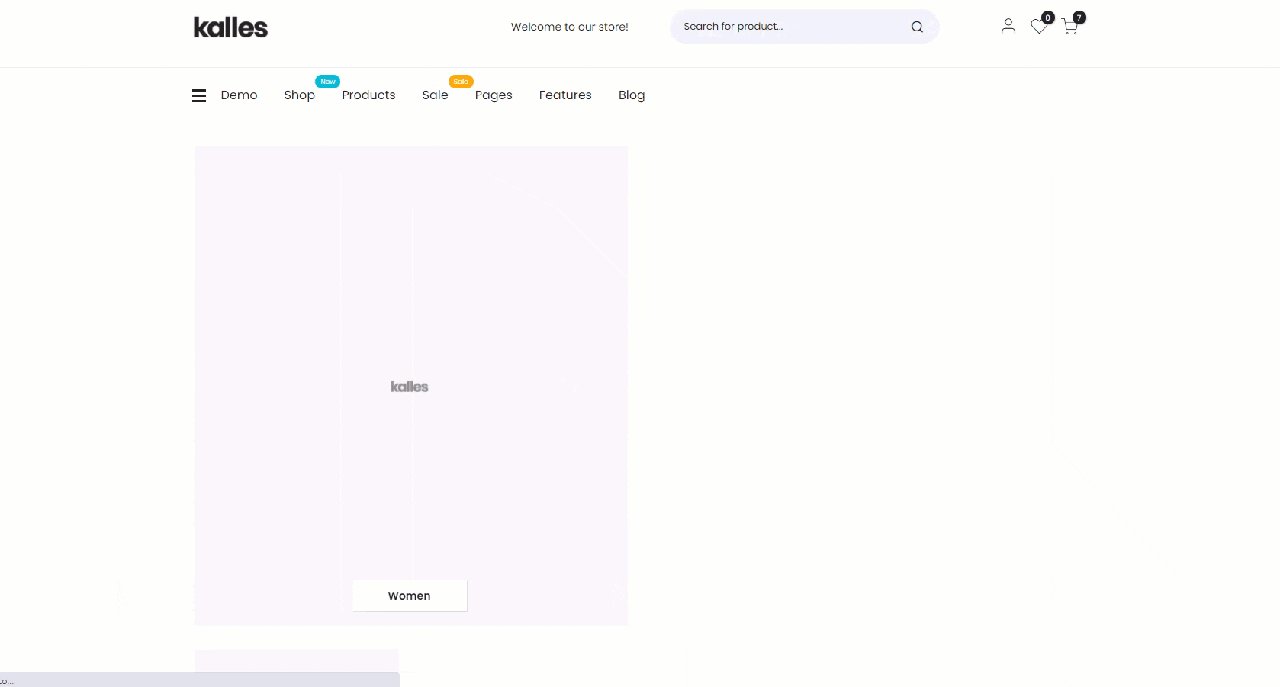
Kalles Lazyload: You can see a Lazy custom icon when loading a site, all images will show an icon until images are loaded. See the GIF image below to understand more about how lazy load works on Kalles.
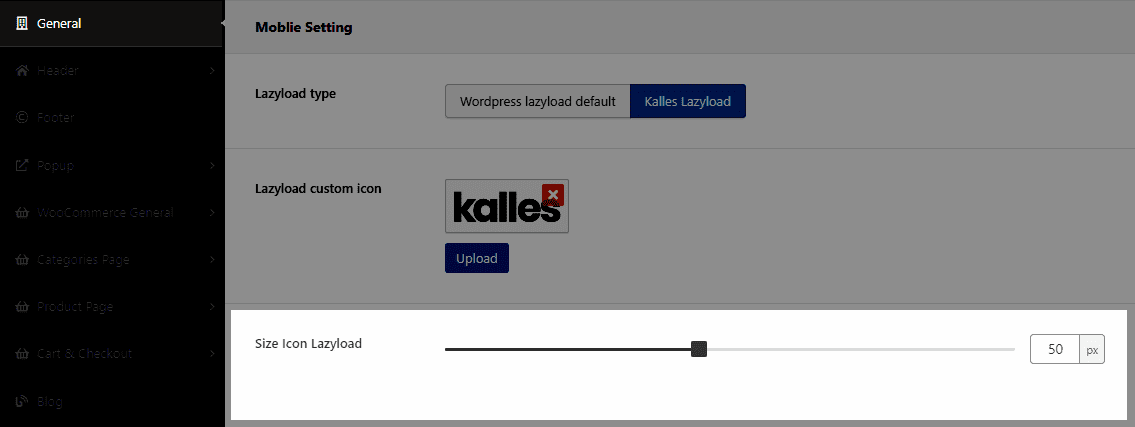
3.3. Lazyload Custom Icon
You can see the main product image below, the Kalles logo will show and disappear when the image load is done.
3.4. Size Icon Lazyload
You can adjust the size for the Lazy load icon so easily here, feel free to change it and see how it shows.