1. Add Heading
This instruction will guide you to add the heading for each section, please follow these steps below to add Heading:
From Dashboard > Pages > All pages > select the elementor page you want to edit > Edit with elementor.
Scroll down to Kalles Theme > drag and drop the Heading above the section then it will appear an Edit box.

2. Configure Heading
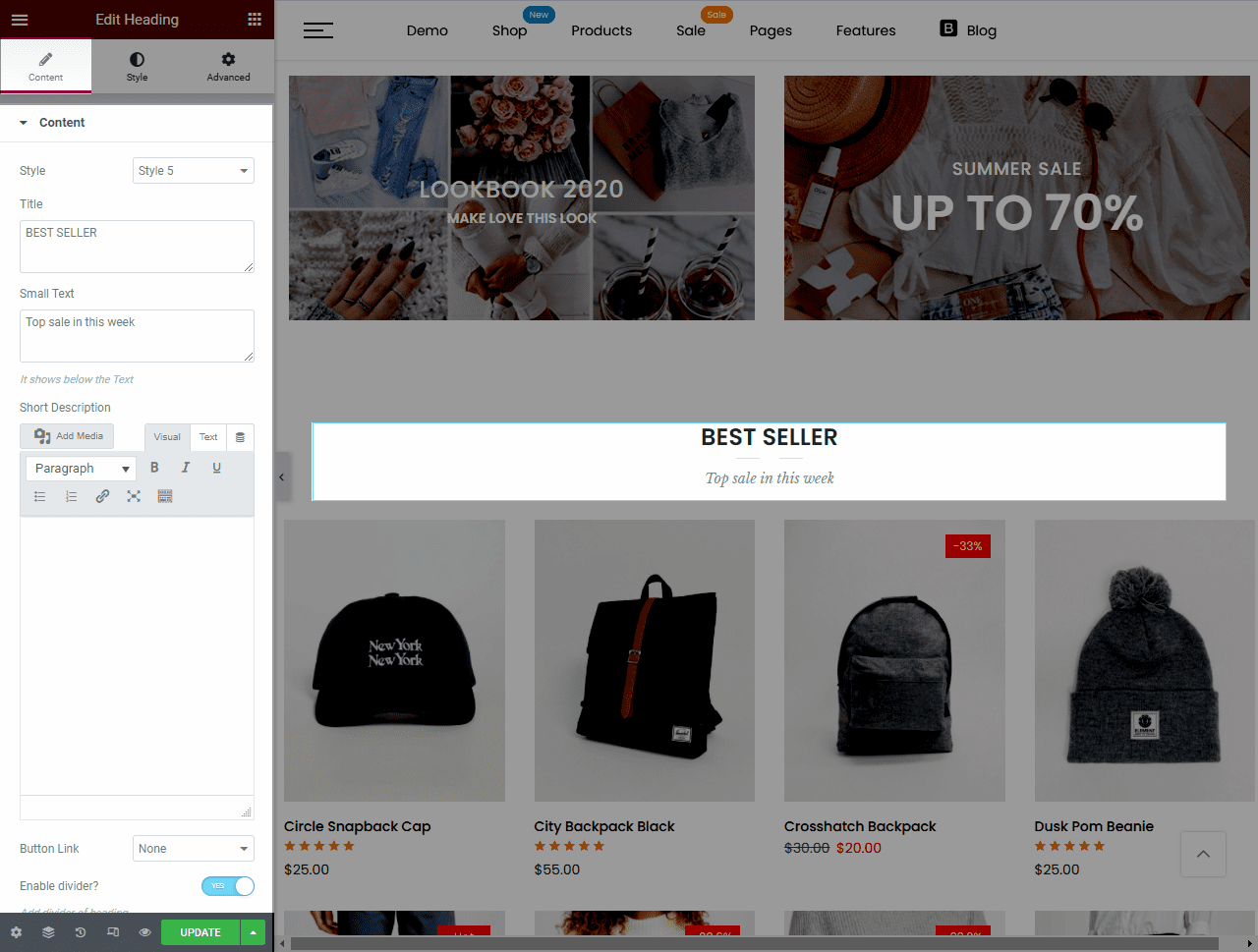
2.1. Content
You can change the Style of the heading, Title, Small text, and Short description here.

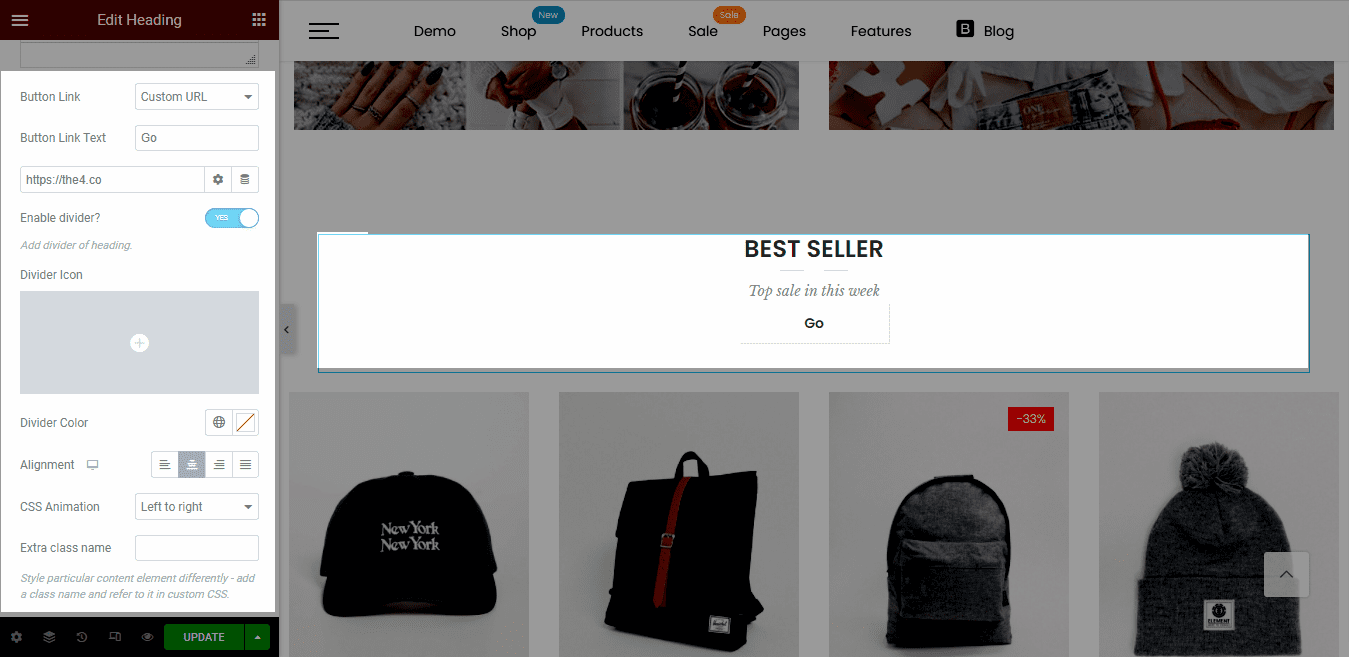
Button Link, Button Link text: Choose Custom URL and paste a link here.
Enable divider: This option allows you to add divider of heading. If you enable it, you can set the icon and color for the divider (the divider icon is only active with Style 5 & 6).
Alignment: Choose the alignment for Heading.
CSS Animation: There are 5 styles animations. They are Top to bottom, Bottom to top, Left to right, Right to left, Appear from center.
Extra class name: You also can add an extra class name in this option. (Style particular content element differently – add a class name and refer to it in custom CSS).

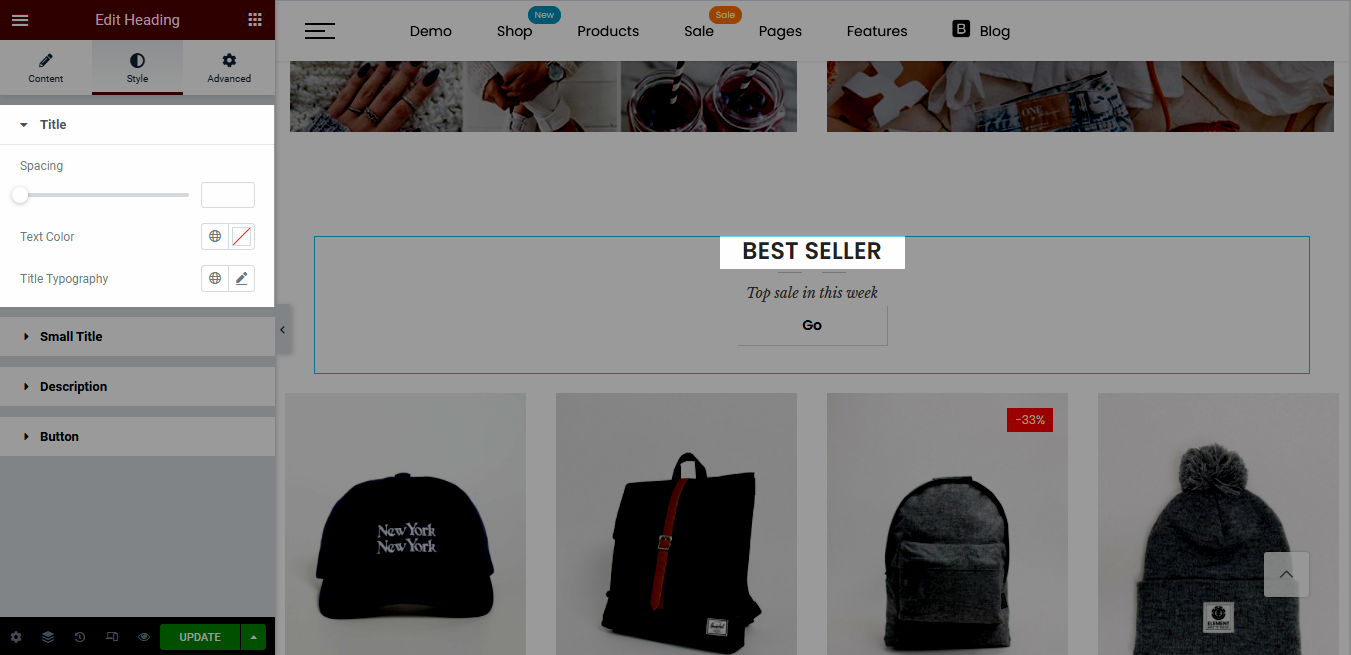
2.2. Style
Title, Small title, Description: With these options, you can change the Spacing, Text color, and Title typography.

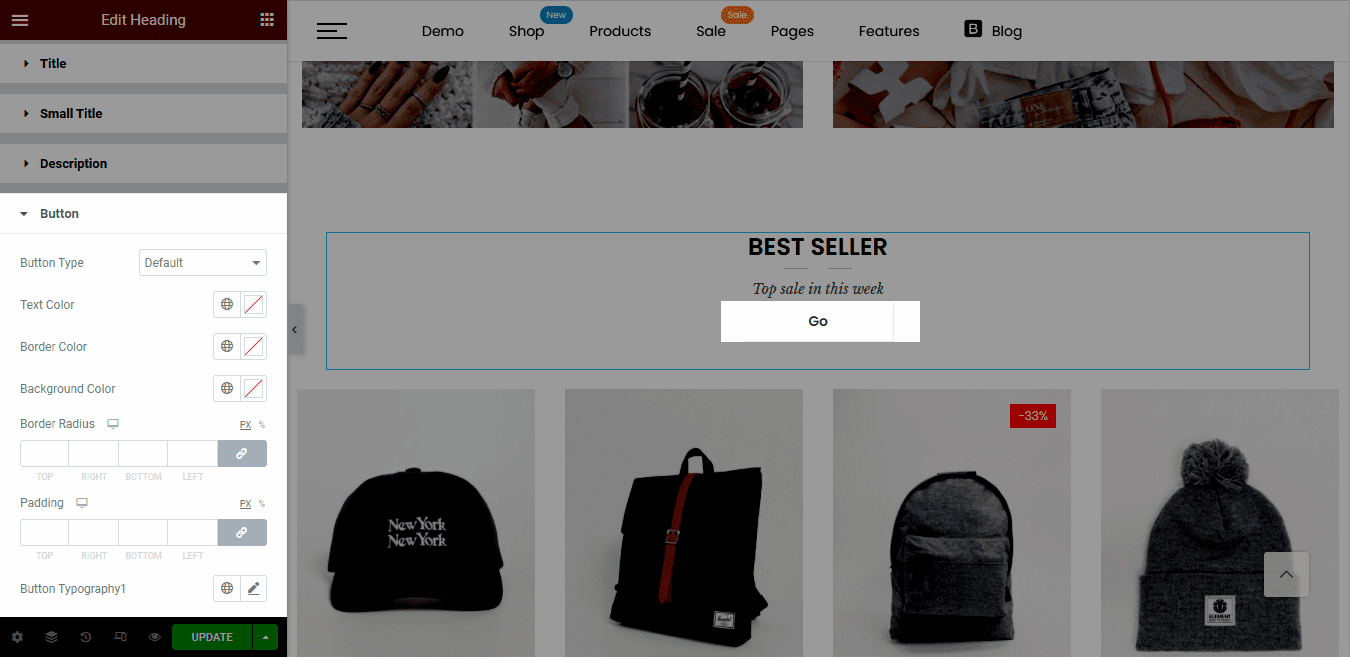
Button: (only appear when you activate the Custom URL in Button Link) Design styles of button such as Button type, Text color, Border color, Background color, Border radius, Padding, and Button typography1.

2.3. Advanced
There are multiple advanced options you can configure for Heading such as Background, Border, Mask, etc.