Featured product element allows you to showcase specific products in different parts of your store
1. Add Featured Product
From Dashboard > Pages > All pages > select the home page you want to add Featured product > Edit with elementor.
Scroll down to Kalles Theme > drag and drop the Testimonial Carousel into the page.

2. Configure Featured Product’ Content
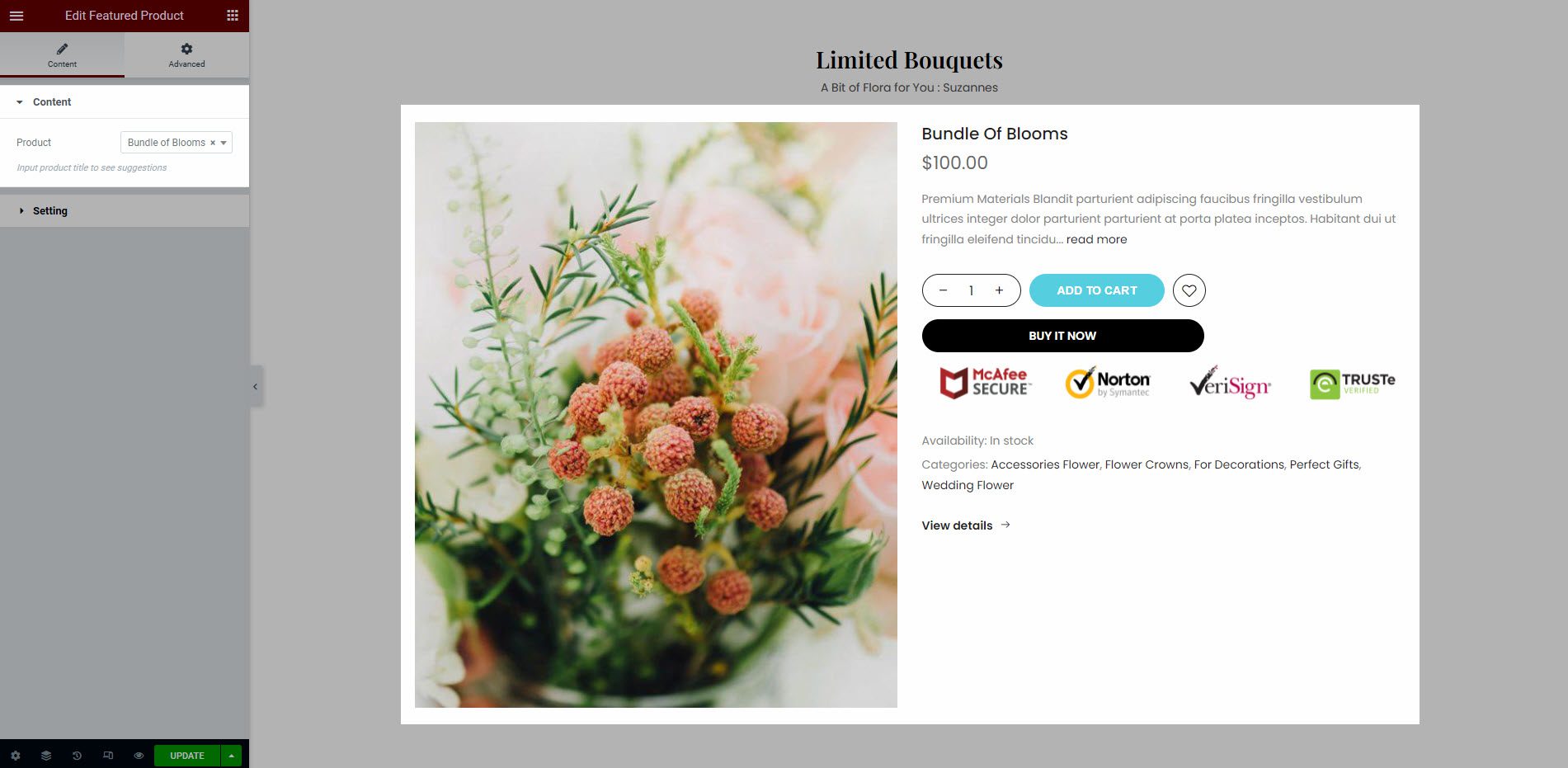
2.1. Content
Product: You can choose a product you want to show on home page.

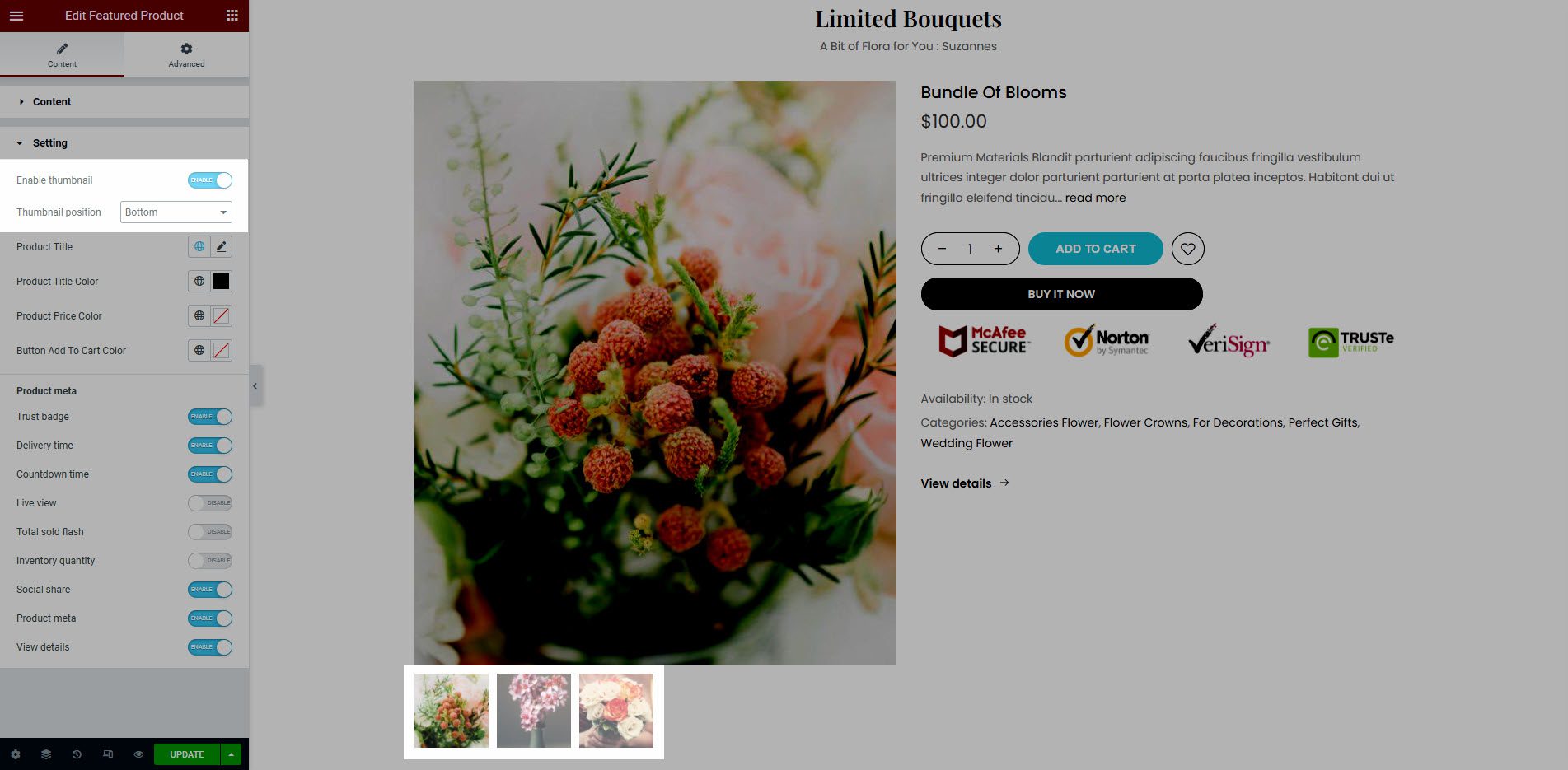
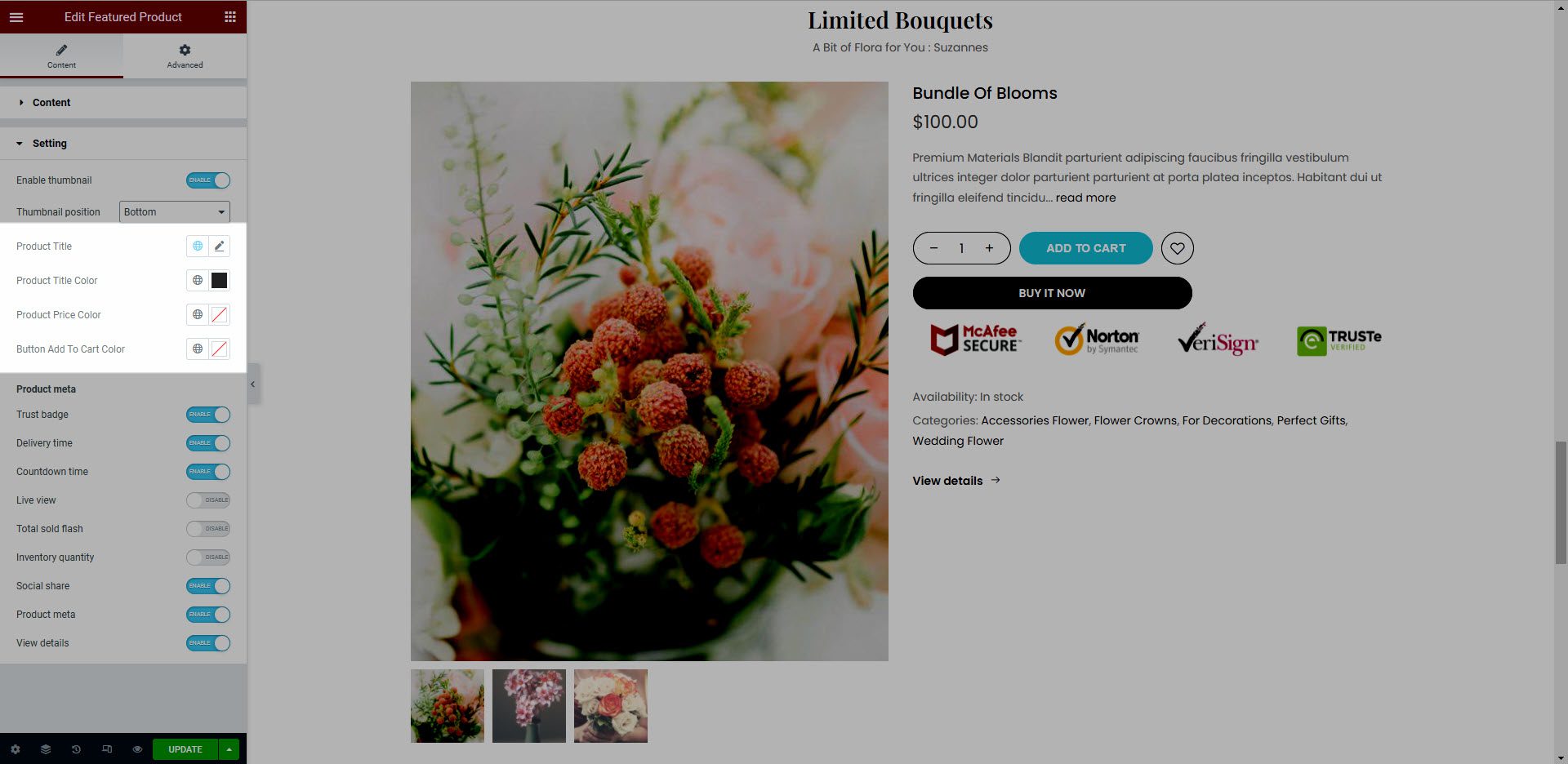
2.2. Settings
Enable thumbnail: Turn on this option to show the product image thumbnail. After enabling this option, you can set the position for the image thumbnail on Thumbnail Position. There are 3 positions that you can set it in. They are left, right, and bottom.

Title color and style: You can design typography for title on Product Title and style color for title, price and button add to cart.

Product meta: You can enable/disable Trust badge, Delivery time, Countdown time, Live view, Total sold flash, Inventory quantity, Social share, Product meta, View details to show/hide them in the Featured product section.
Please note that you have to enable these options like Trust badge, Delivery time, Live view…. in the product detail page so these elements can show on this section. You can go this link to understand about product page for details






