Section allows you to upload photos as Lookbook, actually this is not a section that allows you to get Instagram photos but it has the same interface as using Instagram photos. You can choose the photos with the best quality and combine with the Lookbook function to make it more prominent and attractive.
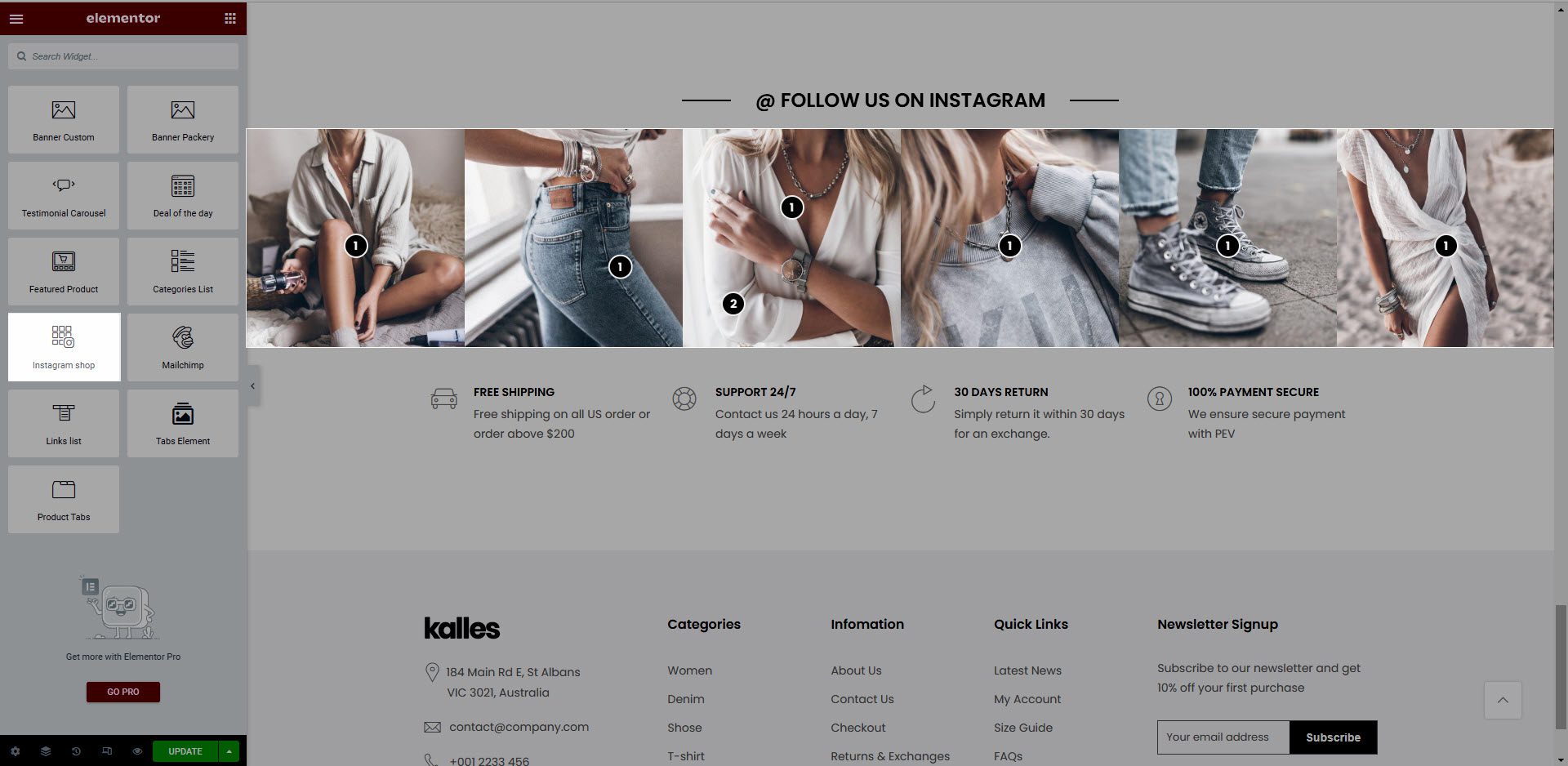
1. Add Instagram Shop
From Dashboard > Pages > All pages > select the home page you want to add Instagram shop > Edit with elementor.
Scroll down to Kalles Theme > drag and drop the Instagram Shop into the page.

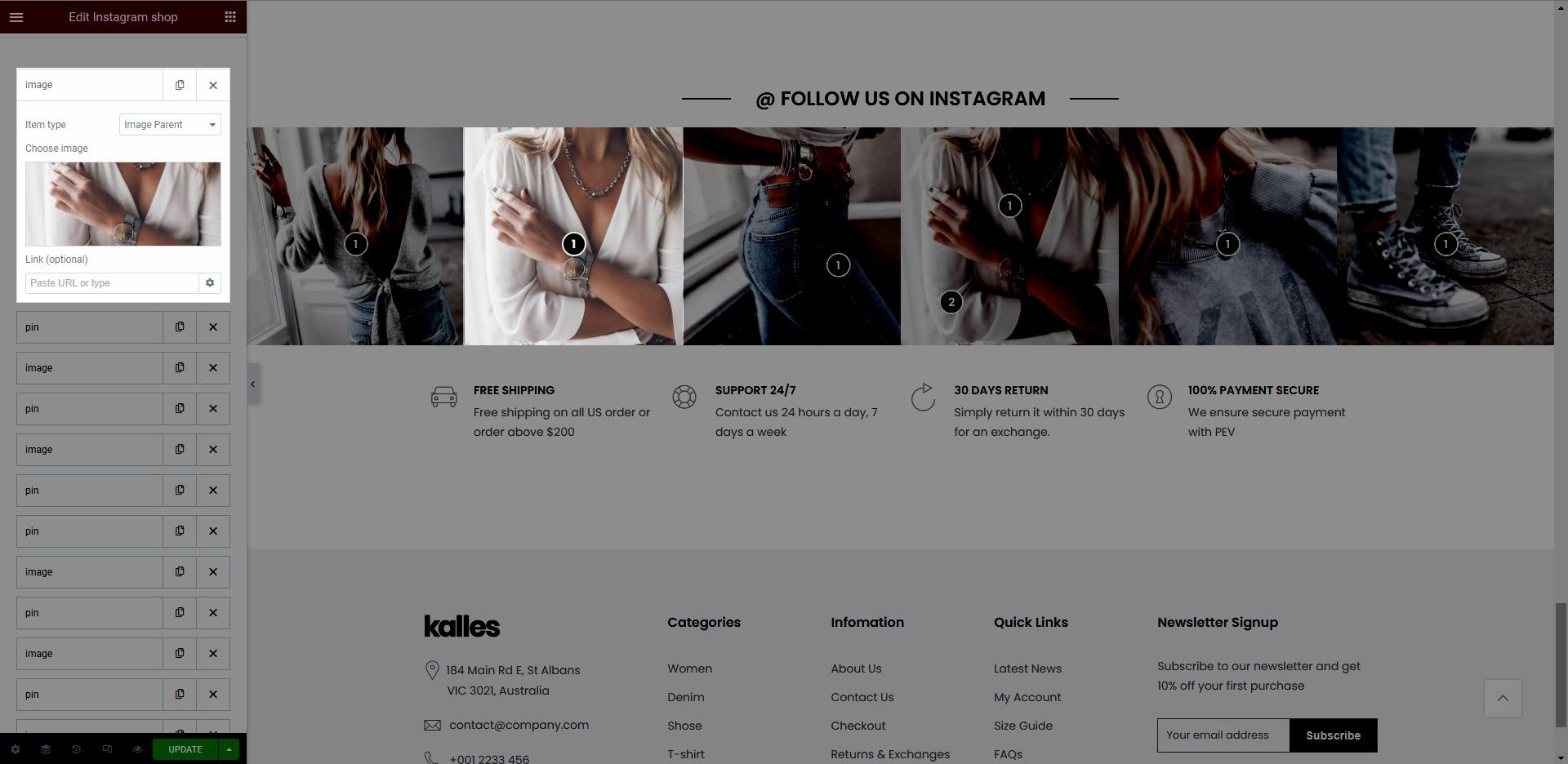
2. Configure Instagram Shop’ Content
You can see that the Item Type option has two values: Parent and Pin.
Parent: Allows you to upload photos and paste URL link for the image.

Pin: Allows you to configure the location and product on photos from Parent.
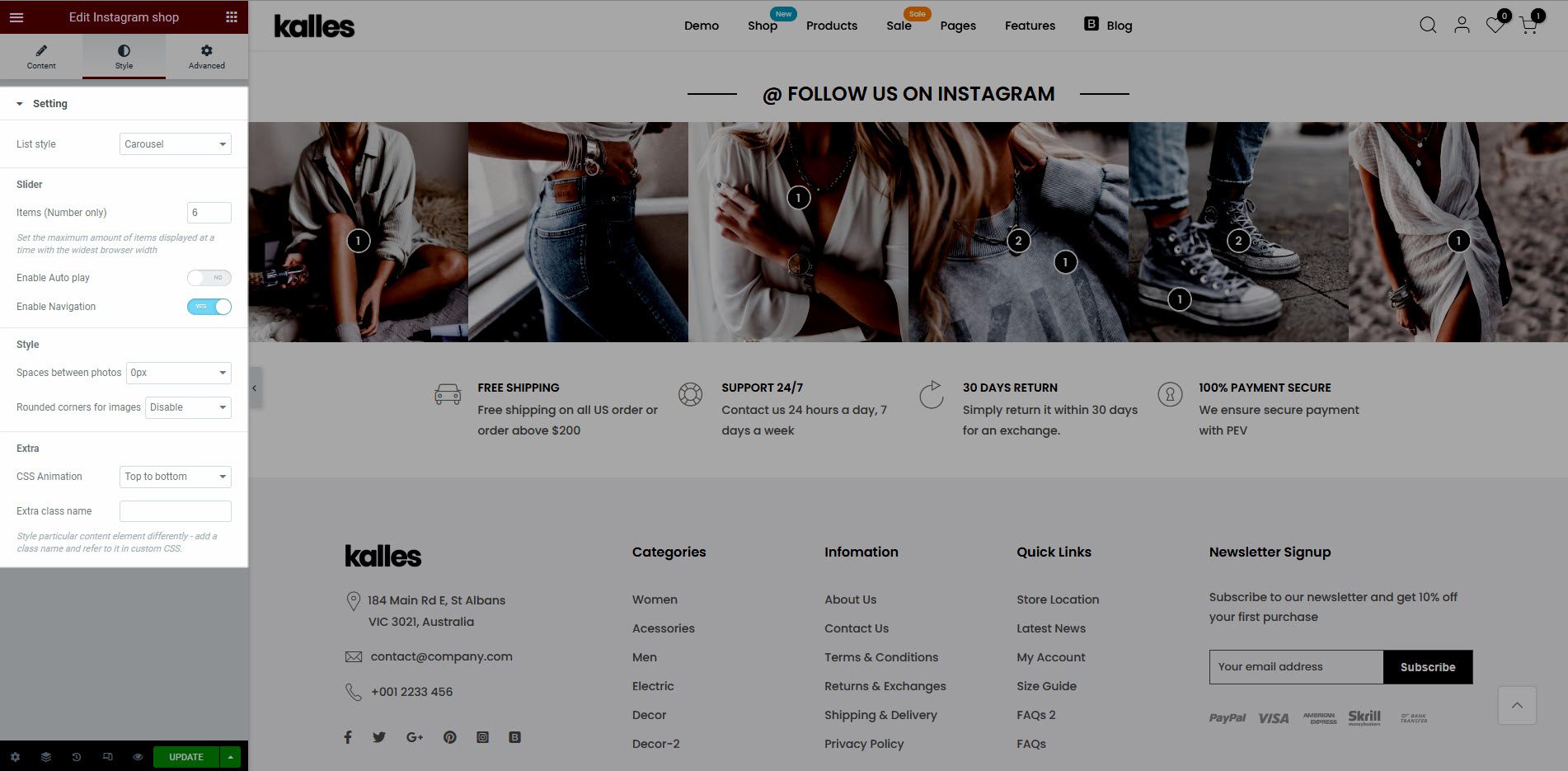
3. Configure Instagram Shop’ Style

List style: There are 2 styles. They are Grid and Carousel.
Slider: You can enter the number of items displayed on Items (Number only) option. Turn on Enable Auto play option to use Auto play for slider. And turn on Enable Navigation to show arrows.
Style: You can configure the distance between images on Spaces between photos and set the style for image on Rounded comers for images option.
CSS Animation: There are 5 style animation. They are Top to bottom, Bottom to top, Left to right, Right to left, Appear from center.
Extra class name: You also can add an extra class name in this option. (Style particular content element differently – add a class name and refer to it in custom CSS).






