In this article, we will provide you with some detail to config Sub Categories.
1. Add Categories
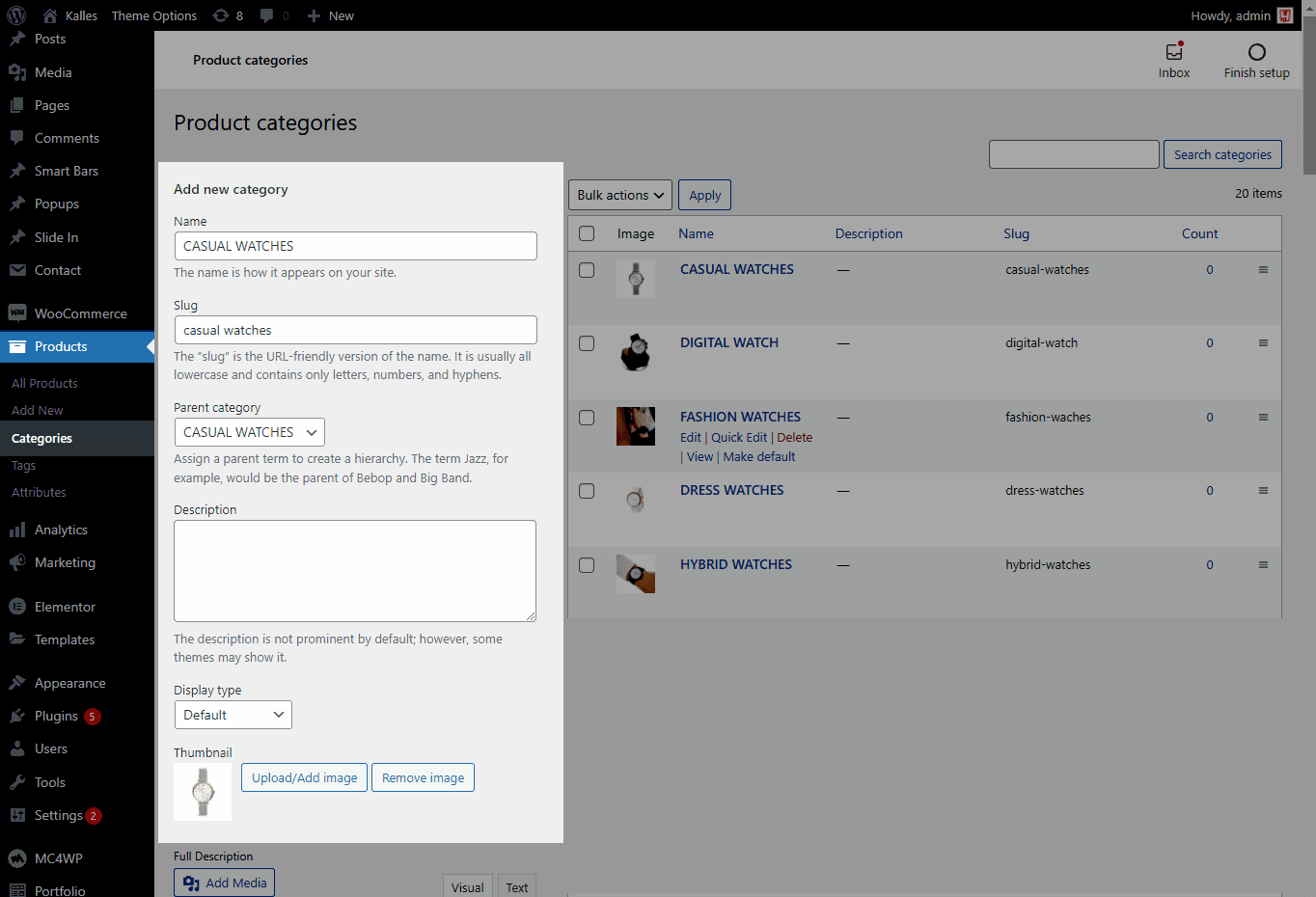
From the left sidebar > Products > Categories. Then you can add the Name, Slug, Parent category, and Upload image for the category.

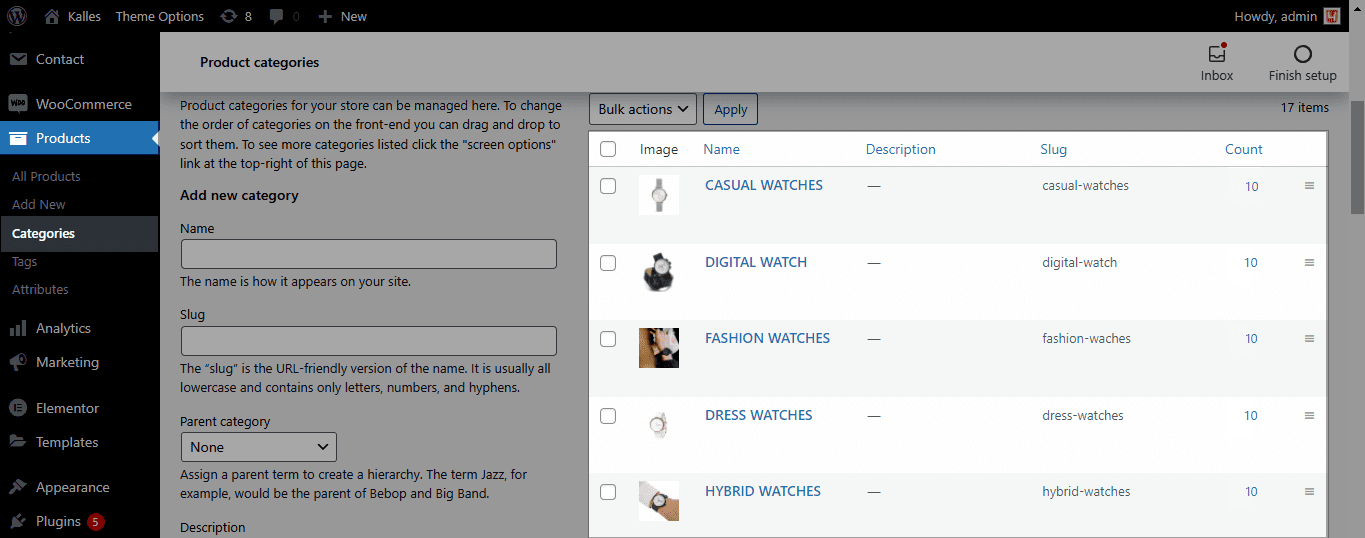
Result:

2. Enable Sub Categories
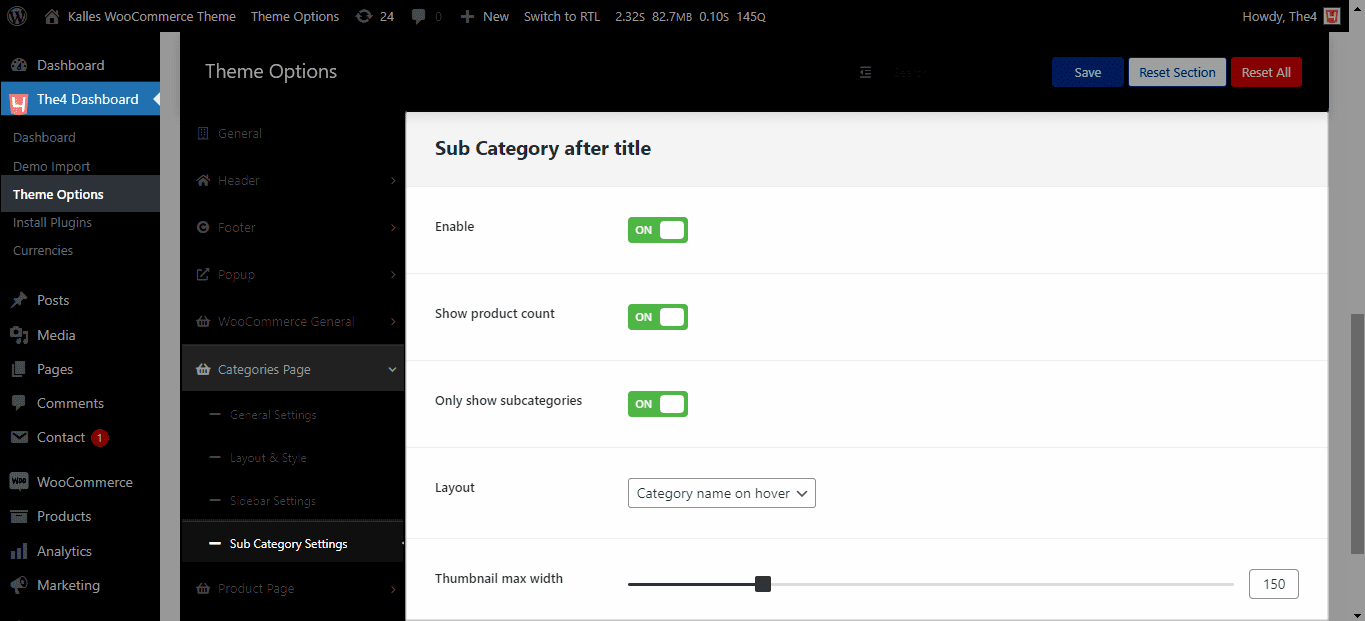
From The4 Dashboard > Theme Options >Categories Page > Sub Category settings > Enable Sub Category after the title. It will show all of the Categories you’ve added in Product > Categories.

Sub Show Product count: It will show the quantity of the available product in each category.
Only show subcategories: If you enable this option, it will show the only child categories in this category page (for example, in the Watches (parent) category page, it will display only Watches’s child categories in the Subcategories). Unless it will show all parent categories in the Subcategories.
Layout: There are three layouts: Default, Category name on hover, and Category button center.
Thumbnail max-width: You can adjust the max-width of the thumbnail image.
Result:






