This guide will provide you with all the information you need to create a Brand page in your theme.
How to create a Brand page?
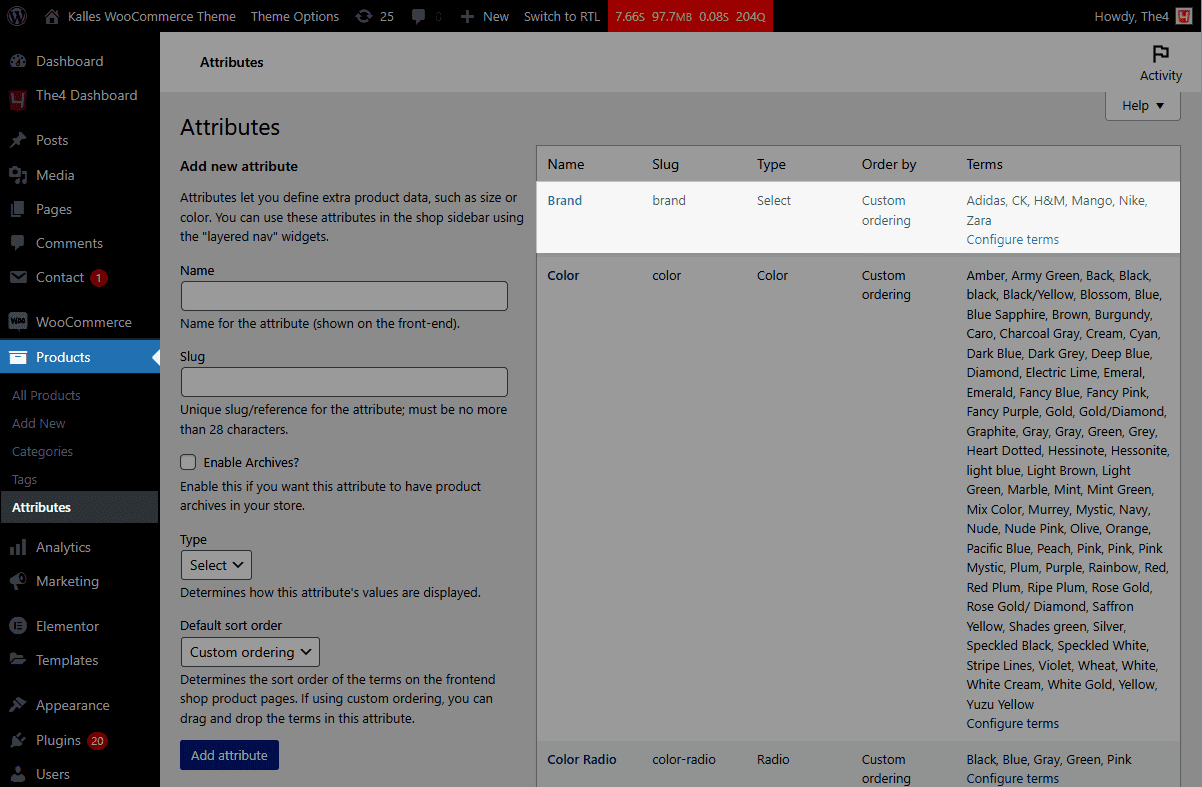
1. Create Attribute
From the left sidebar > Products > Attributes then create a Brand attribute.

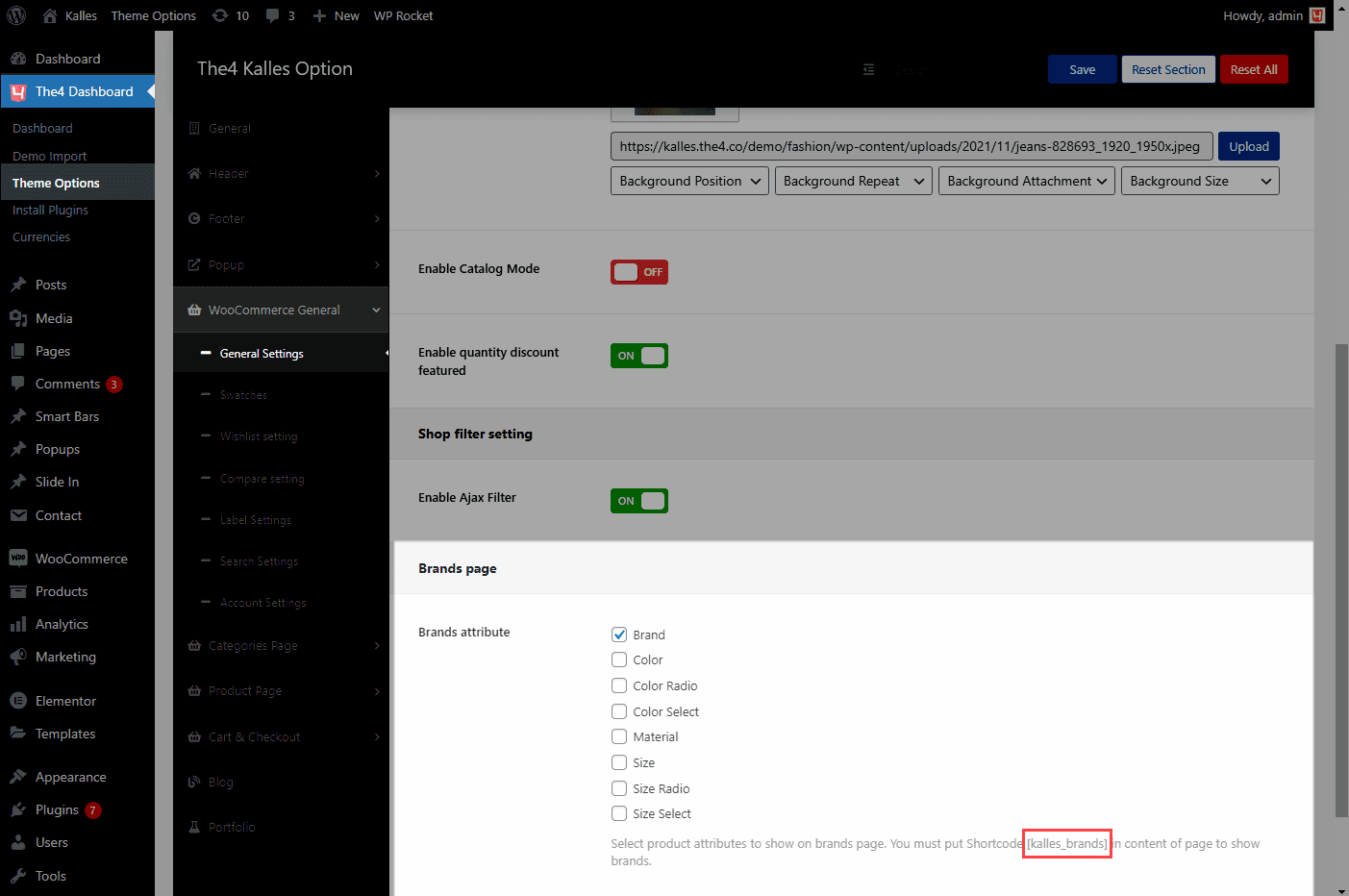
2. Copy the Shortcode
Once you created the Brand attribute, please go to Theme options > WooCommerce General > General settings > scroll down to the Brands page and tick on Brand. You will see at the bottom there is a shortcode [kalles_brands] > copy this code.

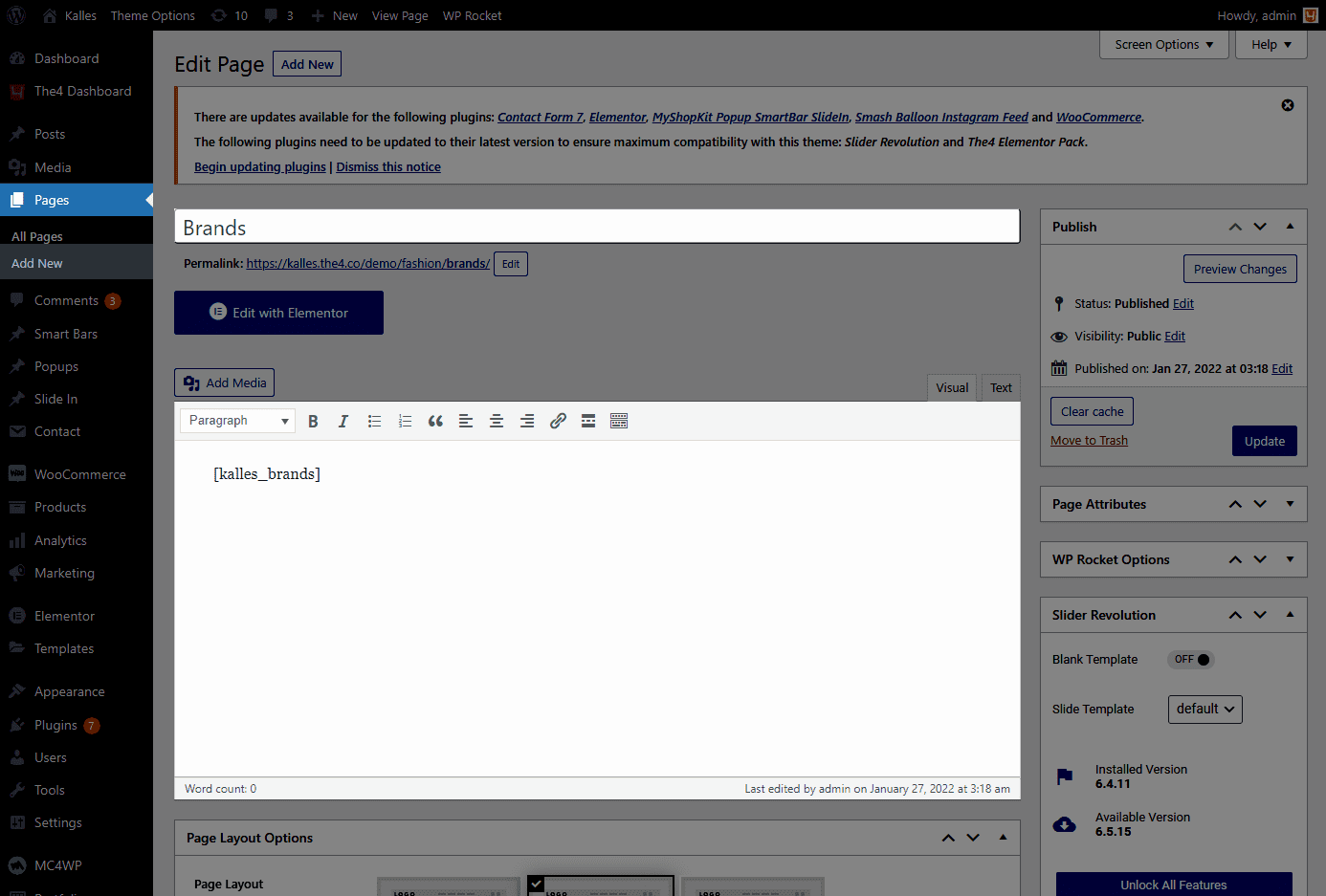
3. Create Brand page
From the left sidebar > Page > Add new. Create a Brand page and just simply paste the code here.

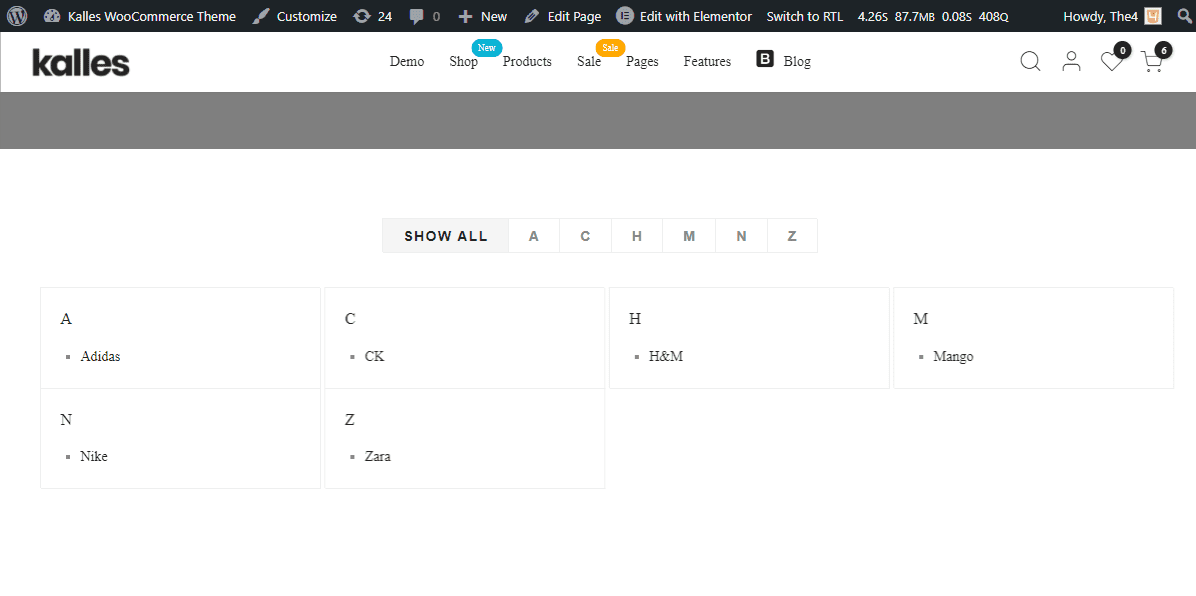
Result: