This section is a great tool to capture the attention of potential customers. You can show up your impressive collections through the use of Banner custom.
1. Add Banner custom
From Dashboard > Pages > All pages > select the home page you want to add product > Edit with elementor.
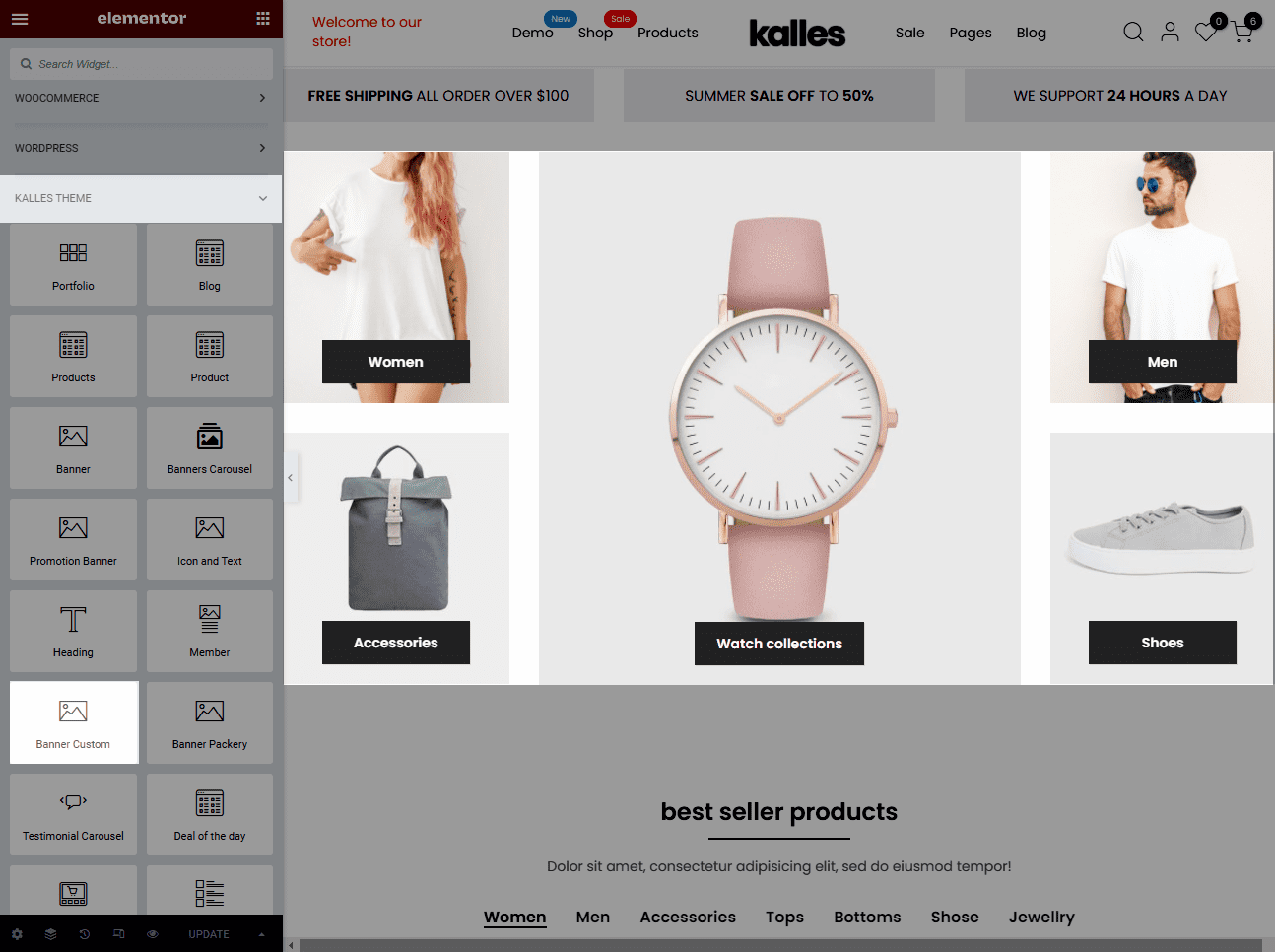
Scroll down to Kalles Theme > drag and drop the Banner custom into the page.

2. Configure Banner custom
2.1. Content
Image & Link image: Select an image to show. Then, in the Link image, put an URL site for the image, youcan enable to Open image in a new window and Add nofollow. Besides, you can set custom attributes for the link element and turn on Background overlay.
Heading, Subheading, Content: With these options, you can add the text and design style for text such as Space, Typography, and text Color.
Button: You are not only able to edit text and link for the button but also configure the style for the button such as type, color, padding, and typography.
Enable Style Inner Content: You can enable/disable this option.
Layout: You can see how the layout is configured in the video.






