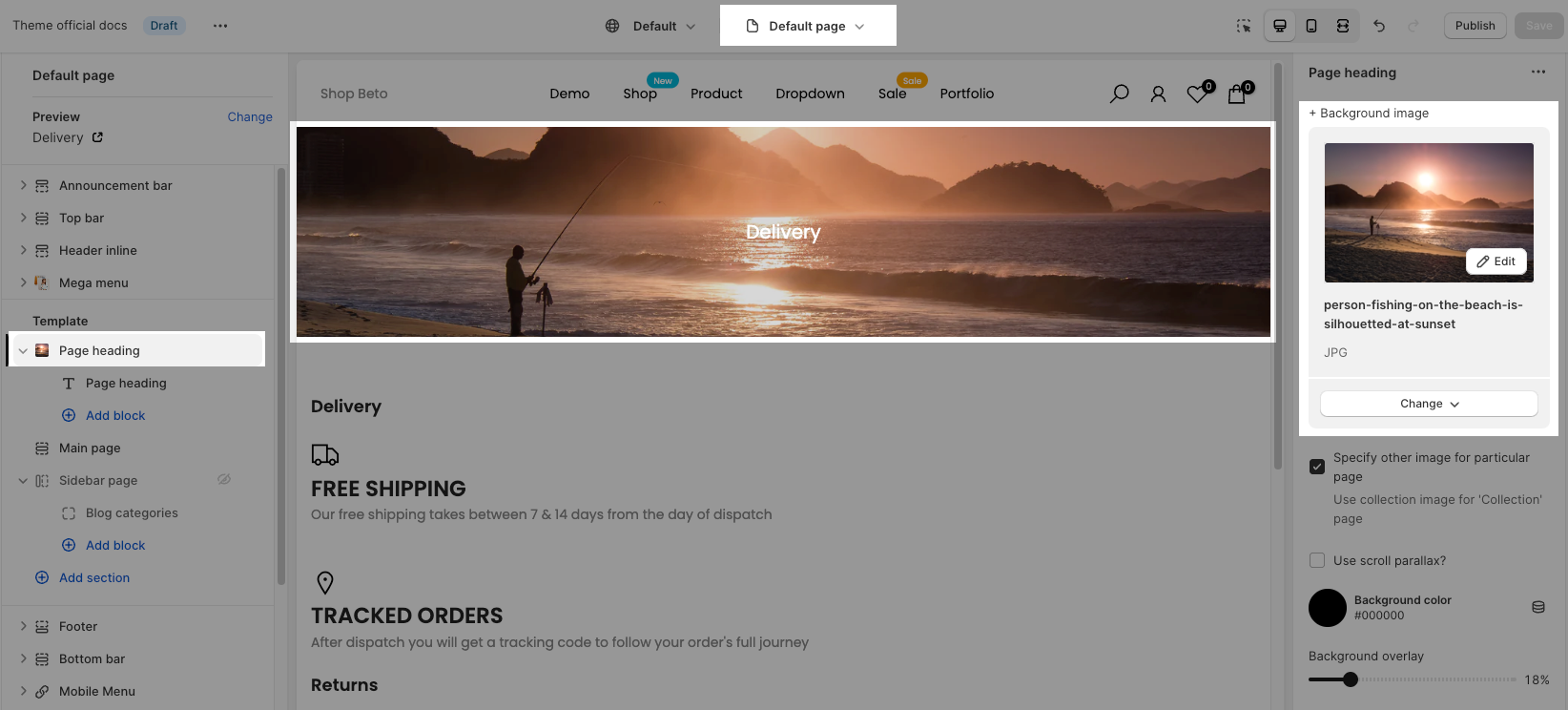
Shopify doesn't allows you to upload the feature image for each page. The 'Page heading' on Default page shows the same image for all pages.

This guideline will help you to sort out this problem by having specific heading images on each page.
1. Create metafields of pages
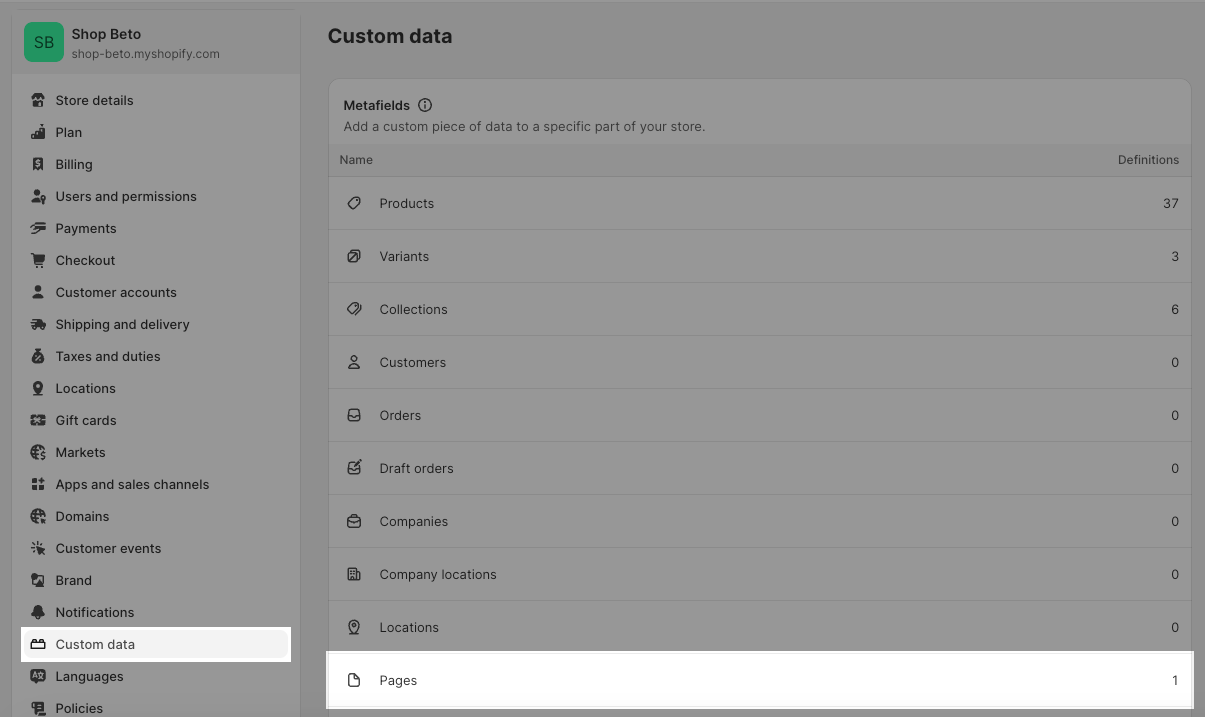
Go to Shopify Settings > Custom Data > Pages > Click 'Add definition'

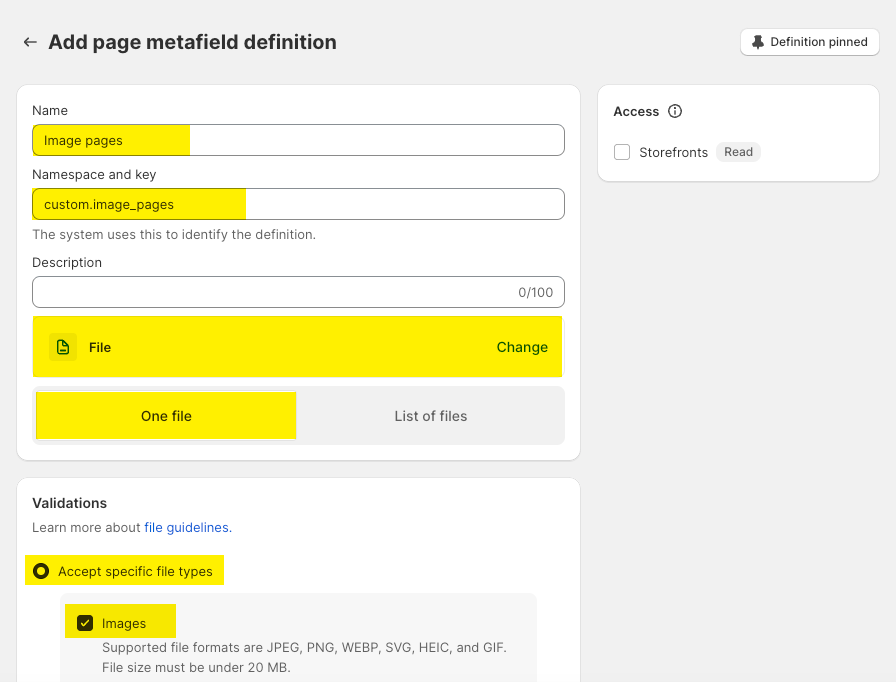
Create the metafield for image pages. You can add the namespace, key and type like the image below:

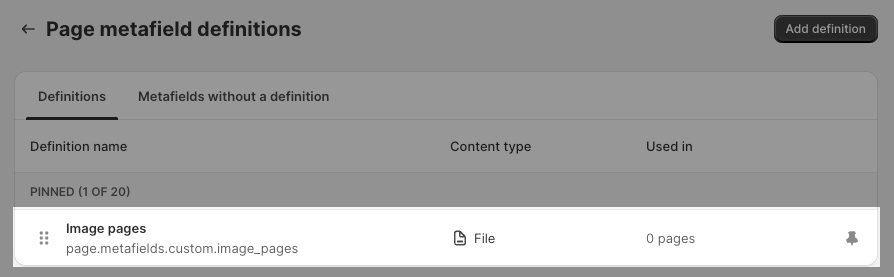
After you have done step above, you will get metafield of pages here:

2. Choose images for page metafields
Go to Shopify Admin > Online store > Pages > choose page you want to add the banner image > scroll down to the bottom of the page and choose the images for metafield you created at step 1.
You need to do the same for all pages you want. If you don't add the images here, it will show a blank image on the front page.
3. Connect metafield in Theme customize
Please follow the video below to connect 'Page heading' with metafield:







