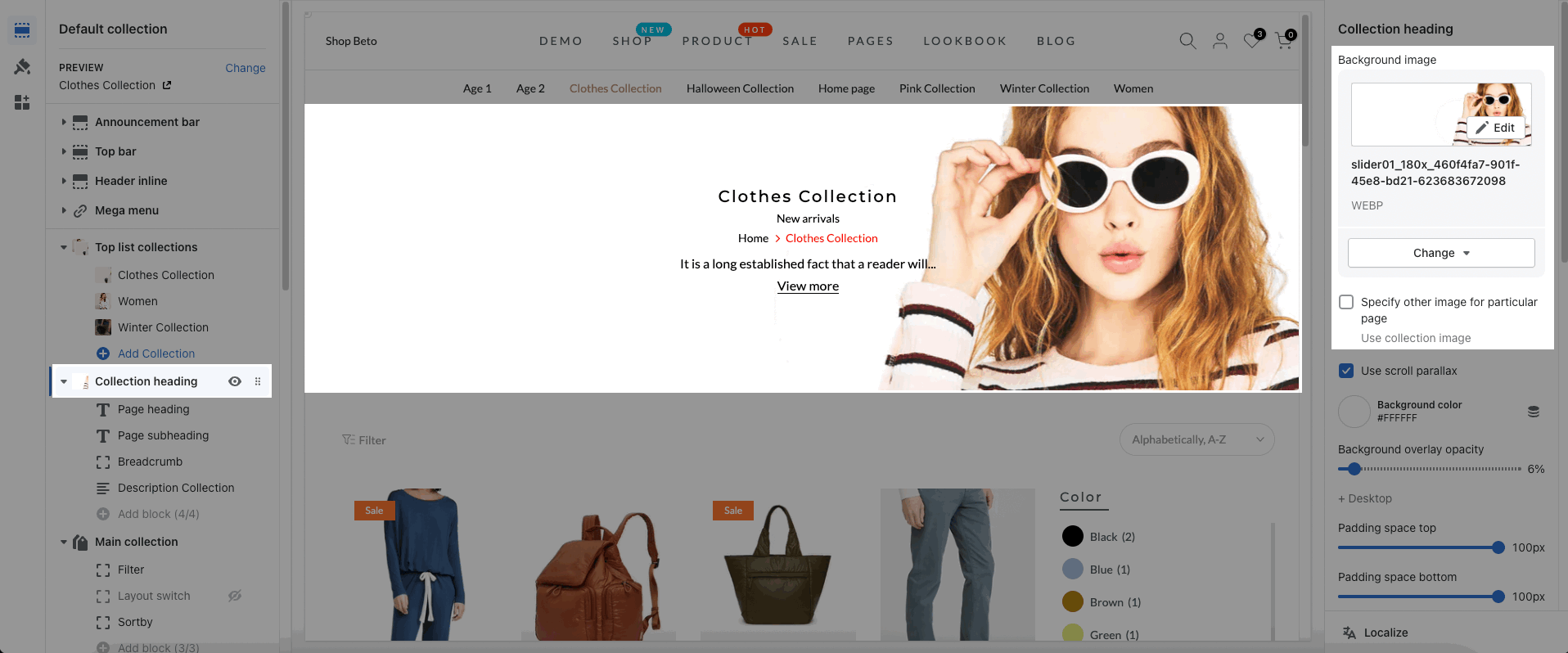
The Collection Page will automatically show the collection heading and allows you can customize the display for it.

1. Collection Heading Content
This section has a total of 4 blocks: Page heading, Page subheading, Description Collection, Breadcrumb. However, you are able to enable maximum 3 blocks in this section.
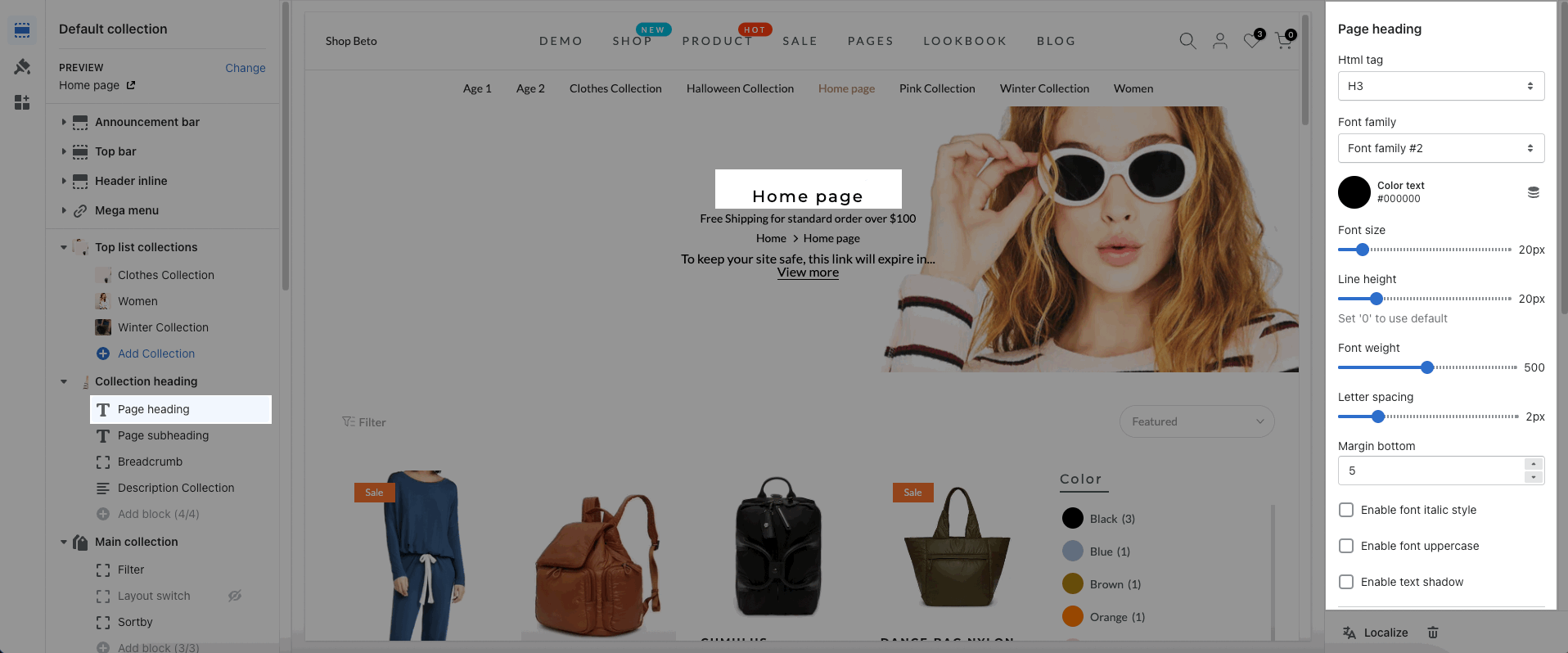
1.1. Page heading
HTML tag, Font family, Font size, Line height, Font weight, Letter spacing, Enable font style italic, Enable font uppercase, and Enable text-shadow, Margin bottom: These options will help you style the page heading.

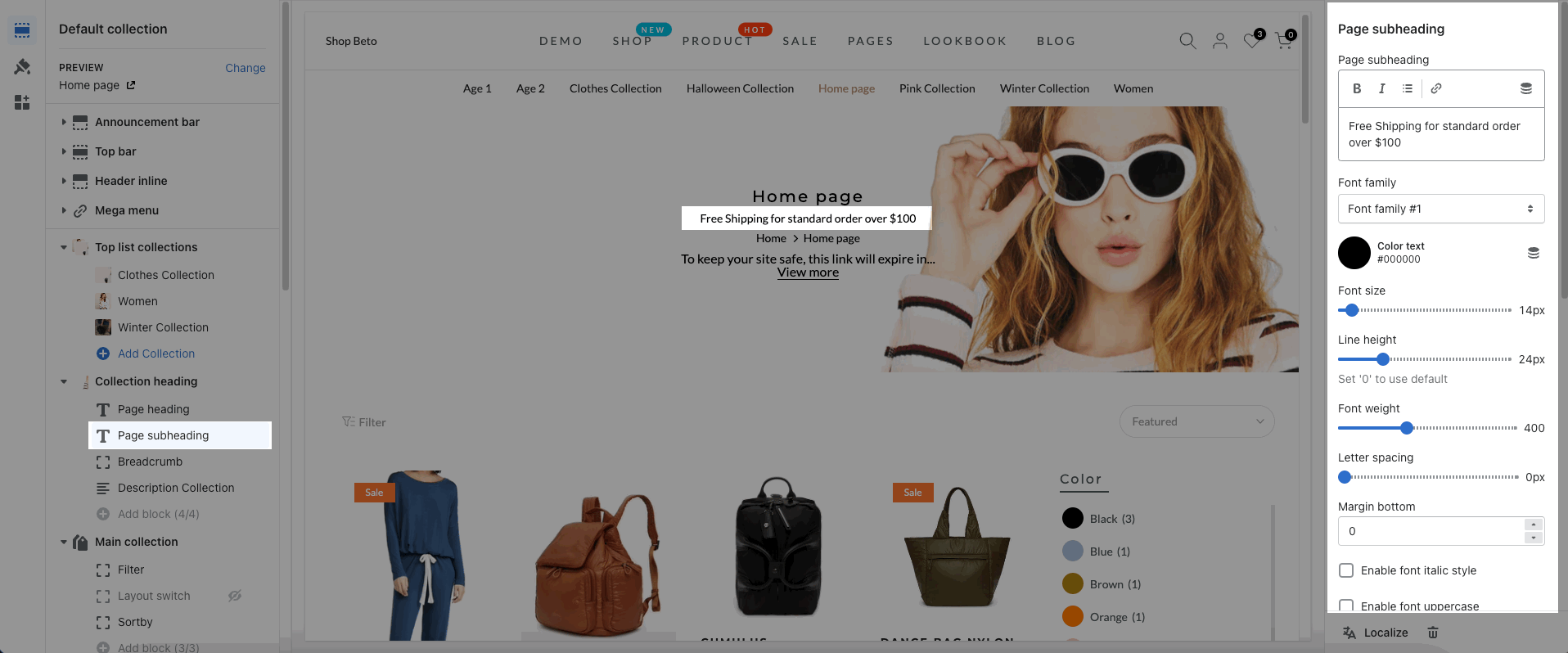
1.2. Page subheading
Page Subheading allows you to add the Subheading to the collection page. You can customize it by yourself. The way to customize it is similar to Page Heading. Please refer and freely change it based on the options available here.

If you want to config Subheading for each Collection, you can use dynamic source. Follow my guide to adding metafields:
Then you will add block Page Subheading and select Insert Dynamic Source.
1.3. Description Collection
Excerpt length (integer): You can limit the number of words to show.
Use view more: Enable this option to show the view more button.
View more label: You can change the text of button like "Explore more" Button, etc.
The remaining options are similar to Page Heading.
View more button only work when a collection has EXCERPT DESCRIPTION. It will be activate at 'Show description collection' in 'Main collection' options.
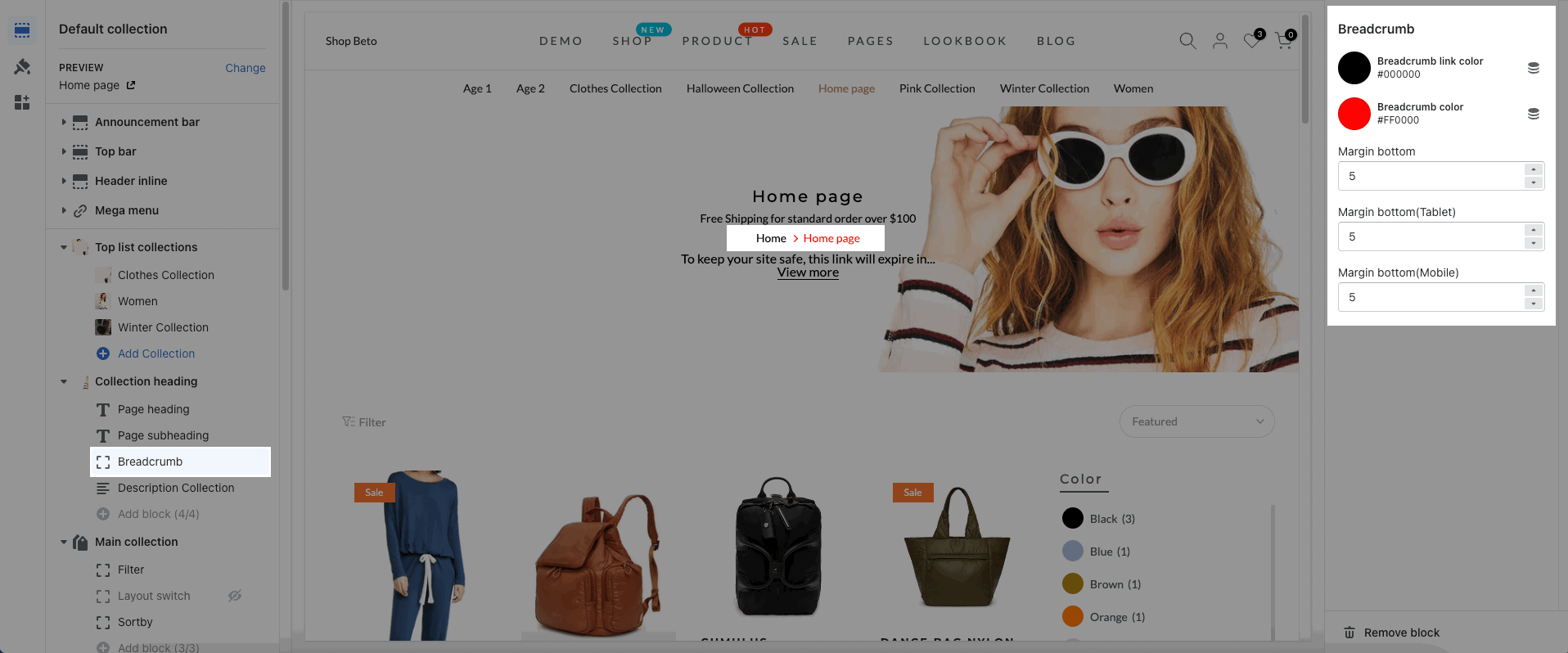
1.4. Breadcrumb
Breadcrumb color: This option allows you to change the color of the breadcrumb.
Margin bottom: This option allows you can change the spacing.
DESIGN FOR HEADER TRANSPARENT: you can change the Breadcrumb color for Header transparent

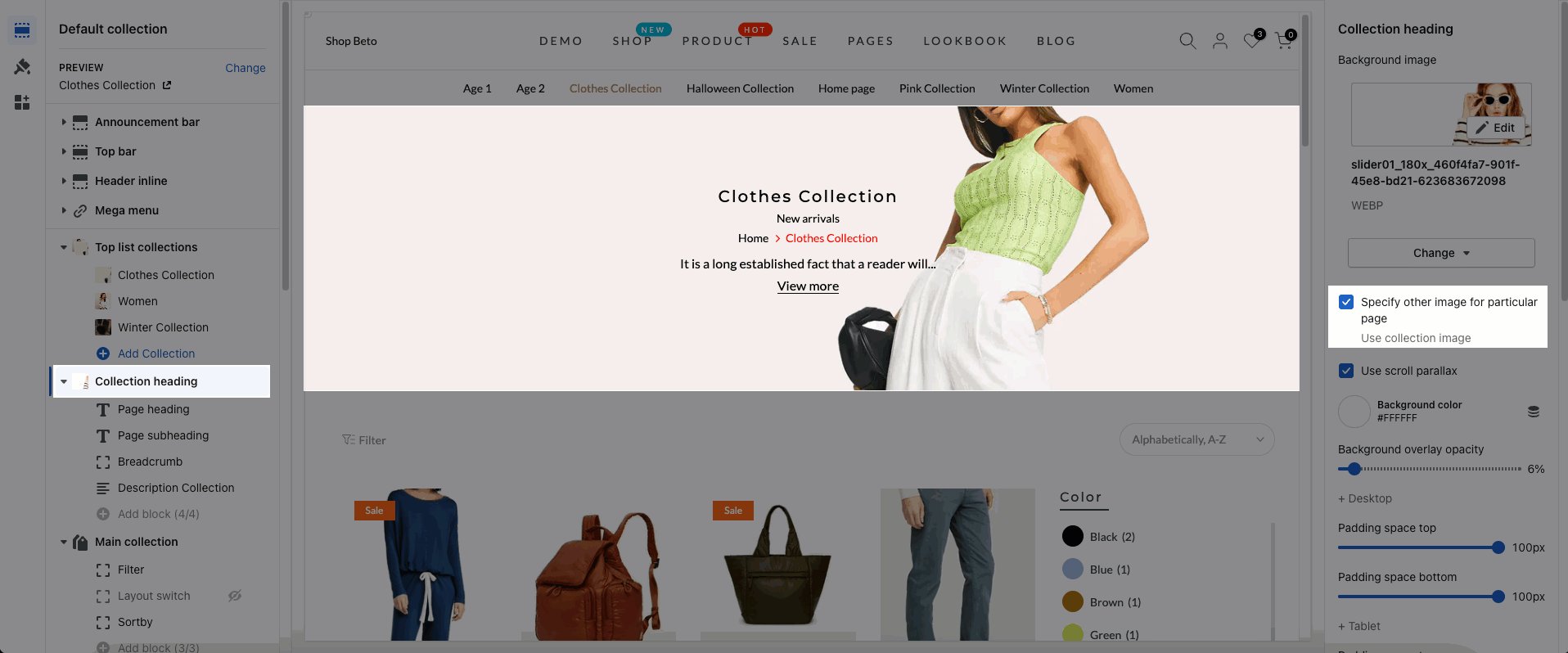
2. Collection Heading settings
2.1. Background image
This option allows you can change the background with the image. It will show when you Disable "Specify other image for particular page" option.

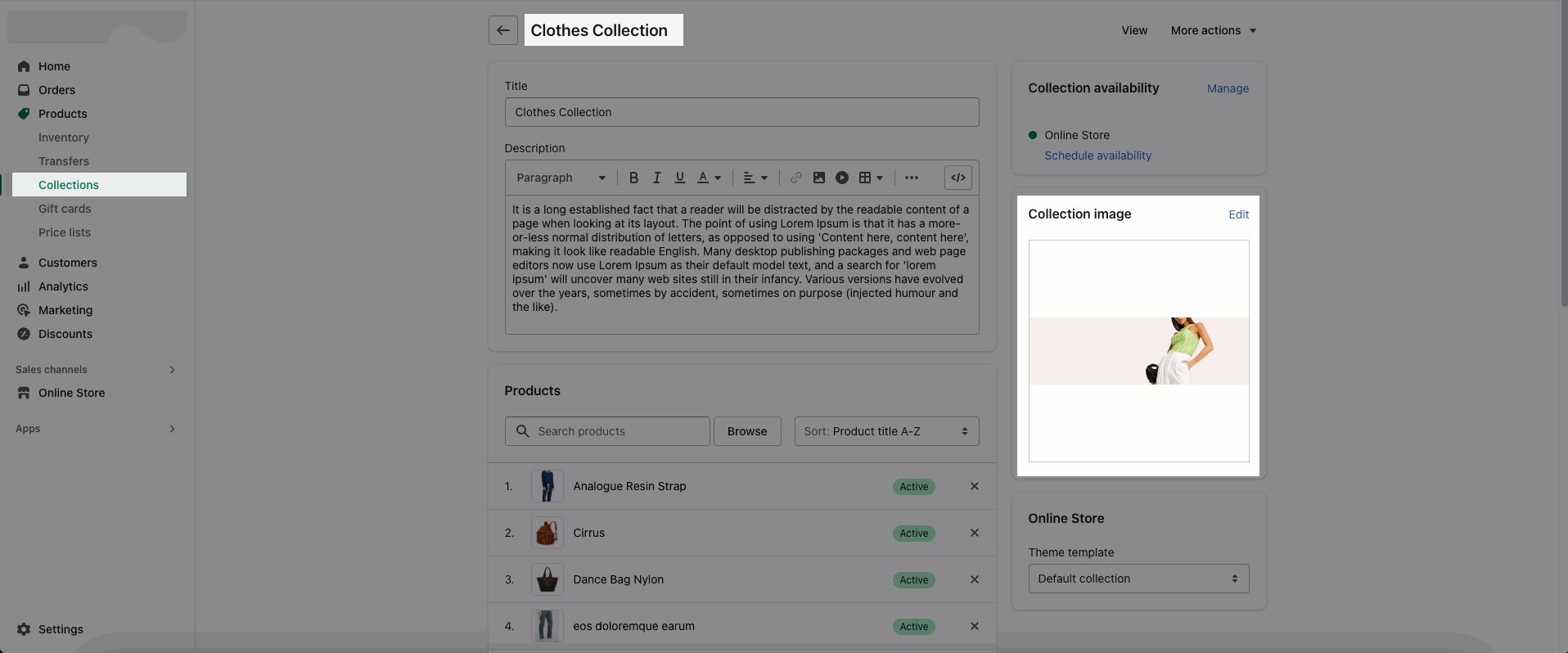
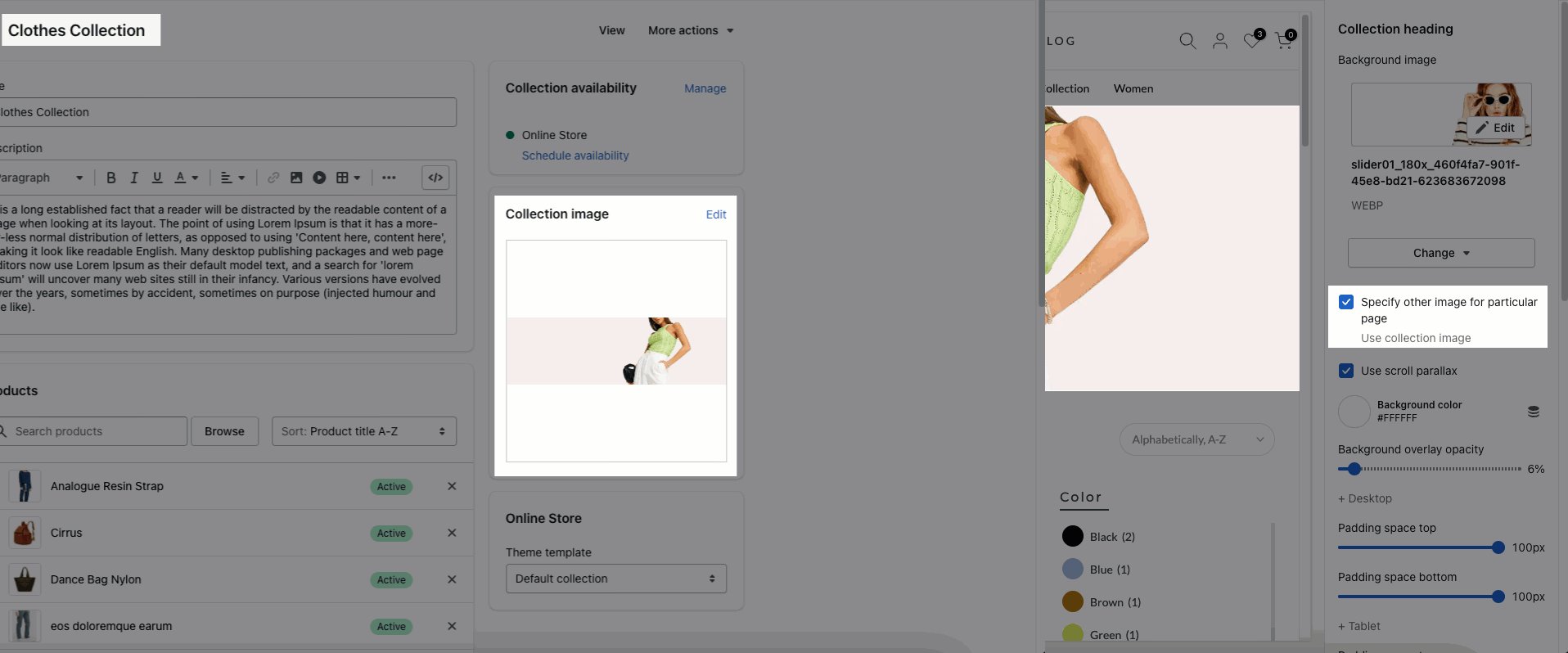
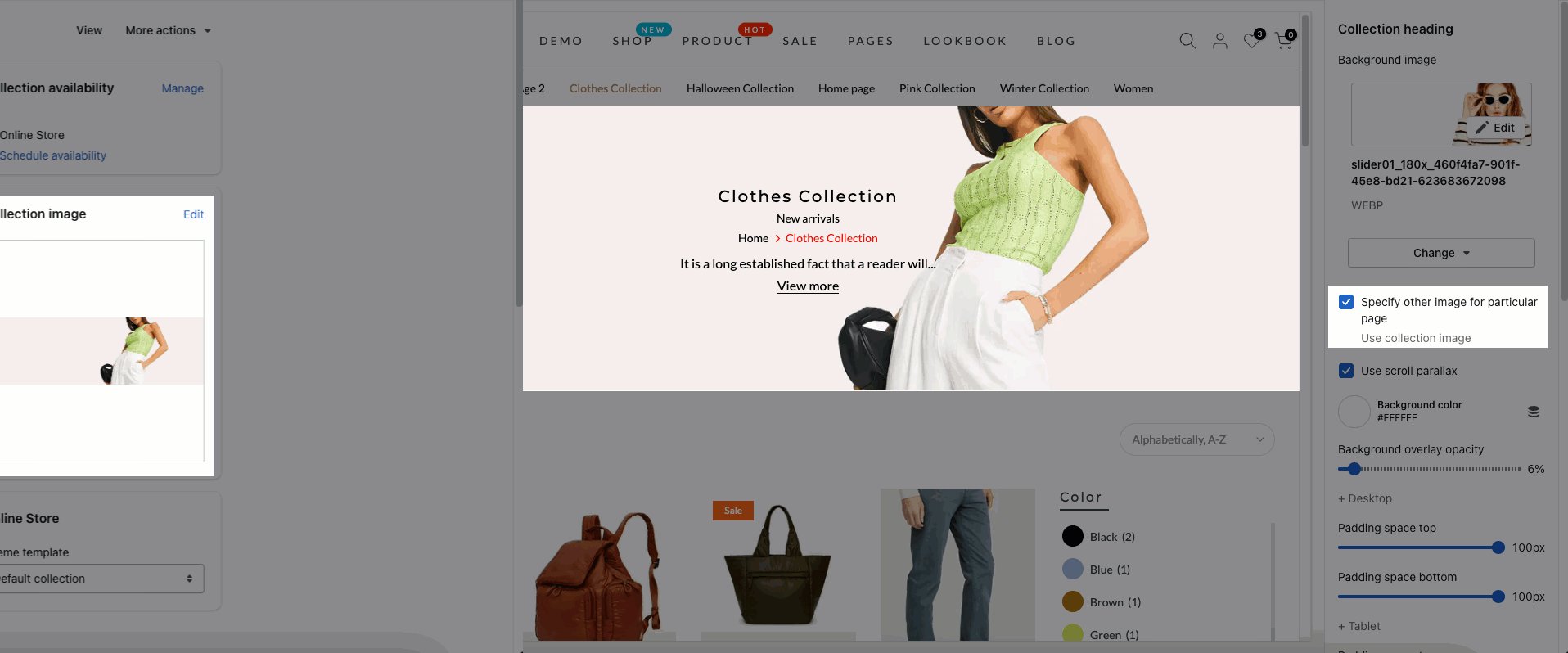
Specify other image for particular page: This option will show the collection image. You can change it please click Products -> Collections -> Select Collection that you want to change -> Edit the Collection Image

Use scroll parallax?: This option will help your image show the Parallax effect for the Collection Heading.
Background color: This option allows you can add color to the background.
Background overlay: You can add the overlay of background color by dragging the range slider.
Padding space: You can change the spacing item on each device.
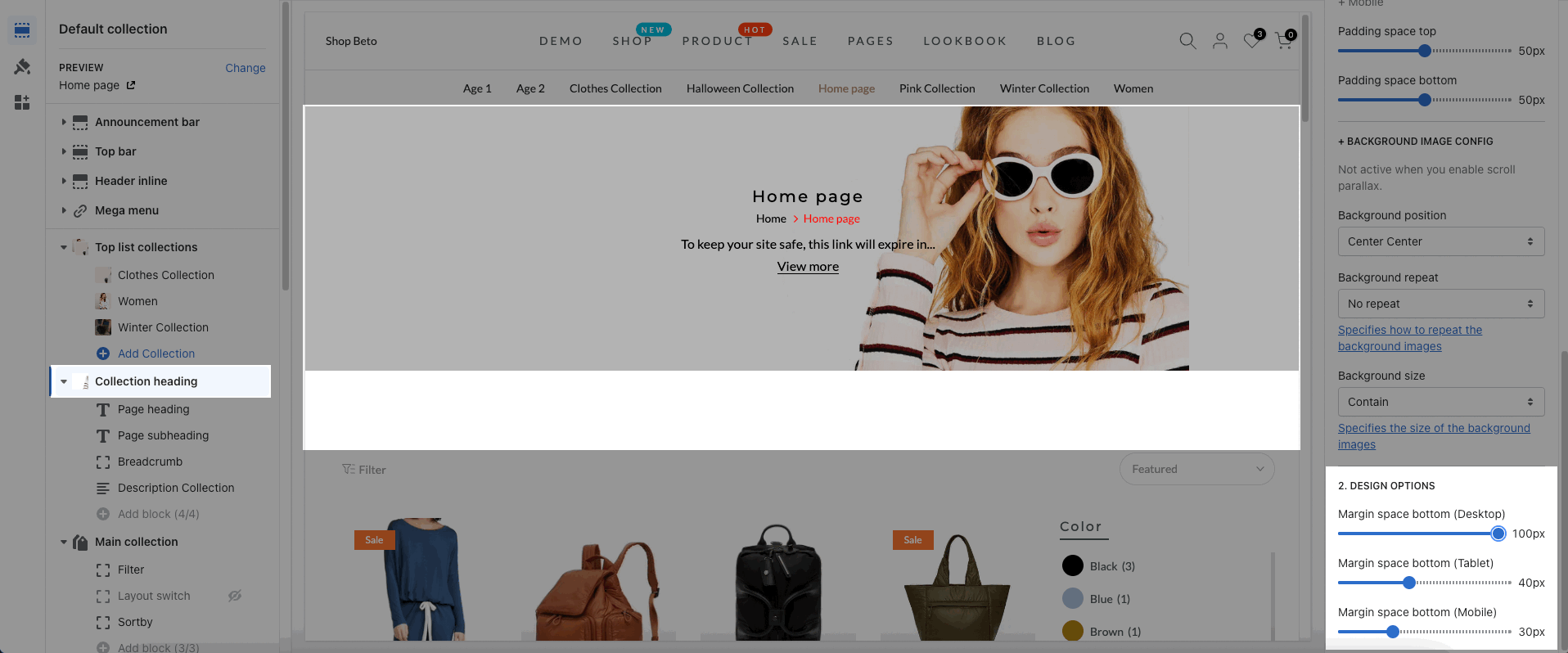
2.2. BACKGROUND IMAGE CONFIG
Note: These options will work when you Disable “Use Scroll Parallax” option.
Background image position: There are many positions for you to select. They will help change the position of the image.
Background repeat: Choose the background repeat you want to show for the Background image here. This feature will work when you select background size is Contain. For example Repeat, No-repeat, Vertically, etc.
Background size: Choose the background size you want to show for the Background image here. Example: Auto, Contain, Inherit, etc.

2.3. DESIGN OPTIONS
Margin space bottom: you can choose the spacing between the Collection Heading and Main Collection below