Shopify only allows you to choose only one feature image for each collection. The 'Page heading' on collection shows the image from the feature image and you may not be able to show the full image or choose different collection images for desktop and mobile views.

This guideline will help you to sort out this problem to have better heading images on both desktop and mobile.
Note: You will need to hide "Page heading" on collection to achieve it. It means you can not show the 'collection title', 'breadcrumb' or 'collection description' if you config in this way.
1. Create metafields of collections
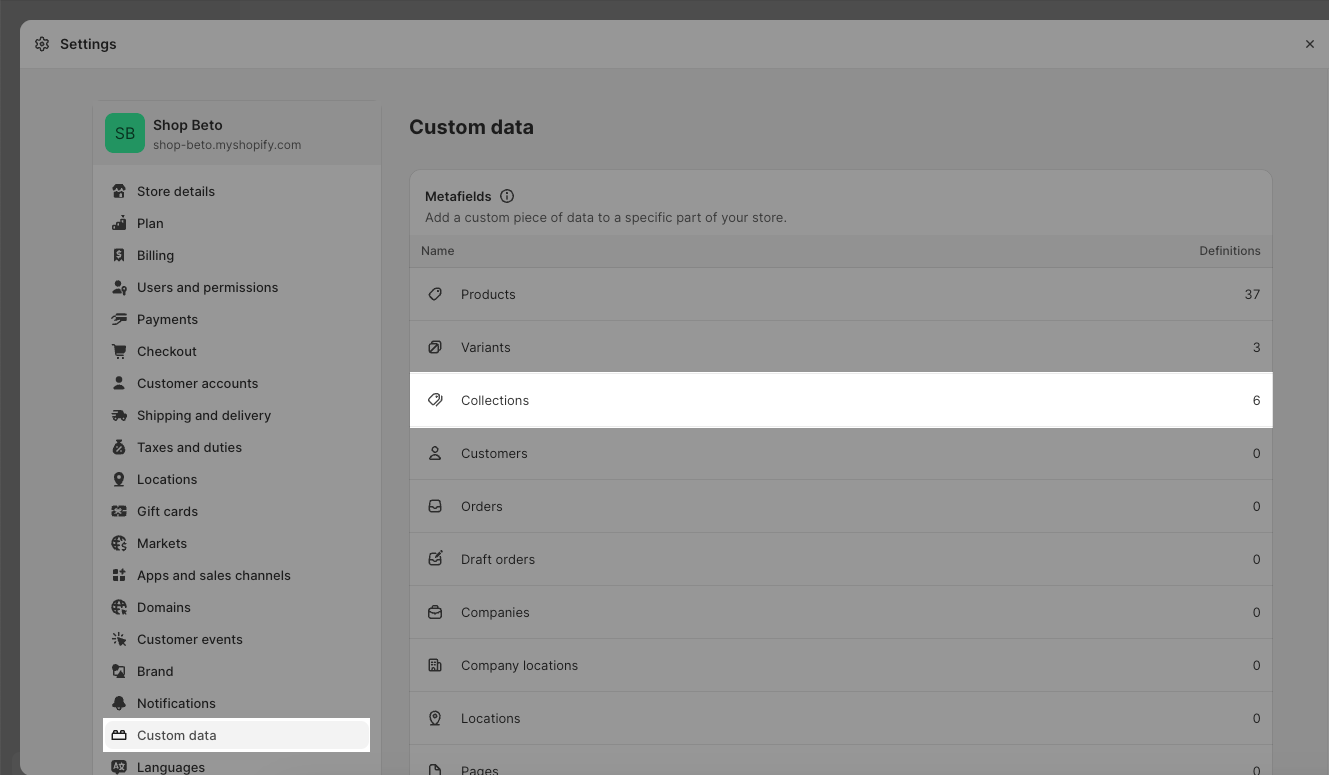
Go to Shopify Settings > Custom Data > Collections > Click 'Add definition'

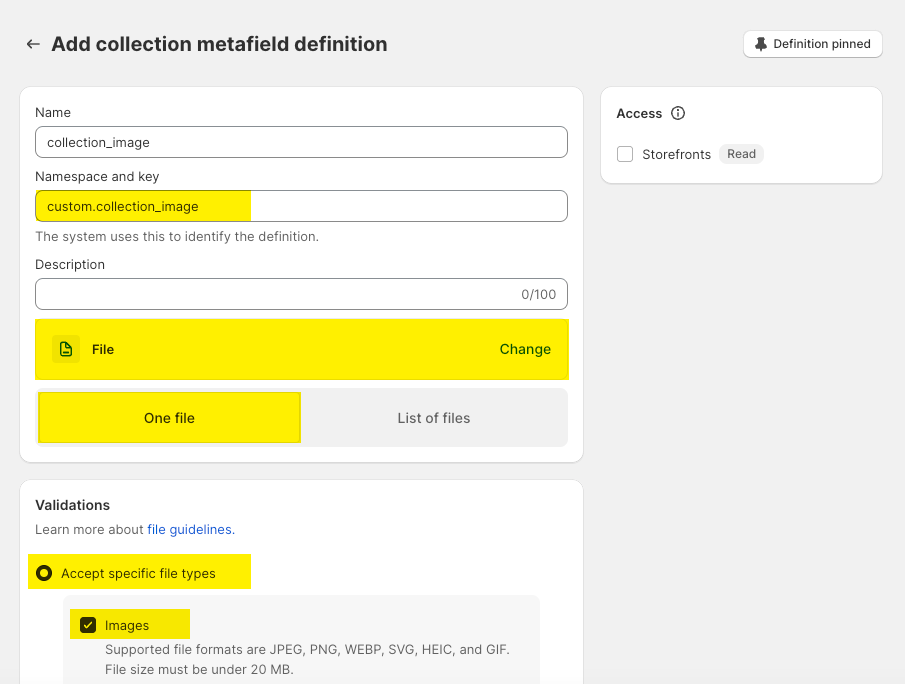
1.1. For collection image on desktop
Create the first metafield for collection image on desktop version. You can add the namespace, key and type like the image below:

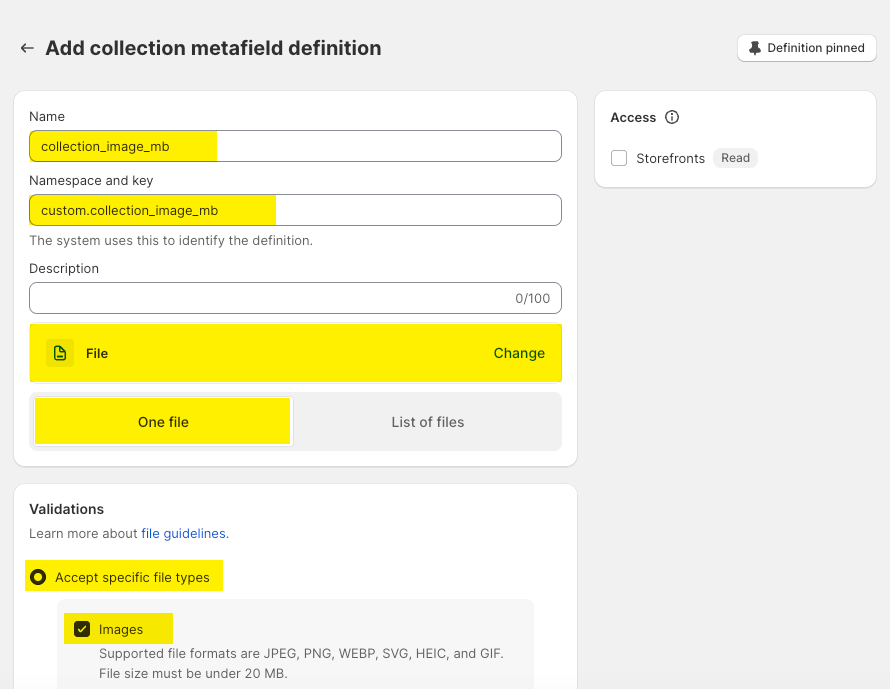
1.2. For collection image on mobile
Create the second metafield like the image below:

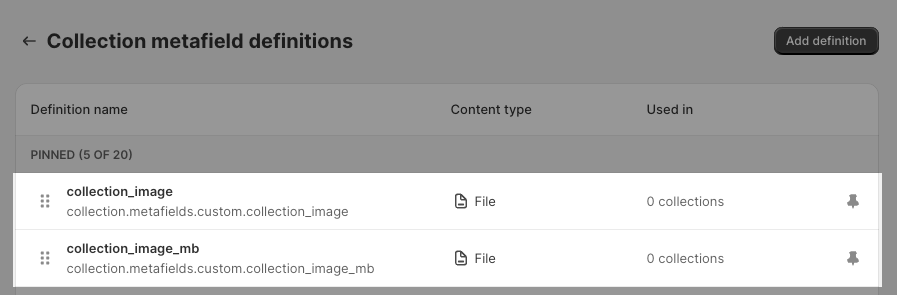
After you have done 2 steps above, you will get 2 metafields of collections here:

2. Choose images for collection metafields
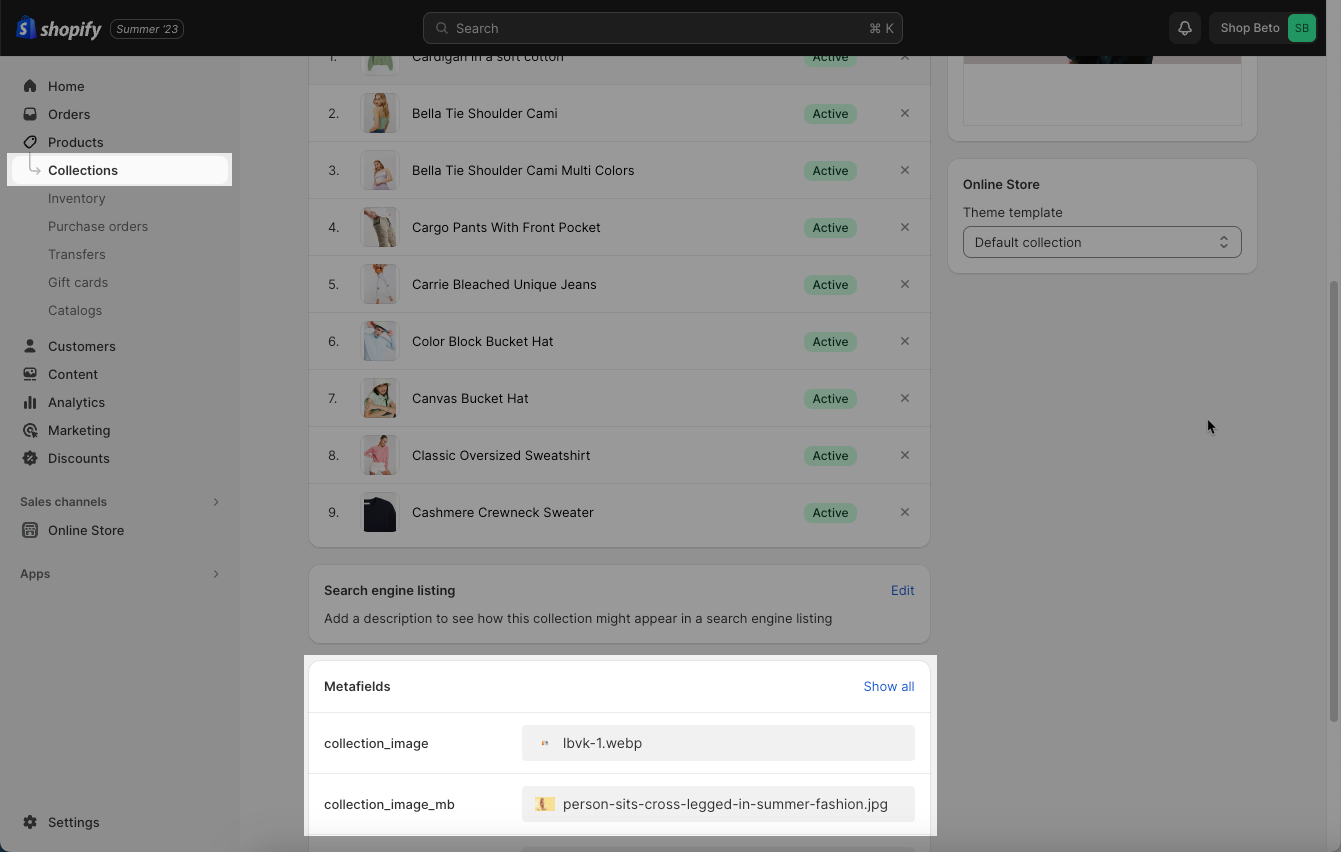
Go to Shopify Admin > Products > Collections > choose collection you want to add the banner image > scroll down to the bottom of the page and choose the images for metafield you created at step 1.

You need to do the same for all collections you want. If you don't add the images here, it will show a blank image on the front page.
If you only need different heading image for specific collections, you need to create a new "collection template". Then assign the collections to this new template before go to step 3 below.
3. Add section in Theme customize
Please follow the video below to add 'Banner section' on collection page and connect it with metafield:
This section allows you to change the width and height of the image:
You can refer to this article to know more about Banner section.







