1. Configure Filter in the app
First, you have to install the Shopify Search & Discovery app for your store. Install here.
After installing the app for your store, you can add the filter options you want. Following the video below:
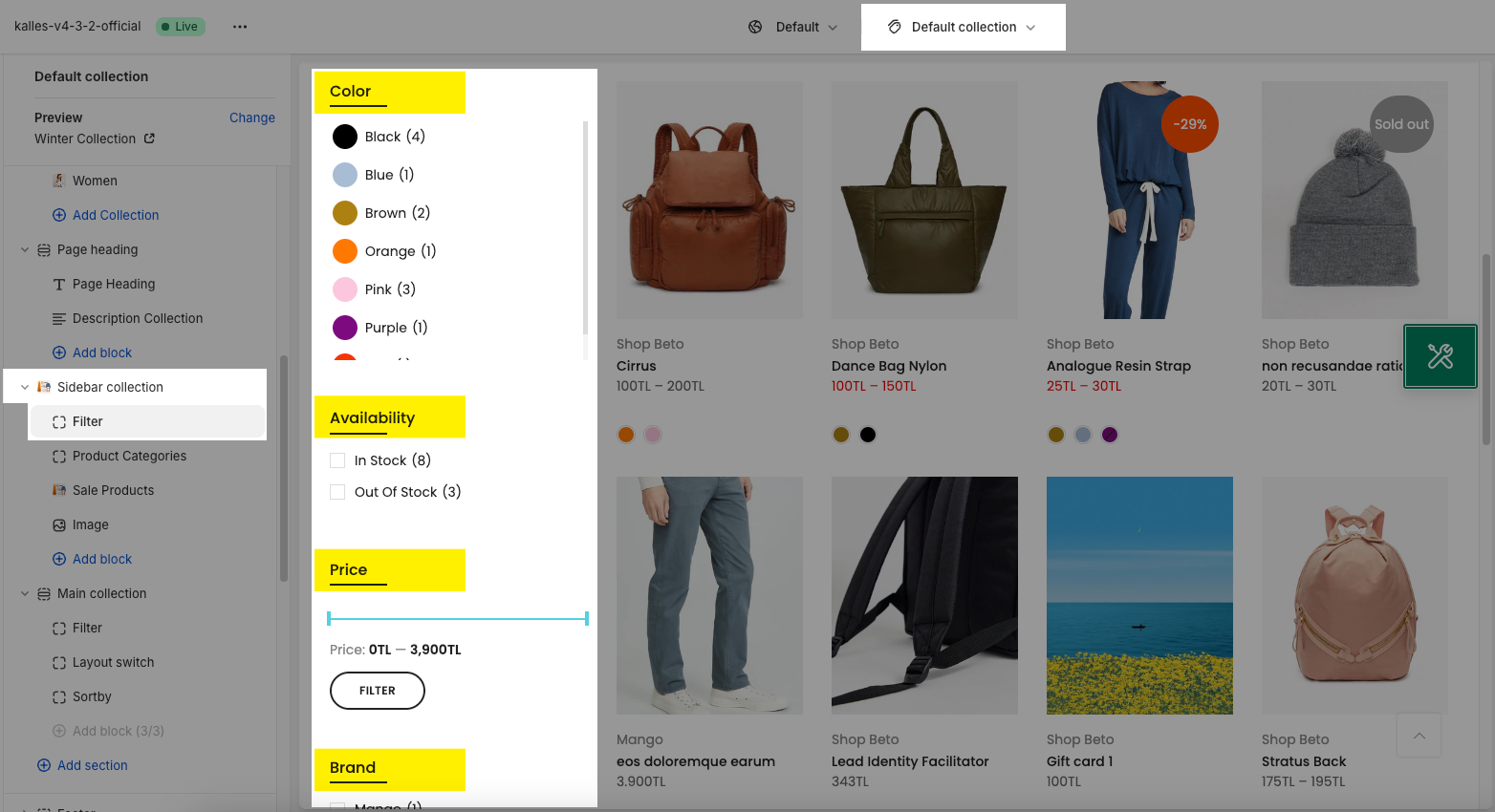
Result: you go to Collection page, enable Filters => you will see the filter options

2. Filter products in Theme Customize
Available on Kalles, Gecko, Unsen theme
From Theme Customize > Collections > Default collection.
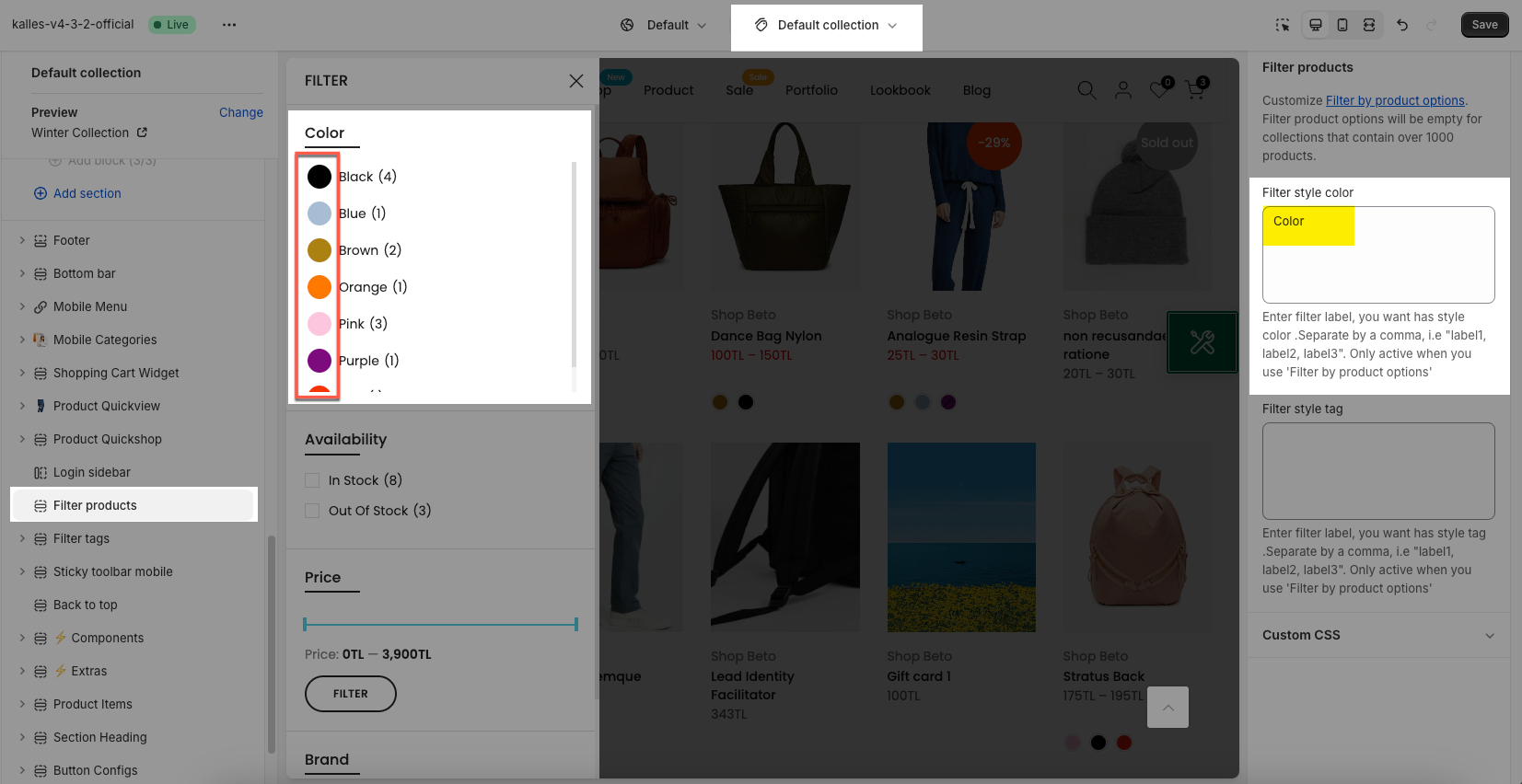
Scroll down the section list to see the Filter Products > you will see some configuring.
Filter style color: fill in the "color option name" here if you want to show "swatches color"

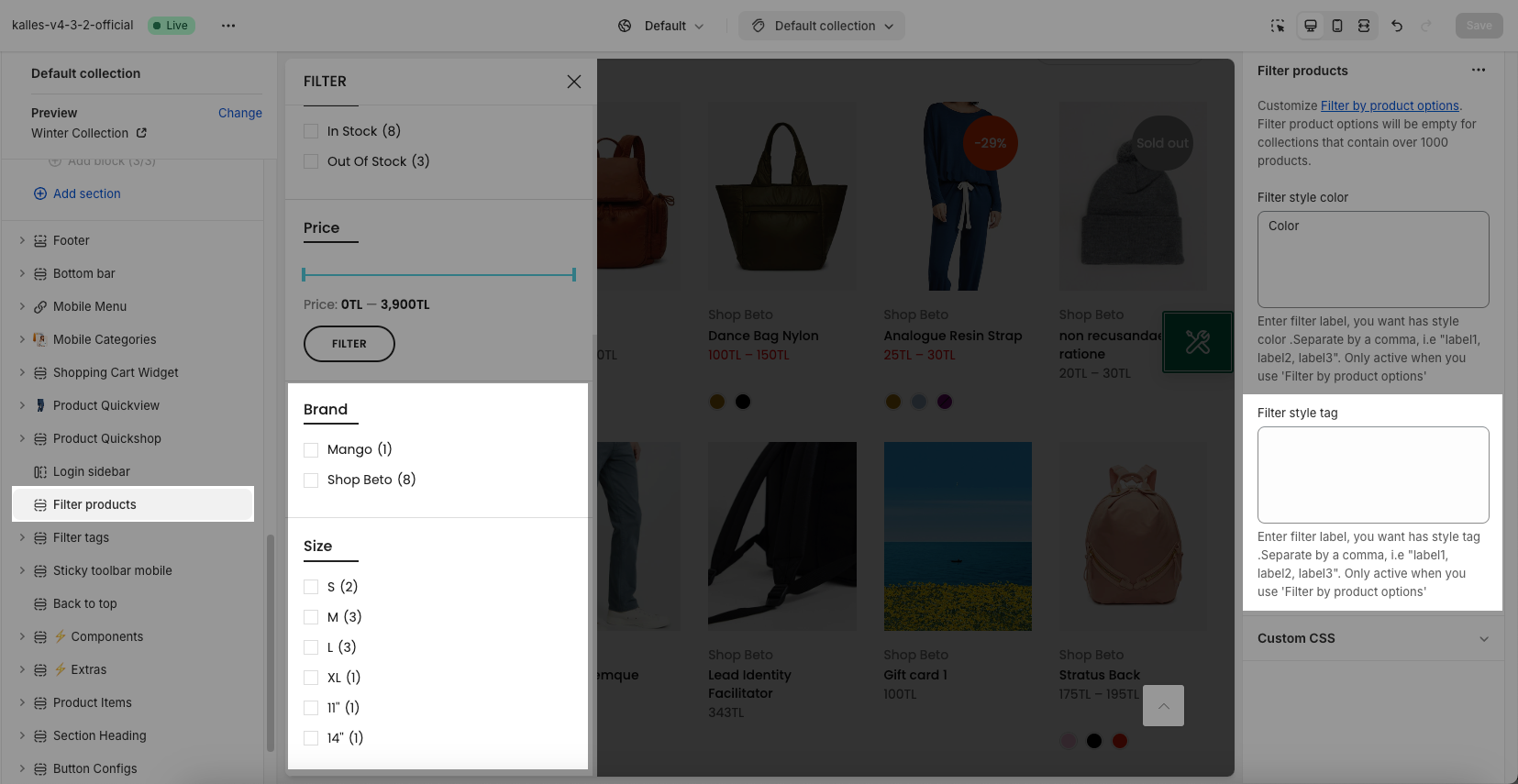
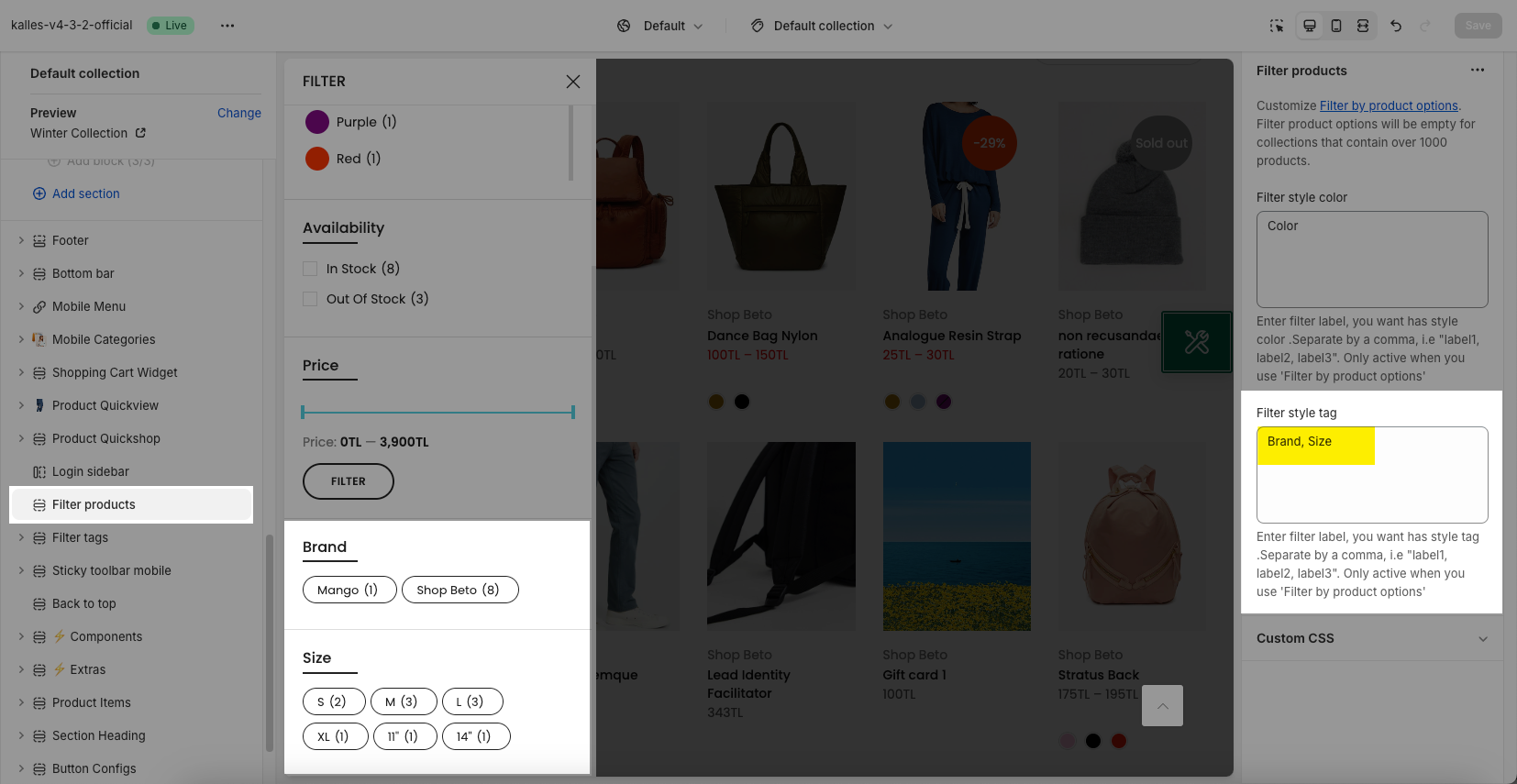
Filter style tag: fill in the filter name here if you want to have a tag style.


3. Configure Metafield Variant Color
3.1. Add Product metafield definitions
For example, to configure the Metafield Variant Custom Color for your store, you need to add a Variant metafield definition first. You can follow the video below:
3.2. Configure the Metafield in Products
After adding the Product metafield definition in Shopify Settings, in Shopify backend > Navigate to Products > Open the product that you wanna configure Metafield Variant Custom Color > Add a value for Metafield Variant Custom Color.
You can follow the video below:
3.3. Add Metafield to the Filter by option
In Shopify backend > Apps > Open the Search & Discovery app > To add the Metafield Variant Custom Color to the Filter.
You can follow the video below:
Last but not least, please preview your store to see the result, you can check my video below:







