This function allows showing list collections below the header. It will help customers easily find the collection they want.

Go to Theme editor > Collection page > Top list collection to config it.
1. Select Collections for Top List Collections
There are 4 ways for you to choose the collection list:
All: it will show all collections you have from Shopify Admin.
Added Collections: You can add collections here to show the collections that you want. Please click the Add Collection then you will see 2 elements Collection and Icon.
Please check this video for detail:
Menu Collections: You can choose the list collection from a menu.
Step 1: Create a navigation for Top list collection

Step 2: Add menu in Theme editor

Metafield: You can choose the list collection from a Collection metafield.
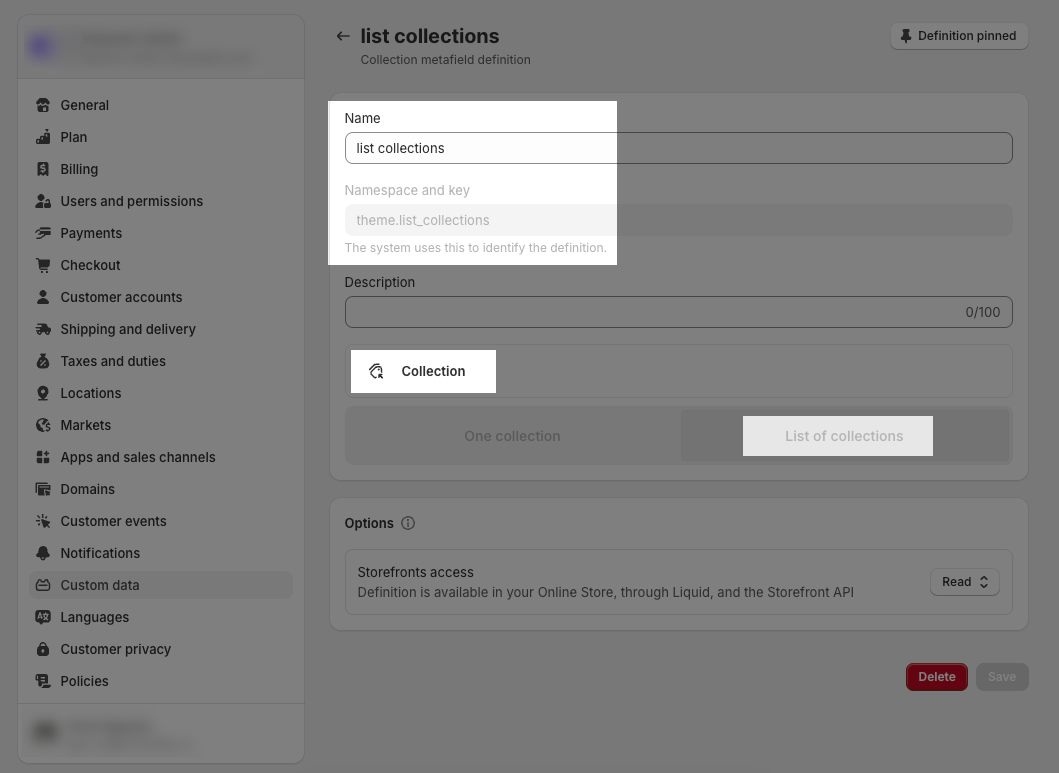
Step 1: Go to Shopify admin -> Settings -> Custom data -> Collections -> Add defination
Here you create a metafield with name space and key is "theme.list_collections"

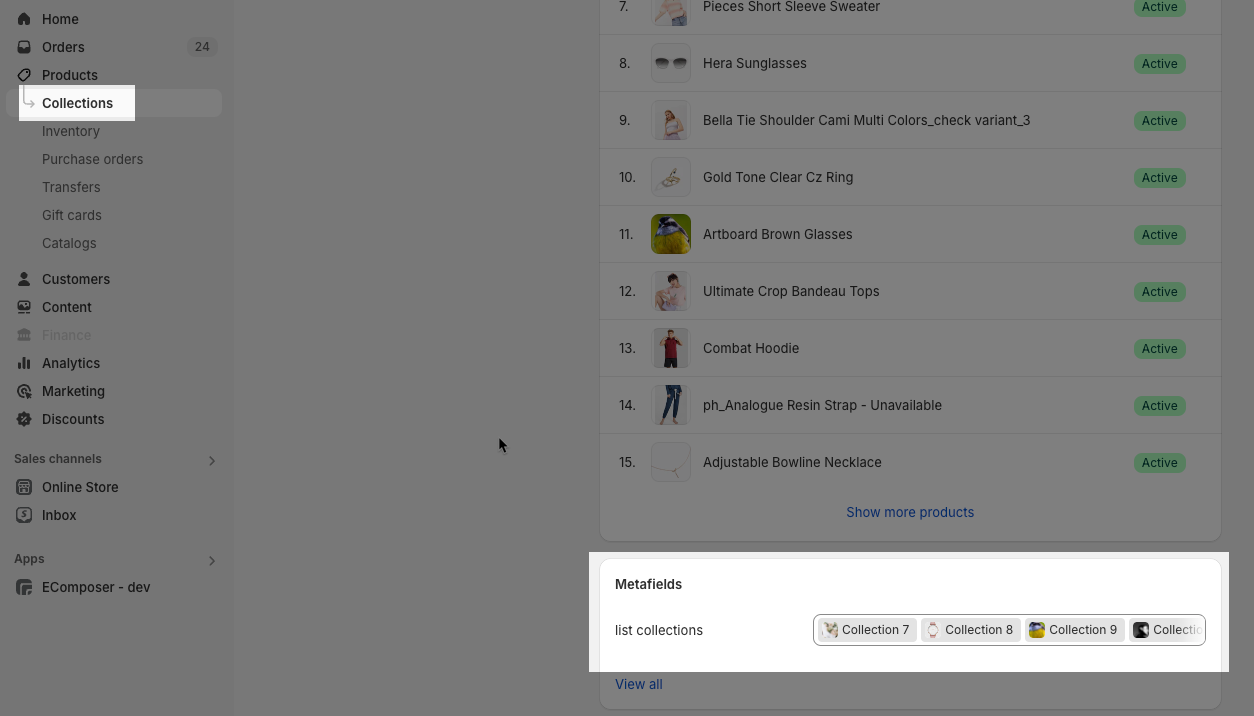
Step 2: Open any collection, and add list collections for it.

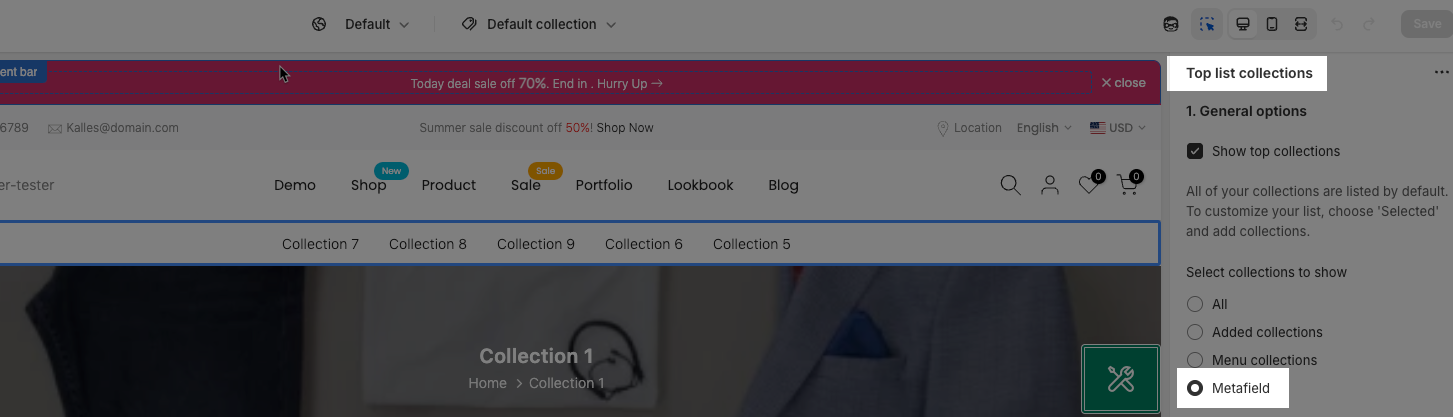
Step 3: On Theme Editor -> Top list collections, select Metafield to show collection

Please see the video below for more detail:
2. Top list Collections settings
2.1. General Options

Show top collections: Enable this option to show the Top list Collections below the header.
Select collections to show: This option allows you to select the collections you want to show. There are 3 types: All, Added collections, and Menu collections.
Sort collections by: Sorting only applies when "All" is selected. This function allows rearranging the order of collections.
Border: You can add the border for the Top List Collections with the None, Top, Bottom, or Top + Bottom position.
List collections align: This option allows you to align it. You can change the Left, Center, and Right alignment.
Hidden on mobile: When you enable this option, the top list Collections will be hidden on the mobile device.
2.2. Option For Items

Space between items: You can change the spacing between the items, please drag the range slider.
You also can change the Font color, Font size, Font weight ... for List Collections
Use prev next button: Creates and shows previous & next buttons. Only works when the screen is not enough to show all items.
2.3. Design Options
Please follow this guideline to config Layout, Background, Margin/Padding for the section.







