Design options allow you to config the Layout, Background and Margin/Padding for the particular section. This option is available on all general sections on all pages like Featured Collection, Slideshow, Banner Custom, etc... Footer and Bottom bar sections too.
In this document, I take the screenshots and videos with Featured Collection, but it will be the same for other sections.
Click on the section you want to config, scroll down at the bottom and you will see DESIGN OPTIONS

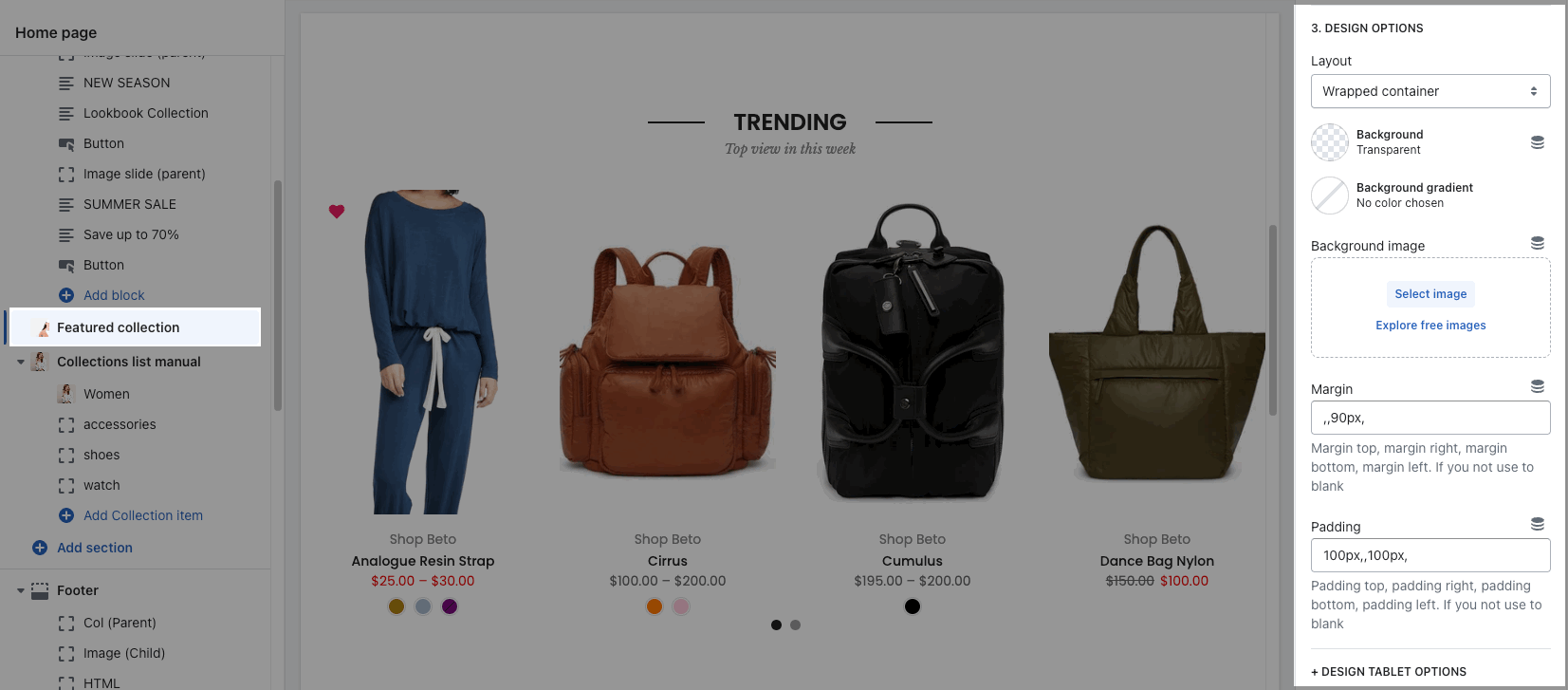
1. Layout
You can choose between Container, Fullwidth and Wrapped container.
Please check this video to config the layout option:
2. Background
Change the background color/background gradient/background image for this section.
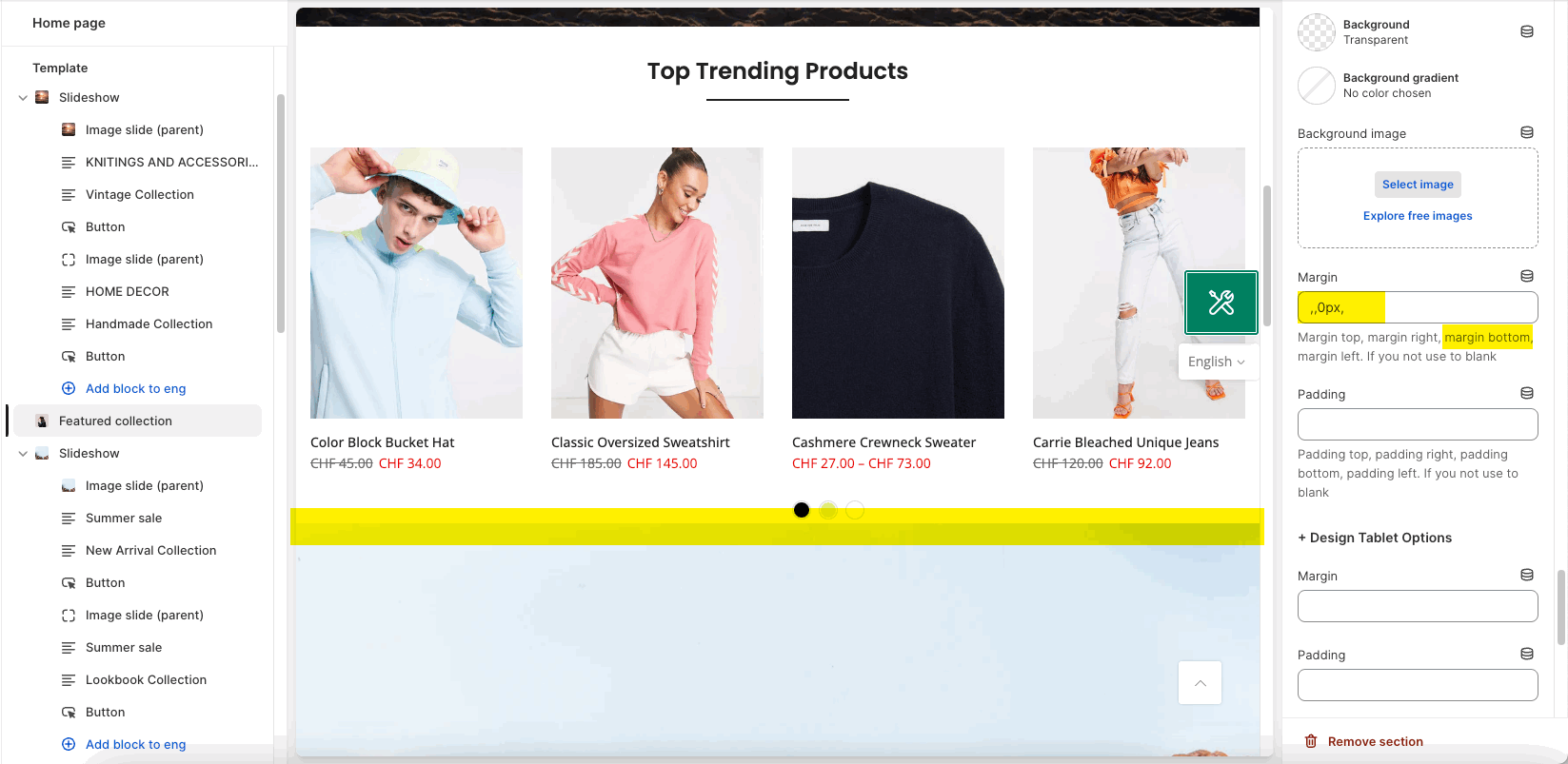
3. Margin, Padding
The margin is for config the spacing between this section and other sections. The padding to config spacing between the content and the container.
You can adjust it for desktop, tablet and mobile devices. Please check the video below for details.
You can enter the value "0px" if you want to have no spacing for that position. For example below is for margin-bottom: 0px