On the Cart sidebar, when you want to go to the Checkout page right away and ignore the Cart page, the customers need to tick on the Terms & Condition checkbox, otherwise, your store will show an error message and prevent you go to the Checkout page.
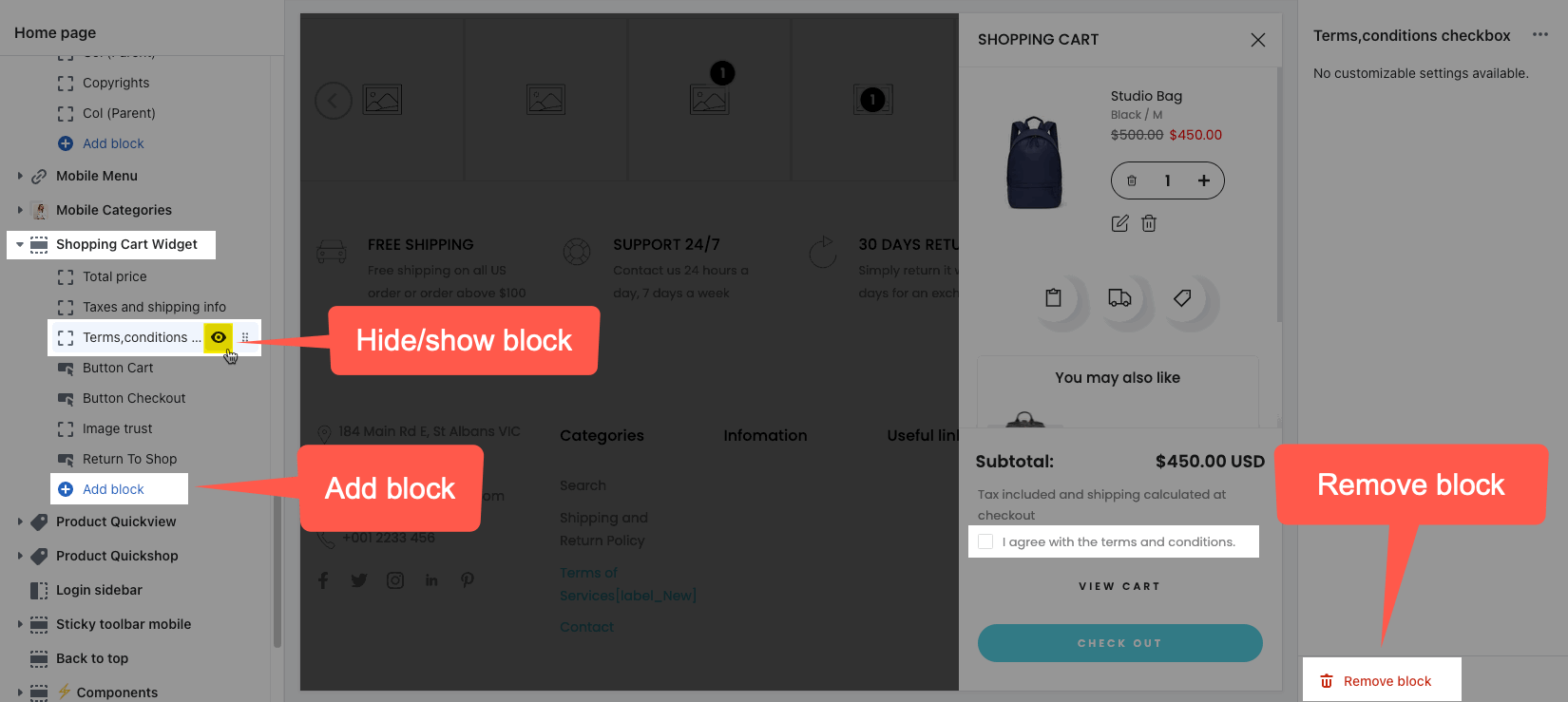
1. Cart Sidebar
From Sections Sidebar > Shopping Cart Widget > Terms and Conditions checkbox
Disable: Click on the hide button in the block or "Remove block" completely
Enable: you can click on the show button or "Add block"

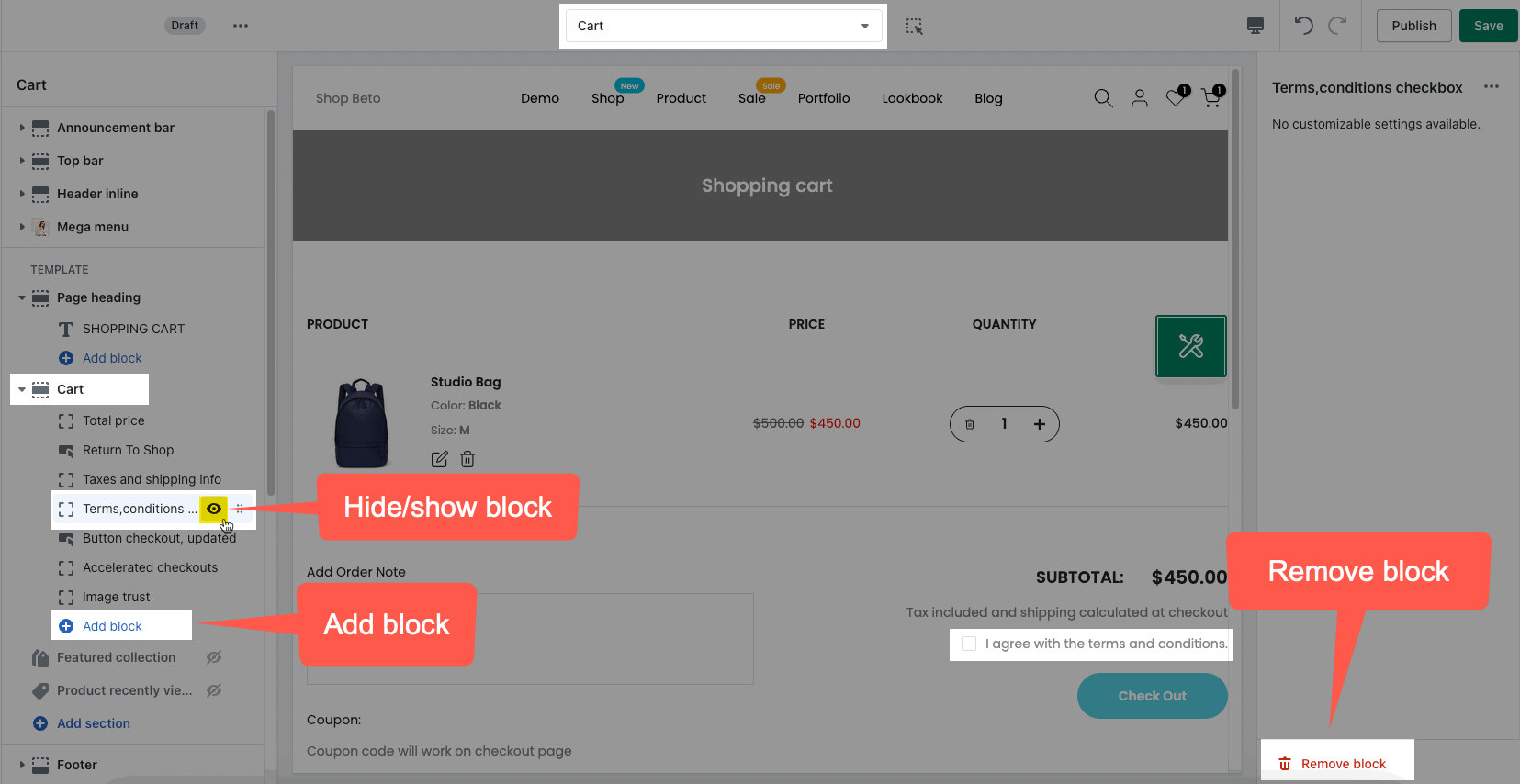
2. Cart Page
From Theme customize > go to Cart page > Cart section
Disable: Go to Terms and Conditions Checkbox > Remove block.
Enable: Cart > Add Block > Terms and Conditions Checkbox.