Demo
If you want to have a section that displays different content for each product/collection page, you use MetaObject to build the data structure and connect with the section of the theme.
In this article, we guide you on building an 'Accordion' on product page. You can do similar steps for other sections. Let's check this example:
1. Create MetaObject
Go to Content > MetaObject > Add definition > Fill in any name you want. Example: Accordion for FAQ
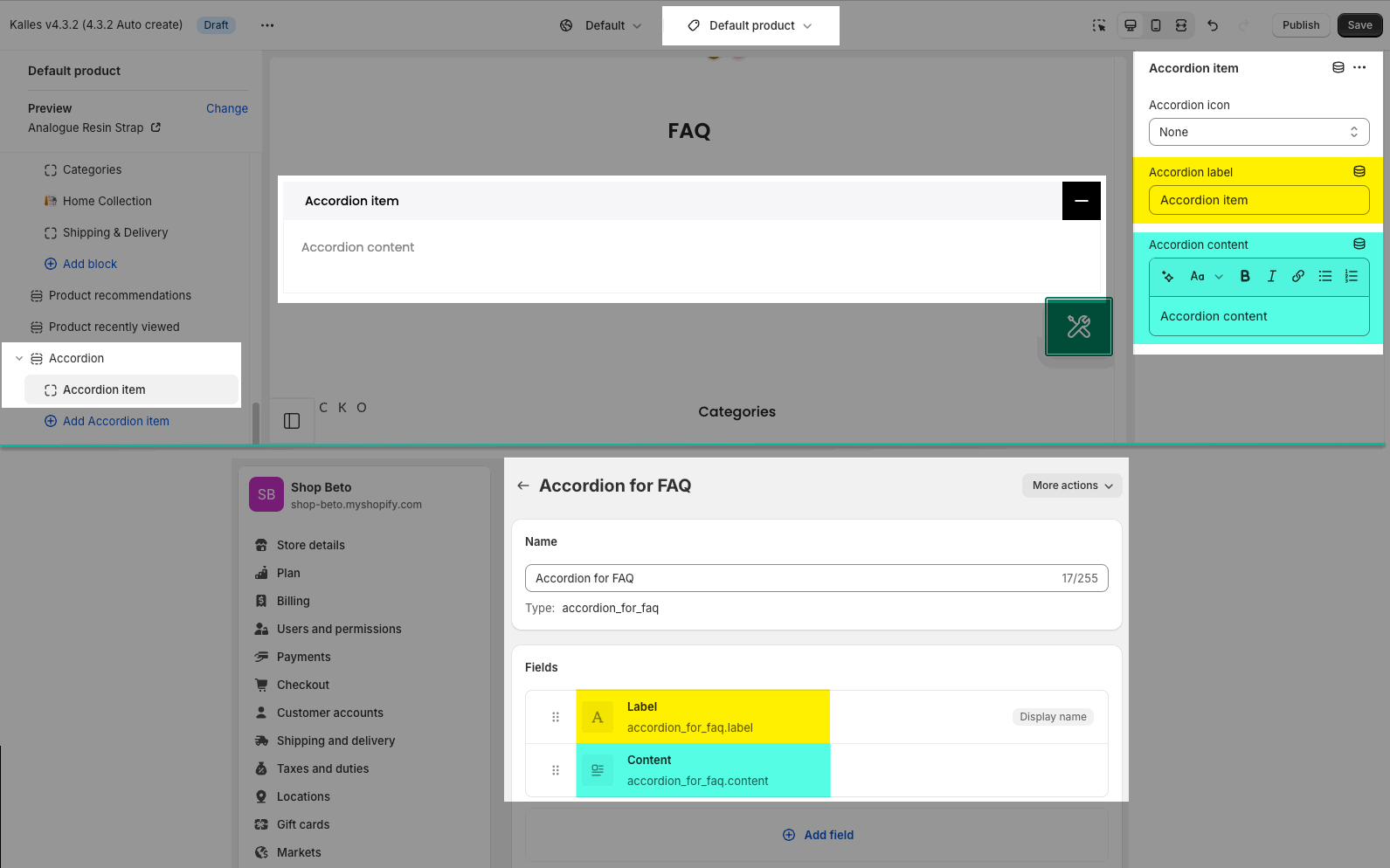
Click 'Add field' > Then you create some fields for data in the section.
Note: The type in each field must be matched with the field type in theme section.

Example: if you use Accordion. You will create 2 fields:
Accordion label => Single text (One value)
Accordion content => Rich text
Click 'Save'. Please follow this video:
2. Add entry
Go to Content > MetaObject > 'Accordion for FAQ' > 'Add entry'
You fill in the data for each Accordion item you want. Follow this video:
3. Create Metafield definition
Go to Settings > Custom data > Products/Collections (If you are building the section on collection page) > Add definition
Name: Any name you want. Example: FAQ product
Content type: Metaobject
Reference: "Accordion for FAQ" at step 1
One entry or List of entries (if you want to have many accordion blocks for each product)
Please follow video below:
4. Select entry for Products/Collections
Go to Products > open product > scroll down to Metafields > Select entry. You can select one entry or many entries.
Follow this video:
5. Connect MetaObject in Theme customize
Go to Theme Customize > Product page > open section > 'Connect dynamic source' with MetaObject.







