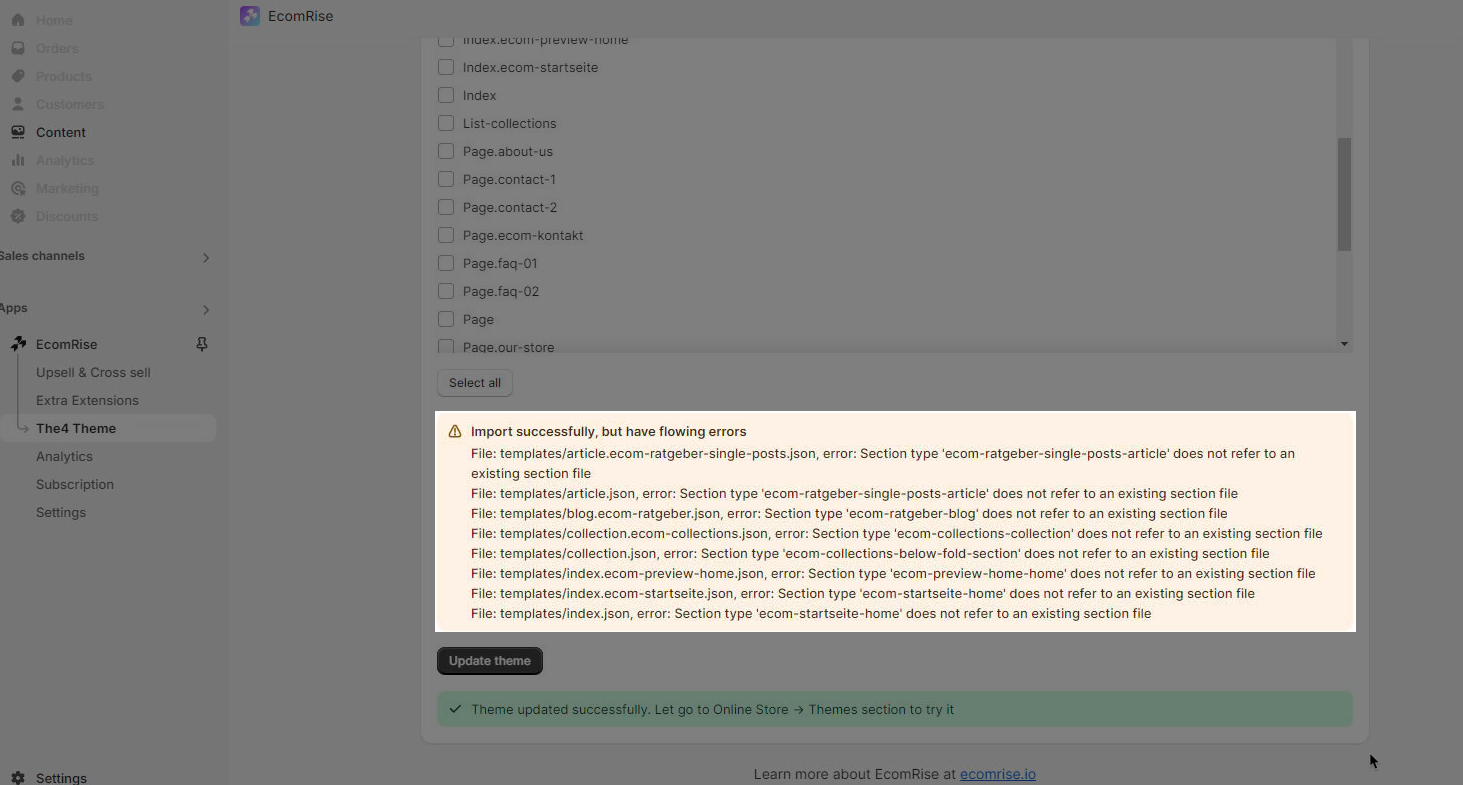
When you update the theme using the EcomRise app, sometimes you will encounter the message "Section type “…” does not refer to an existing section file". The reason for this problem is that in the old theme, you create additional sections outside the theme, so when you update the new theme, there will be no sections to copy data to.

1. Missing EComposer sections
If you have ever created templates/sections for the old theme version using EComposer, and now you want to update to the lastest theme version.
To update the theme without errors, the first thing you need to do is go to Online Store -> Old theme -> Edit code and remove all templates/sections of EComposer app by searching "ecom.name" file. And then go to EcomRise to update to the newest theme version.
Let's follow some steps below:
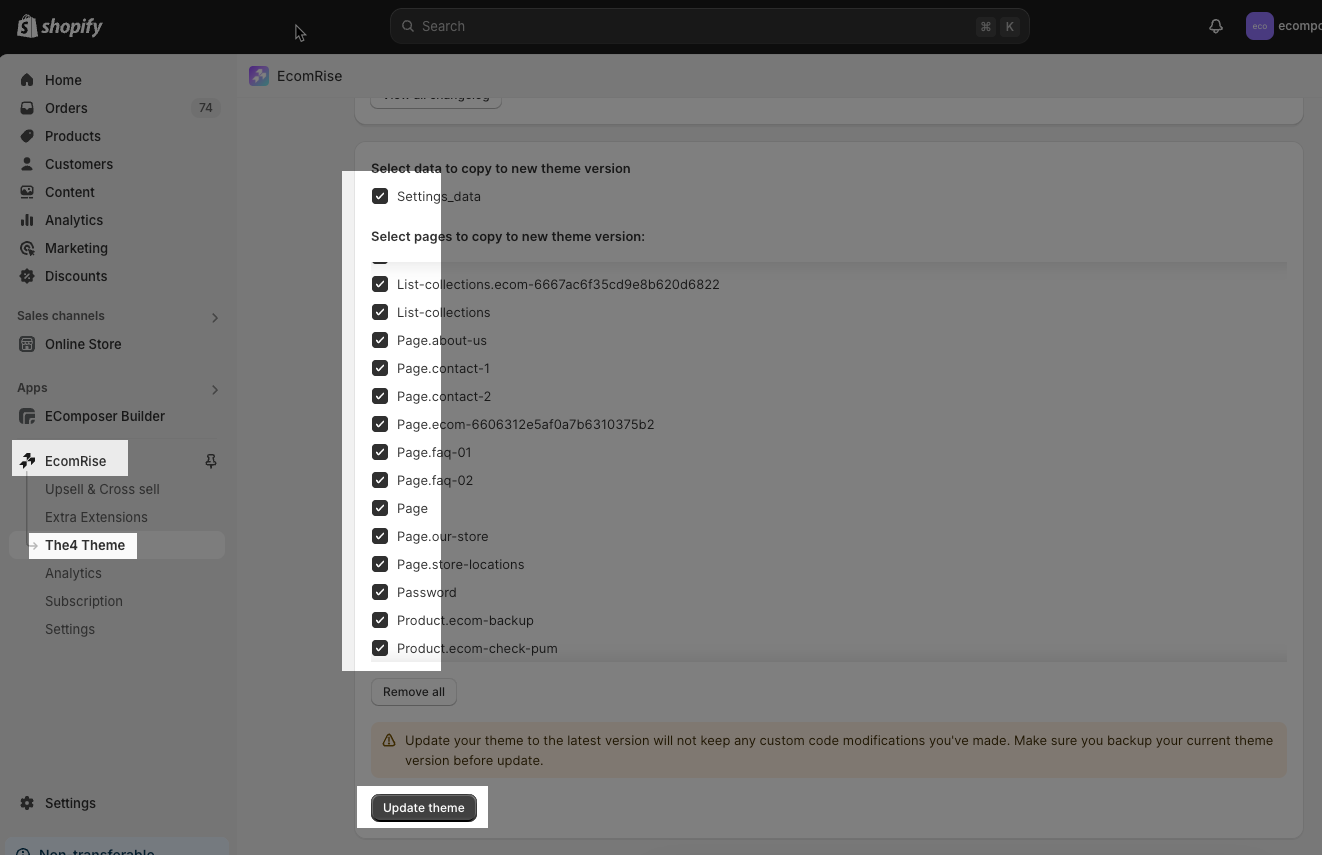
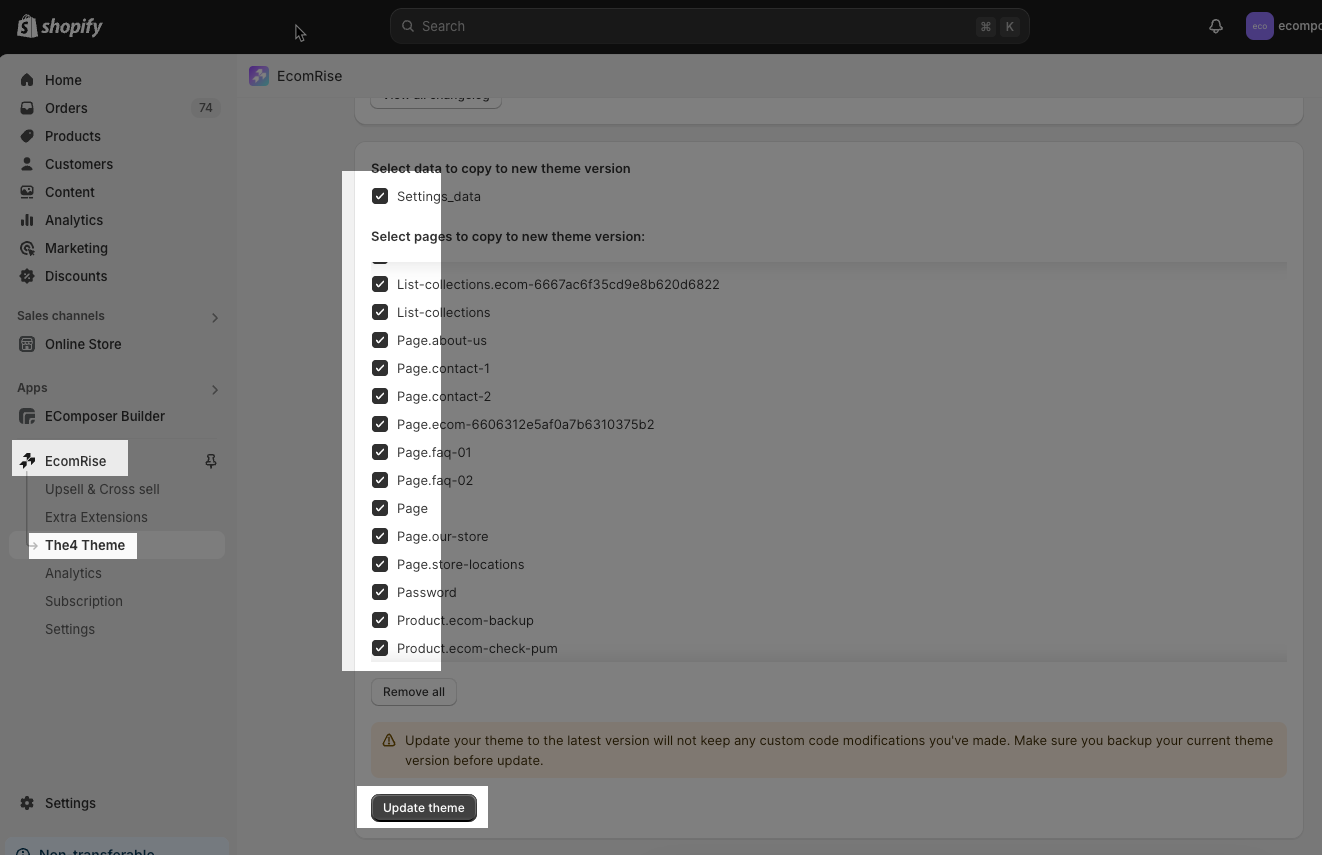
Step 1: Using the EcomRise app to update the theme as normal.

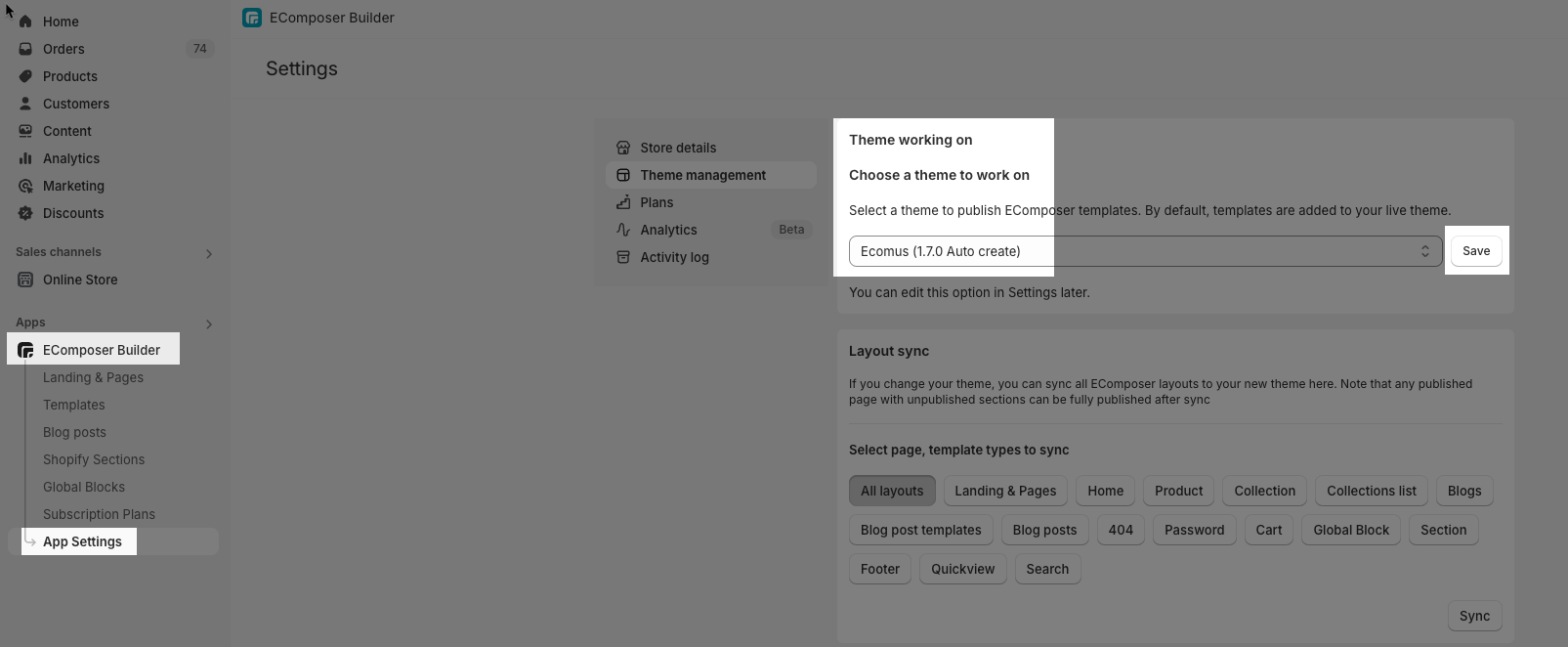
Step 2: Go to EComposer app -> App Settings -> Select theme working on: choose the newest updated theme.

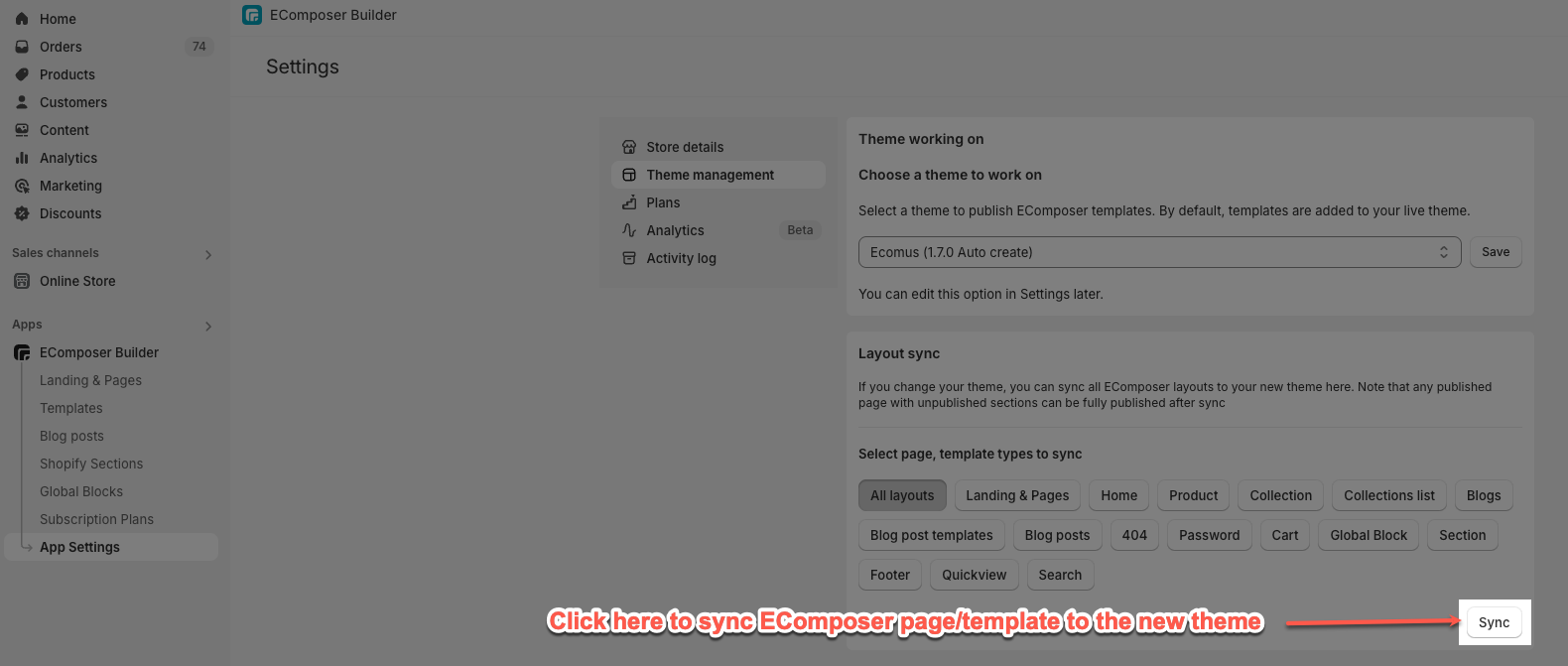
Step 3: Sync EComposer page/templates to the new theme.

Step 4: Go to Online Store -> Updated theme -> Customize: add EComposer sections/ template as you want.
Step 5: Go throught whole of theme to see if there are any other problems.
When all is completed, you are done.
2. Missing sections of other third-party app or sections create manually by you
If you have ever created templates/sections for the old theme version using other 3rd party app or manual, and now you want to update to the lastest theme version. Please do some steps below to update the theme:
Step 1: Using the EcomRise app to update the theme as normal.

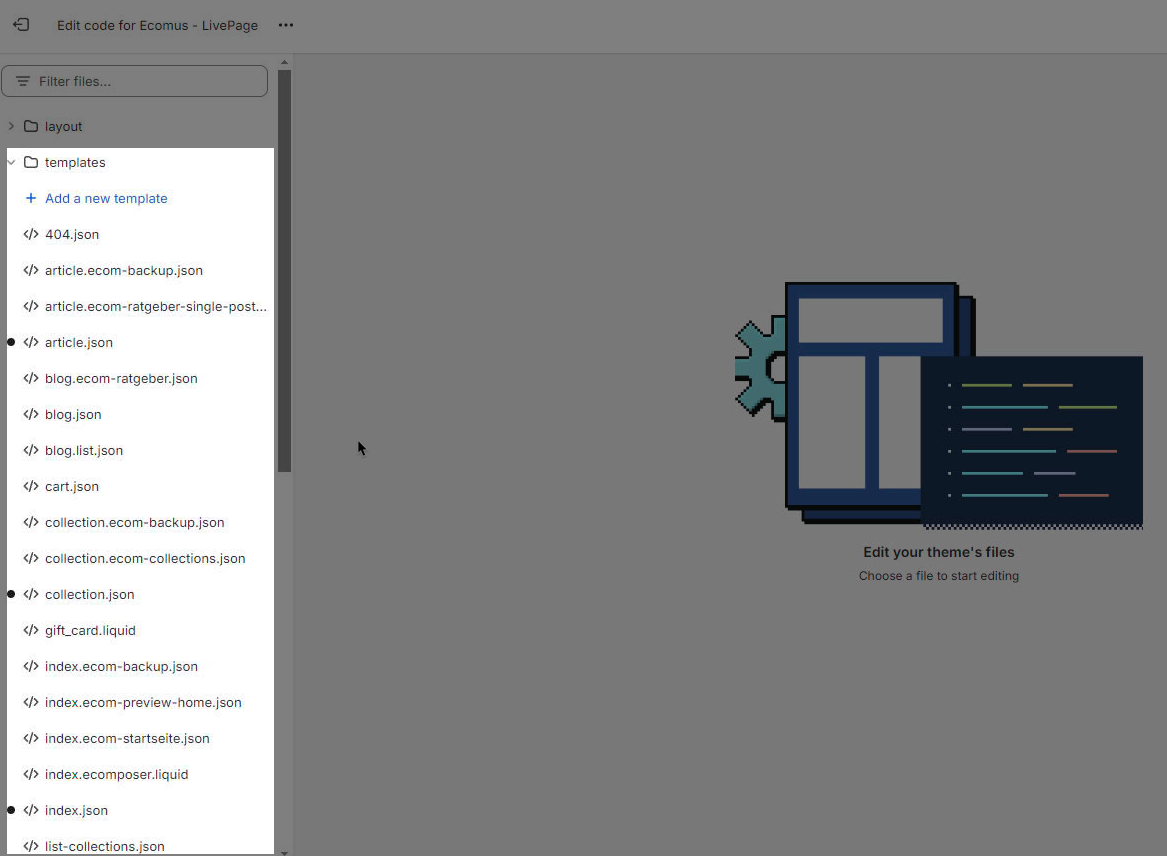
Step 2: On browser, open the first new tab and go to Online Store -> Old theme version -> Edit code: find and open templates/sections which show errors missing when update the theme.

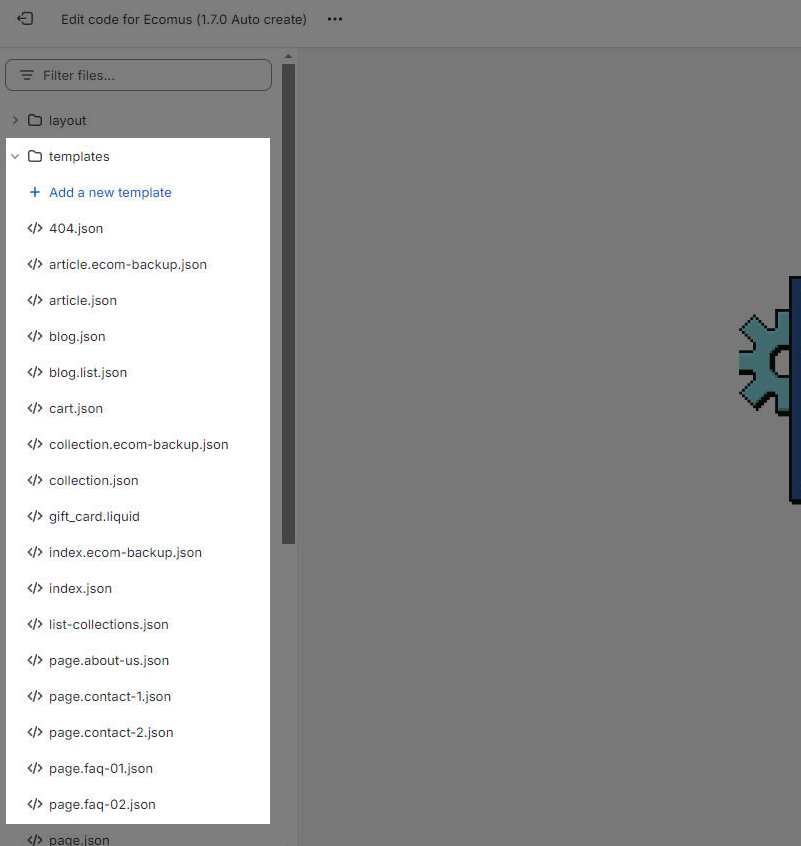
Step 3: On browser, open second new tab and go to Online Store -> New theme version -> Edit code:

Copy entire content of index.json file on the Old theme version and paste to index.json file on the New theme version.
Create new templates/sections which show errors missing when update the theme on the New theme version.
And then copy entire content of these templates/sections from the Old theme version and paste it to new templates/sections which have just created on the New theme version.
Step 4: Go throught whole of theme to see if there are any other problems.
When all is completed, you are done.







