Product reviews are important in E-commerce because they allow shoppers to leave a comment about their buying and using experiences. Besides, customers often believe that a good product is one that has many positive reviews. So product reviews have a huge impact on purchasing. In this article, we will show you how to integrate app reviews into your theme.

You need to install the app review that you want to use, then contact the app's support first to get the snippet code. You will follow the instructions of the app and theme to integrate it. Currently, our themes support these apps below:
Ryviu install here
Loox reviews install here
Growave reviews install here
LAI reviews install here
Other app
However, if the app you want to use is not one of the apps above, please install the app and select Other app.
This is the guideline to help you show the review app.
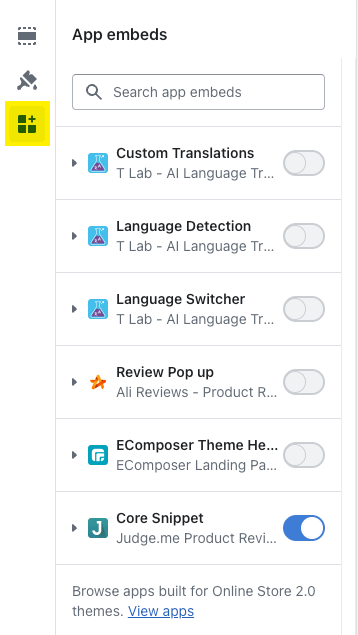
Step 1: Enable App Embeds
You need to click App Embeds > Enable the app review.

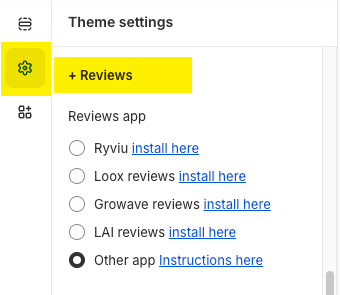
Step 2: Config Theme settings
Please click Theme settings > General Product > Reviews >Tick on the check box app review that you use.
If the app you want to use isn't on the list, you have to choose "Other app" option.

Step 3: Show review widgets
Each app has a different snippet code, you need to contact the support app to ask for the embed code for rating stars and review widget.
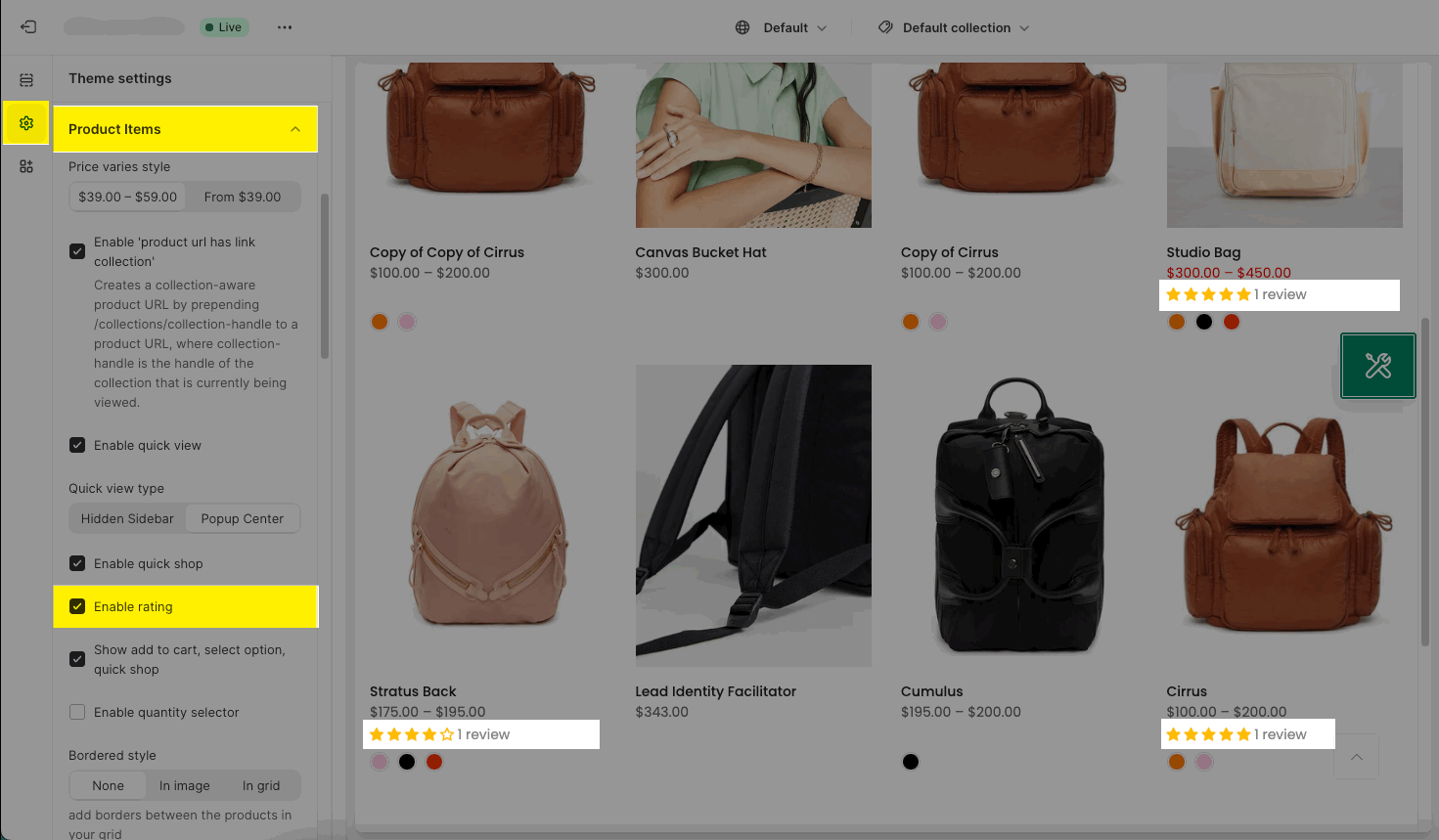
3.1. Show review stars on product grid of the Homepage and Collection Page
Go to Theme settings > Product Items > Enable rating

If you tick on "Other app" at step 2, the rating stars haven't shown yet. You need to click edit code, then find the "review_grid_other.liquid" and add embed code into the file.
This is the example with Judge.me app review:
<!-- Start of Judge.me code -->
<div style='{{ jm_style }}' class='jdgm-widget jdgm-preview-badge' data-id='{{ product.id }}'>
{{ product.metafields.judgeme.badge }}
</div>
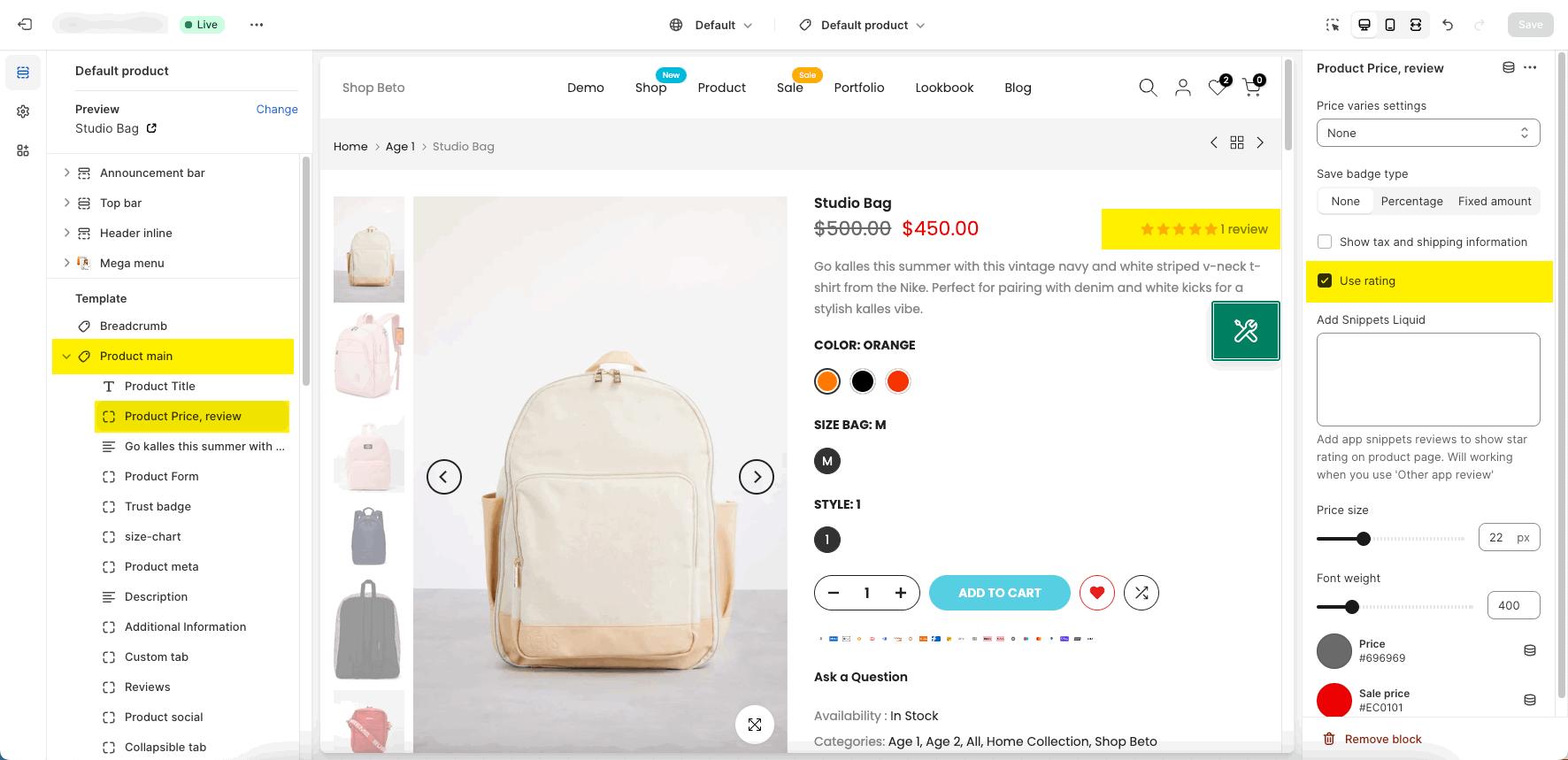
<!-- End of Judge.me code -->3.2. Show review with product price on product page
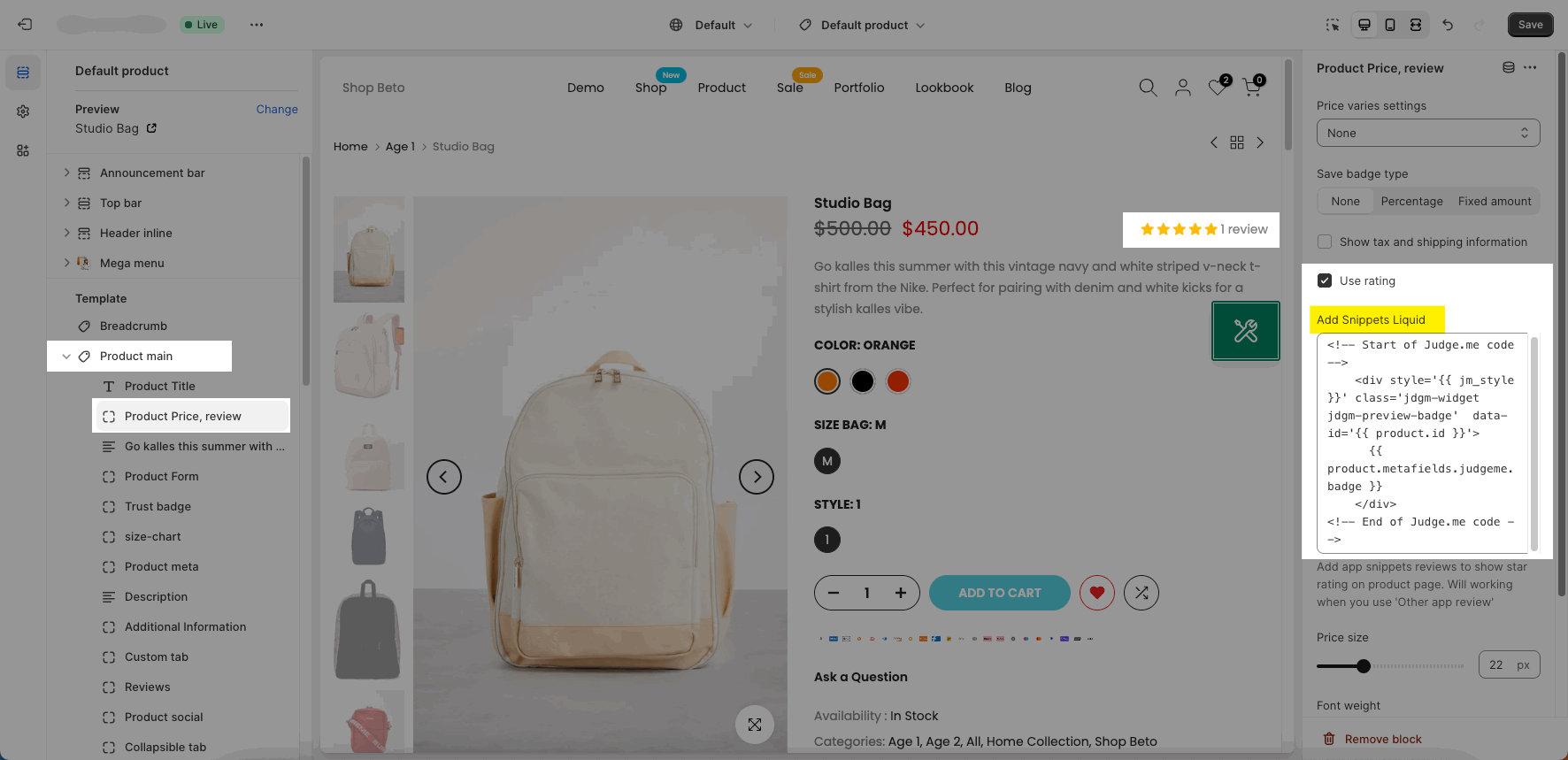
You need to click on Product Price, review block > Enable Use Rating

If you tick on "Other app" at step 2, the rating stars haven't shown yet. You need to add the app embed code in Add Snippet Liquid under Use rating option.

Example, this is the embed code for Judge me rating:
<!-- Start of Judge.me code -->
<div style='{{ jm_style }}' class='jdgm-widget jdgm-preview-badge' data-id='{{ product.id }}'>
{{ product.metafields.judgeme.badge }}
</div>
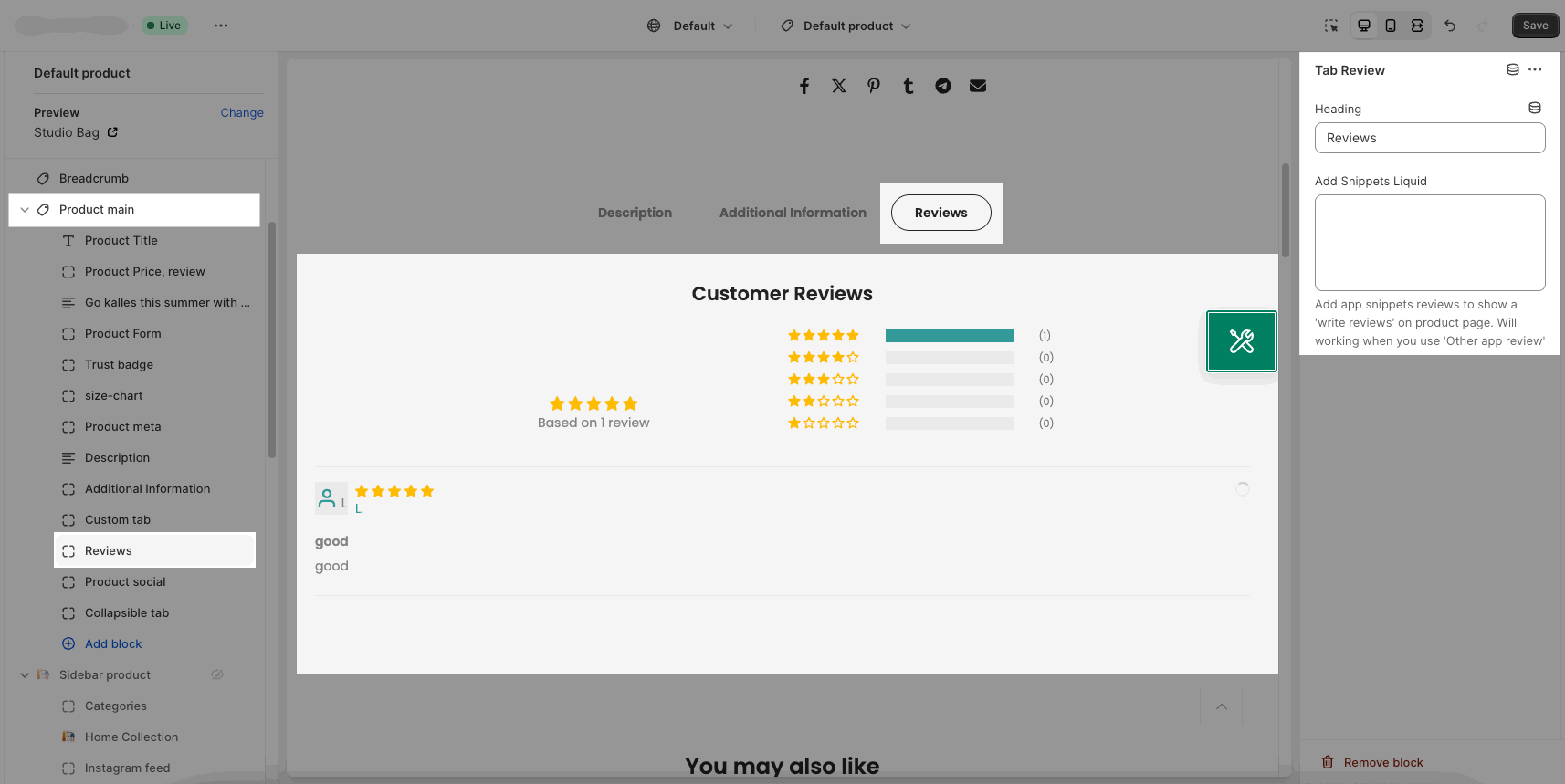
<!-- End of Judge.me code -->3.3. Show review on product tab
The tab review automatically shows if you choose one review app in theme settings.

If you tick on "Other app" at step 2, the review tab hasn't shown yet. Please click on Tab Review > Add Snippets Liquid.
Example: this is the embed code for Judge me widget:
<!-- Start of Judge.me code -->
<div style='clear:both'></div>
<div id='judgeme_product_reviews' class='jdgm-widget jdgm-review-widget' data-id='{{ product.id }}'>
{{ product.metafields.judgeme.widget }}
</div>
<!-- End of Judge.me code -->






