Image Focal Point is a feature which helps you choose the most important part of an image on your store. Focal points always appear in frame, even if you have a section that crops your image to fit the layout.
Some notes about Image Focal Point feature:
You can only have one focal point per image, but you can change it or remove it at any time.
You can add a focal point to an image from Shopify Settings > Files, and from Theme editor. If you add a focal point on an image, and then use the image in multiple places, then they all use the same focal point.
Our theme is supported for this feature. If you see the message: "This section of your theme doesn’t support focal points", you can ignore it.
Image Focal Point will not be applied in these cases:
The product, blog, collection images from Shopify data
The section with the Parallax image
The section with Full image or image has ratio: adapt to image
1. Add focal point from Files
Please follow this video to add a focal point to your image from Shopify > Content > Files.
2. Add focal point from Theme editor
Please follow this video to add focal point from Theme editor:
3. Add different focal points to the same image
Please notice that you can only have one focal point per image. So if you want to show more than 1 focal point to the same image on different sections or pages, you have to upload that image many times with different names.
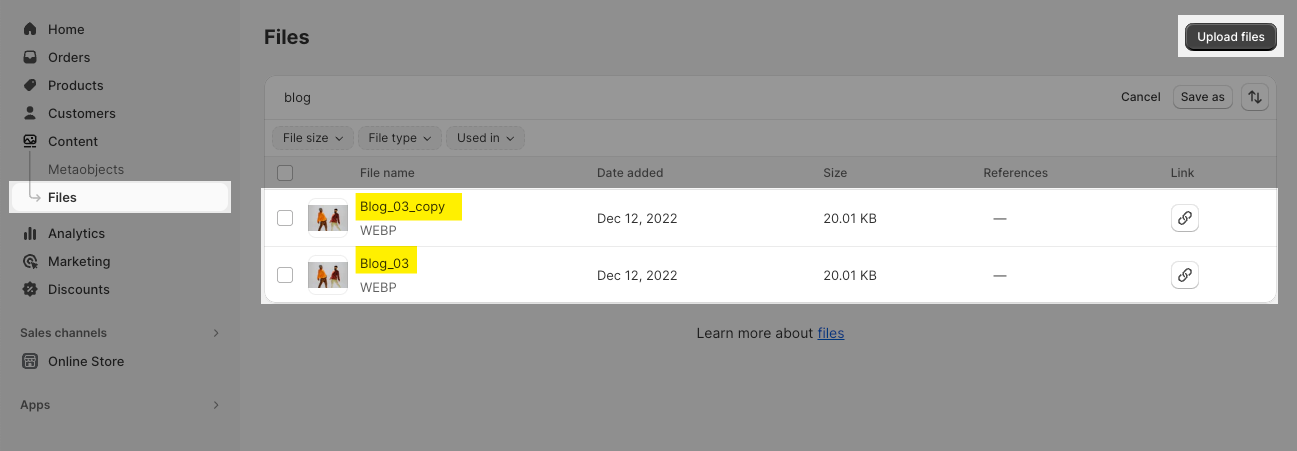
Step 1: Upload images with different names

Step 2: Config different focal points for images in Theme Editor







