This section helps you to config the sidebar Categories on mobile.
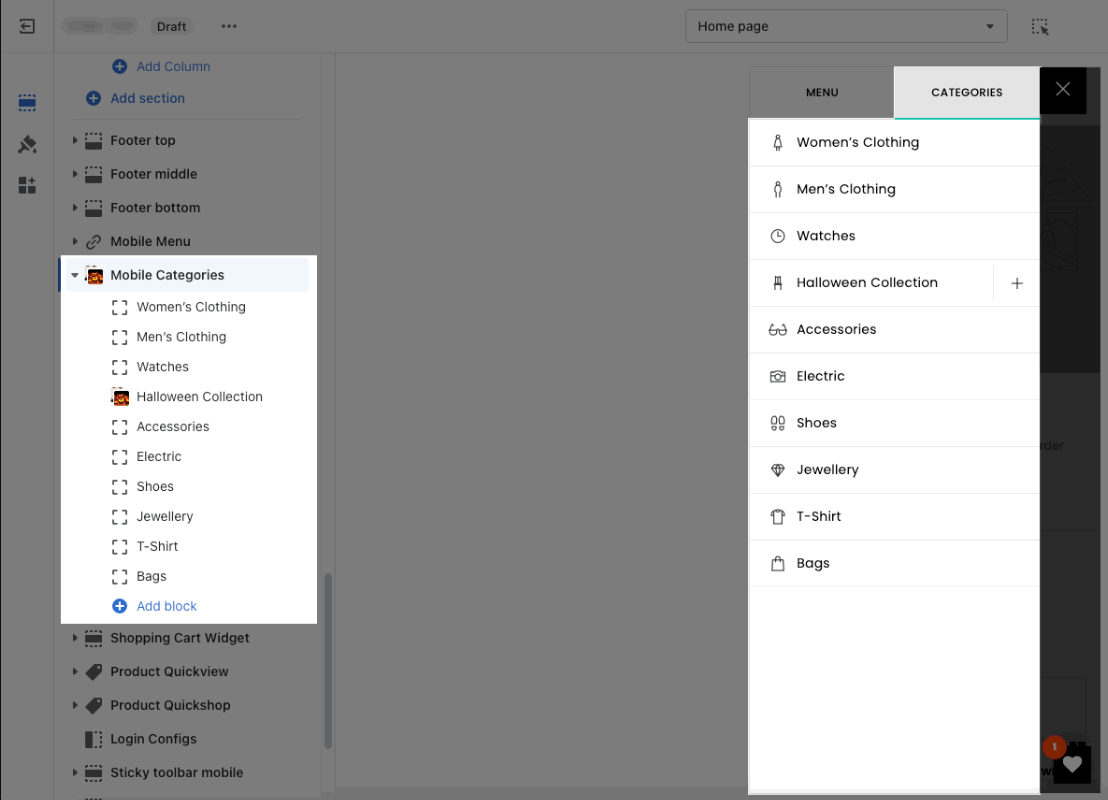
In the theme editor (Customize), scroll down and click on Mobile Categories

1. How to Enable/ Disable Mobile Categories
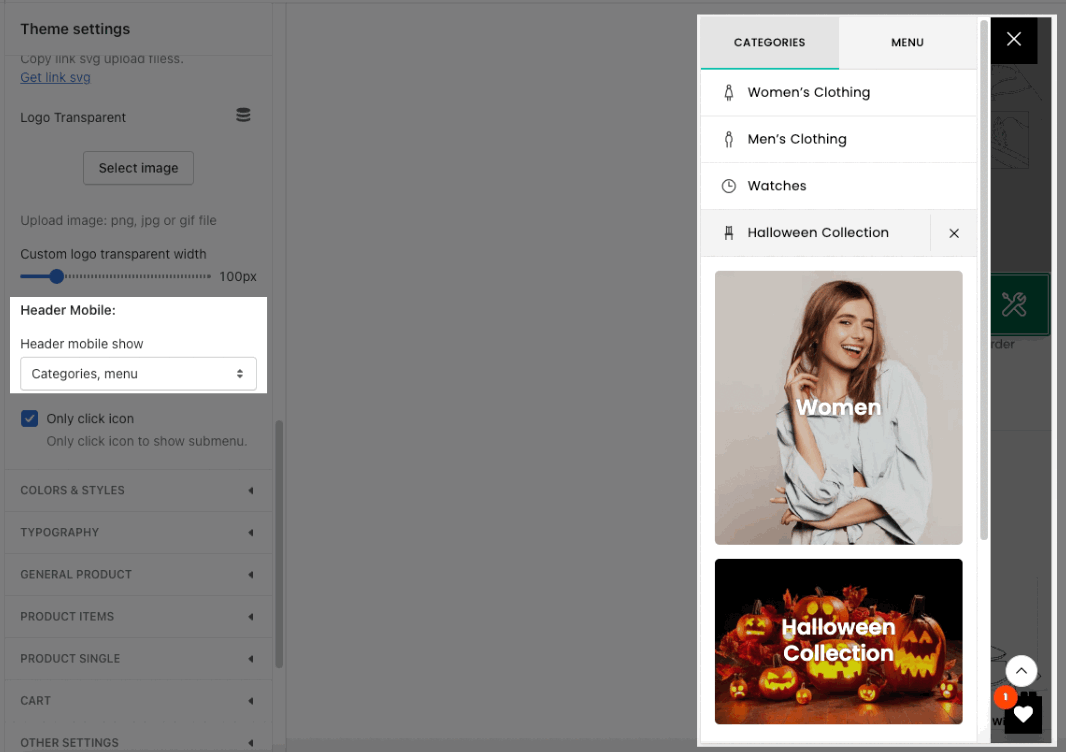
Mobile Categories section allows you to Enable or Disable. Please go to Theme settings > Header > Scroll down and choose "Only menu" or "Menu, Categories", or "Categories, Menu" if you want to enable Mobile Categories.

2. Mobile Categories content
You can choose between the Collection link list and Collection image list (add many times but a maximum of 30 blocks).
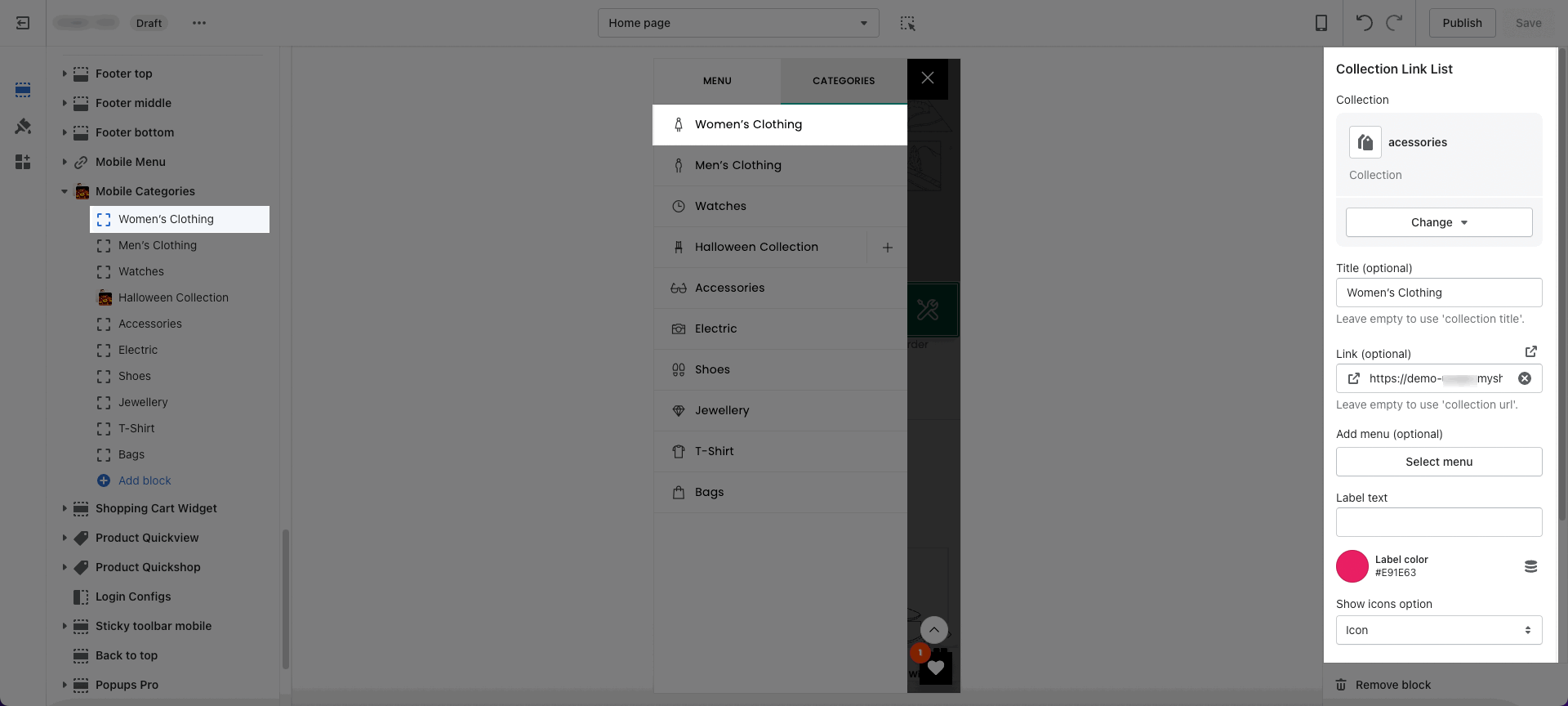
2.1. Collection link list
Collection: You're allowed to add a collection here.
Moreover, you can also add Title, Link, Menu for the collection. All these options are optional.
Label: You can add a label and choose a color for it.
Show icons option: You can choose between image and icon. If you choose Icon, you can go to the link attached under the option > Search an icon > Click on the icon to copy its code > Paste. This is an example of an icon code: "las la-female".

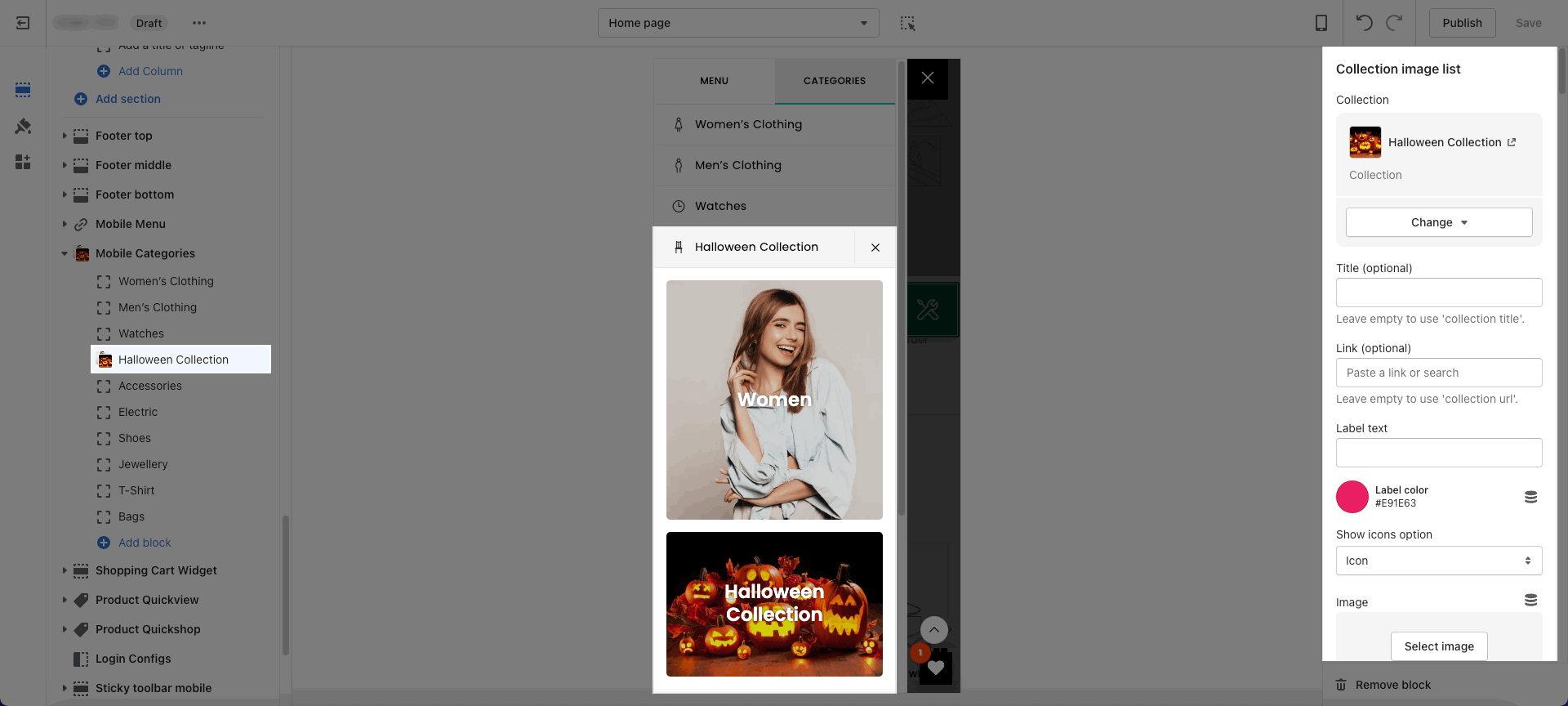
2.2. Collection Image List
Collection: You're allowed to add a collection here.
Moreover, you can also add Title, Link, Menu for the collection. All these options are optional.
Label: You can add a label and choose a color for it.
Show icons option: You can choose between image and icon. If you choose Icon, you can go to the link attached under the option > Search an icon > Click on the icon to copy its code > Paste. This is an example of an icon code: "las la-female".
LIST COLLECTION: You can upload a maximum of 25 collections for Collection list. If your collection hasn't had an image yet, you can upload images corresponding to your collections (or you just want to use another image for a collection).

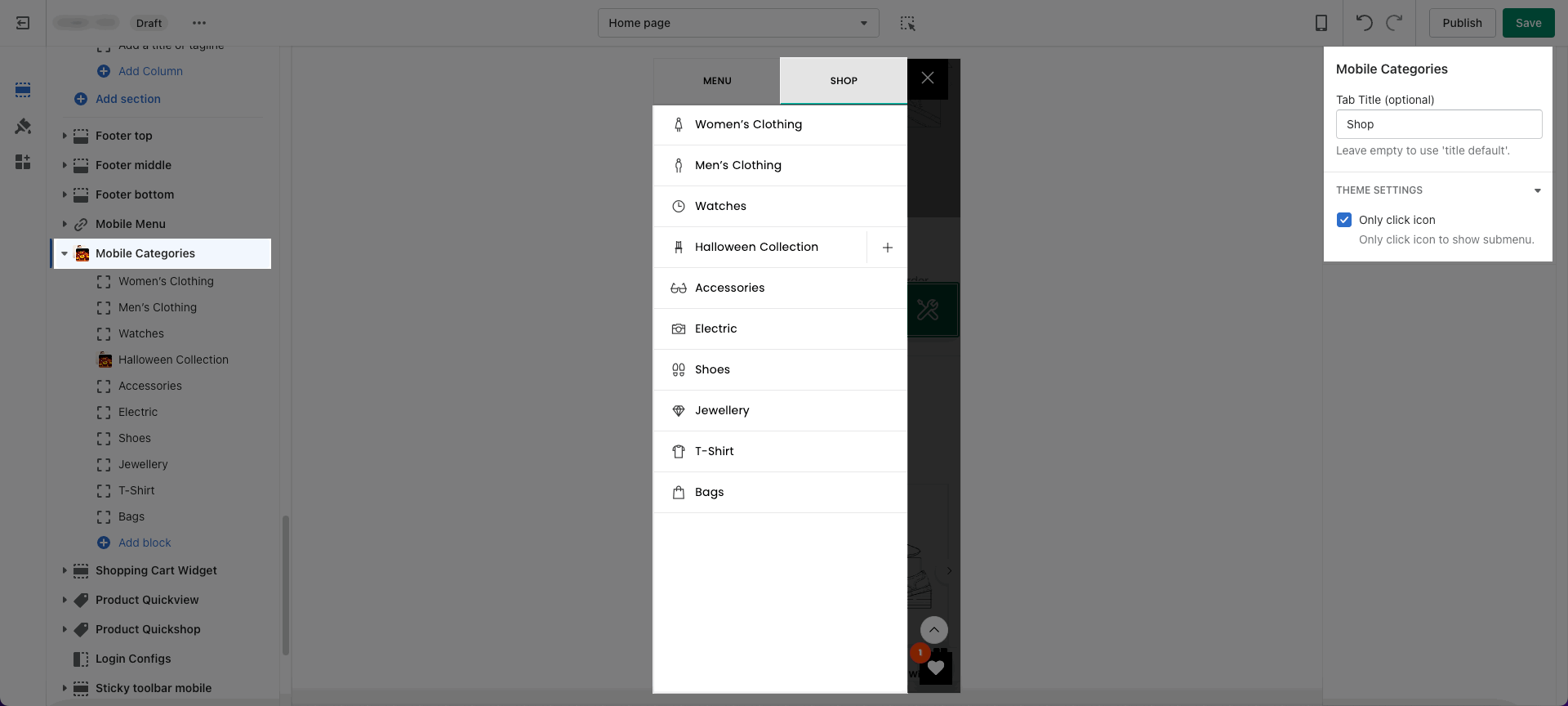
3. How to configure the Mobile Categories section?
Tab Title (optional): You can change the title of this tab instead of "Categories" as default.
Only click icon: You can choose this option for only clicking icon to show submenu.
Each block allows you to add an optional link. It means that when you click on the block, it'll direct you to a link instead of nothing happening. If you want to use that function, you must Choose "Only click icon".