The top bar is a header component that allows merchants to access menus, and navigate by clicking, choose language and currency. It’s always visible at the top of interfaces.

Steps:
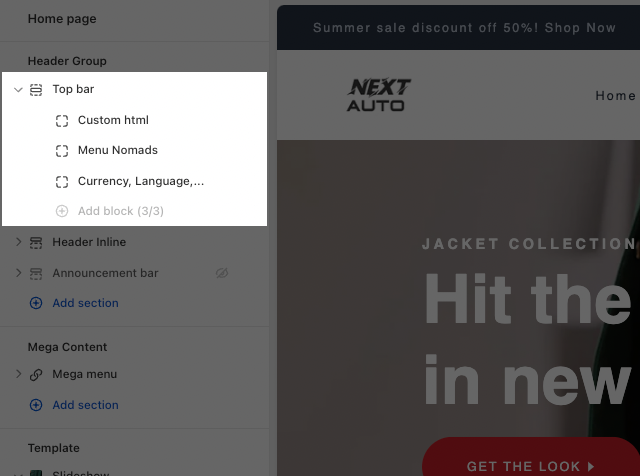
From Theme editor (Customize) > Top bar.

1. Top bar content
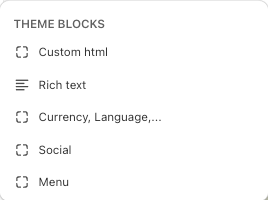
This section supports this following blocks:

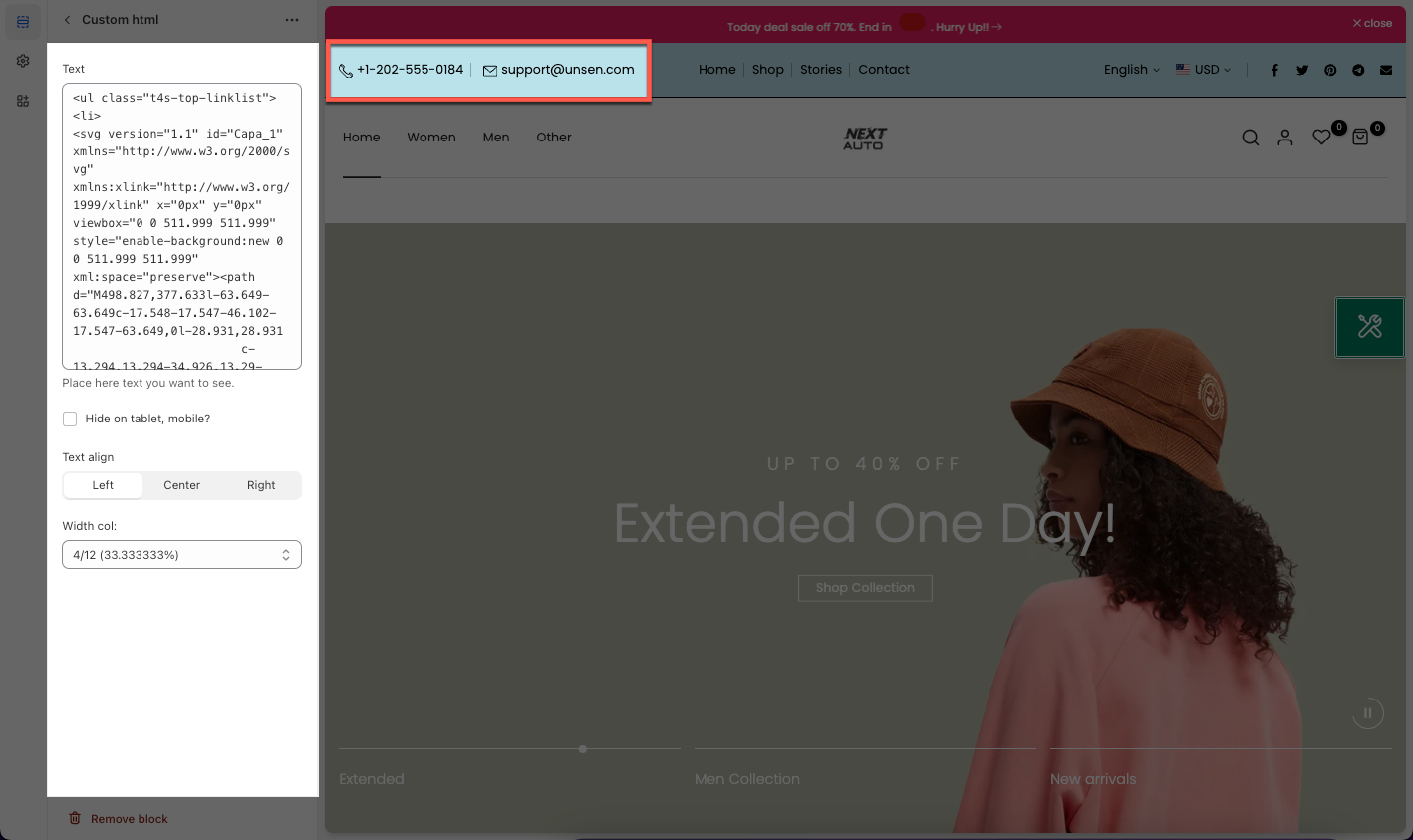
Custom html: This block help you generate your HTML content.

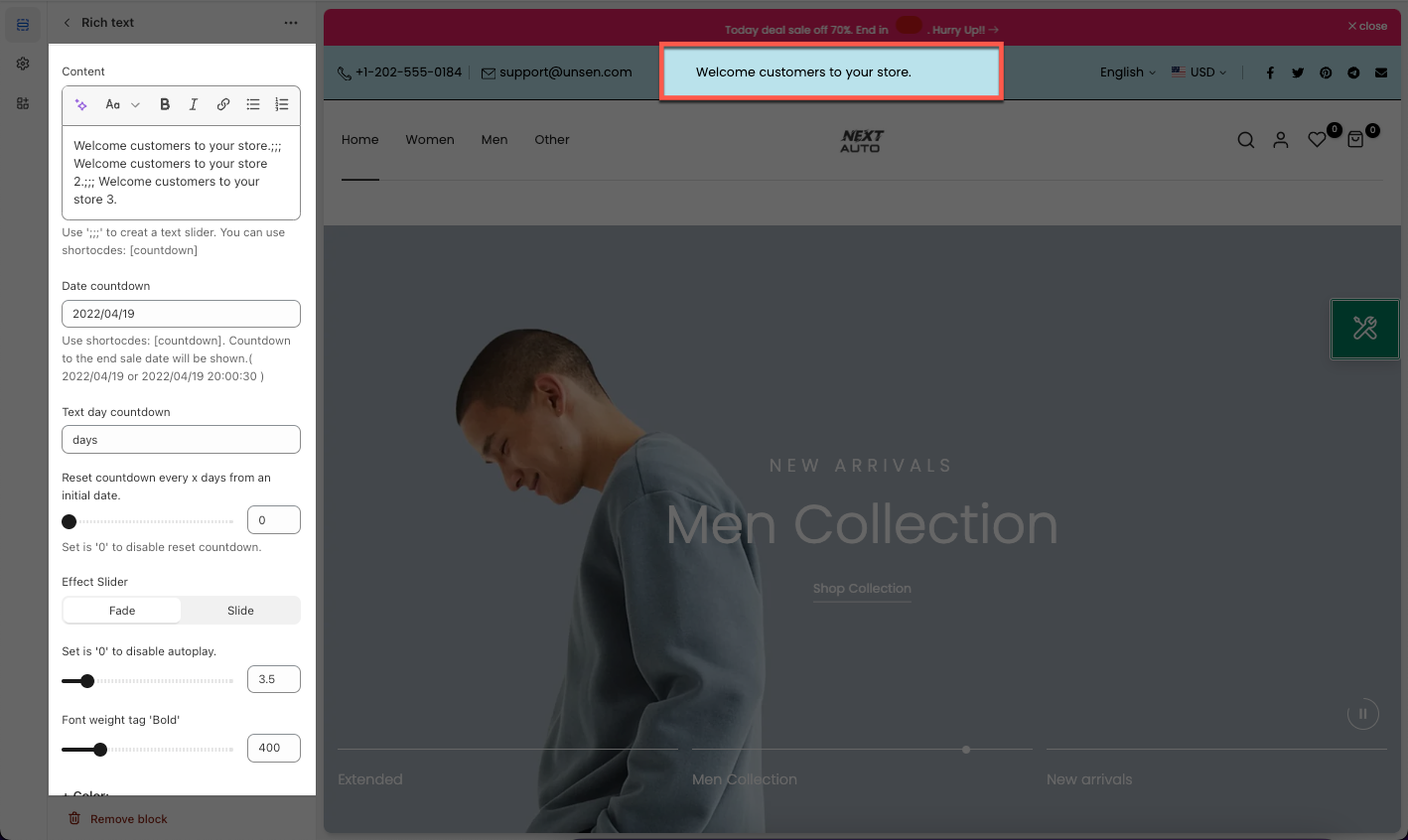
Rich text: You can add Rich text here and with block settings you can easily customize it.

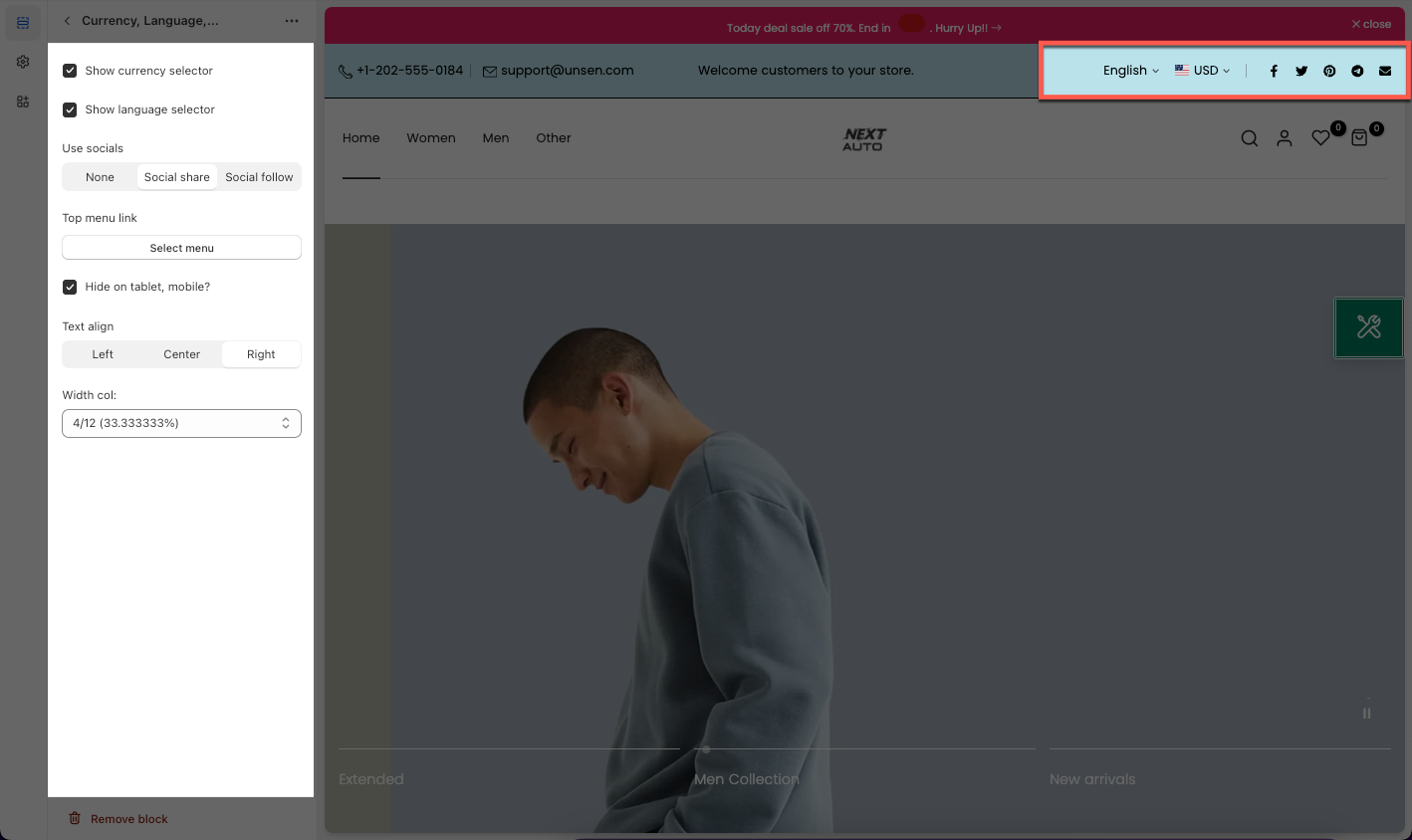
Currency, Language,...

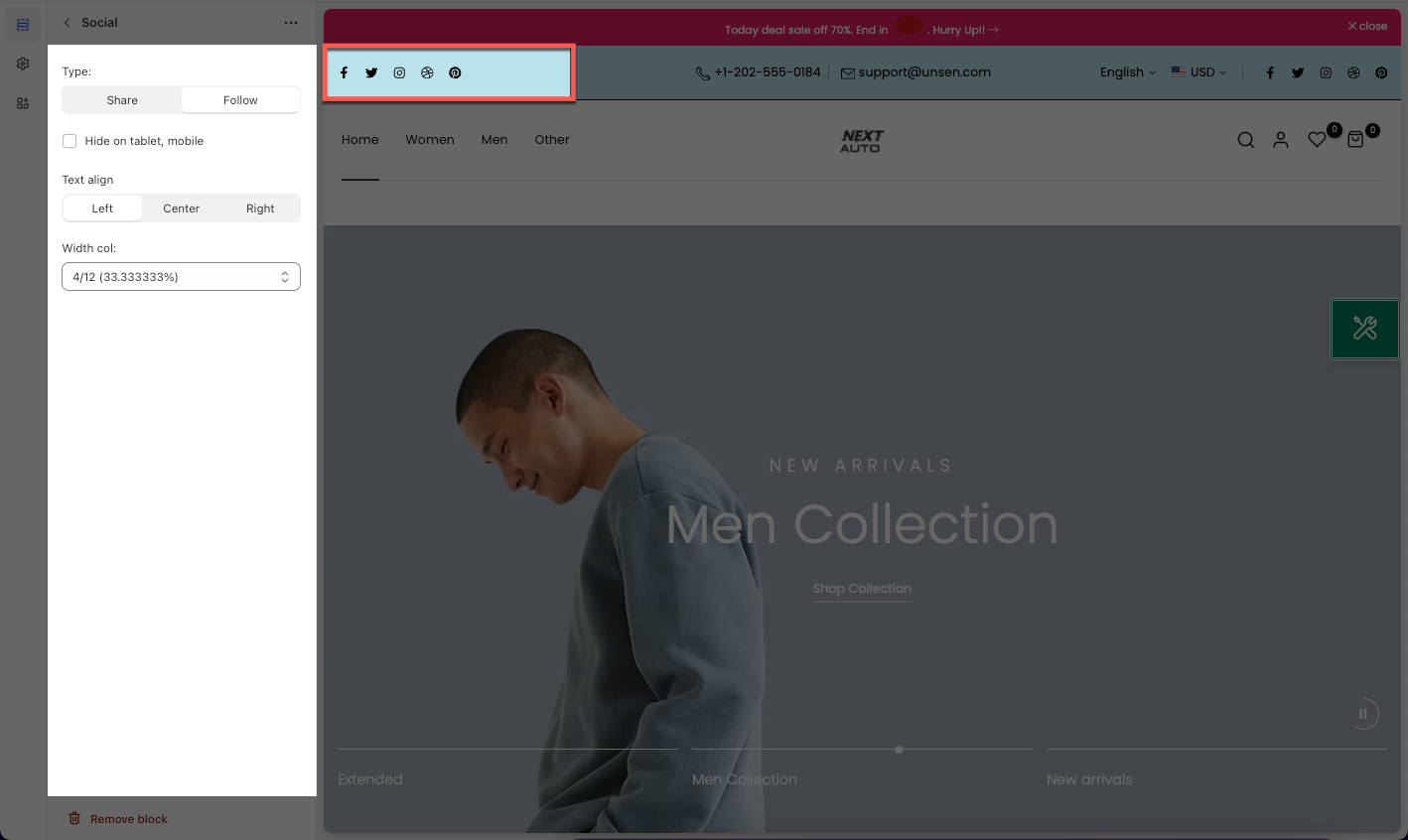
Social: you can add social icon here.

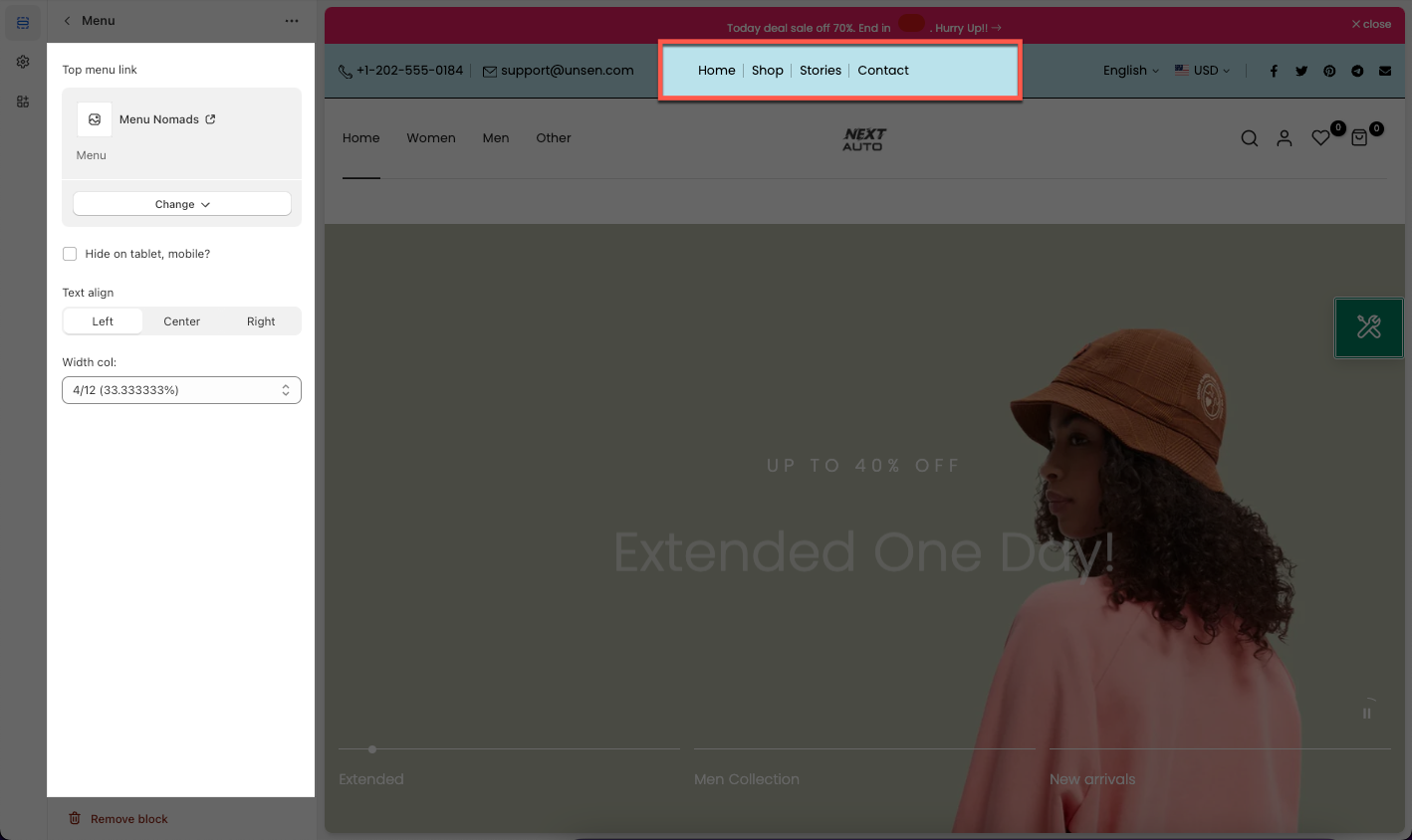
Menu: You can add menu with this block.

2. How to configure the Top bar?
- GENERAL OPTIONS
With these settings you can set the effect for the section, display on any devices, colors, border, button.
- DESIGN OPTIONS
You can set Padding top, padding right, padding bottom, padding left for section. If you do not use it please blank.







