This section helps you to config the sidebar menu on mobile.
In the theme editor (Customize), scroll down and click on Mobile Menu

1. Enable/ Disable Mobile Menu
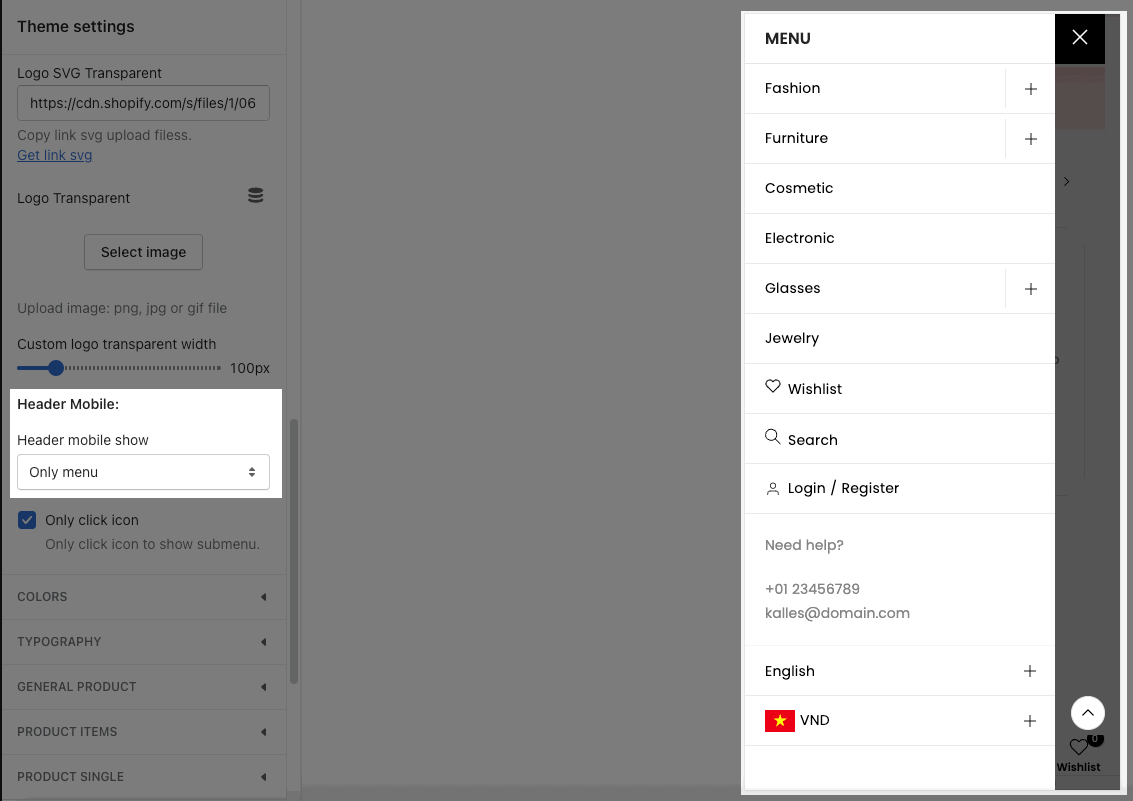
Mobile Menu section allows you to Enable or Disable. Please go to Theme settings > Header > Scroll down and choose "Only menu" or "Menu, Categories", "Categories, Menu" if you want to enable Mobile Menu.

2. Mobile Menu content
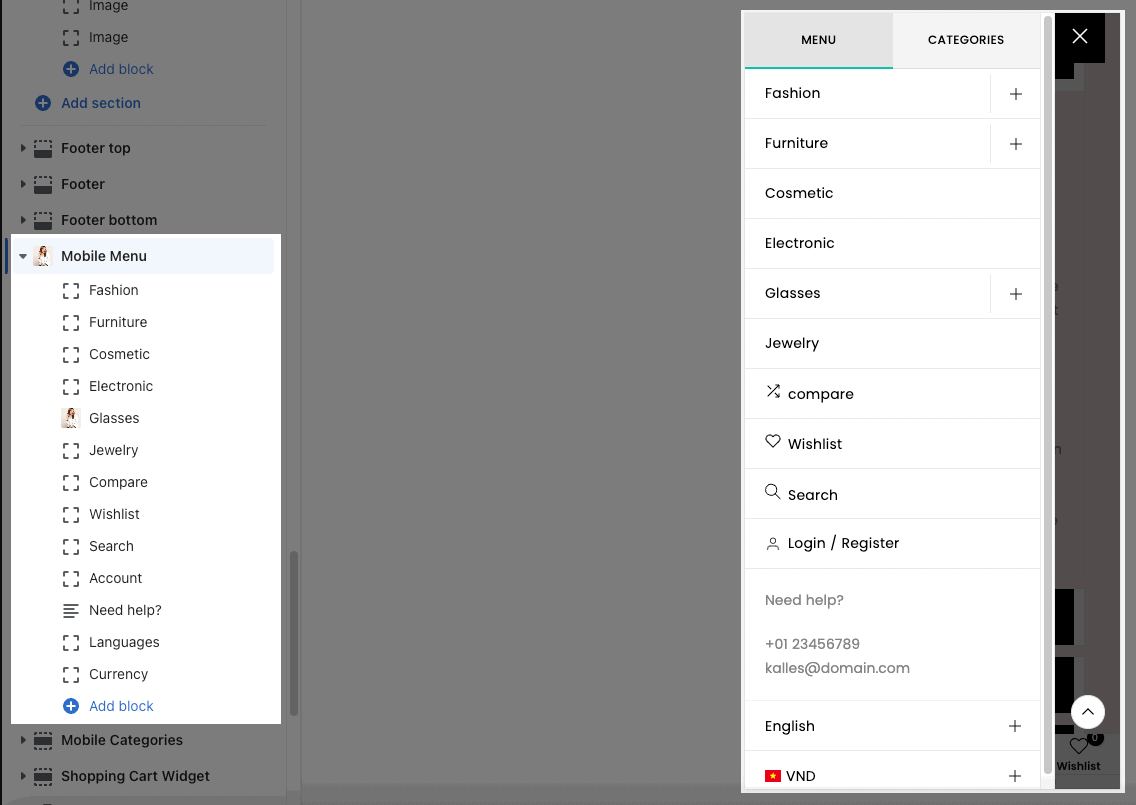
There are totally 9 blocks such as Menu item, Collection image list, Compare, Languages, etc. However, you can add a maximum of 30 blocks to your Mobile Menu.
You can look over this video to know more about these blocks.
Menu Item: You are allowed to add a menu here. Moreover, you can also add an Icon, Menu label, and adjust Label color.
Collection image list: You can upload a maximum of 25 collections for Collection list. If your collection hasn't had an image yet, you can upload images corresponding to your collections (or you just want to use another image for a collection).
Compare, Wishlist, Search, Login/Register
Help text: You can add different HTLM to show or change an email address and phone number from available HTML.
Language and Currency: In order to show Language and Currency here, you must have already configured for them on Shopify first. Here is the guide for you to set up them: https://docs.the4.co/unsen/theme-settings/language-currency
3. Mobile Menu settings
Only click icon: You can choose this option for only click icon to show submenu.

Enable compare: Check this option to enable Compare feature and Compare block
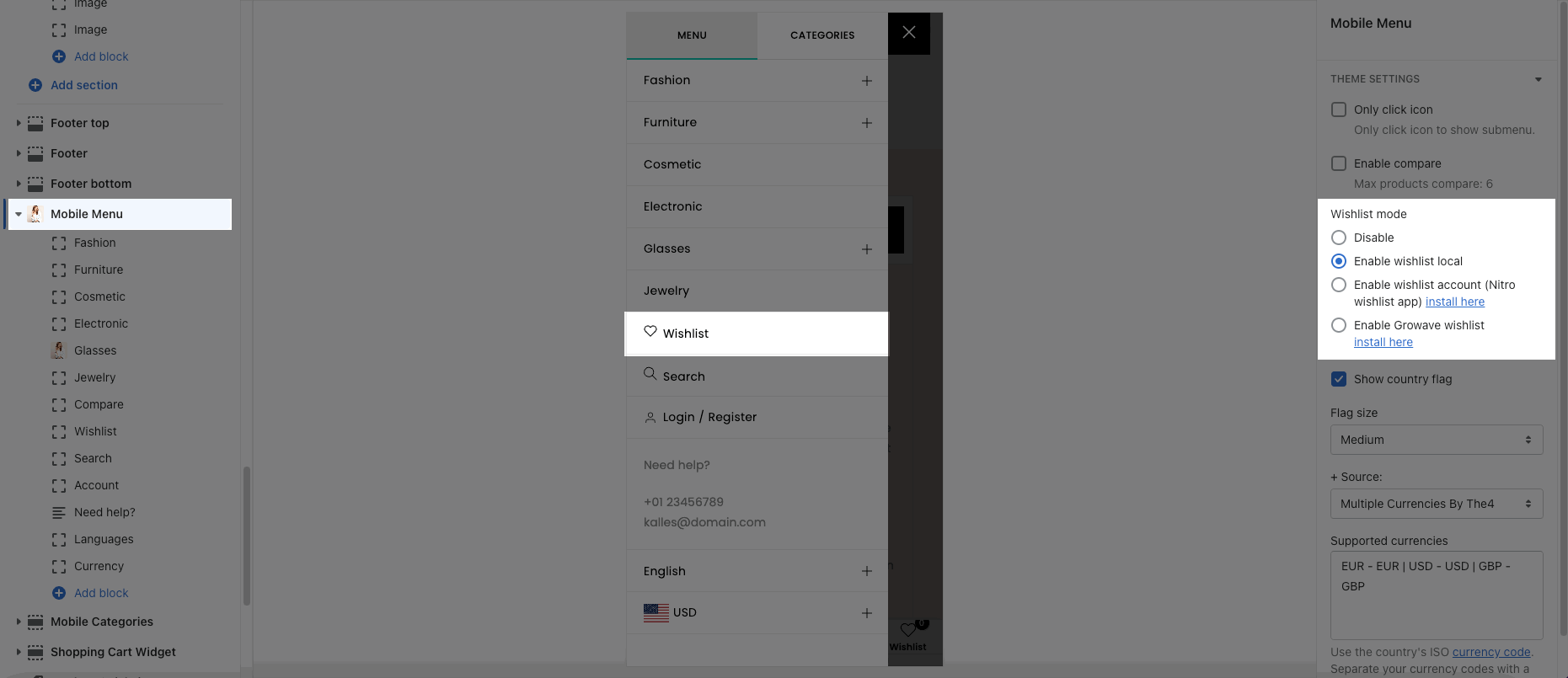
Wishlist mode: You can disable Wishlist or choose a Wishlist App here

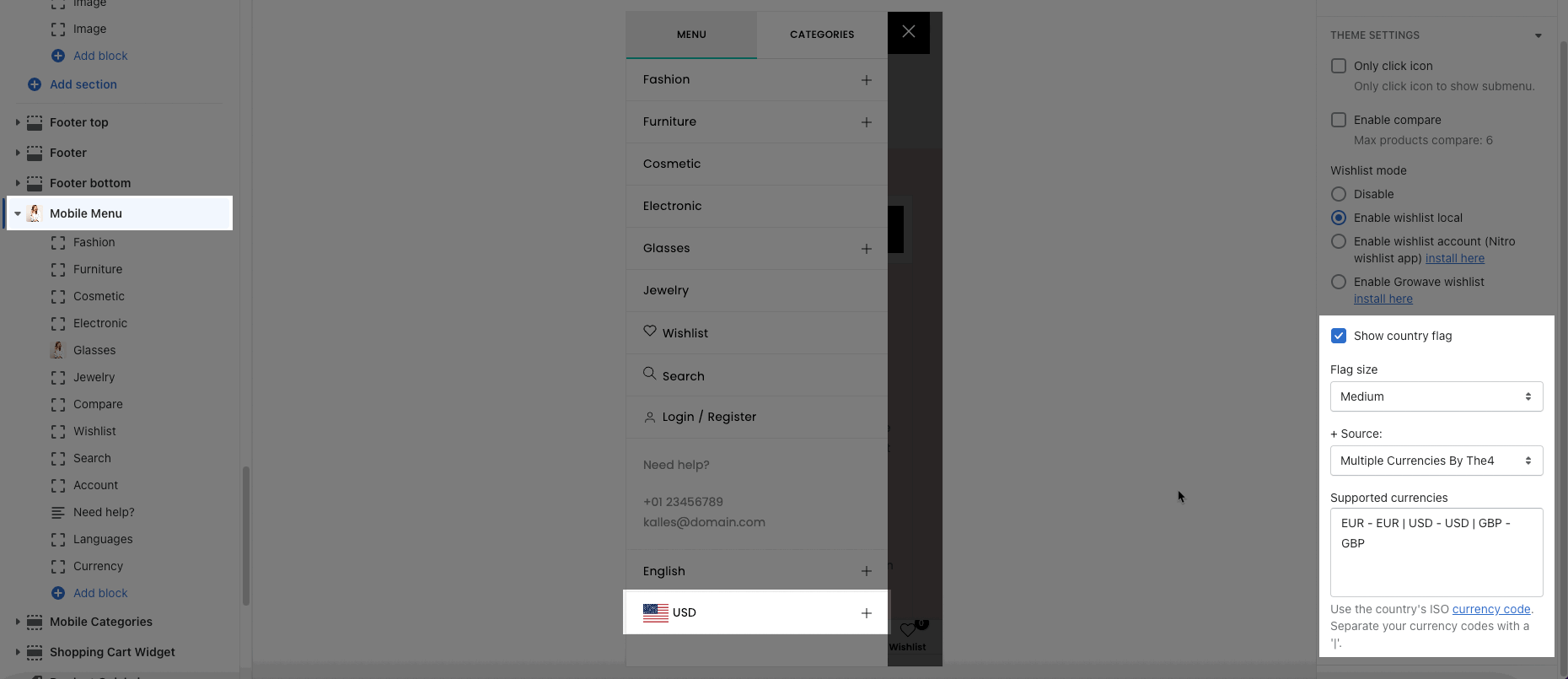
Country flag: You can choose show/hide the flag in Currency block, also can choose the flag size and source for it.