Contact Form 3 allows customers to leave contact information to support marketing campaigns. Besides, customers also have information about the online store to contact. It is quite important in a website, with Shopify 2.0 you can add sections in many places.

Steps: Theme editor (Customize) > Add Section > Contact Form 3 > Save
How to config Contact Form 3?
Unlike other Contact Form sections, Contact Form 3 only supports Text (in HTML format) and the default Form, which includes fields for Name, Phone, Email, and Message. Please try experiencing and exploring this simple section.
Design Options:
Please follow this guideline to config Layout, Background, Margin/Padding for the section.
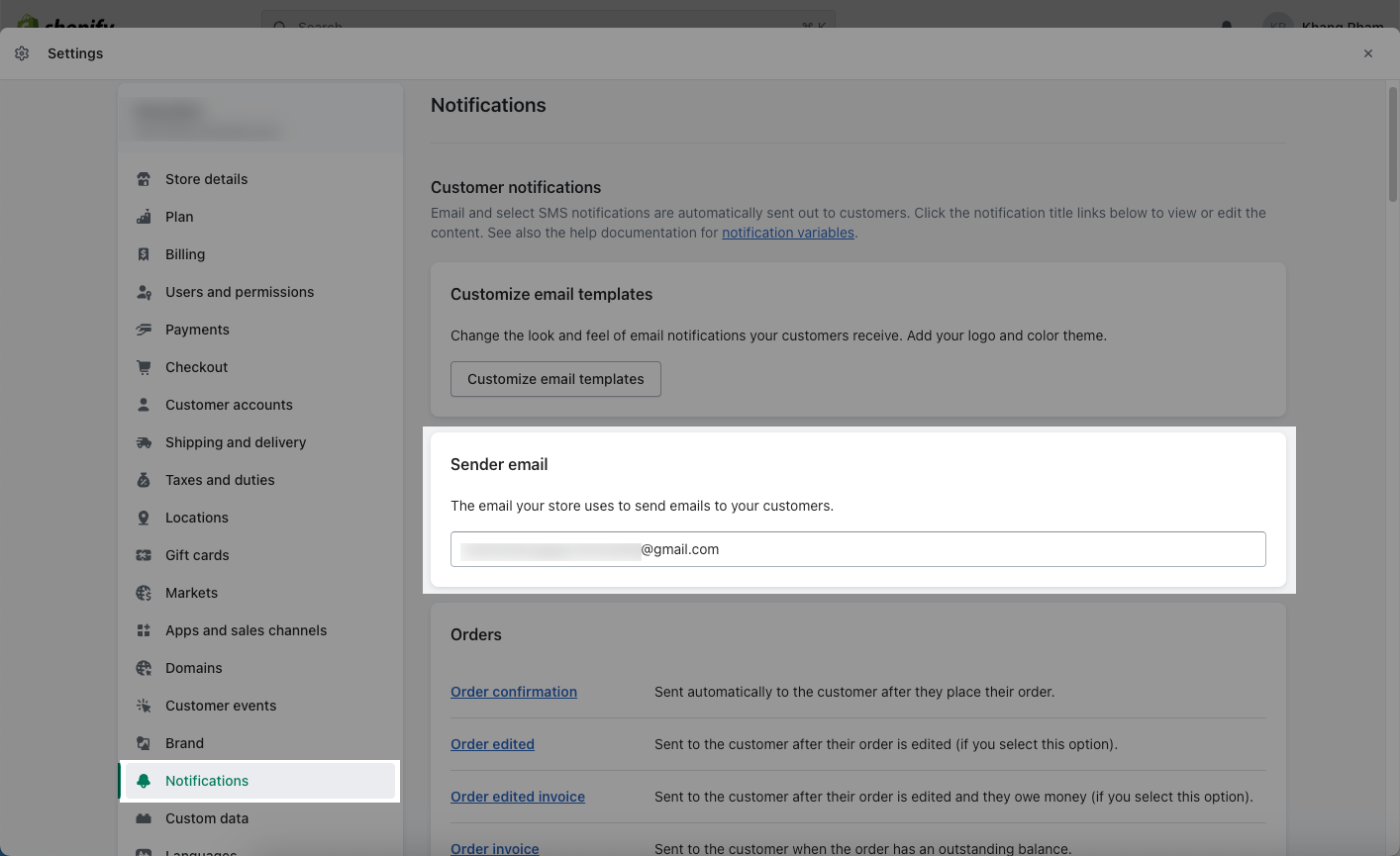
Note: When a customer sends you information, it will be sent to your email that is registered to receive notifications in Shopify Settings > Notifications. If you don't see Shopify email please check Spam Email.

This is the email from Shopify sent you if you have a customer leaving the information.







