Contact Form 6 allows customers to leave contact information to support marketing campaigns. Besides, customers also have information about the online store to contact. It is quite important in a website, with Shopify 2.0 you can add sections in many places.

In the theme editor (Customize), click Add section
Search Contact form 6
Click Save
1. Contact form 6 content
1.1. Contact Us
This block allows you can add text (input text with HTML) and have many options for you config it.
1.2. Members
If you want to add Members of your team to introduce you can use this block. The maximum is 4 members, you can add images, location, and information.

2. How to config Contact Form 6?
There are options for you to want to show the number phone or number order field and have many options for custom the submit button. You can experiment with the customized theme.
Design Options:
Please follow this guideline to config Layout, Background, Margin/Padding for the section.
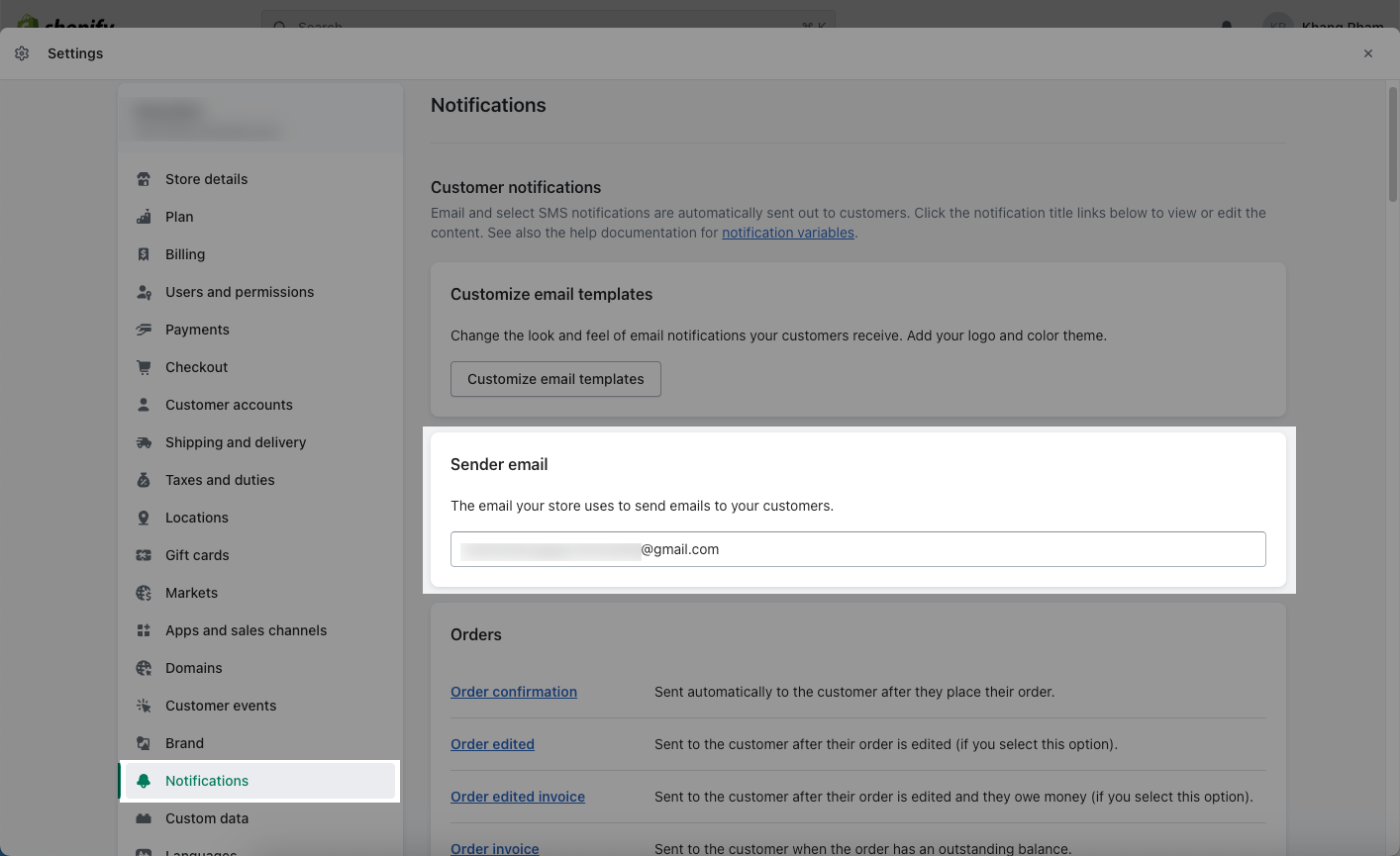
Note: When a customer sends you information, it will be sent to your email that is registered to receive notifications in Shopify Settings > Notifications. If you don't see Shopify email please check Spam Email.

This is the email from Shopify sent you if you have a customer leaving the information.







