From Theme Settings -> CUSTOM CSS, JS

This section helps you customize the theme with CSS/JS code. You can easily add the code here without having to search for the code file in the liquid file section. This will save you time.
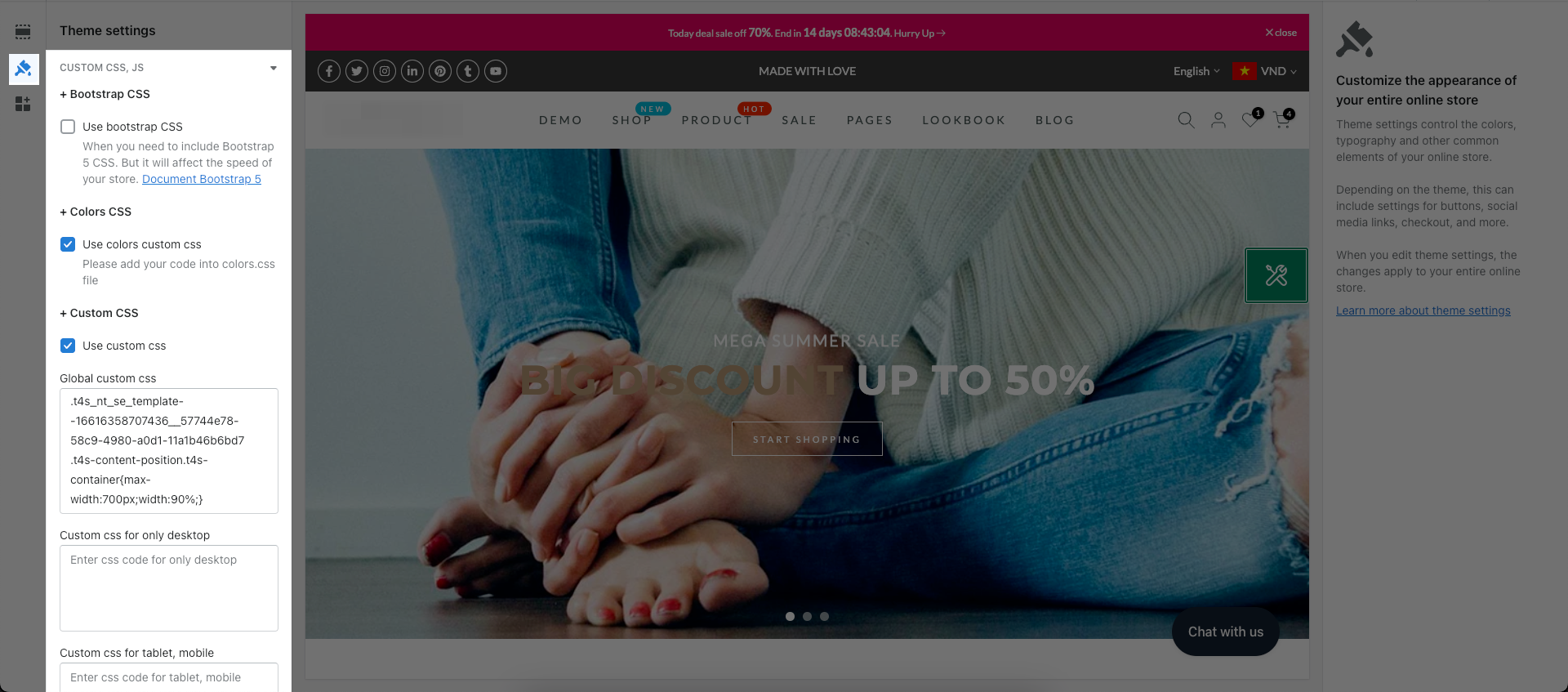
1. Bootstrap CSS
When you need to include Bootstrap 5 CSS. But it will affect the speed of your store. Document Bootstrap 5
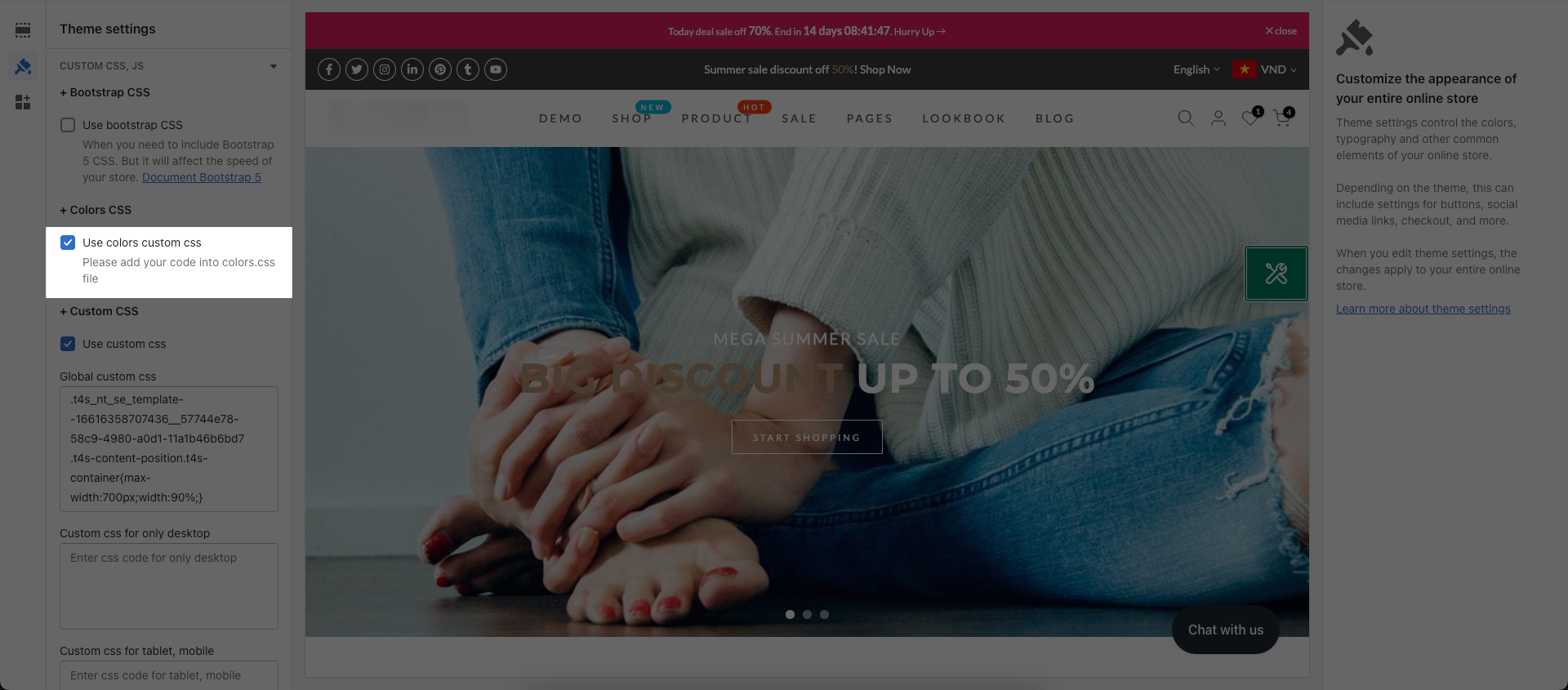
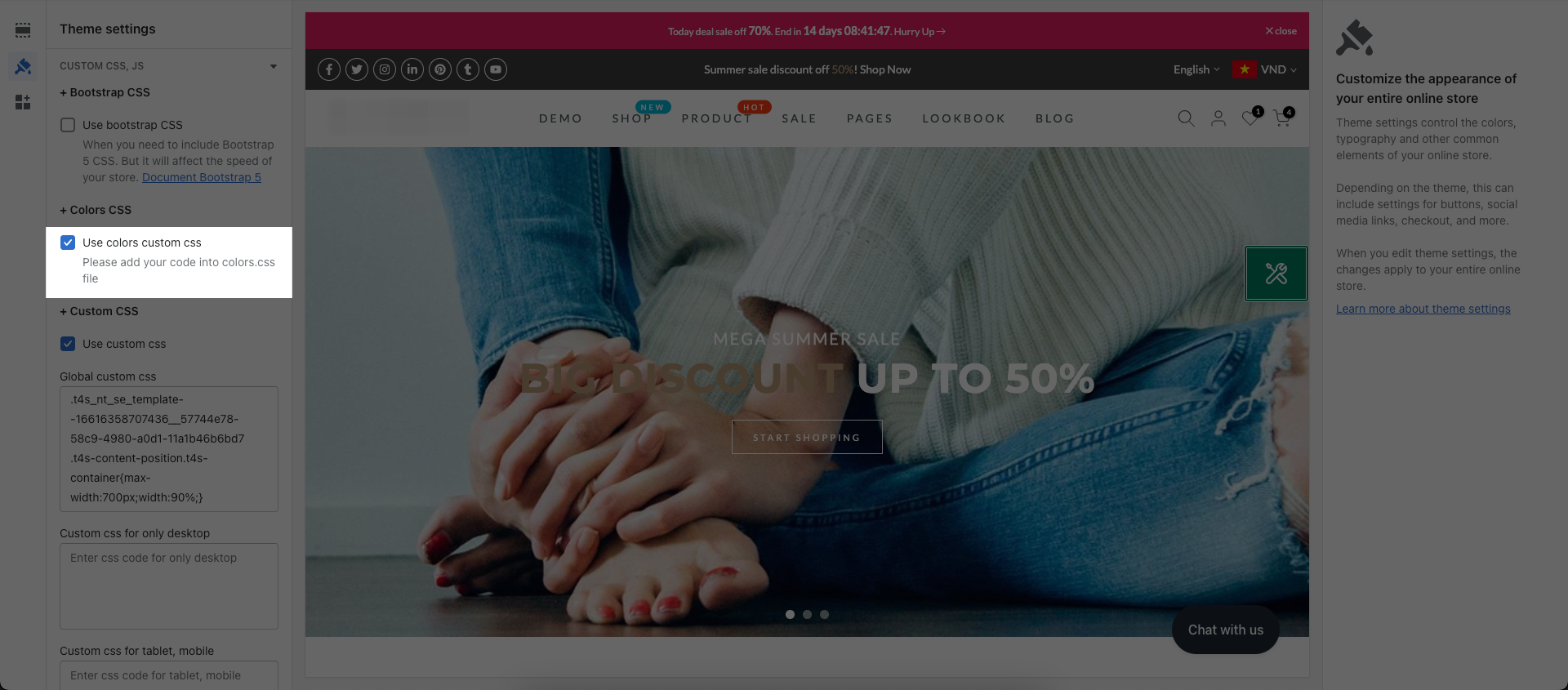
2. Colors CSS
Use colors custom css: Enable this option to customize the variant color in the Custom color section, you can follow this link to know more.

3. Custom CSS
Use custom css: You can enable this option so it will apply all code you fill in Custom CSS field.
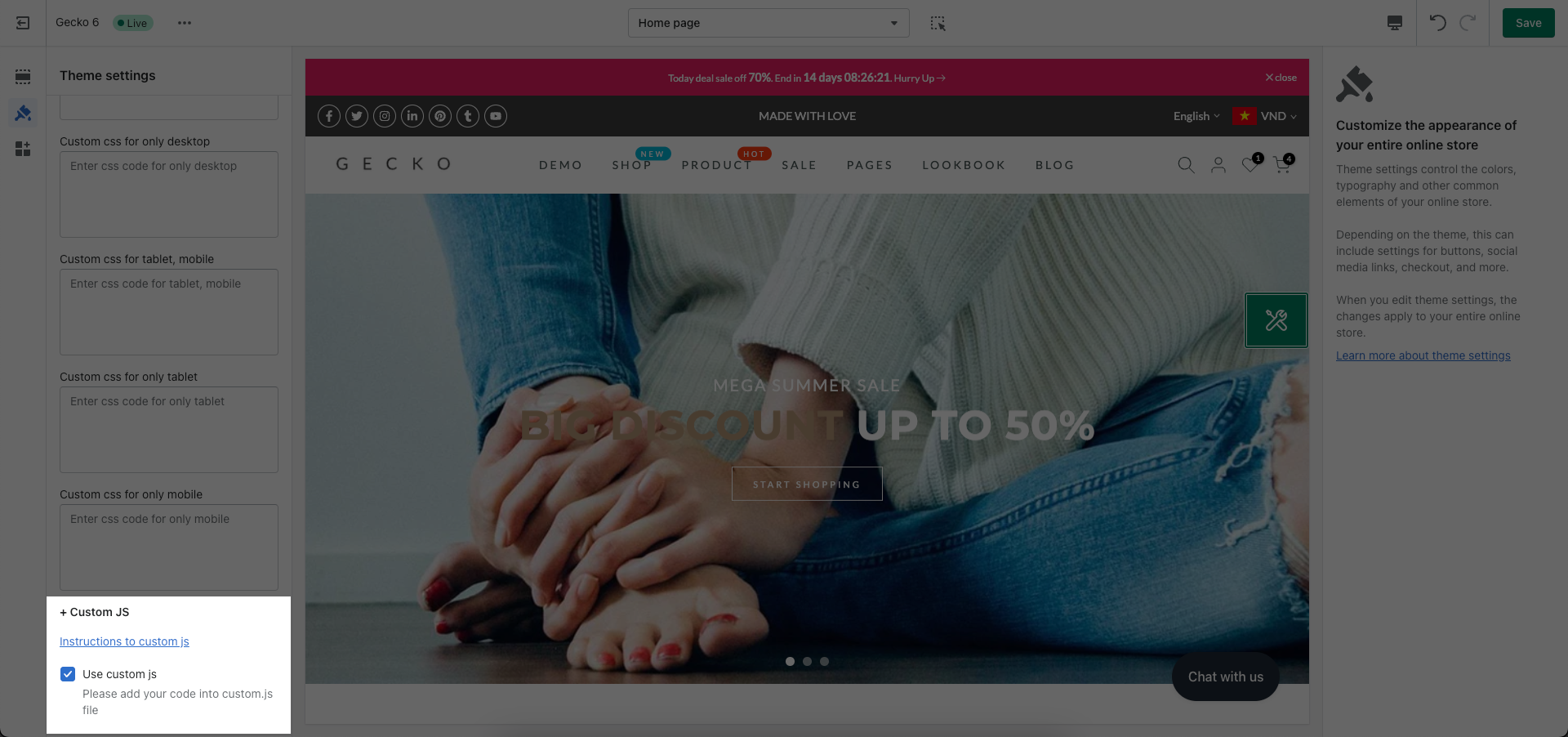
In this field, we already split to some responsive devices like Global Custom CSS; Custom CSS for only desktop; Custom CSS for tablet, mobile; Custom CSS for only tablet; Custom CSS for only mobile. You can write your code to the correct field.
For example: You want to change the Background color for Shopping Cart Widget and displays it on all devices, you can add this Code to Global Custom Css.
div#t4s-mini_cart {
background-color: #dbe0ff;
color: cornflowerblue;
}Or you want to display it for only Mobile devices, you can add that Code to Custom CSS for only mobile.
4. Custom JS
You can enable this option so it will apply all code you fill in custom.js file.

You can go to Edit Code > Open custom.js file and write your code JS here.