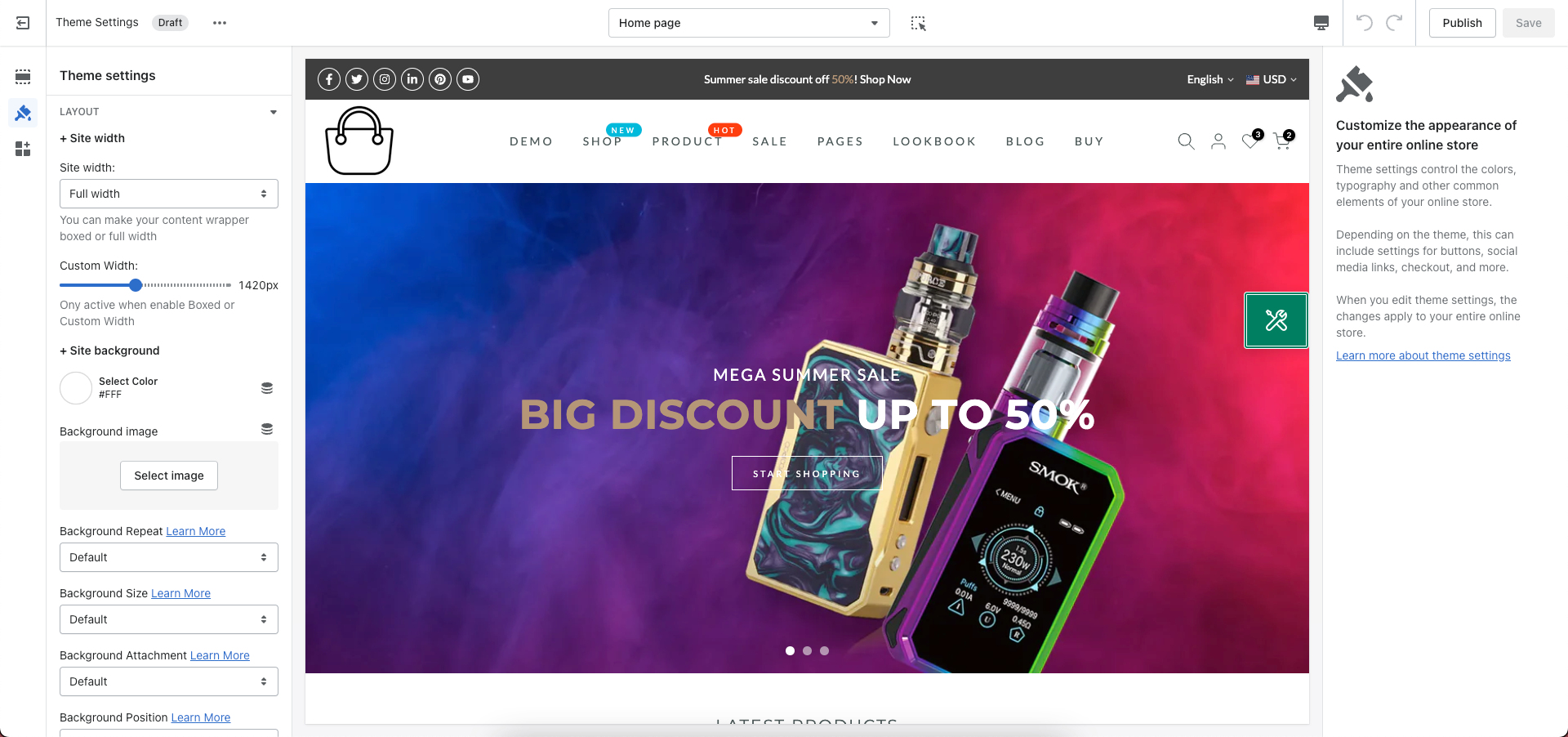
From Theme Settings -> Layout

1. Site Width
This section allows you to adjust layout for the whole store and you can select between these options:
Full width
Boxed
Content full width
Wide (1600px)
Custom width
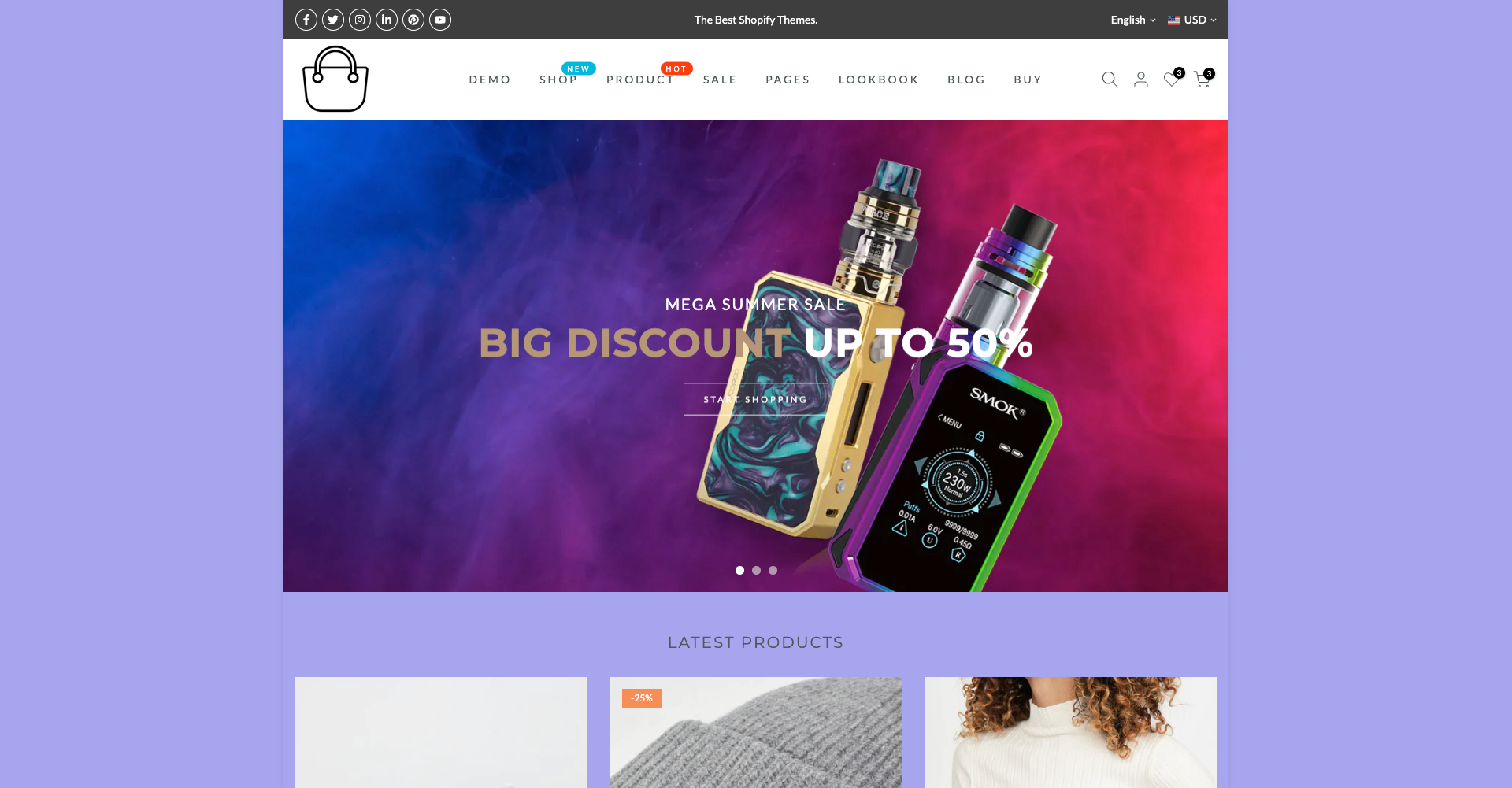
Let see an example:
2. Site background
Only set the background color & image with “BOXED” layout.
Select color: You can change color for your background.
Background image: Change background image by Select image > Upload.

2.1. Background repeat
There are various styles of background repeat. Go here to find more.
2.2. Background size
You can choose among default, contain, inherit, cover. Go here to find more.
2.3. Background attachment
You can choose among fixed, scroll, inherit. Go here to specify whether the background images are fixed or scrolls with the rest of the page.
2.4. Background position
You can choose among default, left top, left center, etc. Go here to specify the position of the background images.
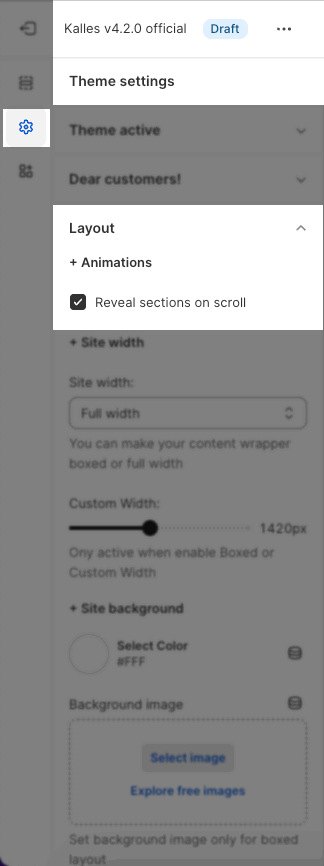
Reveal sections on the scroll
The effect of revealing each section as you scroll down is enabled in Theme Settings -> Layout -> Animations.
The sections will start displaying with effects when you scroll down.

Please check this video to understand the functionality of this feature.







