From Theme settings > Header

1. Header design
There are totally 5 header designs. Let watch this video to know more.
2. Logo
2.1. Logo SVG
You can go to Shopify Dashboard > Files > Upload the image, then Copy link svg & paste it to Logo SVG box.
2.2. Logo (Require)
You can upload logo image from your device. And if you have already used logo SVG, you can’t use logo (require) anymore. These options only allow you to use one of them.
You can change the width the logo by dragging a horizontal bar in Custom logo width.

3. Logo Sticky
This option only actives when you enable Sticky header on Header settings. It allows you to stick logo when you scroll down. You can choose logo image or another feature image.
You can change the width the logo sticky by dragging a horizontal bar in Custom logo sticky width.
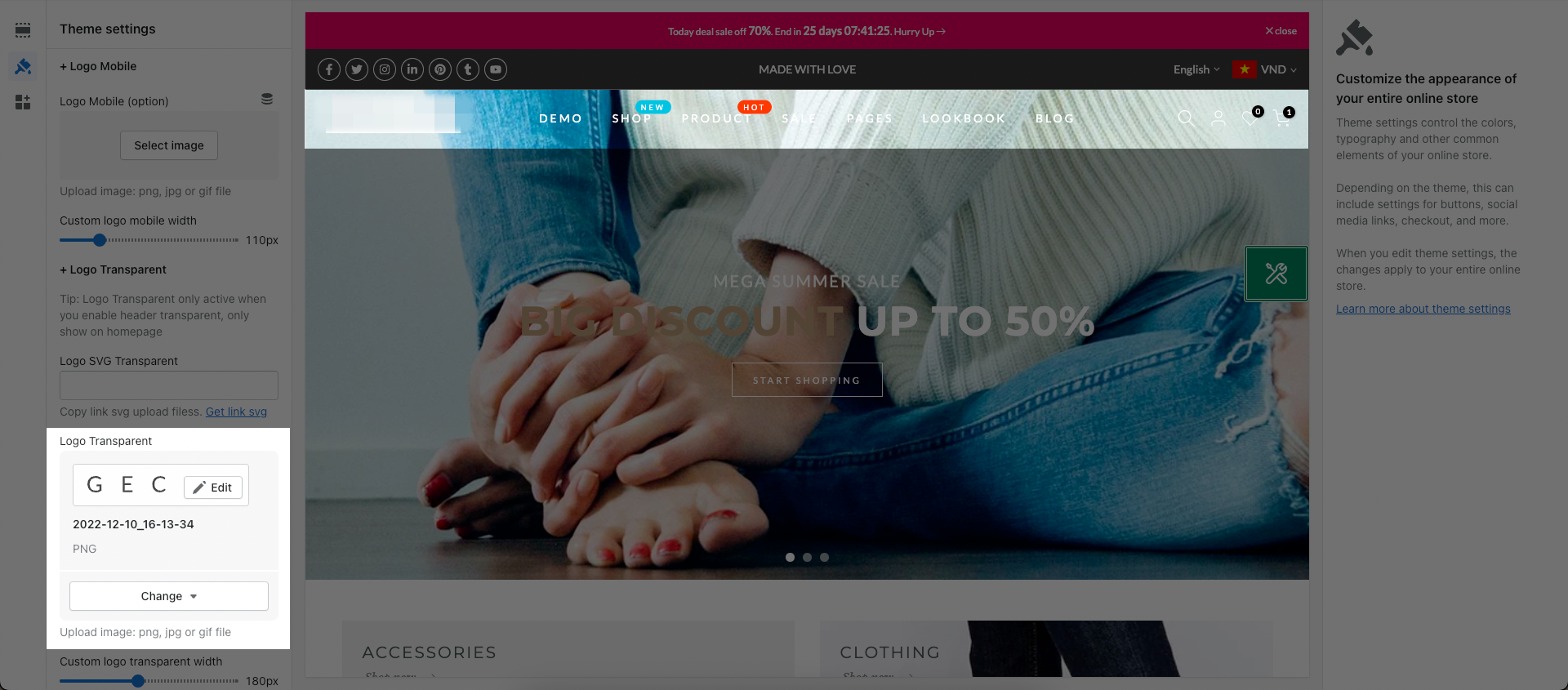
4. Logo Mobile
You can upload an image and change the width of the logo mobile by dragging a horizontal bar in Custom logo mobile width.
5. Logo Transparent
Logo Transparent only actives when you enable Header transparent on Header settings, and only show on Home Page.
So what is Header transparent? Header transparent is a tool to help the header on the background of the content instead of having to spend a space dedicated to the header. You can see it on this image below:

6. Header Mobile
6.1. You can choose the Header mobile show. There are many options for you:
Only mobile: This option allows you to only show the mobile menu on the header mobile.
Only Categories: This option allows you to only show the mobile categories on the header mobile.
Mobile, categories: This option allows you to show menu and categories on the header mobile. However, the mobile menu show first.
Categories, mobile: This option allows you to show categories and menu on the header mobile. However, the mobile categories show first.
Let watch this video below for details:







